vue2.0用法以及环境配置
一、配置环境搭建
1.安装node.js (可以去官网看)
2.安装git (推荐看廖雪峰文章,点击查看)
3.安装vue:
cmd:npm install vue //最新稳定版本
npm install -g vue-cli //最新稳定版本
vue init webpack my-project //创建一个基于 "webpack" 模板的新项目,首先进入项目的文件夹,在创建; 例如:进入D盘:(D:);
cd my-project //安装创建的文件夹,
npm install -g cnpm --registry=https://registry.npm.taobao.org //安装(cnpm)依赖,安装的cnpm,之后使用npm是换成cnpm
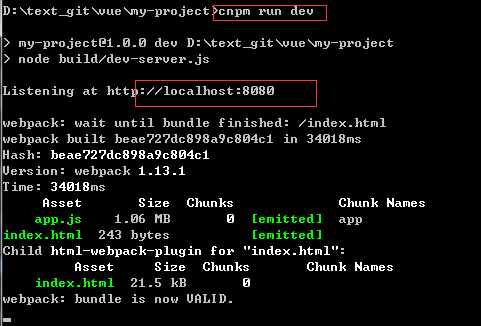
cnpm run dev //起环境;

在浏览器里面输入 http://localhost:8080/;成功

二、启动原理
打开我们的src目录,能看到这样的结构:
很简单有木有,assets存放资源。components存放组件,也就是说我们的.vue文件就存放在这里,App.vue是我们挂载的组件,main.js是入口文件。
.vue 文件是什么?
不得不说,.vue文件真的很像一个小盒子,它把一个组件的html,css,js都存放到了一起,就像一副扑克,非常的完整,拆开就能打斗地主,多拿两幅扑克可以玩升级,虽然我不玩。App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<hello></hello>
</div>
</template> <script>
/*js是些什么鬼,看都看不懂*/
import Hello from './components/Hello' export default {
name: 'app',
components: {
Hello
}
}
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
除了js部分比较陌生,其他的都是old friend了。
先从入口文件说起....
太简单了把,整个入口文件,引入了vue(这里是node_modules中的vue模块,也就是vue框架),还有App(也就是App.vue)。new 了一个 Vue并传入了一个对象。
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue' // 没有加路径,会默认去node_modules找
import App from './App' // 没有加后缀会根据对应的名称匹配 /* eslint-disable no-new */
new Vue({
el: '#app', // 挂载到id=app的element上 提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标。可以是 CSS 选择器,也可以是一个 HTMLElement 实例
template: '<App/>', // 一个字符串模板作为 Vue 实例的标识使用。模板将会 替换 挂载的元素。挂载元素的内容都将被忽略,除非模板的内容有分发 slot。
components: { App } // 包含 Vue 实例可用组件的哈希表,这里只有一个App组件,也就是指App.vue
})
上面的注释其实都是从vue官网扒下来的...http://cn.vuejs.org/
关于更详细的vue教程,请以官网为准。
根据上面的内容,我们很容易就能得出这样的启动原理:根据引入的vue模块和APP.vue,创建一个挂载到id为app的元素上面的对象,并配置了tempate和components属性。然后根据配置对document进行渲染。
原理看似很简单,但是vue做了大量的工作。
三、组件的使用
还是看我们的App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<hello></hello> // 类似angular中的自定义指令
</div>
</template> <script>
import Hello from './components/Hello' // 引入了Hello.vue export default {
name: 'app', // 给组件指定名字
components: { // 包含 Vue 实例可用组件的哈希表 和main.js中的用法一样
Hello // 将导入的hello组件赋给对象,这样在渲染dom的时候遇到<hello>就将Hello.vue中的tamplate替换
}
}
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
export default ?
这是ES6的语法,使用关键字default,可将对象标注为default对象导出。default关键字在每一个模块中只能使用一次。它既可以用于内联导出,也可以用于一组对象导出声明中。也就是将default后面跟着的对象当作default对象导出。
default导出的对象(可以看作是组件对象)属性有很多,官网上都有非常详细的解释。http://cn.vuejs.org/v2/api/#c...
