vue之better-scroll详解及封装
在我们的h5或移动端网页开发中,常常会需要实现滚动加载数据,等需求,而在开发中原生开发往往会带来意想不到的问题,因此我们引入better-scroll来帮我们实现流畅的滚动效果。
什么是better-scroll
better-scroll 是一个移动端滚动的解决方案,它是基于 iscroll 的重写,它和 iscroll 的主要区别在这里。better-scroll 也很强大,不仅可以做普通的滚动列表,还可以做轮播图、picker 等等。
better-scroll原理
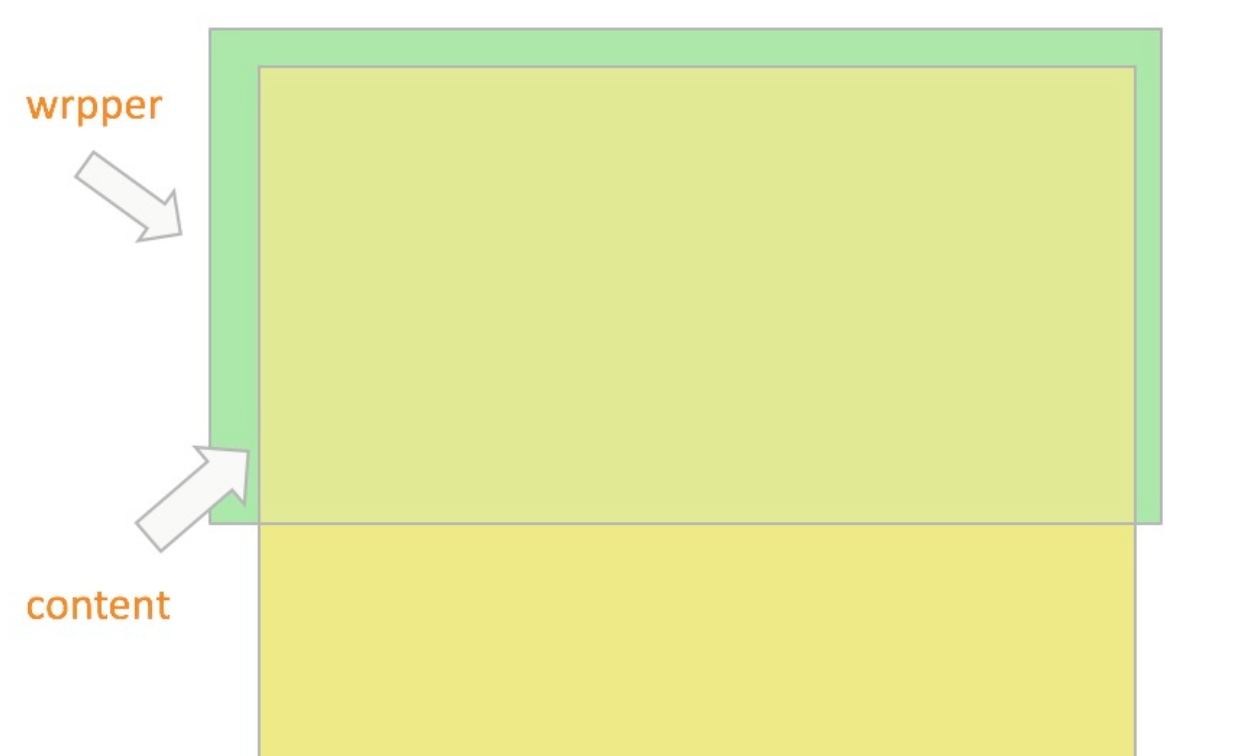
先看代码及图片
<div class="wrapper" style='height:300px;'>
<ul class="content">
<li>ul被li标签自动撑开,高度不固定</li>
<li>...</li>
...
</ul>
</div>

当页面内容的高度超过视口高度的时候,会出现纵向滚动条;当页面内容的宽度超过视口宽度的时候,会出现横向滚动条。也就是当我们的视口展示不下内容的时候,会通过滚动条的方式让用户滚动屏幕看到剩余的内容。
better-scroll代码基本介绍
import BScroll from 'better-scroll'
let wrapper = document.querySelector('.wrapper')
let scroll = new BScroll(wrapper, {})
首先 :引入better-scroll第三方组件
其次:获取滚动区域父级Dom元素(固定高度的元素)
最后:实例化better-scroll(参数说明:参数1--dom元素 , 参数2:相关配置)
vue中的better-scroll
首先看代码
<template>
<div class="wrapper" ref="wrapper">
<ul class="content">
<li>...</li>
<li>...</li>
...
