css3系列之transform 详解scale
scale()
scaleX()
scaleY()
scaleZ()
scale3d()
本章有个很冷门的知识点 → scale 和 rotate 一起使用
——————————————————————————————————————
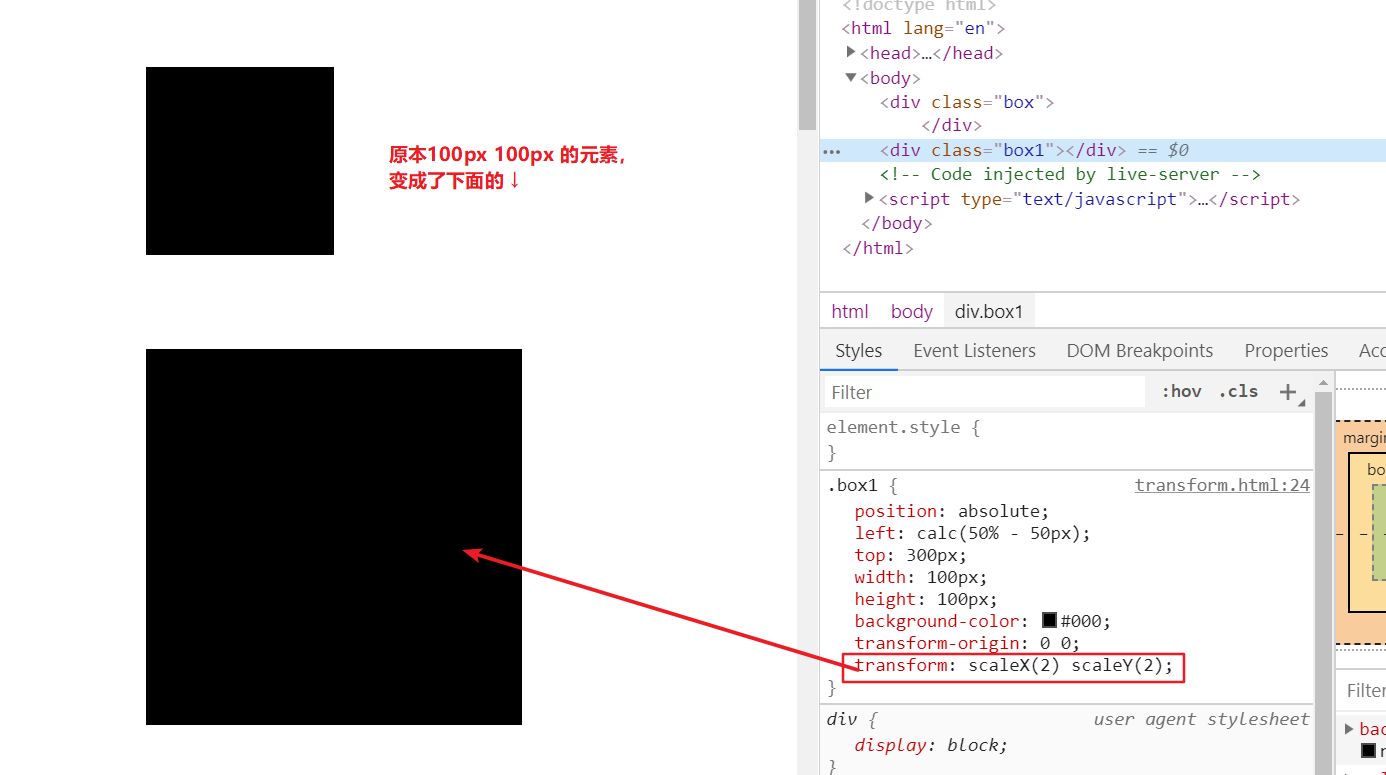
