Hexo、主题、部署上线
Hexo、主题、部署上线
安装Hexo
git和nodejs安装好后,就可以安装hexo了,你可以先创建一个文件夹MyBlog,用来存放自己的博客文件,然后cd到这个文件夹下(或者在这个文件夹下直接右键git bash打开)。
比如我的博客文件都存放在D:\MyBlog目录下。
在该目录下右键点击Git Bash Here,打开git的控制台窗口,以后我们所有的操作都在git控制台进行,就不用Windows自带的cmd了。
npm install -g hexo-cli
安装完后输入hexo -v验证是否安装成功。
至此hexo就安装完了
接下来初始化一下hexo,即初始化我们的网站,输入hexo init初始化文件夹
hexo init

之后可以运行hexo原始页面。
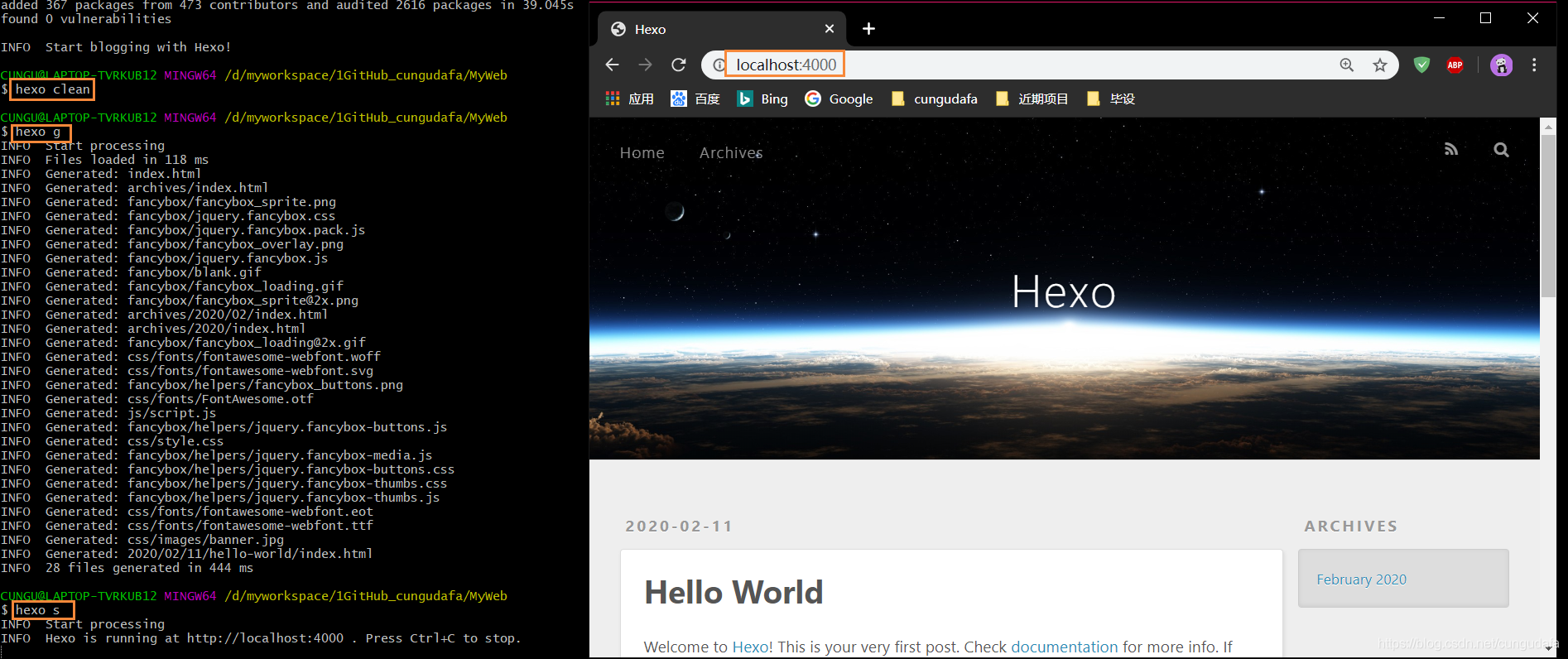
hexo clean # 清空已有hexo网站文件
hexo generate(or g) # 依据网页文本与新的CSS样式生成新网站文件
hexo server(or s) # 启动本地服务器,可以在localhost:4000查看网站修改效果
打开浏览器,输入网址: http://localhost:4000,即可看到hexo生成的静态页面。

修改主题
1.主题推荐
推荐两款:
- Sakura 非常炫,缺点加载慢 https://github.com/honjun/hexo-theme-sakura
- Next 功能集成多,简洁,界面一般 https://github.com/theme-next/hexo-theme-next
2.Butterfly
此次我选择的主题是Butterfly
进入github点击下载zip:https://github.com/jerryc127/hexo-theme-butterfly/
或者进入gitee点击下载zip:https://gitee.com/iamjerryw/hexo-theme-butterfly
解压文件夹,将中的主题样式复制MyBlog\themes目录下:

修改站点配置文件config.yml,把主题修改为butterfly

之后老样子“三件套",
hexo c
hexo g
hexo s
打开浏览器,输入网址: http://localhost:4000 ,即可看到hexo生成的静态页面。
当然这时候出现以下错误:

对应的解决方案可以在Butterfly的Github主页看到:

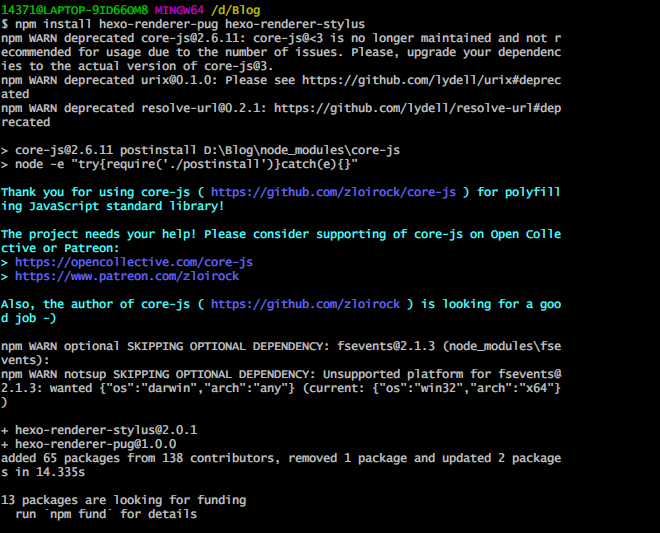
安装以下插件即可:
npm install hexo-renderer-pug hexo-renderer-stylus

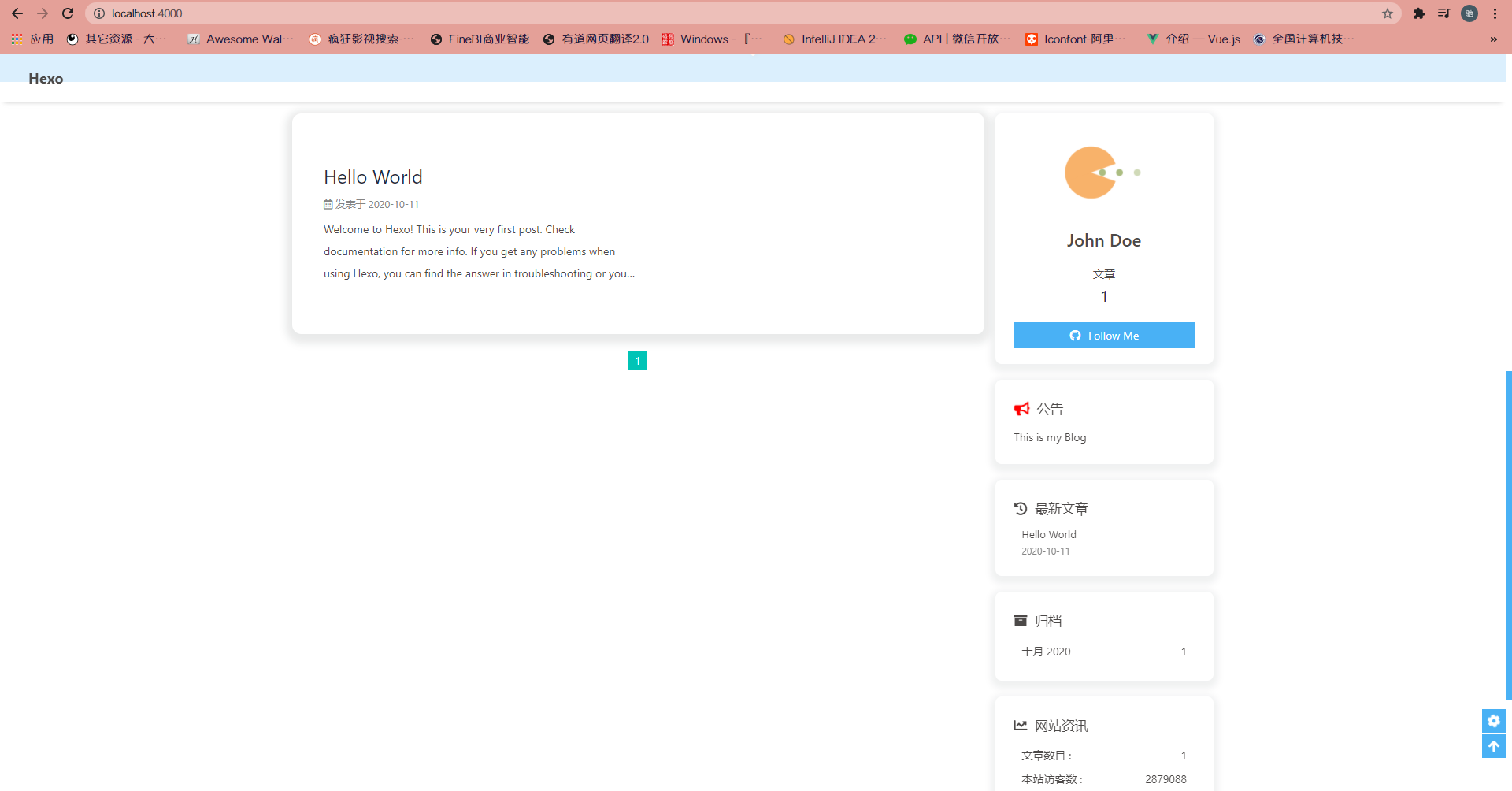
三件套之后正常:


部署到Github
1.创建仓库
首先去Github注册。
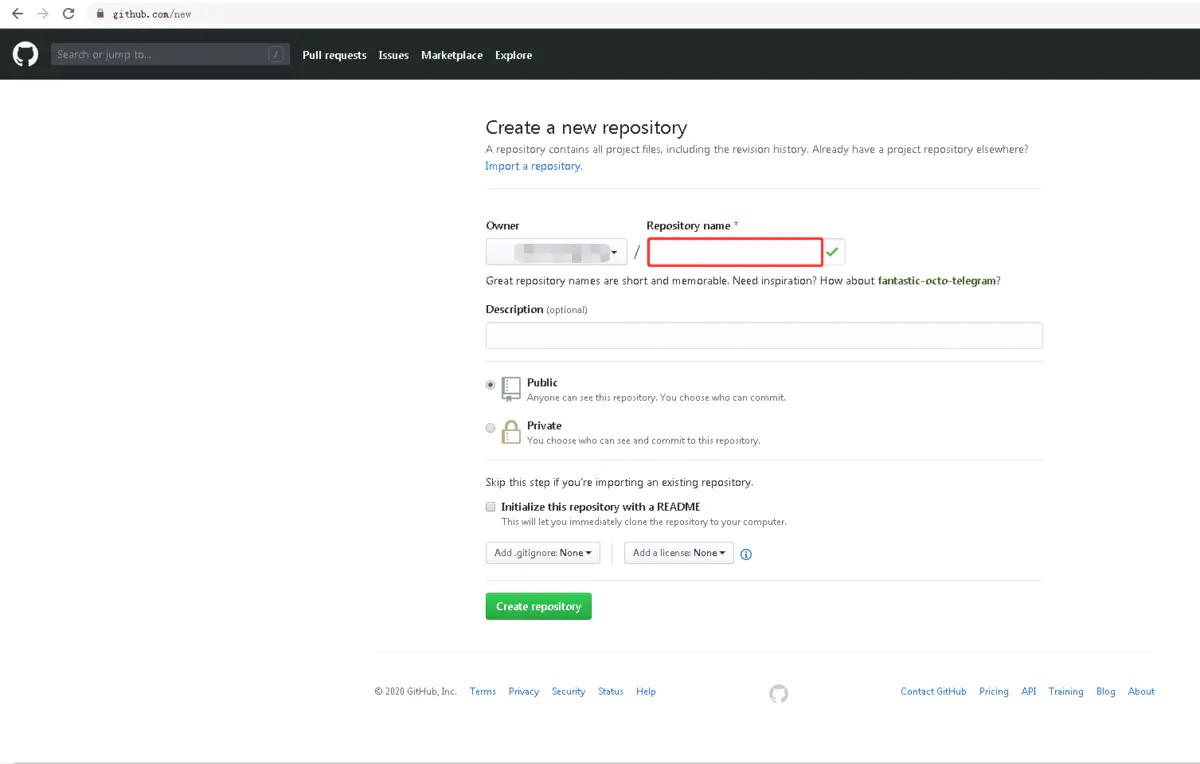
注册好了后,登录Github,创建仓库:点击右上角的+号,选择new repository:


建议将仓库名设置成以下格式:
username.github.io
username对应你的github用户名,例如我的用户名为MoYu-zc,这里就是MoYu-zc.github.io
2.配置Git
如果第一次使用git的话,需要设置用户名和邮箱:
git config --global user.name "username"
git config --global user.email "email"
同理,username对应你的github用户名,email对应你的github邮箱
可以用以下两条,检查一下你有没有输对:
git config user.name
git config user.email