</ul>
</div>
</template>
<script>
import BScroll from 'better-scroll'
export default {
mounted() {
this.$nextTick(() => {
//省略了获取dom步骤,用this.$refs.wrapper获取dom
this.scroll = new Bscroll(this.$refs.wrapper, {})
})
}
}
</script>
Vue.js 提供了获取 DOM 对象的接口—— vm.$refs。通过了 this.$refs.wrapper访问到了这个 DOM 对象,this.$nextTick 的回调函数中初始化 better-scroll 。
this.$nextTick执行的 DOM 已经渲染了确保滚动正常。this.$nextTick 是一个异步函数,底层用到了 MutationObserver 或者是 setTimeout(fn, 0)。其实我们在这里把 this.$nextTick 替换成 setTimeout(fn, 20) 也是可以的(20 ms 是一个经验值,每一个 Tick 约为 17 ms)
better-scroll 组件的抽象和封装
新建scroll.vue
<template>
<div class="wrap" ref="wrapper">
<slot>插槽</slot>
</div>
</template> <script >
import BScroll from "better-scroll";
export default {
props: {
/**
* 1 滚动的时候会派发scroll事件,会截流。
* 2 滚动的时候实时派发scroll事件,不会截流。
* 3 除了实时派发scroll事件,在swipe的情况下仍然能实时派发scroll事件
*/
probeType: {
type: Number,
default: 1,
},
/**
* 点击列表是否派发click事件
*/
click: {
type: Boolean,
default: true,
},
/**
* 是否开启横向滚动
*/
scrollX: {
type: Boolean,
default: false,
},
/**
* 是否派发滚动事件
*/
listenScroll: {
type: Boolean,
default: false,
},
/**
* 列表的数据
*/
data: {
type: Array,
default: null,
},
/**
* 是否派发滚动到底部的事件,用于上拉加载
*/
pullup: {
type: Boolean,
default: false,
},
/**
* 是否派发顶部下拉的事件,用于下拉刷新
*/
pulldown: {
type: Boolean,
default: false,
},
/**
* 是否派发列表滚动开始的事件
*/
beforeScroll: {
type: Boolean,
default: false,
},
/**
* 当数据更新后,刷新scroll的延时。
*/
refreshDelay: {
type: Number,
default: 20,
},
},
mounted() {
// 保证在DOM渲染完毕后初始化better-scroll
setTimeout(() => {
this.initScroll();
}, 20);
},
watch: {
// 监听数据的变化,延时refreshDelay时间后调用refresh方法重新计算,保证滚动效果正常
data() {
setTimeout(() => {
this.refresh();
}, this.refreshDelay);
},
},
methods: { initScroll() { if (!this.$refs.wrapper) { return; } // better-scroll的初始化 this.scroll = new BScroll(this.$refs.wrapper, { probeType: this.probeType, click: this.click, scrollX: this.scrollX, }); // 是否派发滚动事件 if (this.listenScroll) { this.scroll.on("scroll", (pos) => { this.$emit("scroll", pos); }); } // 是否派发滚动到底部事件,用于上拉加载 if (this.pullup) { this.scroll.on("scrollEnd", () => { // 滚动到底部 if (this.scroll.y <= this.scroll.maxScrollY + 50) { this.$emit("scrollToEnd"); } }); } // 是否派发顶部下拉事件,用于下拉刷新 if (this.pulldown) { this.scroll.on("touchEnd", (pos) => { // 下拉动作 if (pos.y > 50) { this.$emit("pulldown"); } }); } // 是否派发列表滚动开始的事件 if (this.beforeScroll) { this.scroll.on("beforeScrollStart", () => { this.$emit("beforeScroll"); }); } }, disable() { // 代理better-scroll的disable方法 this.scroll && this.scroll.disable(); }, enable() { // 代理better-scroll的enable方法 this.scroll && this.scroll.enable(); }, refresh() { // 代理better-scroll的refresh方法 this.scroll && this.scroll.refresh(); }, scrollTo() { // 代理better-scroll的scrollTo方法 this.scroll && this.scroll.scrollTo.apply(this.scroll, arguments); }, scrollToElement() { // 代理better-scroll的scrollToElement方法 this.scroll && this.scroll.scrollToElement.apply(this.scroll, arguments); }, },
destroyed(){
this.scroll.destroy()
},
};
</script>
<style lang='scss' scoped>
</style>
新建index.vue简单去使用他 (参数pullup 开启向上滑动)
<template>
<!-- 封装better-scroll -->
<Better class="wrapper" :data="data" :pullup="pullup" @scrollToEnd="loadData">
<ul class="content">
<li v-for="(item, i) in data" :key="i">{{ item.name }}</li>
</ul>
</Better>
</template>
<script>
import Better from "./BetterScrollss";
