如何使用CSS3 调节 tab的高度
包含大量代码的网页(比如文档或教程)在样式上面对着无法回避的挑战。我们通常使用 <pre> 和 <code> 元素来显示代码,它们具有浏览器所赋予的默认样式。这些默认样式往往是:
pre, code {
font-family: monospace;
}
pre {
display: block;
margin: 1em 0;
white-space: pre;
}
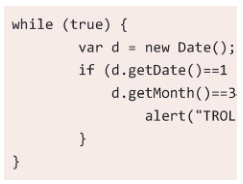
这远不足以解决代码展示所独有的种种挑战。这其中最大的一个问题在于,即使 tab 非常适合用来缩进代码 ① ,但人们在网页中却常常有意避开tab。这是因为浏览器会把其宽度显示为 8 个字符!看看下面第一个图就可以发现这么宽的缩进是多么难看、多么浪费:这段代码甚至已经装不进这个容器了!
解决办法
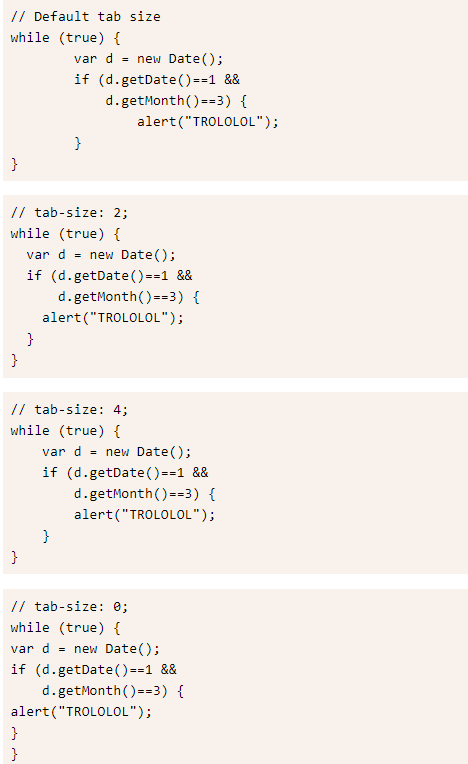
一个新的 CSS 属性 tab-size可以控制这个情况。这个属性接受一个数字(表示字符数)或者一个长度值(这个不那么实用)。我们通常希望把它设置为 4 (表示 4 个字符的宽度)或
2 ,后者是最近更为流行的缩进尺寸。
html主体部分:
<pre><code>// Default tab size
while (true) {
var d = new Date();
if (d.getDate()==1 &&
d.getMonth()==3) {
alert("TROLOLOL");
}
}</code></pre> <pre><code>// tab-size: 2;
while (true) {
var d = new Date();
if (d.getDate()==1 &&
d.getMonth()==3) {
alert("TROLOLOL");
}
}</code></pre> <pre><code>// tab-size: 4;
while (true) {
var d = new Date();
if (d.getDate()==1 &&
d.getMonth()==3) {
alert("TROLOLOL");
}
}</code></pre> <pre><code>// tab-size: 0;
while (true) {
var d = new Date();
if (d.getDate()==1 &&
d.getMonth()==3) {
alert("TROLOLOL");
}
}</code></pre>
css
pre {
padding: .5em;
line-height: 1.5;
background: hsl(20, 50%, 95%);
font-family: Consolas, Monaco, monospace;
}
pre:nth-of-type(2) { tab-size: 2 }
pre:nth-of-type(3) { tab-size: 4 }
pre:nth-of-type(4) { tab-size: 0 }
code {
font: inherit;
}
最后效果

如何使用CSS3 调节 tab的高度的更多相关文章
- css3实现左右div高度自适应且内容居中对齐
主要运用了css3的弹层布局,直接上代码: 效果:左边盒子宽度固定.内容居中对齐.与右侧盒子高度相等,右侧自动缩放 html: <div class="main"> & ...
- 为什么无论你怎么设置自定义的外层div的高度,easyui的动态添加的tab的高度还是不变高
由以下代码可知,easyui自动将panel的height设置为了固定的150px高度!
- css3让元素自适应高度
知识点: viewport:可视窗口,也就是浏览器.vw Viewport宽度, 1vw 等于viewport宽度的1%vh Viewport高度, 1vh 等于viewport高的的1% calc( ...
