180. 连续出现的数字 + MySql + 连续出现数字 + 多表联合查询
180. 连续出现的数字
LeetCode_MySql_180
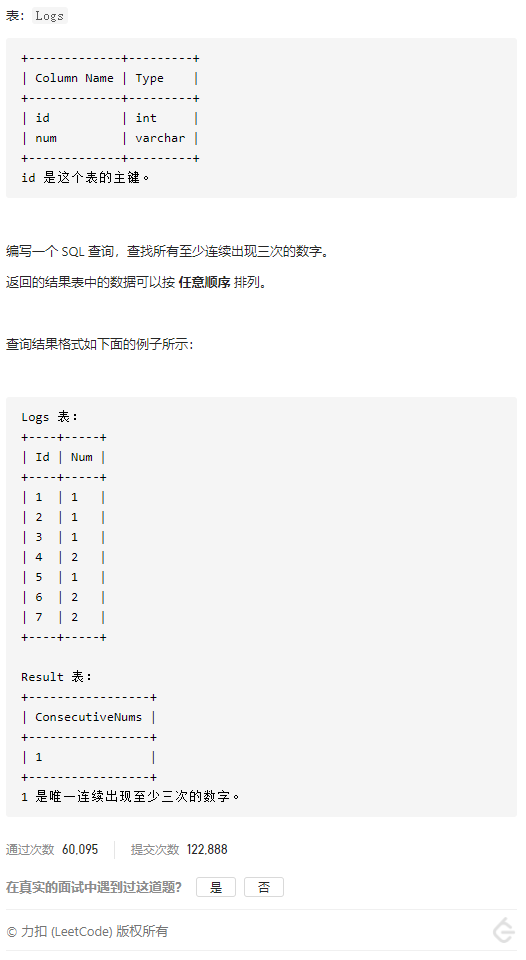
题目描述

代码实现
# Write your MySQL query statement below
select distinct
t1.num as ConsecutiveNums
from
Logs t1,
Logs t2,
Logs t3
where
t1.Id = t2.Id + 1
and t2.Id = t3.Id +1
and t1.Num = t2.Num
and t2.Num = t3.Num;
180. 连续出现的数字 + MySql + 连续出现数字 + 多表联合查询的更多相关文章
- 理解mysql执行多表联合查询
阅读目录 一:inner join(内连接) 二:left join(左连接) 三:right join(右连接) 四:cross join(交叉连接) 五:union操作 六:node+mysql ...
- 你了解MySQL中的多表联合查询吗?
前言: 多表联合查询,其实就是我们MySQL中的join语句,经常会看到有人说join非常影响性能,不建议使用,你知道这是为什么呢?我们究竟可不可以用呢? 测试数据: CREATE TABLE `t2 ...
- MySQL常用sql语句-----数据表的查询操作
常用的sql语句如下,应对工作足以 1.查询指定字段 select c_id,c_age,c_name from t_student; select c_id as 编号,c_name as 姓名,c ...
- MySQL中基本的多表连接查询教程
一.多表连接类型1. 笛卡尔积(交叉连接) 在MySQL中可以为CROSS JOIN或者省略CROSS即JOIN,或者使用',' 如: SELECT * FROM table1 CROSS JOIN ...
- Mysql 多表联合查询效率分析及优化
1. 多表连接类型 1. 笛卡尔积(交叉连接) 在MySQL中可以为CROSS JOIN或者省略CROSS即JOIN,或者使用',' 如: SELECT * FROM table1 CROSS JO ...
- 《MySQL必知必会》[02] 多表联合查询
1.基本连接 不同类型的数据,存储在多个表中,而所谓多表连接,就是将多个表联合返回一组输出. 1.1 等值连接 基本的连接方式非常简单,只需要在WHERE子句中规定如何关联即可,如下: SELECT ...
- MySQL单表多次查询和多表联合查询,哪个效率高?
很多高性能的应用都会对关联查询进行分解. 简单地,可以对每个表进行一次单表查询,然后将结果在应用程序中进行关联.例如,下面这个查询: select * from tag join tag_post o ...
- MySQL(2)数据库 表的查询操作
来源参考https://www.cnblogs.com/whgk/p/6149009.html 跟着源博客敲一遍可以加深对数据库的理解,同时对其中一些代码做一些改变,可以验证自己的理解. 本文改动了其 ...
- 基于MySql数据库的单表与多表联合查询
这里以学生 班级 身份证 以及课程为例 1,启动MySql数据库 开启服务 2.1.0新建一张班级表 备注:CHARSET = UTF8 (指定编码格式为utf8 防止中文乱码) /*班级表*/ C ...
- Node.js的mysql执行多表联合查询
数据库(test)中的表结构(admin.user) //执行多表结合查询 var mysql = require('mysql'); var connection = mysql.createCon ...
随机推荐
- 【uva 10570】Meeting with Aliens(算法效率--暴力+贪心)
题意:输入1~N的一个排列,每次可以交换2个整数,问使排列变成1~N的一个环状排列所需的虽少交换次数.(3≤N≤500) 解法:(又是一道我没打代码,光想和看就花了很久时间的题~QwQ)由于n很小,可 ...
- AtCoder Beginner Contest 188 D - Snuke Prime (思维,差分)
题意:你需要订阅一些服务,每个服务每天需要花费\(c_i\),要从第\(a_i\)用到第\(b_i\)天,你可以购买会员,会员每天需要花费\(C\),但是这天的服务不用再另花钱了,问你订阅这些服务的最 ...
- hdu1517 A Multiplication Game
Time Limit: 5000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Submission ...
- 前、中、后序遍历随意两种是否能确定一个二叉树?理由? && 栈和队列的特点和区别
前序和后序不能确定二叉树理由:前序和后序在本质上都是将父节点与子结点进行分离,但并没有指明左子树和右子树的能力,因此得到这两个序列只能明确父子关系,而不能确定一个二叉树. 由二叉树的中序和前序遍历序列 ...
- 2017, X Samara Regional Intercollegiate Programming Contest B.Pursuing the Happiness (string函数)
题意:给你一个字符串,可以交换两个字符的位置,问操作后能否在字符串中找到子串\("happiness"\),如果不能,输出交换的两个位置. 题解:这题其实用string中的find ...
- 牛客编程巅峰赛S1第6场 - 黄金&钻石&王者 C.星球游戏 (单源最短路,Dijkstra)
题意:有\(n\)个点,\(m\)条双向边,两个方向的权值都是相等的,可以从\(A\)中的某个点出发走到\(B\)中的某个点,求所有路径中的最短距离,如果A和B中没有点联通,则输出\(-1\). 题解 ...
- LEETCODE - 1181【前后拼接】
class Solution { public: string gethead(string str){//获取头单词 string ret = ""; int strlen = ...
- Oracle数据库故障处理方法
1.启动数据库报错:ORA-01102:cannot mount database in EXCLUSIVE mode 给客户处理oracle故障,遇到如下报错: 以sys登录至数据库,执行shutd ...
- codeforces 1010 C. Border【exgcd】
题目链接:戳这里 学习博客:戳这里 题意:给n种数,n种数取任意个任意组合相加为sum,求sum%k有哪些值. 解题思路: 由exgcd可知(具体用到的是贝祖定理),ax + by = c,满足gcd ...
- pycharm 与 anaconda 关联
anaconda Anaconda指的是一个开源的Python发行版本,集成了许多数据分析的库. 使用tersorflow进行机器学习时常用Anaconda pycharm PyCharm是一种Pyt ...
