手把手教你使用Vuex(一)
vuex 是一个专门为vue.js应用程序开发的状态管理模式。
 vue3.x的vuex
vue3.x的vuex vue2.x的vuex
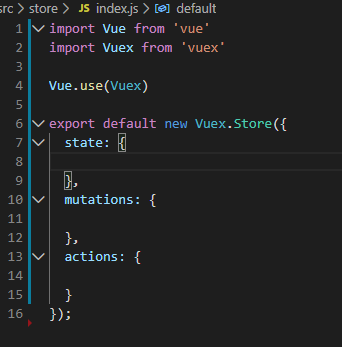
vue2.x的vuex
3.五种默认基本对象
- state:存储状态(全局变量) $store.state.变量名
- getters:对数据获取之前的再次编译,可以理解为state的计算属性。我们在组件中使用 $sotre.getters.fun()
- mutations:修改状态,并且是同步的。在组件中使用$store.commit('',params)。这个和我们组件中的自定义事件类似。
- actions:异步操作。在组件中使用是$store.dispath('')
- modules:store的子模块,为了开发大型项目,方便状态管理而使用的。这里我们就不解释了,用起来和上面的一样。

4.使用
4.1 以分开文件的vuex说明:
vue2.x版本使用Vuex

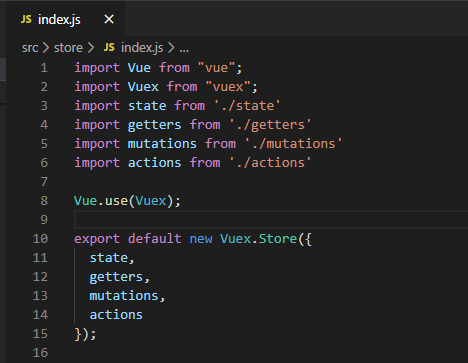
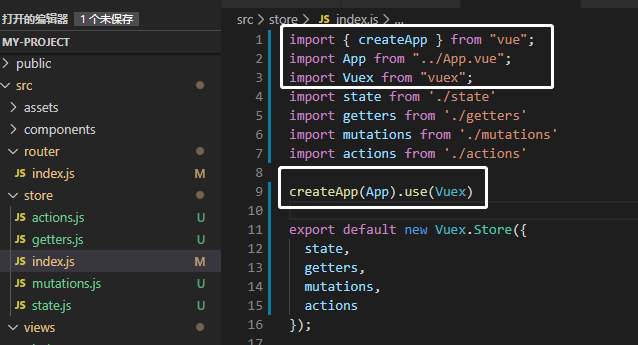
一、在store/index.js中引入这些文件和Vue,Vuex。Vue.use(Vuex);将vuex从根组件“注入”到每一个子组件中.然后把属性加在vuex对象中

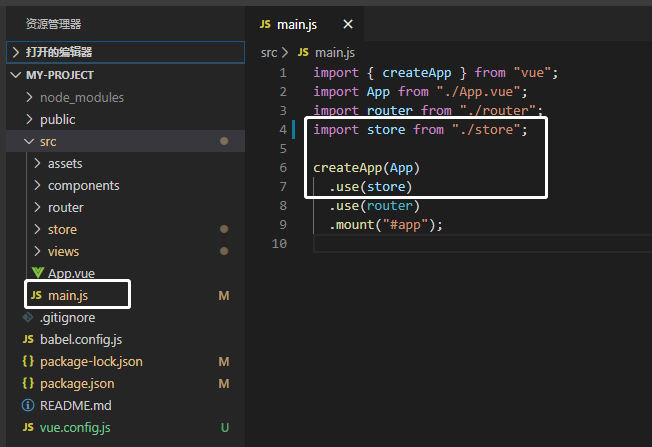
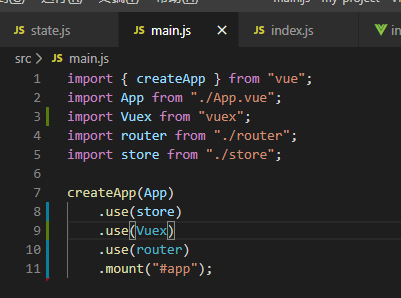
二、在src/main.js中引入store
vue3.x版本使用Vuex

store/index.js中注入Vuex会有变化,主要原因是创建实例方式改变,一些全局的 api 方法也不在全局上了,而是放到了实例上。
不过放在store/index.js下有些繁琐,main.js也需要引用,不如直接放在main.js中,如下

4.2 state中全局变量使用
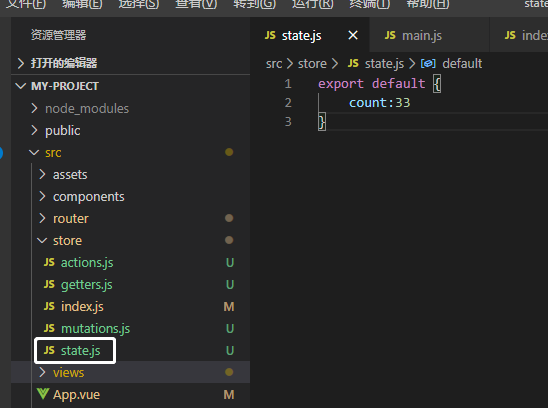
创建:

store/state.js中创建一个变量count,变量名按需起名,我这只是个
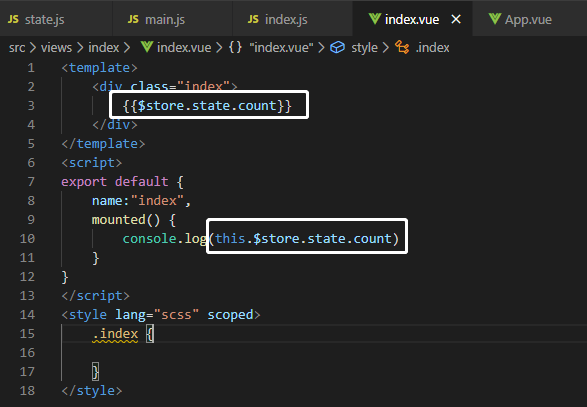
调用:

在html中调用和在函数中调用
输出结果:

vuex系列:
手把手教你使用Vuex(一)
手把手教你使用Vuex(一)的更多相关文章
- 手把手教你使用Vuex(三)
2.mutation属性 了解: mutation是更改Vuex的store中的状态的唯一方法.非常类似于事件,官网说的"每个mutation都有一个字符串的事件类型和一个回调函数" ...
- 手把手教你使用Vuex(二)
在上一篇文章Vuex(一)中我们已经把Vuex需要用到的属性的单独页面引入到了store/index.js里面,所以我们接下来直接在这些js文件中写自己需要的代码就好. 1.Getter 了解:Get ...
- 手把手教你使用Vuex(四)
3.Action Action类似于mutation,不同之处在于: Action提交的是mutation,而不是直接变更状态 Action可以包含任何异步操作 可以理解为将mutations里面处理 ...
- 手把手教你使用VUE+SpringMVC+Spring+Mybatis+Maven构建属于你自己的电商系统之vue后台前端框架搭建——猿实战01
猿实战是一个原创系列文章,通过实战的方式,采用前后端分离的技术结合SpringMVC Spring Mybatis,手把手教你撸一个完整的电商系统,跟着教程走下来,变身猿人找到工作不是 ...
- 手把手教你做个人 app
我们都知道,开发一个app很大程度依赖服务端:服务端提供接口数据,然后我们展示:另外,开发一个app,还需要美工协助切图.没了接口,没了美工,app似乎只能做成单机版或工具类app,真的是这样的吗?先 ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(四)-使用Travis自动部署Hexo(2)
前言 前面一篇文章介绍了Travis自动部署Hexo的常规使用教程,也是个人比较推荐的方法. 前文最后也提到了在Windows系统中可能会有一些小问题,为了在Windows系统中也可以实现使用Trav ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(三)-使用Travis自动部署Hexo(1)
前言 前面两篇文章介绍了在github上使用hexo搭建博客的基本环境和hexo相关参数设置等. 基于目前,博客基本上是可以完美运行了. 但是,有一点是不太好,就是源码同步问题,如果在不同的电脑上写文 ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(二)-Hexo参数设置
前言 前文手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置介绍了github注册.git相关设置以及hexo基本操作. 本文主要介绍一下hexo的常用参数设置. ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置
前言 有朋友问了我关于博客系统搭建相关的问题,由于是做开发相关的工作,我给他推荐的是使用github的gh-pages服务搭建个人博客. 推荐理由: 免费:github提供gh-pages服务是免费的 ...
随机推荐
- Git命令diff格式详解
diff是Unix系统的一个很重要的工具程序. 它用来比较两个文本文件的差异,是代码版本管理的基石之一.你在命令行下,输入: $ diff <变动前的文件> <变动后的文件> ...
- 实验五 css进阶应用
实验五 css进阶应用 实验目的: 掌握CSS在列表中的应用,能利用CSS将列表做成精美的导航栏: 掌握CSS在表单元素中的应用: 掌握SPRY菜单的制作方法和CSS代码修改. 实验内容: 1. 制作 ...
- eclipse 配置opencv
1 准备 eclipse 2017 JDK1.8 opencv 4.40 2 配置 新建java工程 添加jar包 选择opencv-xxx.jar包 加入原生库 选择原生库位置 确认即可,测试 新建 ...
- windbg加载符号表
0x00 前言 在使用windbg调试windows中的程序时会经常碰到一些系统的dll里面的一些函数调用,有些函数是没有具体函数名的,这对于调试非常不利,基于此,微软针对windows也发布了很多系 ...
- jmeter_03_鉴权
jmeter权鉴* 1.配置节点 - 2.前置处理器 3.定时器 4.取样器 5.后置处理器(只在有结果的情况下执行) 6.断言(只在有结果的情况下执行) 7.监听器(只在有结果的情况下执行) 参数叠 ...
- 运行bee run之后出现的错误以及解决方法Failed to build the application:
运行bee run之后出现的错误以及解决方法 创建一个beego项目 bee new myapp 在该项目执行下面的代码 bee run 出现的问题 2020/04/22 21:12:07 INF ...
- 大白话聊OSI七层模型和TCP/IP四层模型
前言 今天和大家聊的是一个比较基础的问题,OSI七层模型和TCP/IP四层模型. 小伙伴们可能有疑问,这个东西还用写文章吗,太基础了吧,网上文章多的是,随便一搜索就能找到. 确实是这样,网上资料确实很 ...
- Qt中的Q_OBJECT作用, 以及信号槽
自定义类时, 如果需要使用Qt框架提供的信号槽机制, 必须满足以下两个条件: 第一:该类必须是QObject类的子类或者间接子类. 其次:在定义类时, 首行必须加上宏Q_OBJECT class My ...
- c# vs2019 Window服务搭建
一.创建一个Windows Service 我的IDE开发工具使用的是vs2019,和之前的vs版本不大相同,所有添加了详细的截图说明. 首先,选择新建项目,项目类型选 ...
- Redis的一些问题
date: 2020-10-15 10:58:00 updated: 2020-10-19 18:00:00 Redis的一些问题 Remote Dictionary Server 底层C写的 类似于 ...
