微软跨平台UI框架MAUI真的要来啦
.NET 6 preview已经上线,是时候为在BUILD 2020上宣布的新.NET Multi-platform App UI(MAUI)做准备了。对于客户端应用程序开发人员来说,这一年.NET有很多令人兴奋的变化。让我们回顾这些亮点,并看看明年可能会发生些什么。
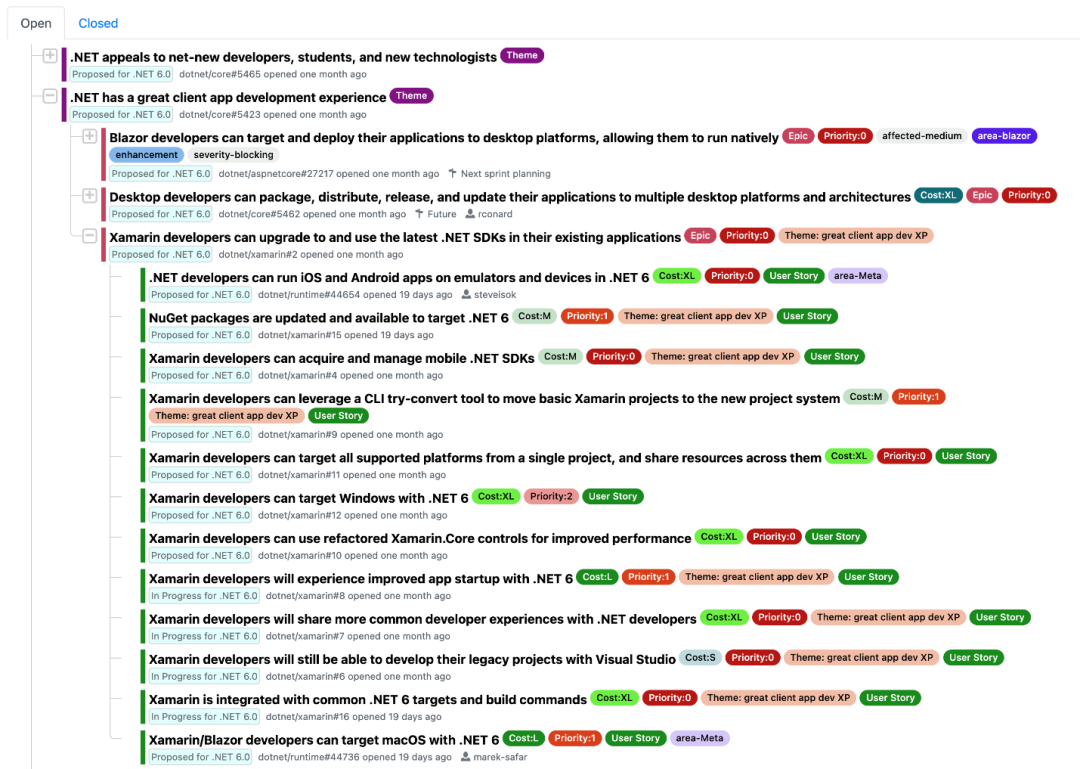
.NET 6的规划和项目执行是公开进行的,我们有一个很棒的网站,它集中展现了整个.NET的GitHub里程碑和用户故事。您可以访问themesof.net并在Xamarin中搜索以查看概览。

.NET 6和移动SDK
该版本的核心是将Xamarin SDK统一到.NET。Xamarin一直是.NET的一部分,但现在它已作为核心的内容发布,与其他部件(如Blazor)共享相同的基类库,并采用了现代化的SDK项目系统风格来提供一致的工具体验。Xamarin不再是其他类似.NET或对.NET有依赖性的东西,而是.NET本身。文档和产品页面中一致的命名方式降使这一点将更加清晰。
Xamarin.Android和Xamarin.iOS现在是您可以通过.NET开发涉及到的额外的平台对象,因此我们将其称为.NET for Android 以及.NET for iOS。这些SDK本身是.NET分别与Google和Apple的本地SDK的绑定,因此它们的API并没有被重新命名。
.NET Multi-platform App UI (MAUI)
Xamarin.Forms是适用于Android,iOS和UWP的跨平台移动优先框架,.NET MAUI是Xamarin.Forms的演进。我们拥有7年的为客户提供技术支持的经验,服务对象从独立开发人员到一些全球性的大公司,我们正在改善产品的核心功能,加快UI渲染,投资研发一致的系统设计模式,并从移动端扩展到桌面端。
对于Xamarin.Forms的客户,您可以把MAUI当成您现在所了解的Xamarin.Forms下一个主要版本。对于刚开始使用.NET进行多平台开发的开发人员,您可以先了解一下我们当前为您提供哪些服务。
质量
自2020年年中以来,核心团队一直专注于产品中影响较大的问题,并设计了新的控制结构体系来更好地服务于未来。Xamarin.Forms 5.0是.NET MAUI之前的最后一个主要功能版本,之后的版本发布将仅包含bug修复。Xamarin.Forms将持续更新直到2022年11月。
此次版本发布中并不包含新控件。我们把重点放在产品质量上。我们与您一样对新功能感到兴奋,为此,我们非常高兴看到与Xamarin.Forms 5.0一起发布的Xamarin Community Toolkit 1.0获得了如此积极反馈。
当您查看我们的github库dotnet / maui时,您会发现文件组织更加精简,与Xamarin.Forms相比,该组织方式利用了多目标结构并具有更加一致的命名方式。我们希望这样能够更方便贡献者们找到想要改变的对象。开发活动正在xamarin / Xamarin.Forms库的main-handler分支活跃地进行着,这些更新会被同步到DOTNET /MAUI中去。
性能
应用程序启动和UI响应时间是应用程序性能至关重要的两个部分。为帮助定位这里可能出现的性能问题,我们在AOT,启动跟踪和快速渲染器方面有很大的改善。.NET MAUI除了能从.NET 6本身获得性能提升外,我们还有几个能显著提高应用程序性能的改动!