3.生成公钥
执行以下命令,然后连续三次回车,生成公钥:
ssh-keygen -t rsa

在C盘/用户/用户名/.ssh目录下找到id_rsa.pub文件,用文本编辑工具打开,并复制所有文本内容。

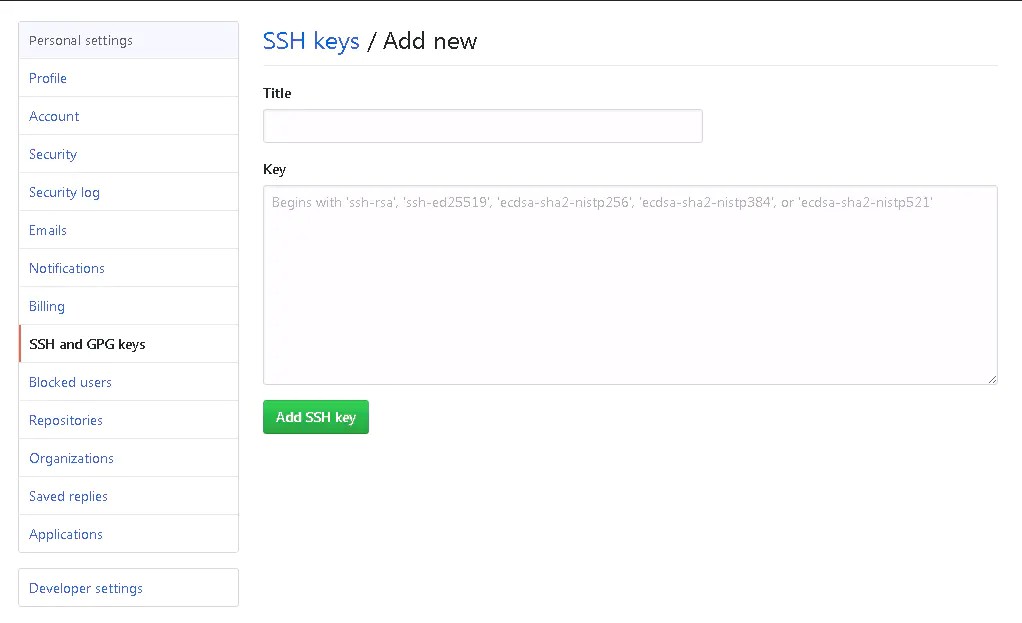
在Github页面右上角,点击用户头像-Settings-SSH and GPG keys-New SSH key

Title可以随意填写,Key需要填写刚才复制的公钥文本内容,然后Add SSH key。
添加完成后,在控制台输入:
ssh -T git@github.com
这里注意,这里在输入框需要第一次回车后,输入yes
如果配置成功,可以看到成功的回复。
4.上传文件到Github
配置_config.yml中的repo信息:
deploy:
type: git
repo: #你的仓库地址
#如:https://github.com/milovemengmeng/milovemengmeng.github.io.git
branch: master