scaleX()
scaleY()
缩放该元素,>1 放大, <1 缩小 默认值是 1;

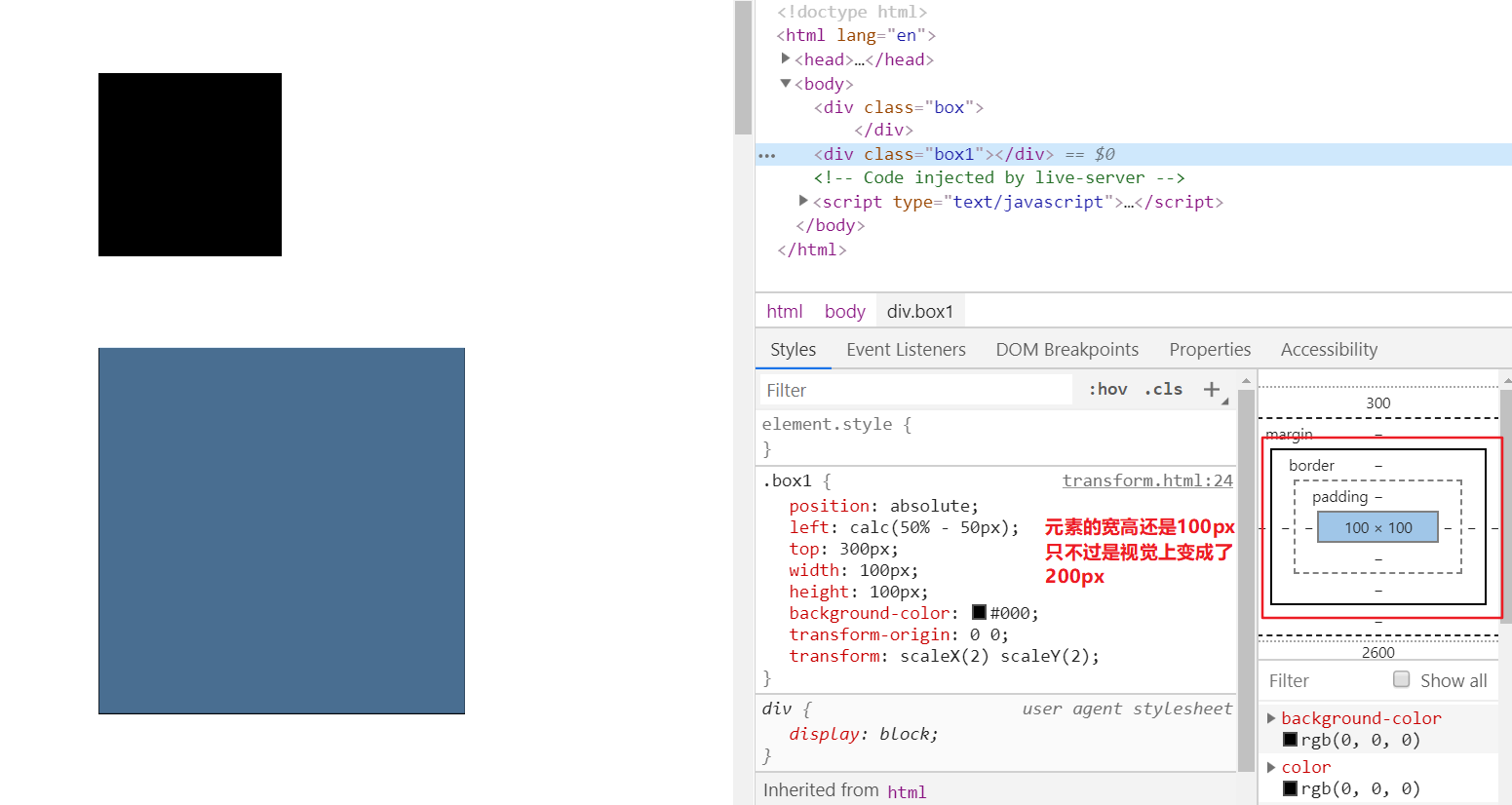
看了上面的图,你可能会觉得,好像是100px 变成了200px 但是实际上,并不是。变的不是 元素的 宽高。

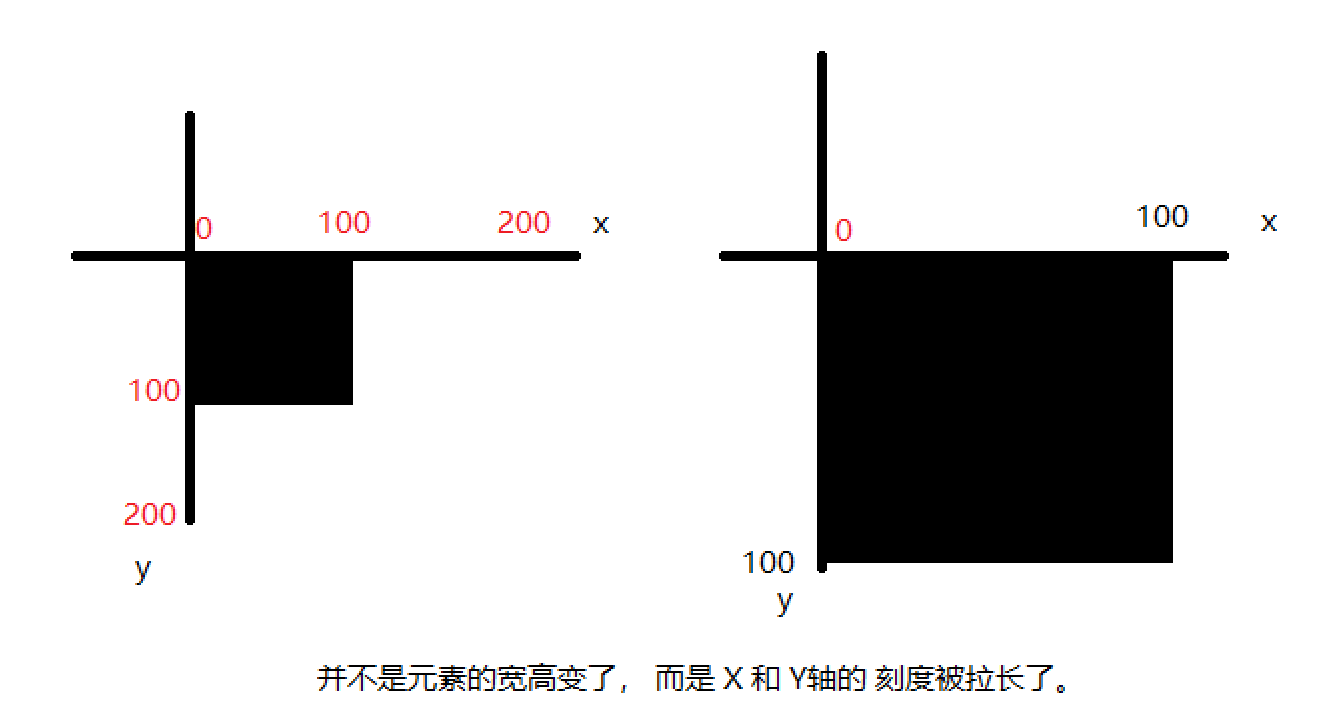