- 纯css3实现tab选项卡
<!doctype html> <html> <head> <title>Welcome</title> <meta http-equ ...
- ligerUI布局时,Center中的Tab高度太小问题解决
1.0 引用的js,css <link href="/Content/scripts/ligerUI/skins/Aqua/css/ligerui-all.css" rel= ...
- 8款超酷实用的CSS3 Tab菜单集合
1.CSS3华丽的Tab菜单 带小图标动画 之前我们分享过一款非常出色的CSS3 Tab菜单HTML5 SVG Tab滑块菜单,结合SVG,Tab菜单实现非常灵活.今天我们要再来分享一款基于CSS3的 ...
- ExtJS4中设置tabpanel的tab高度问题
最近碰到个问题,在ExtJS中应该如何设置tabpanel的tab的高度?因为默认情况下,tab的高度太矮了,以至于tab的标题底部字都被截掉.设置了个tabpanel.minHeight = ‘50 ...
- Js 中一系列宽度和高度的学习
在学习元素一系列宽度和高度之前,我们先来看一个平时开发中几乎不会遇到的问题,那就是html文档声明<!DOCTYPE html> 确实会对元素的宽高产生影响.几乎不会遇到,是因为我们在写h ...
- css3新增功能
CSS3新增功能 1 CSS3选择器详解 1.1 基础选择器 通配选择器* 元素选择器E ID选择器#id CLASS选择器.class 群组选择器select1,selectN 1.2 层次选择器 ...
随机推荐
- 注解实现SpringCache自定义失效时间
注解实现SpringCache自定义失效时间 SpringCache是一个很方便的缓存框架,但是官方提供的缓存的配置只有全局的缓存失效时间,没有针对某个命名空间做配置,因为工作上业务的关系需要针对某一 ...
- EIGRP-12-弥散更新算法-DUAL的FSM(*没写完)
FD (可行距离).后继和可行后继.本地计算和弥散计算(随着查询包的发出而扩散,随着响应包的接收而收敛)一到目前为止介绍的这些机制能够使路由器有效地计算出去往某目地的新路径,只要在整个弥散计算中不再出 ...
- STL容器操作
目录 1. 数组 2. Vector 3. List 3.1. std::forward_list 4. Tuple 4.1. 运行期索引 4.2. 元组合并 4.3. 元祖遍历 5. Pair 6. ...
- QTabWidget 中 关于Tab 关闭和添加的基本教程!
QTabWidget是PyQt5 中使用较为广泛的容器之一,经常会在日常使用的软件中用到它:QTabwidget是由几个标签组成,每个标签可以当作一个界面,下面就是应用Qtabwidget的一个简单例 ...
- (一)maven搭建和idea的配置
一.下载安装 前往 https://maven.apache.org/download.cgi 下载最新版的Maven程序.解压到任意目录 (要养成不起中文路径的好习惯,否则有时间出问题真的很难找) ...
- sorted排序
sorted(['bob', 'about', 'Zoo', 'Credit']) # ['Credit', 'Zoo', 'about', 'bob'] ''' 默认情况下,对字符串排序,是按照AS ...
- rust 支持的CPU架构
Available CPUs for this target: native - Select the CPU of the current host (currently haswell). amd ...
- 国外一教授坦言,用这方法能迅速成为python程序员,但都不愿意说_编程小十
越来越多的人学习python,但你学习python用了多长的时间?#Python# 你知道如何才能迅速掌握并成为python程序员吗? 有这样的一位国外的教授说,要迅速成为python程序员,几乎 ...
- 斐讯N1搭建高性能博客
前些日子我在网上淘到了一台斐讯n1,Amlogic S905D的板子让这个盒子平滑地用上了Armbian系统,有了linux的加持,让这个设备的玩法又上升了一个层次,网上大多都是把他作为旁路由用来富强 ...
- 一对多分页的SQL到底应该怎么写?
1. 前言 MySQL一对多的数据分页是非常常见的需求,比如我们要查询商品和商品的图片信息.但是很多人会在这里遇到分页的误区,得到不正确的结果.今天就来分析并解决这个问题. 2. 问题分析 我们先创建 ...