直接通过hexo来发布到github,需要安装以下插件:
npm install hexo-deployer-git --save

然后
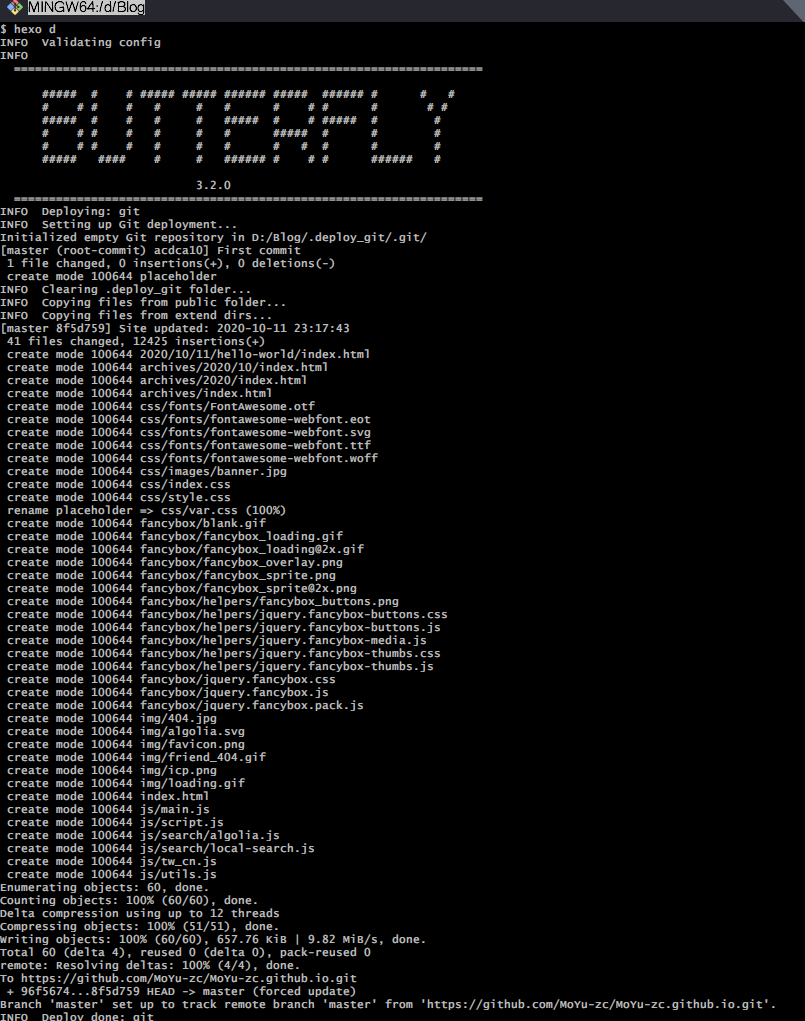
hexo c
hexo g
hexo d #注意是 d 不是 s

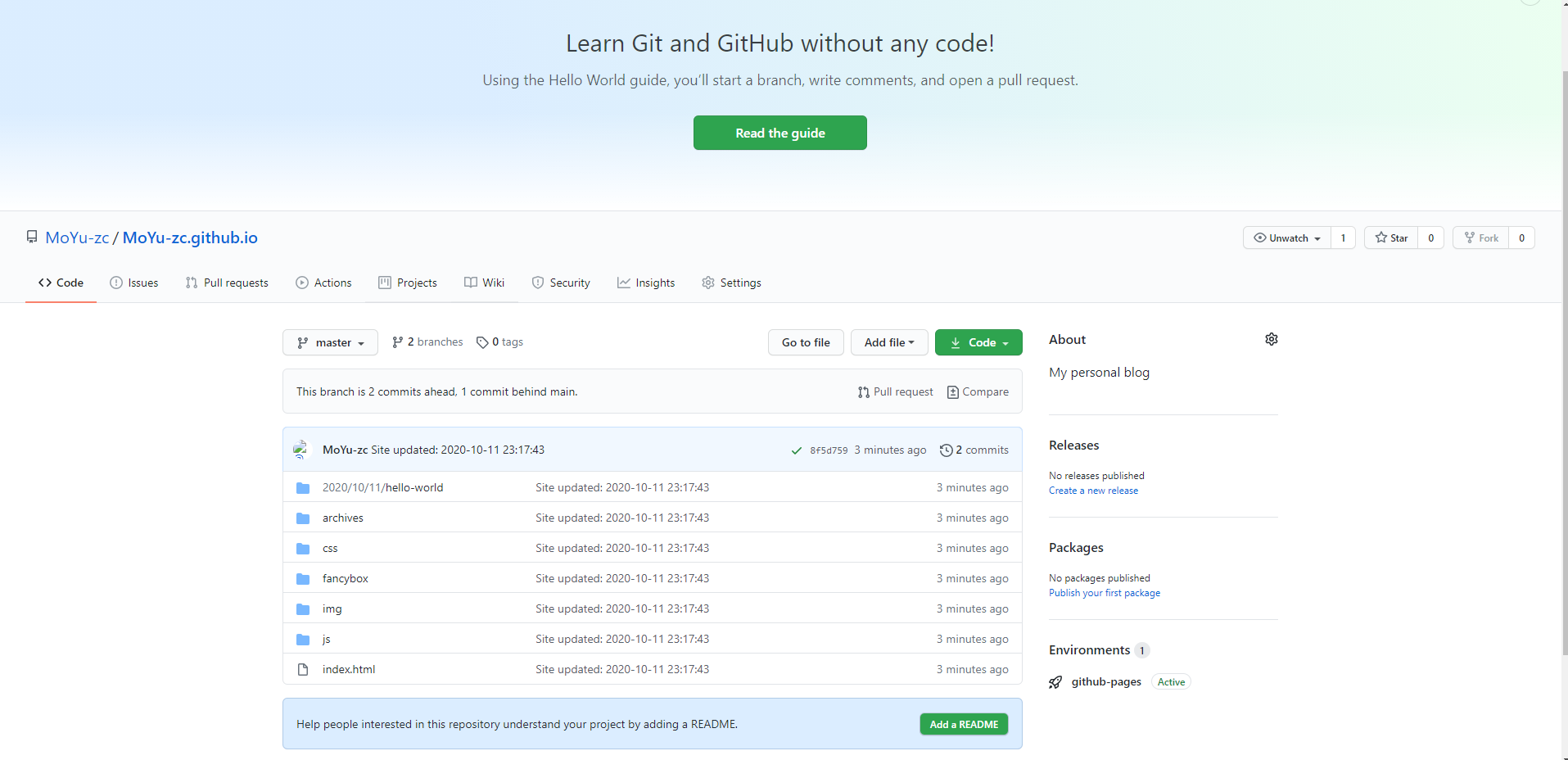
刷新github对应的repository页面,即可看到提交的内容:

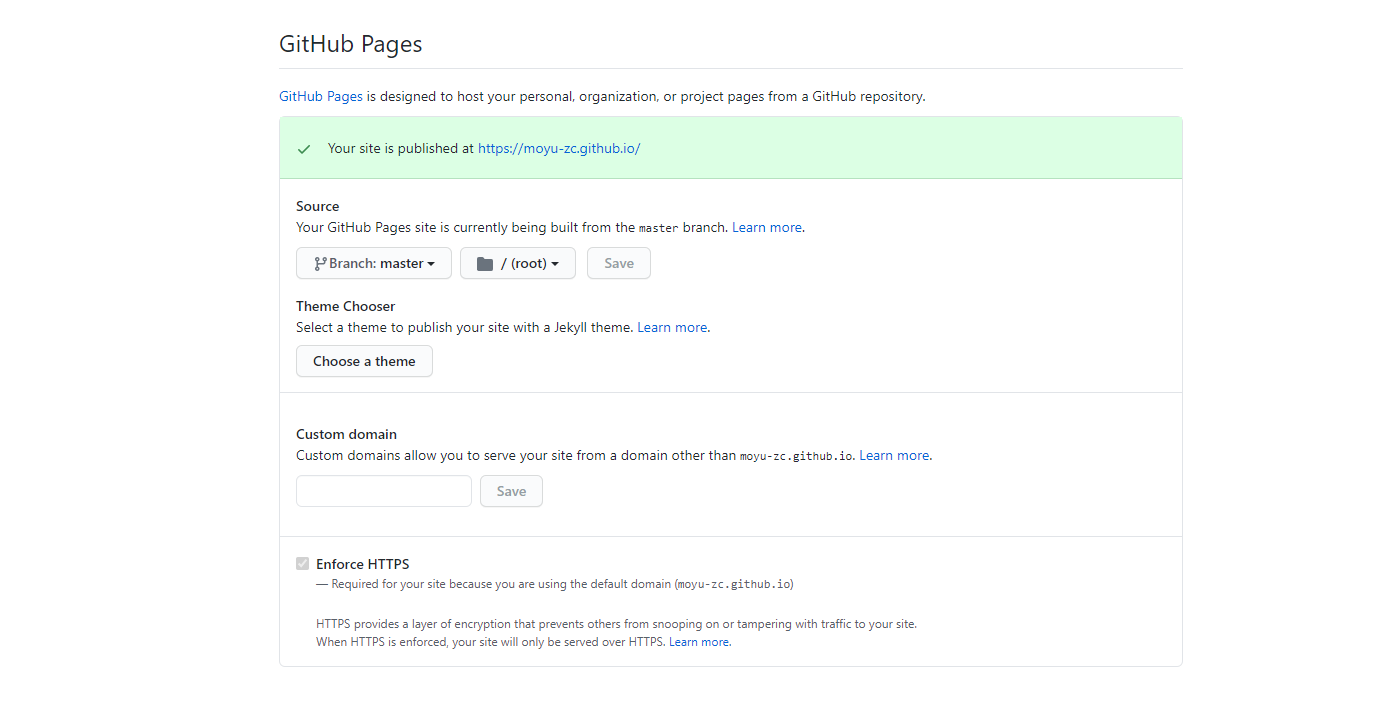
5.配置静态站点
点击Settings,进入GitHub Pages配置,仓库名为username.github.io,github已经自己为我们发布了静态的页面。当然如果不是username.github.io的格式,则需要手动配置。

部署到Gitee
创建仓库
老规矩,首先注册Gitee。
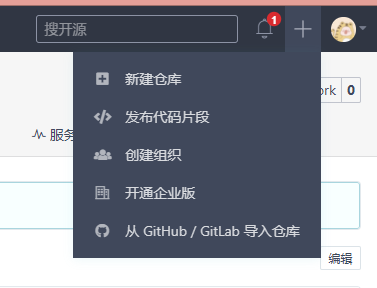
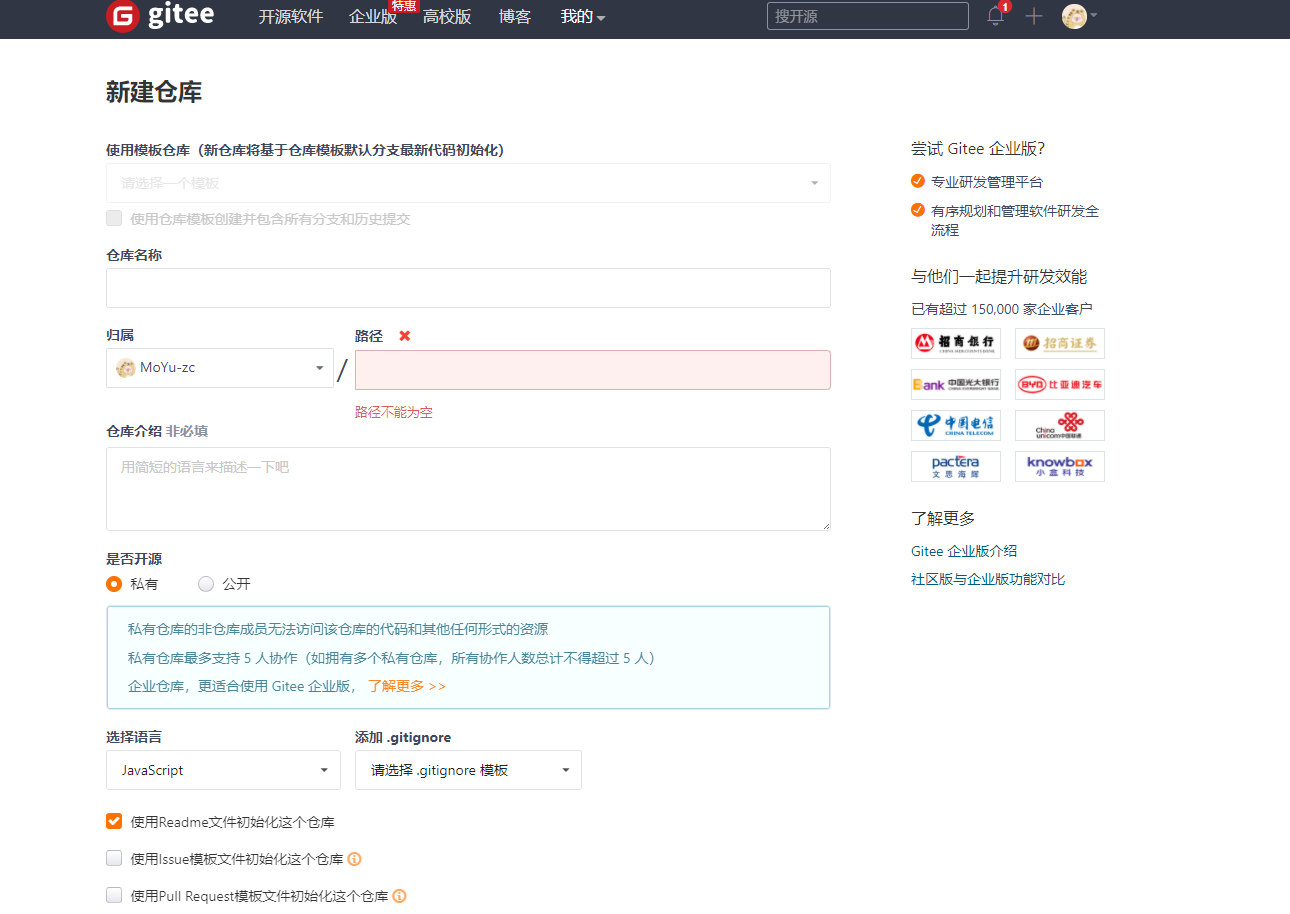
注册好了后,登录Gitee,创建仓库:点击右上角的+号,选择新建仓库,此处的仓库名和路径也是最好和用户名相同:
配置Git
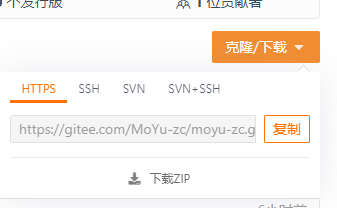
1.获得仓库地址:
1.·新建仓库:


2.进入仓库--克隆/下载:

2.修改配置在主目录找到:_config.yml,打开并修改默认(具体可参考Github配置)
deploy:
type: git
repo:
github: https://github.com/MoYu-zc/MoYu-zc.github.io.git
gitee: https://gitee.com/MoYu-zc/moyu-zc.git
branch: master

3.三件套,部署
hexo c
hexo g
hexo d

4.部署成功
此时会弹出一个对话框,提示输入码云的账号密码。部署成功后,登陆码云。
此时本地文件夹中出现有一个public文件夹,代表部署成功。

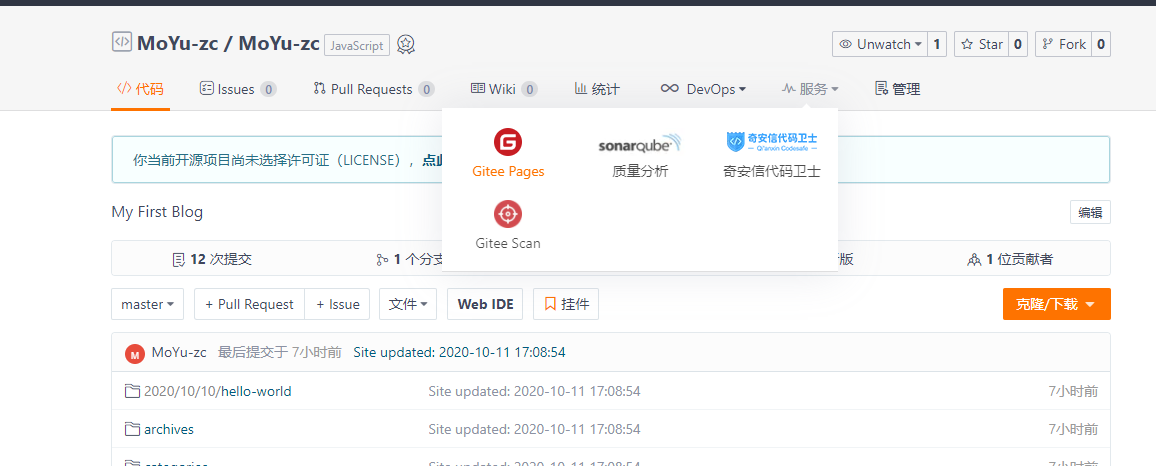
开启Page功能
1.Page功能路径:

2.Page页面

个人博客为:
MoYu's Github Blog
MoYu's Gitee Blog
Hexo、主题、部署上线的更多相关文章
- Github Pages 搭建HEXO主题个人博客
跌跌撞撞,总算是建立起来了.回首走过的这么多坑,也真的是蛮不容易的.那么就写点东西,记录我是怎么搭建的吧. 准备工作 安装Node.js: 用于生成静态页面,我们需要到官网上去下载即可.http:// ...
- Hexo主题开发
序章 想要一个自己的知识管理系统,用了 Hexo ,但是没有发现自己心仪的主题,就自己做了一个.本文记录了制作的全过程.本人编码功底和前端知识并不是特别雄厚,希望能由此文引出各路大神的兴趣,以后制作出 ...
- Github+Hexo一站式部署个人博客(原创)
写在前面 注:博主 Chloneda:个人博客 | 博客园 | Github | Gitee | 知乎 本文源链接:https://www.cnblogs.com/chloneda/p/hexo.ht ...
- 从0开始,手把手教你开发并部署上线一个知识测验微信小程序
上线项目演示 微信搜索[放马来答]或扫以下二维码体验: 项目源码 项目源码 其他版本 Vue答题App实战教程 Hello小程序 1.注册微信小程序 点击立即注册,选择微信小程序,按照要求填写信息 2 ...
- 用 flow.ci 让 Hexo 持续部署
编者按:感谢 @小小小杜 投稿,原文链接Juglans' Blog.如果你也想体验 flow.ci 的自动化持续部署,来 http://flow.ci 首页提交申请,邀请码随后会发送到邮箱:) flo ...
- Nancy简单实战之NancyMusicStore(五):部署上线
前言 经过本系列前面四篇文章,NancyMusicStore已经开发完成了,下面就差部署上线了,我们会在两个不同的环境部署.其实之前的文章也有讲解在 Linux下部署的相关事宜.下面开始本文的内容. ...
- 如何编写Hexo主题
完成一个Hexo的主题其实很简单,和写静态页面差不多,只是内容部分通过Hexo的变量去获取,而且Hexo还内置了一些辅助函数帮你快速方便地完成繁琐的处理. 起步 在写代码之前要先把项目结构搭建好,一个 ...
- 使用Fabric一键批量部署上线/线上环境监控
本文讲述如何使用fabric进行批量部署上线的功能 这个功能对于小应用,可以避免开发部署上线的平台,或者使用linux expect开发不优雅的代码. 前提条件: 1.运行fabric脚本的机器和其他 ...
- 从零开始制作 Hexo 主题
原文地址:从零开始制作 Hexo 主题 · Ahonn 写在前面 本文将会从零开始开发一个简单的博客主题.样式主要参考 Hexo theme 中的 Noise 主题. 开始之前你需要了解: 模板引擎 ...
随机推荐
- C++:I/O流的概念和流类库的结构
一.C++输入输出包含以下三个方面的内容: 对系统指定的标准设备的输入和输出.即从键盘输入数据,输出到显示器屏幕.这种输入输出称为标准的输入输出,简称标准I/O. 以外存磁盘文件为对象进行输入和输出, ...
- nodejs内网穿透
说明 本地服务注册,基于子域名->端口映射.公网测试请开启二级或三级域名泛解析 无心跳保活.无多线程并发处理 服务器端 请求ID基于全局变量,不支持PM2多进程开服务端.(多开请修改uid函数, ...
- uni-app开发经验分享十一: uniapp iOS云打包修改权限提示语
打包提交appstore如果用到了如下权限需要修改提示语,详细描述使用这个权限的原因,如不修改提示语appstore审核可能会被拒绝.Apple的原则是,如果一个app想要申请用户同意某个隐私信息访问 ...
- poj 1038 Bugs Integrated, Inc. 题解
提供一种代码难度比较简单的做法(可能) 状态表示: 设置状态$ f[i][j] $,表示第 \(i\) 行状态为 \(j\) 的最大放置数,因为这是个阴间题,因为题目内存设置很小,所以要用滚动数组,存 ...
- Redisson 分布式锁实战与 watch dog 机制解读
Redisson 分布式锁实战与 watch dog 机制解读 目录 Redisson 分布式锁实战与 watch dog 机制解读 背景 普通的 Redis 分布式锁的缺陷 Redisson 提供的 ...
- jackson学习之二:jackson-core
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- JavaScript小案例-阶乘!
JavaScript小案例-阶乘! 阶乘:就是像台阶一样一阶一阶的,从高阶到低阶,依次乘下来!代码超少!容易理解! // factorial 阶乘 // 如果 function factorial(n ...
- (01)-Python3之--字符串操作
1.字符串切片取值 字符串的取值通过索引来读取,从0开始. 取区间值如下:字符串变量名[起始索引:结束索引].包含起始,但不包含结束.例如: str_my = "hello,python!我 ...
- 第一个 Maven 应用程序
概述 使用 Maven 创建一个 Java Web 应用程序 创建 Maven 项目 选择 File -> New -> Project... 选择 Maven 项目 填写项目信息 选择工 ...
- 知乎社区核心业务 Golang 化实践 - 知乎 https://zhuanlan.zhihu.com/p/48039838
知乎社区核心业务 Golang 化实践 - 知乎 https://zhuanlan.zhihu.com/p/48039838