其实,他改变的不是元素的宽高,而是x 和 y 轴的刻度 ↓

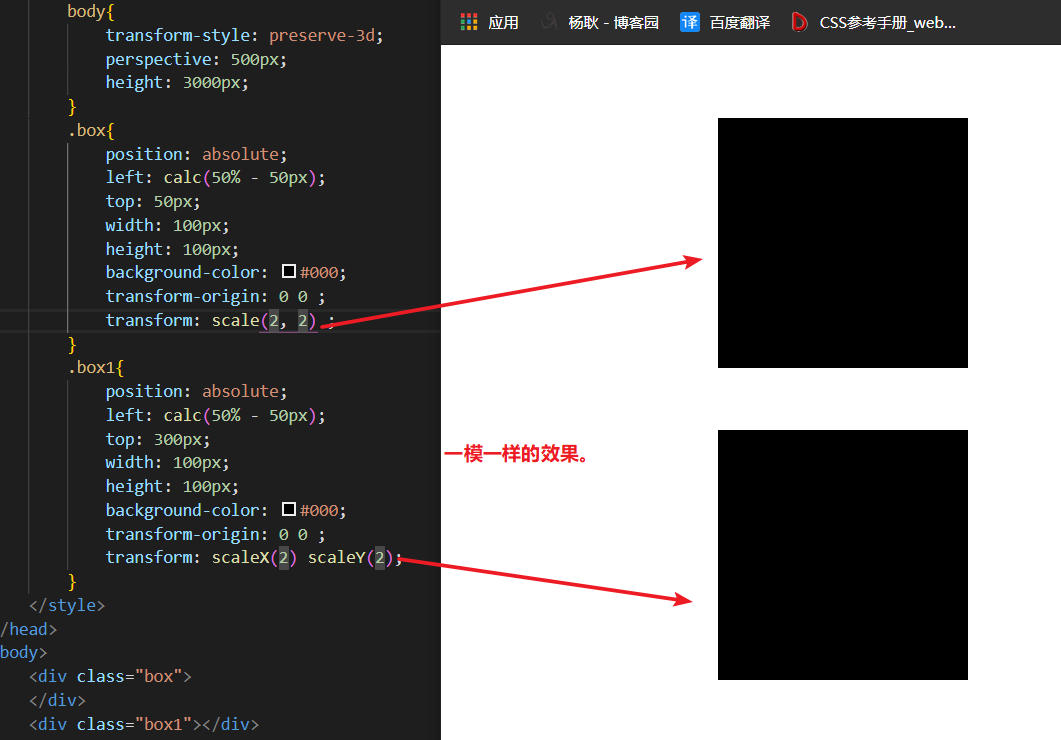
scale()
这个呢,是上面两个的合体,也就是 参数 第一个是x 第二个是y


scale3d()
第一个参数是 x 第二个参数是y 第三个参数是z ,也就是scalex scaley scalez 的结合体。