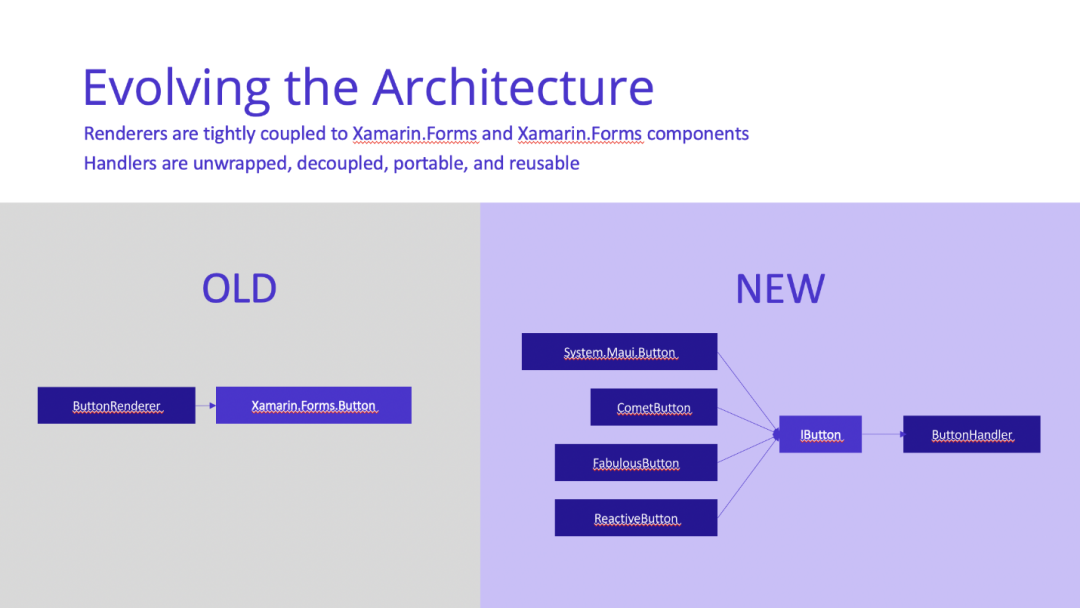
.NET MAUI中新的handler体系结构消除了视图嵌套,减少了呈现视图所需的UI控件数量。它还从根本上将平台控件与框架本身解耦。在Xamarin.Forms中,每个渲染器都有对跨平台元素的引用,并且通常依赖于INotifyPropertyChanged工作。.NET MAUI并未使用这些渲染器,而是引入了一种称为handler的新模式。
现在,框架和平台之间的关系倒置了,平台控件所需要做的就是处理框架的需求。这不仅提高了效率,而且更容易扩展或重写。需要创建自定义渲染器或效果的日子已经一去不复返了(我们仍然会确保自定义渲染器和效果是可以使用的)。
新的结构还使平台handler更适合被其他框架(如Fabulous)和创新项目(如Comet和Blazor)重用。我们始终着眼于未来!
