web自动化测试--iframe切换
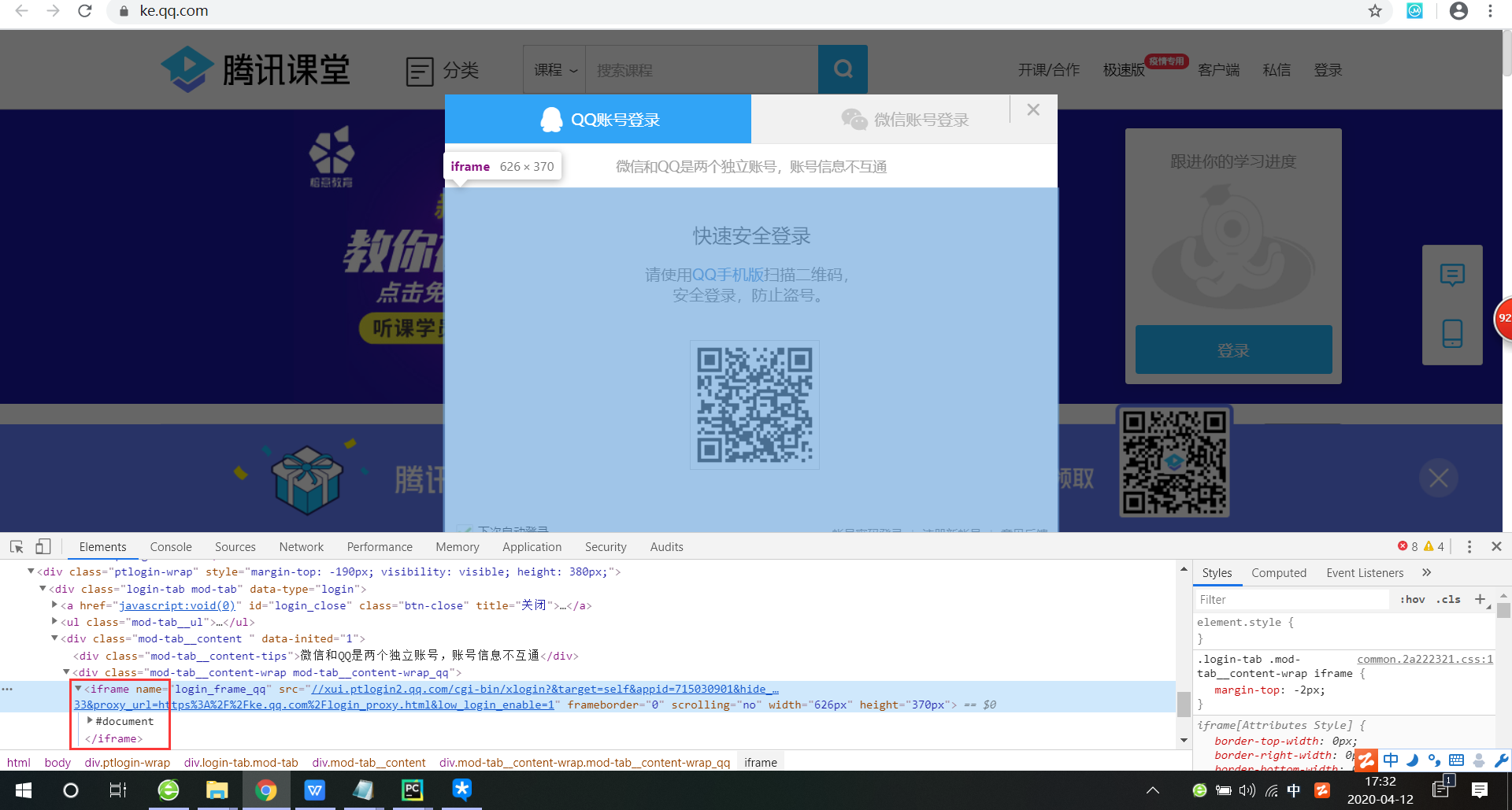
什么是iframe切换,我们在测试web网页过程中,可能会遇到一个网页中嵌套另一个网页的情况,如下图,就是一个ifame嵌套的例子

我们如何切换呢,别急,webdriver里有方法,可以切换到iframe里面
1.方法一:driver.switch_to.frame(iframe_name)
iframe_name:1.可以是name属性
2.webElement对象(by.xpth表达式)
3.下标值
- #iframe切换
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
driver=webdriver.Chrome()
driver.get("https://ke.qq.com/")
driver.implicitly_wait(30)
driver.find_element_by_id('js_login').click()#找到登录按钮,并点击
loc=(By.XPATH,'//i[@class="icon-font i-qq"]')
WebDriverWait(driver,10).until(EC.visibility_of_element_located(loc))
driver.find_element_by_xpath('//i[@class="icon-font i-qq"]').click()#点击qq登录
#操作到有iframe的页面当中,接下来在iframe中找元素并操作
loc=(By.NAME,"login_frame_qq")
WebDriverWait(driver,10).until(EC.visibility_of_element_located(loc))
driver.switch_to.frame("login_frame_qq")
driver.find_element_by_id("switcher_plogin").click()#点击账号密码登录
方法二:frame_to_be_available_and_switch_to_it(iframe_name)
- WebDriverWait(driver,10).until(EC.frame_to_be_available_and_switch_to_it('login_frame_qq'))
web自动化测试--iframe切换的更多相关文章
- python - web自动化测试 - 元素操作 - 窗口切换
# -*- coding:utf-8 -*- ''' @project: web学习 @author: Jimmy @file: 元素操作-切换.py @ide: PyCharm Community ...
- Web自动化测试 五 ----- selenium的等待和切换
一.selenium的三种等待 当执行python的selenium代码时,如果需要定位一个元素或者点击一个元素,需要考虑到网速等多方面原因,导致页面加载速度慢,元素还未加载出来,这样就会导致找不到对 ...