scalez吧,这个值原本就是3D的,所以可能会有点难理解, 像上面这个图, 本来就是2D 的图,你再怎么拉伸他的Z 轴,也是看不出效果的。前提是你的图,是3D的才能拉伸,2D的是拉伸不了的。 如果有不知道Z轴在哪里的朋友,请点这里→ rotateZ
探索:
首先,我们来思考一个问题,使用 rotate进行旋转,那么 X 和 Y 轴是会跟着旋转而变化的,那么这个时候加上 scaleX 和 Y,那么旋转的过程中,会不会带上scale 的效果?
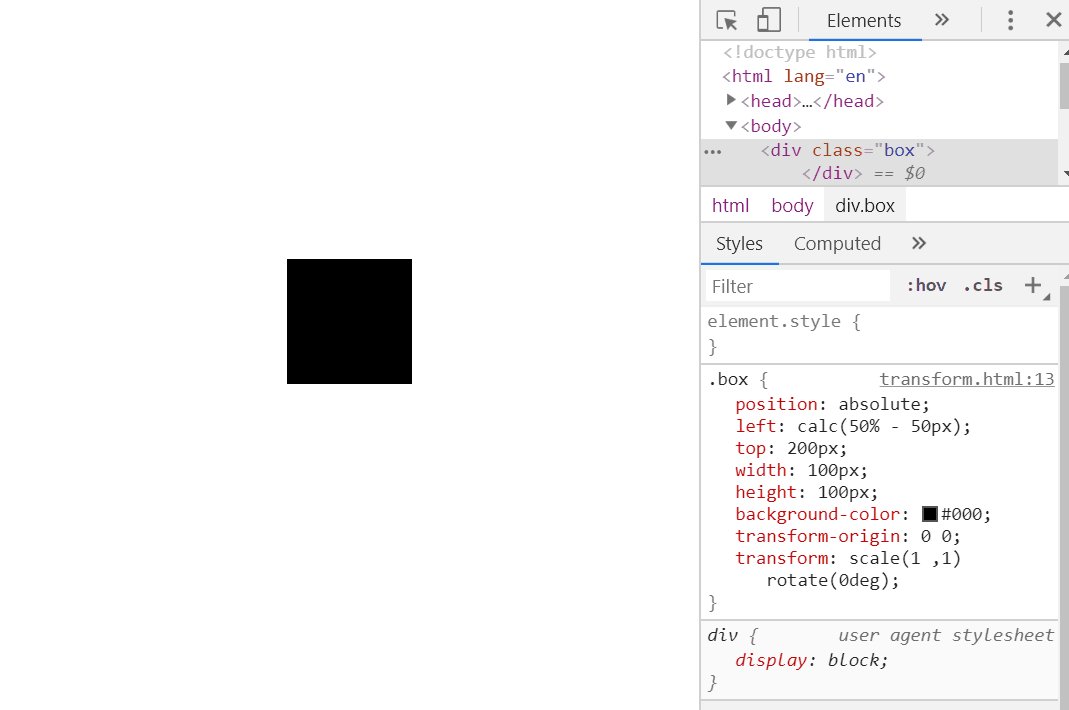
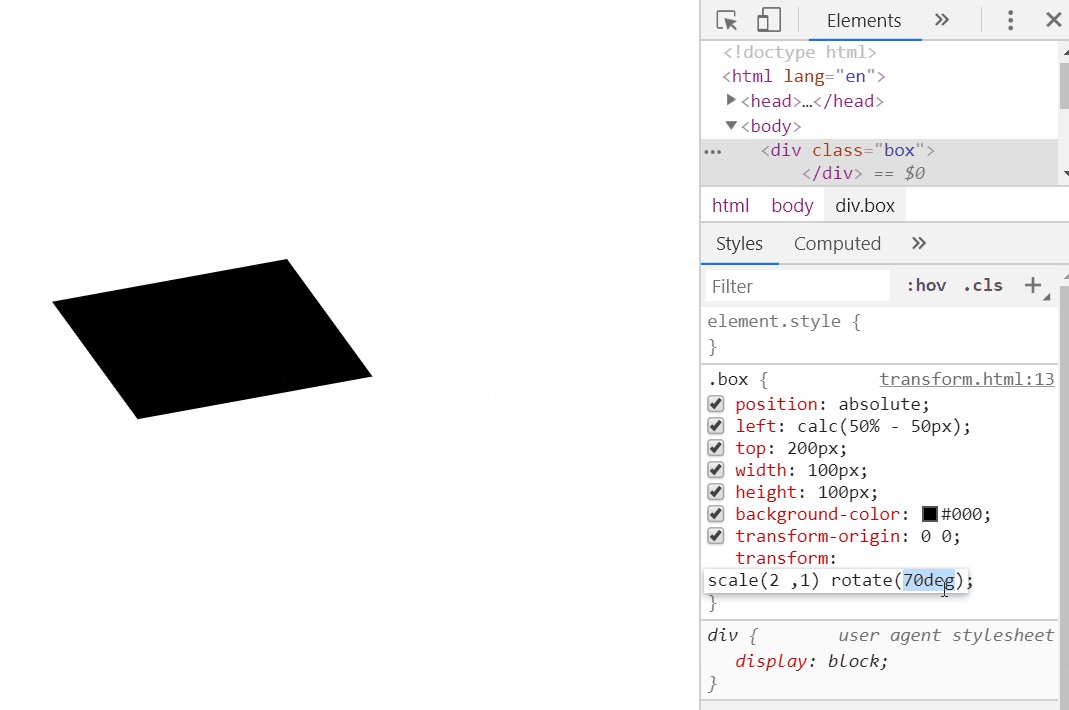
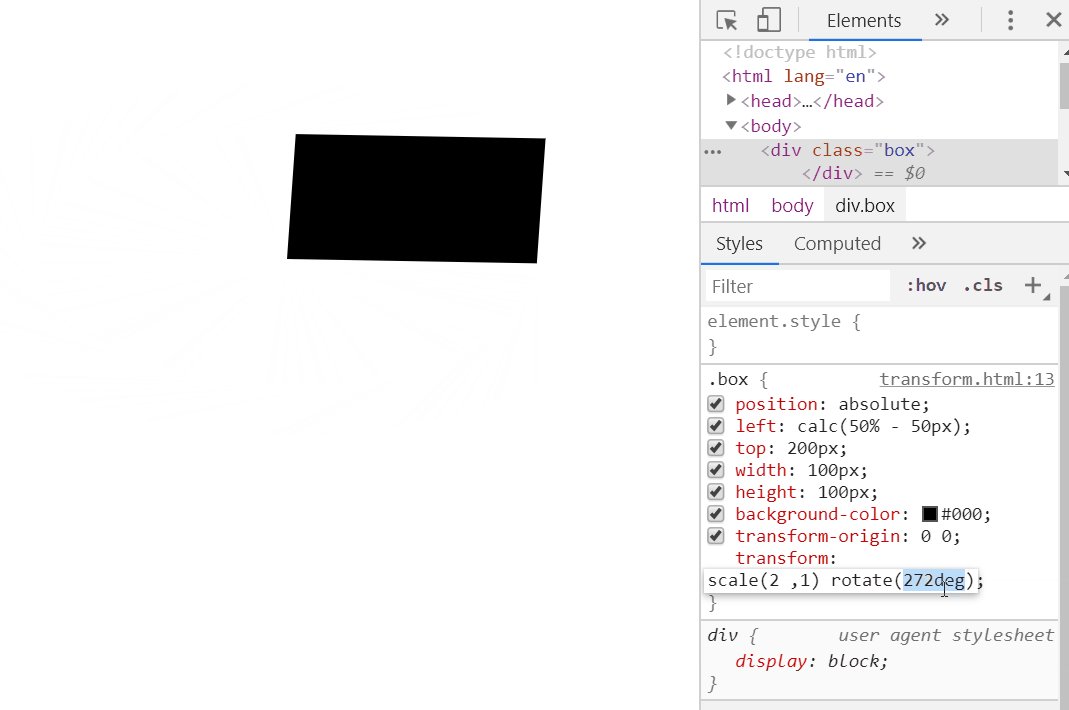
先来观察一下, 先rotate 再 scale 的效果:

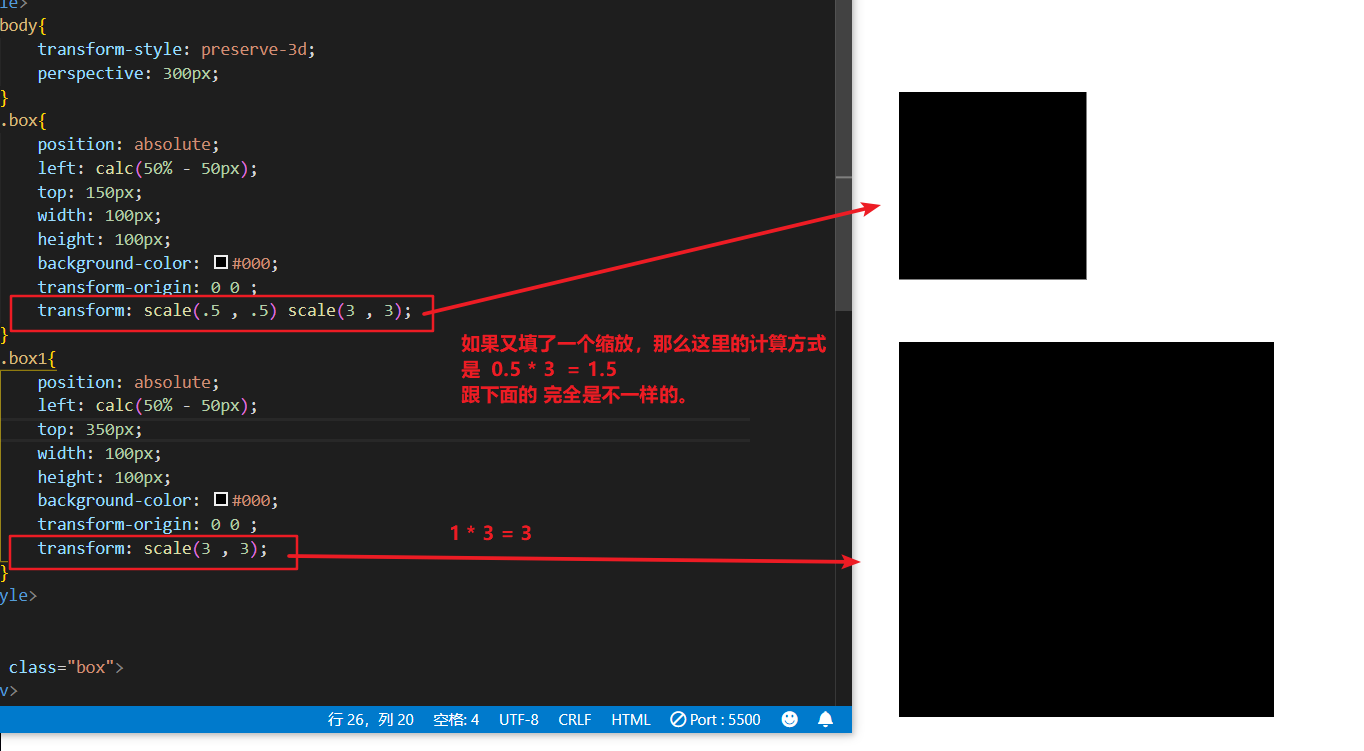
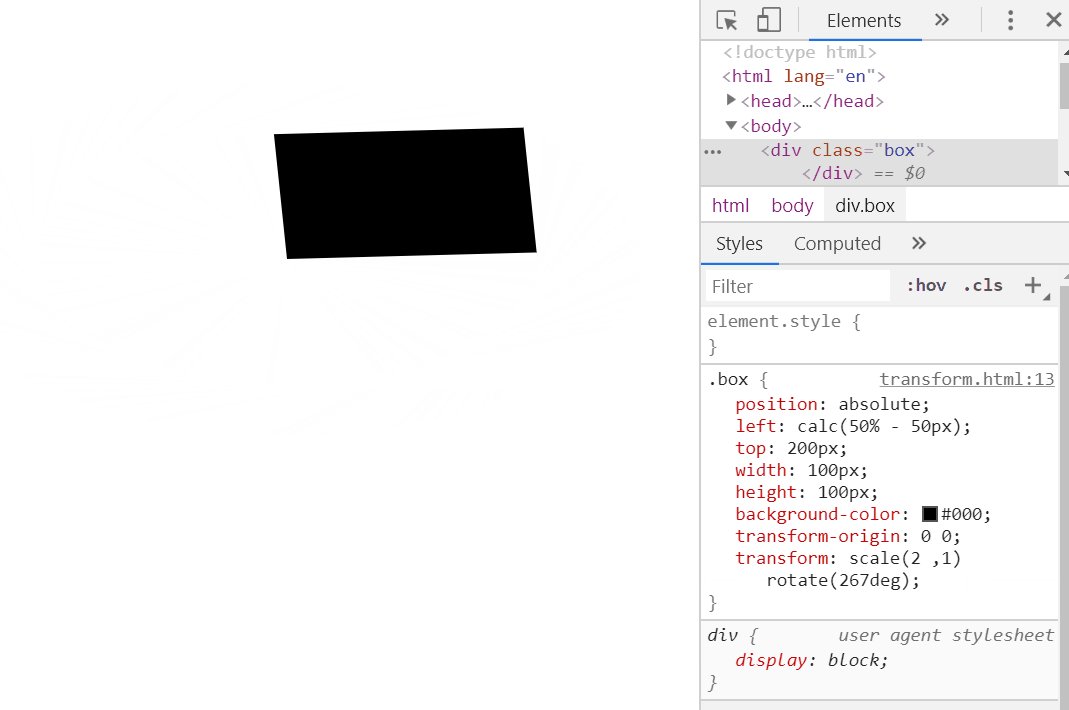
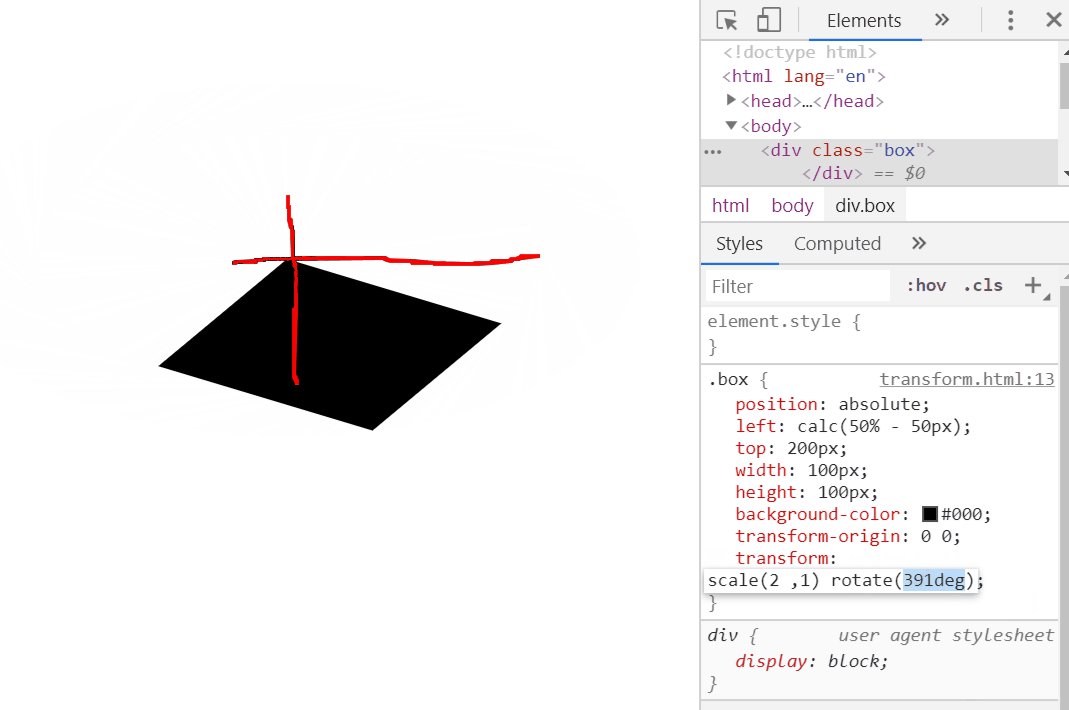
看完上面的图,是不是觉得,旋转的时候,会带着scale的效果一起旋转。 但是! 如果把他俩位置换了,那结果是截然不同的,先scale 再 rotate