设计
针对多个平台的应用程序的设计需求和多年前相比已经发生了很大变化。在Xamarin.Forms成立之初,大多数客户都希望他们的Android应用看起来非常像Android,而iOS应用看起来非常像iOS。我们已经在Xamarin.Forms中引入了越来越多的样式和控件,并让这些样式和控件在各个平台上看起来都相同,另外在iOS我们还添加了Visual control API以及Material Design组件,来让您可以和在Android上拥有一样的用户体验。这些努力是满足客户向我们展示其需求的方式的一部分,并且在.NET MAUI中,我们奠定了进一步发展的基础。

我们将通过Fluent UI和Material Design的样式启用full-app的应用程序主题,在现有的控件上使用必要的样式API和Visual states,并尽可能增加对控件模板的支持 。
在实验方面,我们还启动了一个新的Visual策略,该策略结合了native控件和可绘制控件。今年晚些时候,我们将有更多信息可以分享。对于需要1:1跨平台设计并希望获得更好的性能,但又需要native平台支持的客户,这会很友好的。
平台
.NET MAUI在.NET 6中涵括了Android,iOS,macOS和Windows。除此之外,我们也正在和Blazor团队一起合作,.NET 6中囊括Blazor 桌面开发。
Xamarin起源于移动开发领域,这当然也是大多数客户使用它的地方。之后我们加入Xamarin.Mac利用绑定到Appkit的工具来实现Apple桌面平台开发。.NET 6现在将其称为.NET for macOS,但是,我们看到Apple在macOS桌面开发方面朝着不一样的方向发展,我们希望确保为您提供最佳体验。为此,我们正在引入对Mac Catalyst的.NET支持,这是苹果公司提供的解决方案,可将您使用UIKit构建的iOS应用程序带到桌面,并根据需要通过其他AppKit和平台API进行扩展。您可以浏览Apple的多个第一方应用程序来亲自体验。.NET MAUI将也囊括这一方法。
一开始在UWP以部署到Windows Mobile为目标时,Xamarin.Forms为UWP添加了一个以mobile为中心的实现。在.NET MAUI中,我们通过WinUI 3 Desktop带来了针对桌面的更强大支持,这是我们Windows团队合作伙伴构建出色应用程序的最新实现。当涉及到与.NET MAUI相关的UWP和WinUI时,我们被问的最多问题是在.NET MAUI中XAML会是什么样的形态的。因为.NET MAUI控件是多平台的,而不仅仅局限于Windows控件,并且因为我们拥有大量的Xamarin.Forms的客户,我们希望在.NET MAUI中可以让您有一致的体验。
Single Project
我们通过.NET MAUI宣布的最令人兴奋的事情之一就是Single Project体验。我们发现,开发人员集中注意力于.NET Standard项目中开发时效率最高,而不是在Android,iOS,macOS和Windows项目之间来回跳转的时候。
作为此体验的一部分,我们正在统一许多管理方式,例如字体和图像管理,并减少对管理多个平台项目的复杂性的依赖。对于喜欢或需要多个平台项目的开发人员,它仍也是任然支持的!
.NET热重载
过去几年中,XAML Hot Reload的引入大大节省了.NET开发人员的时间。在XAML中进行的改动会推送到正在运行的应用程序中,从而避免了繁琐的构建和部署周期,帮助开发人员更好地集中注意力于应用程序开发中。在.NET 6中,我们将其扩展到了C#,也引入到其他的工作负载中。我们迫不及待地想要您在今年下半年体验到这一改动。
为.NET 6和.NET MAUI做好准备
我希望您对以上亮点有兴趣。它们直接来源于与您这样的客户的交谈,并且我们已经在.NET 6中提高了这些主题的优先级。如果您没有看到想要的更新,请告诉我们,我们不久以后将开始规划.NET 7及更高的版本。
为了帮助您做好准备工作,下面是一些一些常见问题和回复。
Q1:我应该今天使用Xamarin.Forms ,还是等待.NET MAUI?
您可以直接开始使用Xamarin.Forms !一切就绪以后我们会提供迁移到.NET MAUI的方法。
Q2:从Xamarin.Forms迁移到MAUI要做什么?
首先,您不需要重写应用程序。第一步您需要更新项目和解决方案,以使用标准的SDK。然后,更新Xamarin.Forms的命名空间和NuGet包。由于这是一个主要版本的更新,此时您项目中任何过时的API应该都已经被更新了。仅此而已!
然后,您可以选择是否将自定义渲染器迁移到新的handler体系中,以获取所有可能的性能提升。这可以按照您自己的步调进行。
迁移之前,您可以先在一个新项目中探索.NET MAUI。
Q3:我的自定义渲染器可以工作吗?
我们提供使渲染器能够与新的handler同时工作的适配器,但是,我们建议您更新成handler以获取性能提升。另外,使用handler时要维护的代码也少得多。
Q4:VS Code,Comet MVU和Blazor Mobile Bindings现在怎么样了?
