从零开始学Electron笔记(五)
在之前的文章我们介绍了一下Electron的右键菜单的制作,接下来我们继续说一下Electron如何通过链接打开浏览器和嵌入网页。
现在有这样一个需求,我们要在我们的软件中加一个链接,然后点击该链接打开Chrome浏览器来打开此链接,那我们该如何实现呢?
先来看一下上一章之后我们的目录结构:

为了实现上面的需求,我们可以按照之前我们写前端代码一样写一个 a 标签来进行页面的跳转:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello world</title>
</head>
<body>
<div>
<a href="https://www.baidu.com" target="_self">点我跳转</a>
<a href="https://www.baidu.com" target="_blank">点我跳转</a>
</div>
</body>
</html>
我们在 index.html 中写入上述代码,用来进行我们的网页跳转,结果如下:

第一个跳转其实是在自己的窗口跳转到了百度首页,第二个跳转是又单独开了一个窗口跳转到来百度首页,都没有实现我们想要的通过谷歌浏览器跳转页面。
在Electron中为我们提供了跳转到第三方页面的模块 shell,
官方shell模块地址:https://www.electronjs.org/docs/api/shell
我们将index.html改成如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello world</title>
</head>
<body>
<div>
<a id="aLink" href="https://www.baidu.com">点我跳转</a> </div>
<script>
let {shell} = require('electron');
let aLink = document.getElementById('aLink'); aLink.onclick = function (e) {
// 阻止默认事件
e.preventDefault();
let aHref = this.getAttribute('href');
// 通过 shell 打开链接
shell.openExternal(aHref)
}
</script>
</body>
</html>
在上面的代码中,我们通过引入shell模块,并根据 shell.openExternal() 方法就能在谷歌浏览器中打开我们的第三方浏览器来,还是比较简单的。
接下来我们再来看一下如何在我们的应用中嵌入第三方网页。
嵌入第三方网页我们可以使用iframe标签来进行嵌入:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello world</title>
</head>
<body>
<div>
<iframe src="https://www.baidu.com" frameborder="0" width="500" height="400"></iframe>
</div>
</body>
</html>
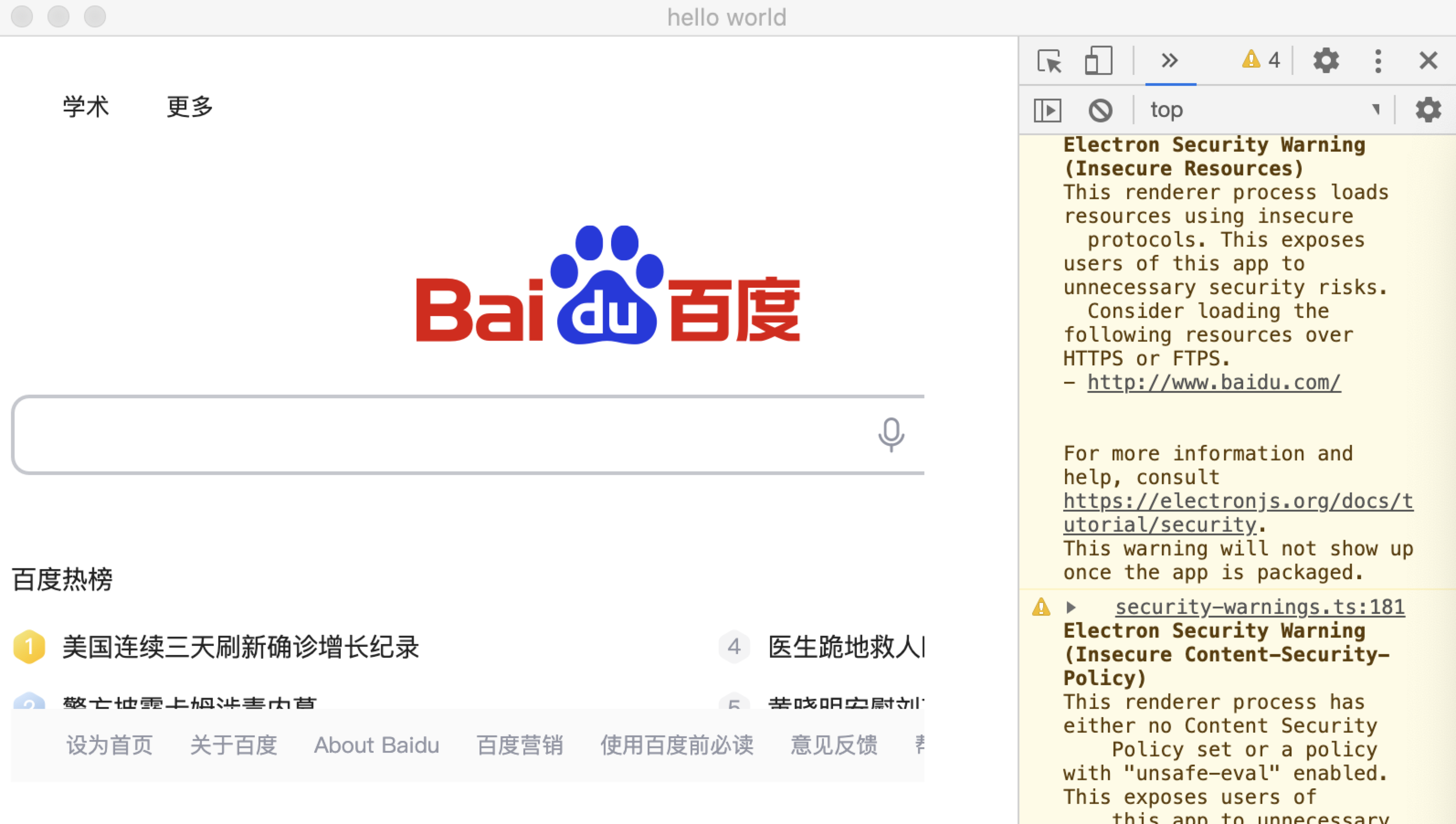
我们在index.html中通过iframe标签引入了百度首页,运行一下查看:

从运行结果看还是符合我们的预期的。
在Electron中其实也为我们提供了一个类似与<iframe>的标签 <webview>,
Electron关于 <webview> 官方文档 https://www.electronjs.org/docs/api/webview-tag
但是官方并不建议我们目前使用此标签,具体如下:
Electron的
webview标签基于 Chromium webview </0>,后者正在经历巨大的架构变化。 这将影响webview的稳定性,包括呈现、导航和事件路由。 我们目前建议不使用webview标签,并考虑其他替代方案,如iframe、Electron的BrowserView或完全避免嵌入内容的体系结构。
我试了一下此标签,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello world</title>