根据main.js和App.js可以得到这样的一个层级关系:
Vue.comenonts ==> { App } ===> App.conenonts ==> { Hello }
看上去貌似就是定义了组件的包含关系呢。这样的话不是很简单?写一个组件测试下:
Test.vue
<template>
<!--最外层只能有一个标签 -->
<div class="test">
<p>我是全英雄联盟最骚的骚猪</p>
<p></p>
</div>
<!-- <div>加了我会报错</div> -->
</template> <script>
export default {
name: 'test'
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
p {
color: red;
}
</style>
然后在App.vue中引用
<template>
<div id="app">
<img src="./assets/logo.png">
<hello></hello>
<!-- 这里加上对应的标签 注意名字不能和html原有的标签重复 -->
<test></test>
</div>
</template> <script>
import Hello from './components/Hello'
import Test from './components/Test' // 这里引入Test组件 export default {
name: 'app',
components: {
Hello,
Test // 在components中添加Test
}
}
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
然后在浏览器打开:
红色的字就是我们的Test.vue组件的内容了。
四、增加路由
需要在页面显示一个组件,像上面那样添加上去就好了,那想切换组件的显示呢?当然是用路由了。vue提供了一个vue-router的插件,用来实现路由之间的转换。关于这个插件的文档在这里:http://router.vuejs.org/zh-cn/
首先,先增加我们的路由插件。在根目录下安装:
npm install vue-router --save
--save代表将在你的package.json中添加对应的依赖。安装成功会看到如下信息:
C:\Users\59227\Desktop\x-chat>npm install vue-router --save
x-chat@1.0.0 C:\Users\59227\Desktop\x-chat
`-- vue-router@2.1.1 npm WARN optional Skipping failed optional dependency /chokidar/fsevents:
npm WARN notsup Not compatible with your operating system or architecture: fsevents@1.0.15
然后在入口文件main.js中引用:
官网上的例子:
// 0. 如果使用模块化机制编程,導入Vue和VueRouter,要调用 Vue.use(VueRouter) // 1. 定义(路由)组件。
// 可以从其他文件 import 进来
const Foo = { template: '<div>foo</div>' }
const Bar = { template: '<div>bar</div>' } // 2. 定义路由
// 每个路由应该映射一个组件。 其中"component" 可以是
// 通过 Vue.extend() 创建的组件构造器,
// 或者,只是一个组件配置对象。
// 我们晚点再讨论嵌套路由。
const routes = [
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
] // 3. 创建 router 实例,然后传 `routes` 配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({
routes // (缩写)相当于 routes: routes
}) // 4. 创建和挂载根实例。
// 记得要通过 router 配置参数注入路由,
// 从而让整个应用都有路由功能
const app = new Vue({
router
}).$mount('#app')
// 现在,应用已经启动了!main.js
import Vue from 'vue'
import App from './App'
import Apart from './components/Apart' // 新创建的组件
import Bpart from './components/Bpart' // 新创建的组件
import VueRouter from 'vue-router' // 引入vue-router模块 Vue.use(VueRouter) // 安装 Vue.js 插件
/* 创建一个组件 并指定组件的template属性,类似穿件一个 const为ES6语法,标识声明一个不可改变的变量 */
const Error = {template: '<p style="color: red">is Error!!</p>'} const routes = [ //创建一个路由数组
{
path: '/',
component: Apart //将组件Apart作为路由‘/’下显示的组件
},
{
path: '/bb',
component: Bpart
},
{
path: '*', // ‘*’代表在上面的路由中查找不到就默认显示‘*’路由的内容,必须放在最后,不然在‘*’之后的路由都不起作用
component: Error
}
] const router = new VueRouter({ routes }) //创建一个router对象
/* eslint-disable no-new */
new Vue({
el: '#app',
router, // 将router对象传给vue,这样就可以通过this.$router获取到router对象了
template: '<App/>',
components: { App }
})
新建的组件:
Apart.vue
<template>
<div>
<p>我是Apart</p>
<!-- 类似anguar的ng-click,用于绑定事件监听 -->
<a v-on:click="goPage">点我切换</a>
</div>
</template> <script>
export default {
name: 'test',
methods: { // methods参数用来声明组件下的方法
goPage: function () {
/*push方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的 URL。*/
this.$router.push('/bb')
}
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
p {
color: red;
}
div {
width: 100%;
height: 100px;
background-color: green;
}
</style>
Bpart.vue:
<template>
<div>
<p>我是Bpart</p>
<a v-on:click="goPage">点我切换</a>
</div>
</template> <script>
export default {
name: 'test',
methods: {
goPage: function () {
this.$router.push('/')
}
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
p {
color: red;
}
div {
width: 100%;
height: 100px;
background-color: yellow;
}
</style>
然后修改我们的App.vue:
<template>
<div id="app">
<img src="./assets/logo.png">
<test></test>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
</template> <script>
import Test from './components/Test' // 这里引入Test组件 export default {
name: 'app',
components: {
Test // 在components中添加Test
}
}
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
完成以上步骤之后,在cmd输入:
npm run dev
打开浏览器就可以看到如下效果了:
很完美,路由功能撸好了。还有嵌套路由又该怎么做呢?官网上有很详细的例子,对着官网撸,绝对能搞得很完美。
五扩展:路由嵌套使用方法:
<script>
//组件
const Home = {
template:'<h3>我是主页</h3>'
};
const Users = {
template:`
<div>
<h3>我是用户信息</h3>
<ul>
<li><router-link to="/users/teemo">teemo</router-link>
</li>
</ul>
<div>
<router-view></router-view>
</div>
</div> `
}
const About = {
template:'<h3>我是关于</h3>'
}
const Teemo={
template:'<div>提莫</div>'
}
//配置路由
const routes = [
{path:'/home', component :Home},
{
path:'/users',
component:Users,
children:[{path:'teemo',component:Teemo}]
},
{path:'/about',component:About},
//404重定向
{path:'*',redirect:'/home'}
]
//生成路由实例
const router = new VueRouter({
routes
})
//挂载到vue上
new Vue({
router,
el:'#box'
})
</script>
vue2.0用法以及环境配置的更多相关文章
- vue2.0项目的环境配置以及有哪些的坑
npm run dev项目运行:$ git pull origin master 更新代码项目的提交代码git push -u origin master 这里就开始准备提交到网络上了 项目的地址gi ...