- Web自动化之iframe切换
一.如何判断元素是否在iframe中 选中要操作的元素,通过下方的父节点查看是否存在iframe,存在则元素在iframe,需要切换至iframe中进行元素的操作 二.iframe切换方式一 1.方式 ...
- 习题-第7章Web自动化测试
一.选择题 1.如果火狐浏览器不在默认安装路径,编写Selenium的设置代码,横线处应该填入( ), System.setProperty(“webdriver.firefox._______ ...
- Web自动化测试(全网最给力自动化教程)
http://www.cnblogs.com/zidonghua/p/7430083.html python+selenium自动化软件测试(第2章):WebDriver API 欢迎您来阅读和练手! ...
- Web自动化测试Selenium 学习笔记(一)
1.Web自动化测试简介自动化基础:自动化用例编写.Selenium优势及原理.自动化环境搭建Selenium基础:常见8大元素定位(表格).常见元素处理.下拉框元素处理.不同窗口切换.元素进阶.元素 ...
- Python Web自动化测试入门与实战,从入门到入行
Python Web自动化测试入门与实战 购买地址 · 京东:https://item.jd.com/69239480564.html 天猫:https://detail.tmall.com/it ...
- web自动化测试中绕开验证码登陆的方式
web自动化测试中登陆需验证码是很大的一个困扰.现推荐一种简单的避开验证码登陆的方式,先代码进入登录页,人工输入验证码登录后浏览器自动保存cookie,再在新的标签中登录. 具体代码如下: publi ...
- 使用 Sahi 实现 Web 自动化测试
Sahi 是 Tyto Software 旗下的一个基于业务的开源 Web 应用自动化测试工具.Sahi 运行为一个代理服务器,并通过注入 JavaScript 来访问 Web 页面中的元素.Sahi ...
随机推荐
- 19. [链表][双指针]删除链表的倒数第N个节点
19. 删除链表的倒数第N个节点 方法一:哨兵节点+快慢指针 在本题中,快慢指针的用法为:让快指针先走几步,步数由 \(n\) 决定. 使用哨兵节点的理由是为了避免删除节点为头结点引发的空指针异常. ...
- 浅谈DevOps
DevOps: Development和Operations的组合,是一种软件开发方法,涉及软件在整个开发生命周期中的持续开发,持续测试,持续集成,持续部署和持续监控. 可以把DevOps看作系统开发 ...
- B树摘要
BTree 以下内容是根据<算法导论>摘要而来,由于国内书籍对B树的定义是以阶来定义,而<算法导论>中使用的是最小度来定义,并且节点中关键字个数也不相同,在翻看网上博客时,产生 ...
- window 属性:自定义元素(custom elements)
概述 Web Components 标准非常重要的一个特性是,它使开发者能够将HTML页面的功能封装为 custom elements(自定义标签),而往常,开发者不得不写一大堆冗长.深层嵌套的标 ...
- java并发与多线程面试题与问题集合
http://www.importnew.com/12773.html https://blog.csdn.net/u011163372/article/details/73995897 ...
- python接口自动化测试--批量读取数据
为了便于维护,python接口自动化测试用例可以利用xlrd模块读取excal表格进行数据分离.我们可以利用xlrd模块的row_values()和cell_value()两种方法读取Excal表格. ...
- 我叫MongoDb,不懂我的看完我的故事您就入门啦!
这是mongo基础篇,后续会连续更新4篇 大家好我叫MongoDb,自从07年10月10gen团队把我带到这个世界来,我已经13岁多啦,现在越来越多的小伙伴在拥抱我,我很高兴.我是NoSQL大家族的一 ...
- 微信小程序跳转到微信公众号
我这里是uniapp里的操作 微信开发者工具配置 微信小程序官网地址:official-account 公众号关注组件. 当用户扫小程序码打开小程序时,开发者可在小程序内配置公众号关注组件,方便用户快 ...
- 快进来!花几分钟看一下 ReentrantReadWriteLock 的原理!
前言 在看完 ReentrantLock 之后,在高并发场景下 ReentrantLock 已经足够使用,但是因为 ReentrantLock 是独占锁,同时只有一个线程可以获取该锁,而很多应用场景都 ...
- 一篇搞懂Java的基本数据类型
byte 基本类型:byte 包装类:java.lang.Byte 大小:8bit 默认值:0 取值范围:-128~127 Byte.MIN_VALUE Byte.MAX_VALUE 二进制补码表示 ...