</head>
<body>
<div>
<webview src="https://www.baidu.com" style="display:inline-flex; width:640px; height:480px"></webview>
</div>
</body>
</html>
然而运行结果并没有显示出百度三方网站,也没有报错,看来如官方所说目前还不太稳定。于是尝试了推荐的 BrowserView 的方法。
BrowserView 官方地址:https://www.electronjs.org/docs/api/browser-view
BrowserView 存在于主进程, 被用来让 BrowserWindow 嵌入更多的 web 内容。 它就像一个子窗口,除了它的位置是相对于父窗口。 这意味着可以替代webview标签.
由于 BrowserView 存在于主进程中,所以我们需要将其写在index.js 中,如下:
const {app, BrowserView, BrowserWindow} = require('electron')
function createWindow() {
// 创建浏览器窗口
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
//引入 menu.js
require('./menu');
// 并且为你的应用加载index.html
win.loadFile('index.html');
/**
* 通过 BrowserView 来嵌套三方网站
* @type {Electron.BrowserView}
*/
let view = new BrowserView();
win.setBrowserView(view);
view.setBounds({ x: 0, y: 0, width: 300, height: 300 });
view.webContents.loadURL('https://www.baidu.com');
// 打开开发者工具
win.webContents.openDevTools()
}
// Electron会在初始化完成并且准备好创建浏览器窗口时调用这个方法
// 部分 API 在 ready 事件触发后才能使用。
app.whenReady().then(createWindow)
//当所有窗口都被关闭后退出
app.on('window-all-closed', () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出,
// 否则绝大部分应用及其菜单栏会保持激活。
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// 在macOS上,当单击dock图标并且没有其他窗口打开时,
// 通常在应用程序中重新创建一个窗口。
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
// 您可以把应用程序其他的流程写在在此文件中
// 代码 也可以拆分成几个文件,然后用 require 导入。
根据官方提供的方法,我们先 new 一个 BrowserView,win.setBrowserView() 方法植入 win 窗口当中,可以根据 view.setBounds() 来设置窗口参数,最后通过view.webContents.loadURL() 来载入要嵌入的三方网站的地址,至此,我们在启动程序时就可以嵌入三方网站了,运行结果如下:

从零开始学Electron笔记(五)的更多相关文章
- 从零开始学Electron笔记(四)
在之前的文章我们介绍了一下Electron的这个remote模块,接下来我们继续说一下Electron的右键菜单的制作. 在我们日常我们使用的软件中都会存在右键菜单的情况,比如我们用到的浏览器,开发所 ...
- 从零开始学Electron笔记(一)
前端技术在最近几年迅猛发展,在任何开发领域我们都能看到前端的身影,从PC端到手机端,从APP到小程序,似乎前端已经无所不能,这就要求我们需要不断地去学习来提升自己!前段时间尤大通过直播介绍了一下Vue ...
