cookie实现记住密码
【声明】
欢迎转载,但请保留文章原始出处→_→
生命壹号:http://www.cnblogs.com/smyhvae/
文章来源:http://www.cnblogs.com/smyhvae/p/4096807.html
【正文】
本文主要内容:
•1、什么是Cookie
•2、Cookie带来的好处
•3、Cookie的主要方法
一、什么是Cookie
cookie是一种WEB服务器通过浏览器在访问者的硬盘上存储信息的 手段。Cookie的目的就是为用户带来方便,为网站带来增值。虽然有着许多误传,事实上Cookie并不会造成严重的安全威胁。Cookie永远不会以 任何方式执行,因此也不会带来病毒或攻击你的系统。另外,由于浏览器一般只允许存放300个Cookie,每个站点最多存放20个Cookie,每个 Cookie的大小限制为4KB,因此Cookie不会塞满你的硬盘。
例如,当我们第一次访问网站输入用户名密码时,可以选择让系统记住用户名密码,下次就不用重新输入了,这就是典型的Cookie的应用。
二、Cookie带来的好处:
cookies给网站和用户带来的好处非常多:
- 1. Cookie能使站点跟踪特定访问者的访问次数、最后访问时间等
- 2. Cookie能告诉在线广告商广告被点击的次数,从而可以更精确的投放广告
- 3. Cookie有效期限未到时,Cookie能使用户在不键入密码和用户名的情况下进入曾经浏览过的一些站点
- 4. Cookie能帮助站点统计用户个人资料以实现各种各样的个性化服务在JSP中,我们也可以使用Cookie,来编写一些功能强大的应用程序。
有些浏览器可以禁用Cookie,所以不能使用Cookie来完成核心的业务。
三、Cookie类的主要方法:

int getMaxAge() 返回Cookie过期之前的最大时间,以秒计算。
int setMaxAge() 设置Cookie过期时间,以秒计算。 String getName() 返回Cookie的名字 String getValue() 返回Cookie的值。
void setValue(String newValue) cookie创建后设置一个新的值。

注:名字和值是我们始终关心的两个部分。稍后会详细介绍getName/setName、getValue/setValue。
四、代码举例:
【实例】实现记住密码、自动登录的功能
新建JavaWeb工程Test06.
login.jsp:

1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
4 <html>
5 <head>
6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
7 <title>Insert title here</title>
8
9 <%
10 String username = "";
11 String password = "";
12 //获取当前站点的所有Cookie
13 Cookie[] cookies = request.getCookies();
14 for (int i = 0; i < cookies.length; i++) {//对cookies中的数据进行遍历,找到用户名、密码的数据
15 if ("username".equals(cookies[i].getName())) {
16 username = cookies[i].getValue();
17 } else if ("password".equals(cookies[i].getName())) {
18 password = cookies[i].getValue();
19 }
20 }
21 %>
22
23 </head>
24 <body>
25 <form action="login_handler.jsp" method="post">
26 username:<input type="text" name="name" value="<%=username%>" /><br/>
27 password:<input type="password" name="pwd" value="<%=password%>" /><br/>
28 <input type="checkbox" value="y" name="isLogin">自动登录<br/>
29 <input type="submit" value="登录" />
30 </form>
31 </body>
32 </html>

13行代码:获取当前站点所有的Cookie。注:这个Cookie类是在接下来的login_handler.jsp文件中定义的。
26行的 value="<%=username%>",以及27行的value="<%=password%>",是在16行、18行获取到的值。
login_handler.jsp:

1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3 <%
4 String name = request.getParameter("name");
5 String pwd = request.getParameter("pwd");
6 String flag = request.getParameter("isLogin");
7
8 if (!"admin".equals(name) && !"123".equals(pwd)) {
9 response.sendRedirect("error.jsp");
10 } else {
11 if ("y".equals(flag)) {
12 //创建两个Cookie对象
13 Cookie nameCookie = new Cookie("username", name);
14 //设置Cookie的有效期为3天
15 nameCookie.setMaxAge(60 * 60 * 24 * 3);
16 Cookie pwdCookie = new Cookie("password", pwd);
17 pwdCookie.setMaxAge(60 * 60 * 24 * 3);
18 response.addCookie(nameCookie);
19 response.addCookie(pwdCookie);
20 }
21 response.sendRedirect("success.jsp");
22 }
23 %>