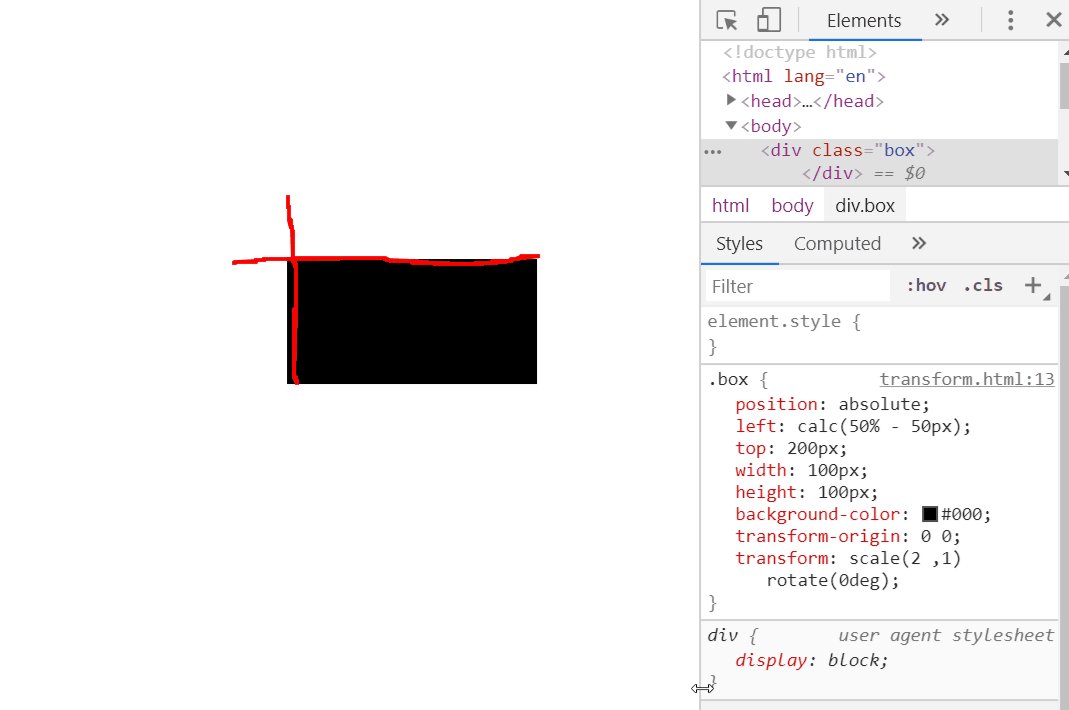
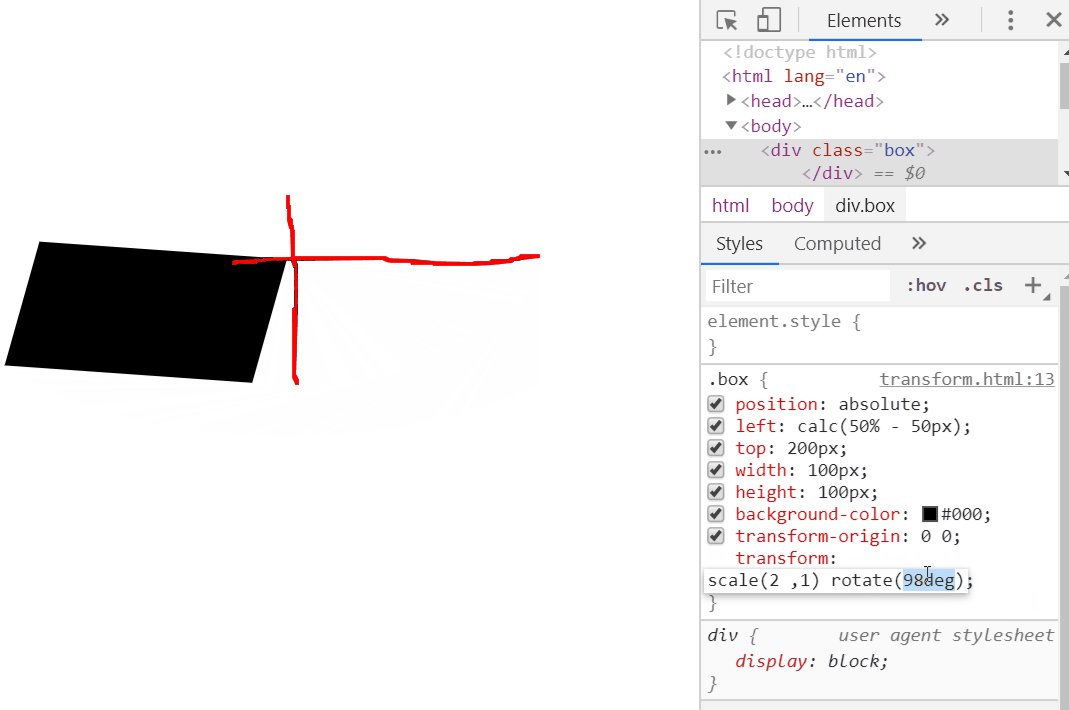
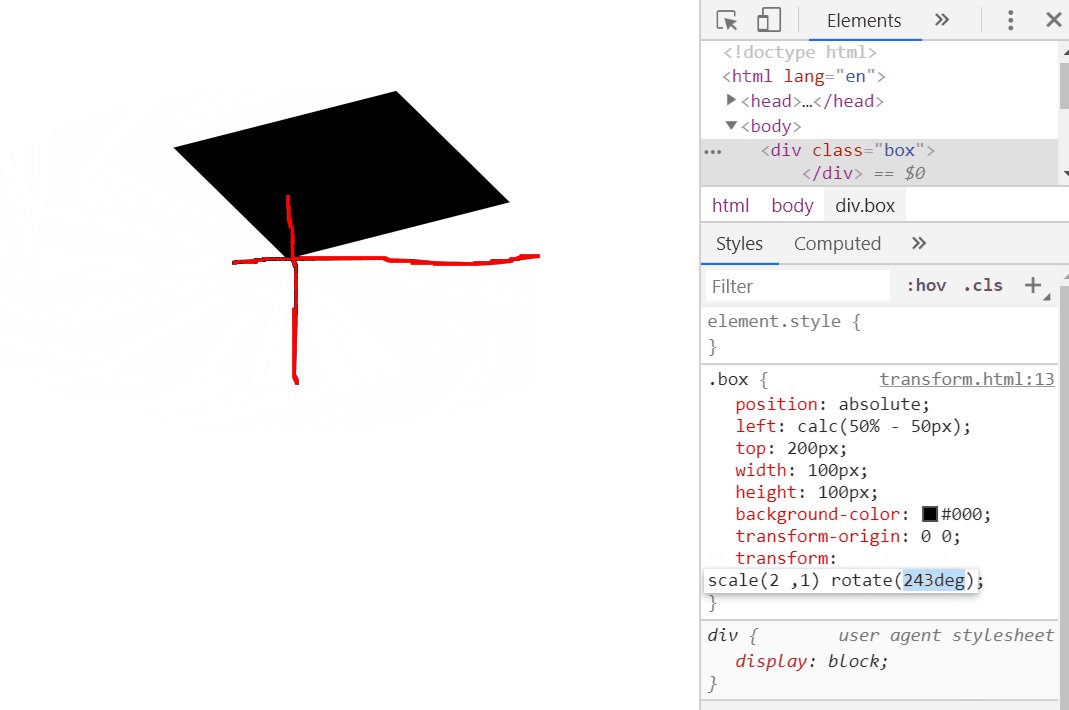
对比两张图,你就会发现,第一张的效果,确实是带上了scale的效果一起旋转的,怎么 换了个位置,就不一样呢?