- 从零开始学Electron笔记(二)
在之前的文章我们简单介绍了一下Electron可以用WEB语言开发桌面级应用,接下来我们继续说一下Electron的菜单创建和事件绑定. 我们接上一章的代码继续编写,上一章代码 https://www ...
- 从零开始学Electron笔记(三)
在之前的文章我们介绍了一下Electron的菜单创建和事件绑定,其中提到了一个remote模块,接下来我们继续说一下Electron的这个remote模块. 官方关于remote模块的地址:https ...
- 从零开始学Electron笔记(六)
在之前的文章我们介绍了一下Electron如何通过链接打开浏览器和嵌入网页,接下来我们继续说一下Electron中的对话框 Dialog和消息通知 Notification. 在之前的文章中其实我们是 ...
- 从零开始学Electron笔记(七)
在之前的文章我们介绍了一下Electron中的对话框 Dialog和消息通知 Notification,接下来我们继续说一下Electron中的系统快捷键及应用打包. 全局快捷键模块就是 global ...
- 从零开始学Xamarin.Forms(五) 技巧
原文:从零开始学Xamarin.Forms(五) 技巧 由于HTML5规范于2014年10月终于定稿,公司.net开发人员较少,国内外已有了较为成熟的UI框架.手机软件硬件的快速发展等等原因,所以我就 ...
- Java从零开始学四十五(Socket编程基础)
一.网络编程中两个主要的问题 一个是如何准确的定位网络上一台或多台主机,另一个就是找到主机后如何可靠高效的进行数据传输. 在TCP/IP协议中IP层主要负责网络主机的定位,数据传输的路由,由IP地址可 ...
- 《Python 3.5从零开始学》笔记-第8章 面向对象编程
前几章包括开启python之旅.列表和元组.字符串.字典.条件和循环等语句.函数等基本操作.主要对后面几章比较深入的内容记录笔记. 第8章 面向对象编程 8.3深入类 #!/usr/local/bin ...
随机推荐
- python+selenium上传本地文件
迅雷号自媒体视频文件自动上传,贴标签发布 难点 本地文件上传,通过send_keys(‘文件路径’)的方式实现上传的目的 文件名通过正则匹配的方式进行处理,主要匹配出中文标题名称 处理过程中文件名称中 ...
- 在Centos7中,从主机 Windows 上无法远程访问 Linux 上rabbitmq的解决方法
当在 Linux 上配置好 Rabbitmq服务器后,如果从主机中无法访问到 Linux 中的Rabbitmq服务器时,需要做如下的检查: 1. Rabbitmq是否启动成功 在控制台输入: ps - ...
- [每日一题2020.06.15]P1226 【模板】快速幂取余运算
我是题目 快速幂就是快速求 \(a^b\)的一种算法 快速幂 思想 : 比如我要求 \(6^9\) 首先将幂转化为二进制形式 : \[6^9 = 6^{1001} \tag{1} \] 可以得到 : ...
- 049.Kubernetes集群管理-集群监控Metrics
一 集群监控 1.1 Metrics Kubernetes的早期版本依靠Heapster来实现完整的性能数据采集和监控功能,Kubernetes从1.8版本开始,性能数据开始以Metrics API的 ...
- EPLAN文本输入怎么转行,路径功能文本换行方法
EPLAN文本输入怎么转行,路径功能文本换行方法 在输入文本时,按CTRL+ENTER可以将字体换行 Ctrl+回车键
- Centos中使用virtualenvwrapper
Centos中使用virtualenvwrapper python特有的一种软件环境,创建多个python环境,各个环境之间完全隔离,互不影响.它可以用来解决Python项目开发和运行过程中的依赖项和 ...
- 为什么用抓包工具看HTTPS包是明文的
测试或者开发调试的过程中,经常会进行抓包分析,并且装上抓包工具的证书就能抓取 HTTPS 的数据包并显示.由此就产生了一个疑问,为什么抓包工具装上证书后就能抓到 HTTPS 的包并显示呢?不是说 HT ...
- CentOS 7 下安装 MySQL 8.0
前言 本篇文章主要介绍在 CentOS 7 环境下安装 MySQL 8.0. 正文 1. 配置yum源 首先在 https://dev.mysql.com/downloads/repo/yum/ 找到 ...
- CentOS 7 Zookeeper 和 Kafka 集群搭建
环境 CentOS 7.4 Zookeeper-3.6.1 Kafka_2.13-2.4.1 Kafka-manager-2.0.0.2 本次安装的软件全部在 /home/javateam 目录下. ...
- day01---学习Mysql高级性能优化1
Mysql逻辑架构图