目前它们都还是实验项目,我们会继续迭代:
- Comet MVU
- Blazor Mobile Bindings
微软跨平台UI框架MAUI真的要来啦的更多相关文章
- [翻译] .NET 官宣跨平台 UI 框架 MAUI
MAUI Build 2020 大会上,微软终于正式公布 .NET 上的跨平台框架,正式版将在 .NET 6 和大家见面. MAUI 是日益流行的 Xamarin.Forms 的进化,Xamarin. ...
- 干!垃圾微软!发布我的Netcore跨平台UI框架 CPF
什么鬼,我的CPF快写好了,你居然也要搞跨平台UI框架?什么Maui? 之前怎么不早说要搞跨平台UI框架呢?看到谷歌搞flutter眼红了?明年年底发布?又搞这种追别人屁股的烂事情. 什么MVU模式? ...
- .NET Core/.NET5/.NET6 开源项目汇总9:客户端跨平台UI框架
系列目录 [已更新最新开发文章,点击查看详细] .NET Core 实现了跨平台,支持在 Windwos.Linux.macOS上开发与部署,但是也仅限于Web应用程序.对于Windows桌面 ...
- 造轮子了!NETCore跨平台UI框架,CPF
CPF(暂时命名)(Cross platform framework),模仿WPF的框架,支持NETCore的跨平台UI框架,暂时不够完善,只用于测试,暂时只支持Windows和Mac.支持数据绑定, ...
- 微软跨平台ORM框架之EFCore
EFCore是微软推出的跨平台ORM框架,想较于EF6.X版本,更加轻量级.EFCore目前已经更新到2.x. 接下来用CodeFirst的方式来使用EFCore. 1.创建控制台程序 2.引入EFC ...
- CPF C#跨平台UI框架发布安卓端预览版
CPF的安卓端适配采用Xamarin的安卓绑定库,而不是Xamarin.Form.CPF和flutter差不多,完全由skia绘制,基本不依赖原生控件. 当前还只是预览版,不建议用在正式项目中. 可能 ...
- 微软跨平台ORM框架之EFCore — 约定与属性映射
EFCore中的约定简单来说就是规则,CodeFirst基于模型的约定来映射表结构.除此之外还有Fluent API.Data Annotations(数据注释) 可以帮助我们进一步配置模型. 按照这 ...
- .NET Core UI框架Avalonia
.NET Core UI框架Avalonia,Avalonia是一个基于WPF XAML的跨平台UI框架,并支持多种操作系统:Windows(.NET Framework,.NET Core),Lin ...
- C++UI框架
WTL都算不上什么Framework,就是利用泛型特性对Win API做了层封装,设计思路也没摆脱MFC的影响,实际上用泛型做UI Framework也只能算是一次行为艺术,这个思路下继续发展就会变得 ...
随机推荐
- windows常用快捷键和dos命令
windows常用快捷键 Ctrl+C (复制) Ctrl+V (粘贴) Ctrl+S (保存) Ctrl+A (全选) Ctrl+Z (撤销) Alt+F4 (关闭当前窗口) shift+Delet ...
- [视频] Docker 安装 nginx + rtmp
目录 拉取镜像 创建并运行容器,映射出两个端口1935.80 将视频文件推流至rtmp服务器 使用ffplay播放rtmp流 拉取镜像 docker pull alfg/nginx-rtmp 创建并运 ...
- Loss_Function_of_Linear_Classifier_and_Optimization
Loss_Function_of_Linear_Classifier_and_Optimization Multiclass SVM Loss: Given an example(xi, yi& ...
- JQuery和js实现简单的霓虹灯
注意jquery文件的路径要正确. <!DOCTYPE html> <html> <head> <title></title> <me ...
- element-ui UI 组件库剖析
element-ui UI 组件库剖析 /* Automatically generated by './build/bin/build-entry.js' */ https://github.com ...
- Trailing commas
Trailing commas 尾逗号 https://caniuse.com/?search=trailing commas ESlint { "comma-dangle": [ ...
- CSS pseudo classes All In One
CSS pseudo classes All In One CSS 伪类 https://developer.mozilla.org/en-US/docs/Web/CSS/Pseudo-classes ...
- HTML5 download 执行条件
HTML5 download 执行条件 同一个域名下的资源 http only 绝对路径/相对路径 都可以 demo https://cdn.xgqfrms.xyz/ https://cdn.xgqf ...
- computer network layers architecture (TCP/IP)
computer network layers architecture (TCP/IP) 计算机网络分层架构 TCP/IP 协议簇 OSI 模型(7 层) TCP/IP (4 层) Applicat ...
- 「NGK每日快讯」2021.2.1日NGK公链第90期官方快讯!