其实呢,先rotate,再scale(先旋转,后缩放) 是会把效果带上旋转的,但是 先scale 再rotate(先缩放,后旋转) 是不会把缩放的效果带上旋转的,缩放的效果,会留在原地,等你经过的时候,就会生效。看下面的图解,缩放的比例,会留在原地,经过的时候,就会恢复比例。

css3系列之transform 详解scale的更多相关文章
- css3系列之transform详解translate
translate translate这个参数的,是transform 身上的,那么它有什么用呢? 其实他的作用很简单,就是平移,参考自己的位置来平移 translate() translateX() ...
- css3系列之transform 详解rotate
rotate rotateX rotateY rotateZ rotate3d rotate: 旋转该元素,配合着transform-origin属性,transform-origin 是设置旋转点的 ...
- css3系列之transform 详解skew
skew skewx skewy skewX() 倾斜该元素,里面填的是角度,下面↓ 你会看到,随着元素被倾斜,高度居然不变.聪明的你,一定会知道,高度不变,代表了,Y轴被拉伸了. 跟scale 同 ...
- CSS3动画特效——transform详解
transform让css3可以做很优质的特效,transform的意思是:改变,使-变形,转换. 在css3中transform的作用也是改变,让元素倾斜,旋转,缩放,位移. 下面来一一分解tran ...
- css3 @keyframes、transform详解与实例
一.transform 和@keyframes动画的区别: @keyframes动画是循环的,而transform 只执行一遍. 二.@keyframes CSS3中添加的新属性animation是用 ...
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- CSS3属性transform详解【转载】
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- 【二次元的CSS】—— 用 DIV + CSS3 画咸蛋超人(详解步骤)
[二次元的CSS]—— 用 DIV + CSS3 画咸蛋超人(详解步骤) 2016-05-17 HTML5cn 仅仅使用div作为身体的布局,用css3的各种transform和圆角属性来绘制各部位的 ...
- CSS3的@keyframes用法详解:
CSS3的@keyframes用法详解:此属性与animation属性是密切相关的,关于animation属性可以参阅CSS3的animation属性用法详解一章节. 一.基本知识:keyframes ...
随机推荐
- LIS初级推算(最长上升子序列问题)
所谓LIS,就是Longest Increasing Subsequence问题 注意,子序列不一定是连续的,举个例子:对于序列10,9,2,3,5,4,7,9,101,18,其中的LIS就是2,3, ...
- Callable接口
Callable与Runnable的不同区别在于: 1.Callable有返回值 Runnable没有返回值 2.Callable需要实现的方法是call方法 Runnable需要实现的方 ...
- Windows搭建Hexo系统
date: 2018-11-16 17:10:51 updated: 2018-11-16 20:04:43 1.安装Git 下载Windows下的Git客户端并安装,安装很简单,基本一路Next下去 ...
- laravel 验证码 auth方式登录 中间件判断session是否存在
首先下载laravel的插件 composer下载 实现验证码 composer require mews/captcha 在config/app.php进行配置 'providers' ...
- ArcGIS API for Javascript的Point clustering使用及默认符号无法显示问题
1.将包含ClusterFeatureLayer.js文件的extras文件夹放在部署的arcgis api目录下,如下图. extras路径 2.使用ClusterFeatureLayer关键代码如 ...
- python如何连接数据库操作?
1.首先导入模块(提前pip安装) import pymysql ; 2.打开数据库连接 db = pymysql.connect("localhost", "us ...
- sqlsugar入门(1)-初识sugar正确打开sugar的方式
1.实例化DB public static SqlSugarClient GetDB(string s) { var ssc = new SqlSugarClient(new ConnectionCo ...
- git 出现 error: bad signature fatal: index file corrupt
一次大改版,提交了很多代码,但再次提交提交不了,也拉不下来仓库的代码 提示error bad signature fatal: index file corrupt 在项目有.git这同级打开Git ...
- Java入门(5)
阅读书目:Java入门经典(第7版) 作者:罗格斯·卡登海德 protected变量只能在其所在的类,该类的子类,以及同一个包里的其他类中使用.包是一组用于完成相同目标的相关类. private变量只 ...
- 解决Affter Effect汉化版(cc2015之后的版本)中出现表达式错误的一种常用方法
解决Affter Effect出现表达式错误的一种常用方法 问题:汉化版的AE中,使用模板会出现表达式错误之类的提示,可能会导致某些设置或者效果失效 解决办法: 方法一.将配置文件中的zh_CN 改为 ...