核心代码是11行至20行。
11行:如果用户勾选了“自动登录”,就把用户名和密码的信息放到Cookie中。
第15、17行代码是设置Cookie的存储时间。如果不设置Cookie的存储时间,则默认的存储时间为0,此时Cookie保存的数据是存放在内存中的,当浏览器关闭,则Cookie消失失效。
设置了存储时间后,此时设置Cookie的数据将保存在硬盘中,不同的浏览器存放的具体位置是不一样的。
谷歌浏览器查看cookie的位置:
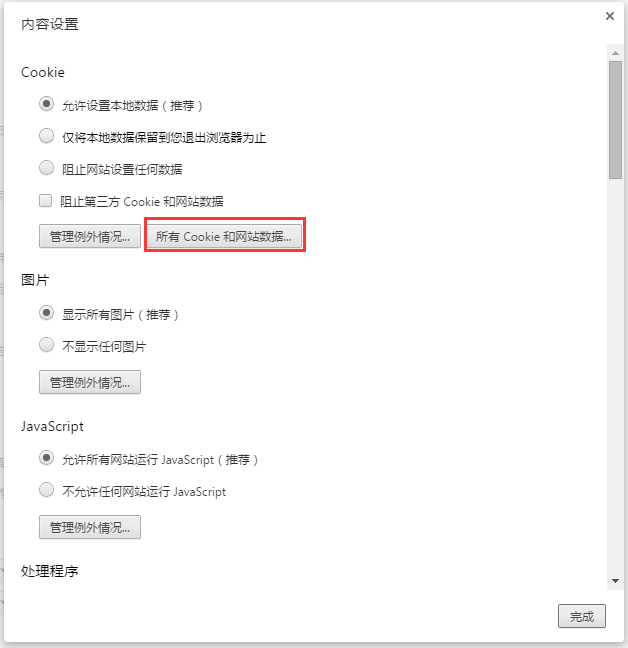
“菜单-设置-显示高级设置-内容设置”:

单击上图中的“内容设置”,弹出如下界面:

单击上图的红框部分,弹出如下界面:

success.jsp:

1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
4 <html>
5 <head>
6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
7 <title>Insert title here</title>
8 </head>
9 <body>success.
10 </body>
11 </html>

如果登陆成功,就调到这个页面。
error.jsp:

1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
4 <html>
5 <head>
6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
7 <title>Insert title here</title>
8 </head>
9 <body>error.
10 </body>
11 </html>

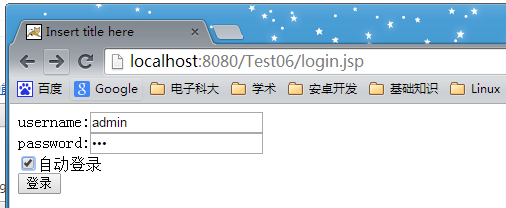
运行程序,当输入正确的用户名密码进行登录,并勾选“记住密码”后,下次再回到登录界面,就是下面的这个样子:

cookie实现记住密码的更多相关文章
- jquery.cookie.js 操作cookie实现记住密码功能的实现代码
jquery.cookie.js操作cookie实现记住密码功能,很简单很强大,喜欢的朋友可以参考下. 复制代码代码如下: //初始化页面时验证是否记住了密码 $(document).ready( ...
- jsp-4 用cookie实现记住密码
jsp-4 用cookie实现记住密码 这次就有点简单了 基本是jsp-3的代码但是有些修改 public void login(HttpServletRequest req, HttpServlet ...
- 用cookie实现记住密码
jsp-4 用cookie实现记住密码 这次就有点简单了 基本是jsp-3的代码但是有些修改 public void login(HttpServletRequest req, HttpServlet ...
- 记住密码功能 JS结合JQuery 操作 Cookie 实现记住密码和用户名!
// 记住密码功能 JS结合JQuery 操作 Cookie 实现记住密码和用户名! var username = document.getElementById("username&quo ...
- JavaWeb学习----Cookie实现记住密码的功能
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/4 ...
- 【原创】js中利用cookie实现记住密码功能
在登录界面添加记住密码功能,我首先想到的是在java后台中调用cookie存放账号密码,大致如下: HttpServletRequest request HttpServletResponse res ...
- node.js平台下,利用cookie实现记住密码登陆(Express+Ejs+Mysql)
本博文需有node.js+express+mysql入门基础,若基础薄弱,可参考博主的其他几篇node.就是博文: 1.下载Mysql数据库,安装并配置 创建用户表供登录使用: 2.node.js平台 ...
- js中利用cookie实现记住密码功能
在登录界面添加记住密码功能,代码如下: //设置cookie var passKey = '4c05c54d952b11e691d76c0b843ea7f9'; function setCookie( ...
- cookie实现记住密码功能
之前在一次面试过程中,被问到前后端如何实现记住密码功能,所以自己也试着做,这是纯js做的. 一.实现思路 1.前端页面,自己简单写了一个页面,如下图,不喜勿喷 2.主要有三个函数 setCookie( ...
随机推荐
- iOS 视图:重绘与UIScrollView(内容根据iOS编程编写)
我们继续之前的 Hypnosister 应用,当用户开始触摸的时候,圆形的颜色会改变. 首先,在 JXHypnosisView 头文件中声明一个属性,用来表示圆形的颜色. #import " ...
- C# 异步操作 async await
在编程的过程中,我们会遇到很多需要异步操作的场景.比如要下载一个文件,如果使用同步的方式进行下载,那么UI操作就会被卡住,这时最好能够使用异步的方式进行下载.在C#中,很早就开始支持异步的操作了,只不 ...
- C#基础-FileStream实现多线程断点续传
一.前言 网上有许多的多线程断点续传操作,但总是写的很云里雾里,或者写的比较坑长.由于这几个月要负责公司的在线升级项目,所以正好顺便写了一下 代码如下: using System; using Sys ...
- 分布式系统设计权衡之CAP
写在最前: 1.为什么学习并记录分布式设计理念一系列相关的东西 在日常工作中系统设计评审的时候,经常会有一些同事抛出一些概念,高可用性,一致性等等字眼,他们用这些最基本的概念去反驳系统最初的设计,但是 ...
- 从零开始学Python第一周:Python基础(上)
Python语法基础(上) 一,Python的变量 (1)创建变量 变量的含义:存储信息的地方 创建变量并赋值 x = 1 print x x = 123 #再次赋值 print x (2)使用变量 ...
- ReactNative——打包发布
1.生成一个签名密钥 ‘ keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -k ...
- 一个过滤特殊字符的JS
<script language="javascript"> function checkForms() { var iu, iuu, regArray=new Arr ...
- python批量下载图片的三种方法
一是用微软提供的扩展库win32com来操作IE: win32com可以获得类似js里面的document对象,但貌似是只读的(文档都没找到). 二是用selenium的webdriver: sele ...
- JAVAScript柯里化、部分应用参数终极理解
一.柯里化 在定义柯里化.部分应用参数的概念前,首先必须对闭包有深入的了解和定义,闭包一句话说清楚:函数返回值为函数. 柯里化的定义:将多参函数分解为按步骤接受单个参数的函数,如下代码: var mo ...
- CSS 优先级判断
在面试中被问到这个问题 来记录下 发现自己之前之所以会忘记还是缺少理解的记忆 参考 CSS权威指南 一个CSS选择器的特殊性值表述为4个部分 0 0 0 0 对于选择器中给定的各个ID的属性值 ...