import { mapState } from "vuex";
export default {
components: {
Better,
},
data() {
return {
data: [],
pullup: true,
params: {
city_id: 0,
page: 2,
},
};
},
created() {
this.loadData();
},
computed: {
...mapState("index", ["listData", "page"]),
},
watch: {
listData(value) {
this.params.page = this.page + 1;
this.data = this.data.concat(value);
},
},
methods: {
loadData() {
//请求数据
this.$store.dispatch("index/requeListData", this.params);
},
},
};
</script>
<style lang='scss' scoped>
.content li {
background: olivedrab;
margin: 10px;
height: 50px;
}
.wrap {
margin-top: 100px;
height: 250px;
overflow: hidden;
background: pink;
}
</style>
实现效果

better-scroll相关参数
格式:let scroll= new BScroll(object,{[option1,],.,.});
注意,如果在某一个组件内创建了一个BScroll的实例,在组件生命周期结束前要注意调用destroy方法,否则在滑动过程中切换页面会导致一直触发scroll事件,导致一些意想不到的问题,切记!!!(this.scroll.destroy())
option参数
- startX:
0开始的X轴位置 - startY:
0开始的Y轴位置 - scrollY:
true滚动方向为 Y 轴 - scrollX: true 滚动方向为 X 轴
- click:
true是否派发click事件,通常判断浏览器派发的click还是betterscroll派发的click,可以用_constructed,若是bs派发的则为true - directionLockThreshold:
5 - momentum:
true当快速滑动时是否开启滑动惯性 - bounce:
true是否启用回弹动画效果 - selectedIndex:
0wheel 为 true 时有效,表示被选中的 wheel 索引 - rotate:
25wheel 为 true 时有效,表示被选中的 wheel 每一层的旋转角度 - wheel:
false该属性是给 picker 组件使用的,普通的列表滚动不需要配置 - snap:
false该属性是给 slider 组件使用的,普通的列表滚动不需要配置 - snapLoop:
false是否可以无缝循环轮播 - snapThreshold:
0.1用手指滑动时页面可切换的阈值,大于这个阈值可以滑动的下一页 - snapSpeed:
400, 轮播图切换的动画时间 - swipeTime:
2500swipe 持续时间 - bounceTime:
700弹力动画持续的毫秒数 - adjustTime:
400wheel 为 true 有用,调整停留位置的时间 - swipeBounceTime:
1200swipe 回弹 时间 - deceleration:
0.001滚动动量减速越大越快,建议不大于0.01 - momentumLimitTime:
300符合惯性拖动的最大时间 - momentumLimitDistance:
15符合惯性拖动的最小拖动距离 - resizePolling:
60重新调整窗口大小时,重新计算better-scroll的时间间隔 - preventDefault:
true是否阻止默认事件 - preventDefaultException:
{ tagName: /^(INPUT|TEXTAREA|BUTTON|SELECT)$/ }阻止默认事件 - HWCompositing:
true是否启用硬件加速 - useTransition:
true是否使用CSS3的Transition属性 - useTransform:
true是否使用CSS3的Transform属性 - probeType:
1滚动的时候会派发scroll事件,会截流。2滚动的时候实时派发scroll事件,不会截流。3除了实时派发scroll事件,在swipe的情况下仍然能实时派发scroll事件
event事件
- beforeScrollStart - 滚动开始之前触发
- scrollStart - 滚动开始时触发
- scroll - 滚动时触发
- scrollCancel - 取消滚动时触发
- scrollEnd - 滚动结束时触发
- touchend - 手指移开屏幕时触发
- flick - 触发了 fastclick 时的回调函数
- refresh - 当 better-scroll 刷新时触发
- destroy - 销毁 better-scroll 实例时触发
举例:
let scroll = new BScroll(document.getElementById('wrapper'),{
probeType: 3
}) scroll.on('scroll', (pos) => {
console.log(pos.x + '~' + pos.y)
})
相关函数
- scrollTo(x, y, time, easing) 滚动到某个位置,x,y 代表坐标,time 表示动画时间,easing 表示缓动函数 scroll.scrollTo(0, 500)
- scrollToElement(el, time, offsetX, offsetY, easing) 滚动到某个元素,el(必填)表示 dom 元素,time 表示动画时间,offsetX 和 offsetY 表示坐标偏移量,easing 表示缓动函数
- refresh() 强制 scroll 重新计算,当 better-scroll 中的元素发生变化的时候调用此方法
- getCurrentPage() snap 为 true 时,获取滚动的当前页,返回的对象结构为 {x, y, pageX, pageY},其中 x,y 代表滚动横向和纵向的位置;pageX,pageY 表示横向和纵向的页面索引。用法如:getCurrentPage().pageX
- goToPage(x, y, time, easing) snap 为 true,滚动到对应的页面,x 表示横向页面索引,y 表示纵向页面索引, time 表示动画,easing 表示缓动函数(可省略不写)
- enable() 启用 better-scroll,默认开启
- disable() 禁用 better-scroll
- destroy() 销毁 better-scroll,解绑事件
vue之better-scroll详解及封装的更多相关文章
- Vue.js 数据绑定语法详解
Vue.js 数据绑定语法详解 一.总结 一句话总结:Vue.js 的模板是基于 DOM 实现的.这意味着所有的 Vue.js 模板都是可解析的有效的 HTML,且通过一些特殊的特性做了增强.Vue ...
