ajax函数
使用三个函数是按ajax请求的处理
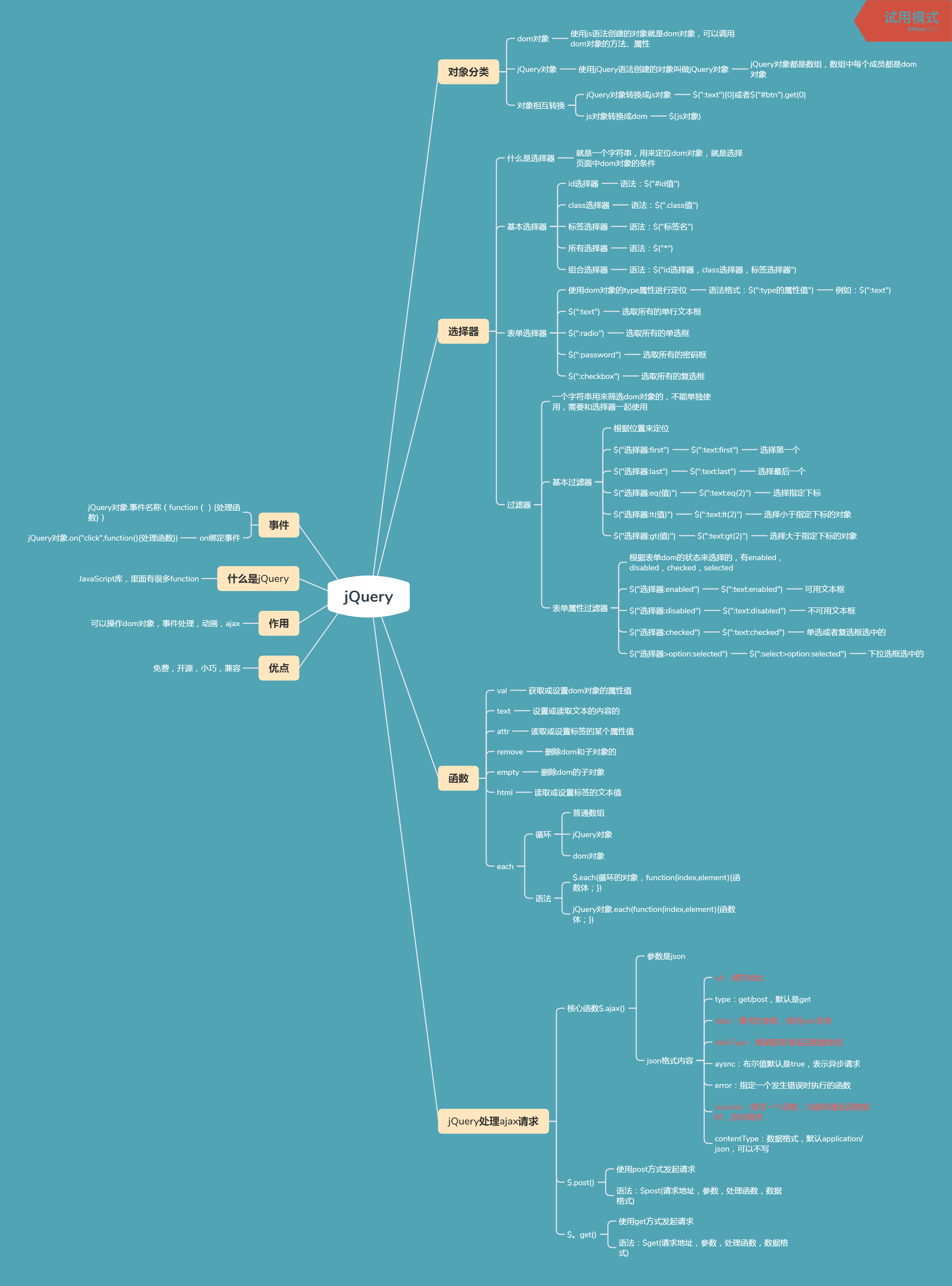
1.$.ajax() jQuery中实现ajax的核心函数
2.$.post() 使用post方式做ajax请求
3.$.get 使用get方式做ajax请求
$.post()和$.get()在内部都调用了$.ajax()
$.ajax 使用:
参数是一个json的结构
1.async,是一个boolean类型值,默认是true,表示请求是异步的,可以不写
2.contentType:一个字符串,表示从浏览器发送服务器的参数的类型,可以不写,可以写 application/json表示参数是json格式
3.data,可以是字符串,表示请求的参数和数值,常用的是json的格式
4.dataType,表示期望从服务器端返回的数据格式,可选的xml,html,text,json
当使用$.ajax()发送请求时,会把dataType的值发送给服务器,servlet能够读取到dataType的值,就知道浏览器需要的是
json或者xml形式的数据,服务器就可以返回需要的数据格式
5.error,一个function,表示当请求发生错误时,执行的函数
error:function(){发生错误时执行的代码;}
6.success,一个function,请求成功,从服务器端返回了数据执行
相当于xmlHttp.readystate ===4 && xmlHttp.status ===200
7.url,请求地址
8.type,请求方式 get/post,不区分大小写,默认是get
示例:
$.ajax(
aysnc:true,
contentType:"application/json",
data:{"name":"mike","age":20},
dataType:"json",
error:function(){错误执行代码;},
success:function(data){成功是执行代码;//data就是responseText,jQuery处理后的数据},
url:"one",
type:"post" )
主要使用的是url,data,dataType,success
$.get
$.get(url,data,function(data),dataType)
示例:$.get("one",{id:pid},function(resp){
处理函数;
},"json")

ajax函数的更多相关文章
- Ajax作用、及Ajax函数的编写
关于Ajax 指的是异步 (Asynchronous JavaScript and XML) <异步的javascript和XML> 1. Ajax并非缩写词,而是由Jesse James ...