- Vue组件通信方式全面详解
vue组件通信方式全面详解 众所周知,Vue主要思想就是组件化开发.因为,在实际的项目开发中,肯定会以组件的开发模式进行.形如页面和页面之间需要通信一样,Vue 组件和组件之间肯定也需要互通有无.共享 ...
- 【vue生命周期】- 详解
这篇文章通俗易懂,写的不错,本文转载至:https://www.cnblogs.com/happ0/p/8075562.html 详解Vue Lifecycle 先来看看vue官网对vue生命周期的介 ...
- vue组件is属性详解
查看官网对is属性的讲解,请移步:vue.js 本文参考资料 在vue.js组件教程的一开始提及到了is特性 下面是官网对is属性使用的说明: 组件功能是vue项目的一大特色.组件可以扩展html元素 ...
- vue实例生命周期详解
每个 Vue 实例在被创建之前都要经过一系列的初始化过程. 例如,实例需要配置数据观测(data observer).编译模版.挂载实例到 DOM ,然后在数据变化时更新 DOM . 在这个过程中,实 ...
- vue组件生命周期详解
Vue所有的生命周期钩子自动绑定在this上下文到实例中,因此你可以访问数据,对属性和方法进行运算.这意味着你不能使用箭头函数来定义一个生命周期方法.这是因为箭头函数绑定了父上下文,因此this与你期 ...
- vue.js自定义指令详解
写在文本前:相信在做vue的项目,你肯定接触了指令,我们常用vue内置的一些指令,比如v-model,v-text,v-if,v-show等等,但是这些内置指令不在本文的讲解范畴,本文想说的是其自定义 ...
- vue自定义指令VNode详解(转)
1.自定义指令钩子函数 Vue.directive('my-directive', {bind: function () {// 做绑定的准备工作// 比如添加事件监听器,或是其他只需要执行一次的复杂 ...
- vue 生命周期的详解
一.vue生命周期的解析 > 1>什么是vue生命周期 每个vue实例在被创建之前都要经过一系列的初始化过程,这个过程就是vue的生命周期.详细来说,就是Vue实例从开始创建,初始化数据, ...
随机推荐
- CentOS6下mysql的安装与配置
CentOS是免费的.开源的.可以重新分发的开源操作系统,CentOS(Community Enterprise Operating System,中文意思是社区企业操作系统)是Linux发行版之一. ...
- markdown 公式编写及不同平台公式转换
1.markdown 用法及公式编写,这块就不再重复,已有很多官方平台的文档说明很完善 有道云markdown写作文档 在博客园中插入公式 markdown公式输入(特殊符号) markdown 特殊 ...
- Nginx基础 - 常用模块配置
1.Nginx状态监控http_stub_status_module记录Nginx客户端基本访问状态信息 location /mystatus { stub_status on; access_log ...
- Chapter Zero 0.1.3 其他单元设备以及运作流程
其他单元设备 五大单元中的控制单元.算数逻辑段元都被整合到CPU的封装中, 但其实系统单元中,不止有CPU(控制单元.算数逻辑单元), 计算机单元还有哪些? 系统单元:系统单元包括CPU.主存储器(内 ...
- HDU 6704 K-th occurrence(主席树 + RMQ + 后缀数组)题解
题意: 给一个串\(S\),\(length\leq 1e5\),\(Q\leq1e5\)个询问,每次询问输出和\(S_lS_{l+1}\dots S_r\)长得一模一样的第\(k\)个子串的开头位置 ...
- OpenCV3.2+Python3.5+Ubuntu16.04+缺少boostdesc和vgg_generated
问题: OpenCV3.2在cmake通过https无法获取boostdesc和vgg_generated2类文件 可尝试的解决方法: 参考, 依其方法至这里做调整, 最后注释xfeatures2d/ ...
- Navigator.registerProtocolHandler All In One
Navigator.registerProtocolHandler All In One Web API custom protocol URL Schemes URL Protocols https ...
- js array flat all in one
js array flat all in one array flat flatMap flatMap > flat + map https://developer.mozilla.org/en ...
- LeetCode 高效刷题路径
LeetCode 高效刷题路径 Hot 100 https://leetcode.com/problemset/hot-100/ https://leetcode-cn.com/problemset/ ...
- react new features 2020
react new features 2020 https://insights.stackoverflow.com/survey/2019#technology-_-web-frameworks h ...