- jQuery.ajax() 函数详解
jQuery.ajax()函数用于通过后台HTTP请求加载远程数据. jQuery.ajax()函数是jQuery封装的AJAX技术实现,通过该函数,我们无需刷新当前页面即可获取远程服务器上的数据. ...
- 详细解读Jquery各Ajax函数:$.get(),$.post(),$.ajax(),$.getJSON()
一,$.get(url,[data],[callback]) 说明:url为请求地址,data为请求数据的列表(是可选的,也可以将要传的参数写在url里面),callback为请求成功后的回调函数,该 ...
- 详细解读Jquery各Ajax函数
$.get(),$.post(),$.ajax(),$.getJSON() 一,$.get(url,[data],[callback]) 说明:url为请求地址,data为请求数据的列表,callba ...
- jquery的ajax()函数传值中文乱码解决方法介绍
jquery的ajax()函数传值中文乱码解决方法介绍,需要的朋友可以参考下 代码如下: $.ajax({ dataType : ‘json', type : ‘POST', url : ‘http: ...
- 详细解读Jquery各Ajax函数:$.get(),$.post(),$.ajax(),$.getJSON() —(转)
一,$.get(url,[data],[callback]) 说明:url为请求地址,data为请求数据的列表(是可选的,也可以将要传的参数写在url里面),callback为请求成功后的回调函数,该 ...
- 轻松搞定Ajax(分享下自己封装ajax函数,其实Ajax使用很简单,难是难在你得到数据后来怎样去使用这些数据)
hey,guys!今天我们一起讨论下ajax吧!此文只适合有一定ajax基础,但还是模糊状态的同志,当然高手也可以略过~~~ 一.概念 Ajax(Asynchronous Javascript + X ...
- 使用promise手动封装ajax函数
最近在做一个单页应用,node和浏览器仅通过json传输数据,因为是只有自己用等于是锻炼一下自己,所以也不用考虑seo的问题,node端我已经写好了,但是浏览器端想要用ajax原生太麻烦,用封装的函数 ...
- 原生ajax函数封装
原生ajax函数 function ajax(json){ json=json || {}; if(!json.url){ return; } json.data=json.data || {}; j ...
- 详细解读Jquery各Ajax函数:$.get(),$.post(),$.ajax(),$.getJSON()【转】【补】
一,$.get(url,[data],[callback]) 说明:url为请求地址,data为请求数据的列表(是可选的,也可以将要传的参数写在url里面),callback为请求成功后的回调函数,该 ...
随机推荐
- SPOJ LCS Longest Common Substring(后缀自动机)题解
题意: 求两个串的最大\(LCS\). 思路: 把第一个串建后缀自动机,第二个串跑后缀自动机,如果一个节点失配了,那么往父节点跑,期间更新答案即可. 代码: #include<set> # ...
- rrweb 用户操作录制和还原
rrweb 用户操作录制和还原 demos https://www.rrweb.io/replay refs https://www.rrweb.io/ xgqfrms 2012-2020 www.c ...
- Apple Watch Series 6 字母图案 (图解教程)
Apple Watch Series 6 字母图案 (图解教程) Apple Watch Series 6 自定义文字 如何开启 字母图案 solution 1 选择 彩色 表盘️ PS: 该复杂功能 ...
- DLL & Dynamic-link library
DLL & Dynamic-link library 动态链接库 .dll 动态链接库(英语:Dynamic-link library,缩写为 DLL)是微软公司在微软视窗操作系统中实现共享函 ...
- jQuery 使用注意事项 与 小技巧(tips)
jQuery 使用注意事项 与 小技巧(tips) 1 $( document ).ready() https://learn.jquery.com/using-jquery-core/documen ...
- self-publishing ebook guide all in one
self-publishing ebook guide all in one 自助出版电子书指南 第1课:让我们自己出版一本书! 与您会想到的很多人相反,自我出版并不容易. 您不仅必须写书,而且还必须 ...
- 如何使用 js 检测页面上全局变量
如何使用 js 检测页面上全局变量 js 检测页面全局变量脚本 <!DOCTYPE html> <html lang="zh-Hans"> <head ...
- Web Components & HTML5 & template & slot
Web Components & HTML5 & template & slot https://developer.mozilla.org/en-US/docs/Web/HT ...
- GitHub Actions
GitHub Actions CI/CD & testing https://github.com/features/actions refs xgqfrms 2012-2020 www.cn ...
- 看超额担保免信任的NGK DeFi 乐高如何打造下一个千倍币?
2020年中,DeFi的高收益率吸引了大量热钱涌入,DeFi总锁仓量破百亿美金.如今,流动性挖矿的热潮暂时停歇,但对于 NGK DeFi项目来说,它背后的演变进化从未停止. 免信任是 NGK DeFi ...