- Vue2.0中的路由配置
Vue2.0较Vue1.0,路由有了较大改变.看一下Vue2.0中的路由如何配置: 步骤一: 在main.js文件中引入相关模块以及组件及实例化vue对象配置选项路由及渲染App组件 默认设置如下: ...
- Android SDK 4.0.3 开发环境配置及运行
最近又装了一次最新版本的ADK环境 目前最新版是Android SDK 4.0.3 本文的插图和文本虽然是Android2.2的 步骤都是一样的,如果安装的过程中遇到什么问题,可以留言,我会尽快回复! ...
- SpringBoot2.0之六 多环境配置
开发过程中面对不同的环境,例如数据库.redis服务器等的不同,可能会面临一直需要修改配置的麻烦中,在以前的项目中,曾通过Tomcat的配置来实现,有的项目甚至需要手动修改相关配置,这种方式费时费力, ...
- Android + Eclipse + PhoneGap 2.9.0 安卓最新环境配置,部分资料整合网上资料,已成功安装.
前言:最近心血来潮做了一个以品牌为中心的网站,打算推出本地服务o2o应用.快速开发手机应用,最后选择了phonegap,这里我只是讲述我安装的过程,仅供大家参考. 我开发的一个模型http://www ...
- AMP+EPP3.0的开发环境配置
经过摸索,总结出下列Apache.MySQL.PHP.EPP.ZendDebugger的开发环境配置方法: 版本: Apache: Apache-httpd-2.2.25-win32-x86-no_s ...
- Vue2.0+Webpack项目环境构建到发布
前言:为什么要用webpack搭建项目呢,因为这个工具可以把目前浏览器不全部支持的ES6语法,通过打包工具生成所有浏览器都支持的单个JS文件. 参考: https://blog.csdn.net/u0 ...
- OpenCV学习笔记(一)——OpenCV3.1.0+VS2015开发环境配置
摘要: 由于最近AR(增强现实)这个概念非常火爆,各种基于AR的应用及游戏逐渐面向大众,而在AR中最重要的两个技术就是跟踪识别和增强渲染,其中跟踪识别是通过OpenCV这个开源的计算机视觉库来实现的, ...
- OpenCV4.1.0实践(1) - 环境配置及使用
Pycharm下虚拟环境配置 1.下载whl文件 下载地址:python extension packages 搜索opencv,根据自己的版本下载,我用的python版本是3.5.2,64位: 2. ...
随机推荐
- jasper使用table组件设计复杂的表头
1.1 设计报表模板 1.1.1 新建模板DemoReport5.jrxml,去掉不需要的Band,保留Title,Page Header,Detail 1 , PageFooter.将组件Table ...
- Language Guide (proto3) | proto3 语言指南(十二)定义服务
Defining Services - 定义服务 如果要在RPC(Remote Procedure Call,远程过程调用)系统中使用消息类型,可以在.proto文件中定义RPC服务接口,协议缓冲区编 ...
- jackson学习之五:JsonInclude注解
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- Apache-三种工作模式(prefork/ worker/Event)
Apache-两种工作模式(prefork/ worker/Event) Apache 2.X 支持插入式并行处理模块,称为多进程处理模块(MPM).在编译apache时必须选择也只能选择一个MPM ...
- Java 复习整理day04
在我们的日常生活中,方法可以理解为要做某件事情, 而采取的解决办法. 如:小明同学在路边准备坐车来学校学习.这就面临 着一件事情(坐车到学校这件事情)需要解决,解决办法 呢?可采用坐公交车或坐出租车的 ...
- 【洛谷 p3372】模板-线段树 1(数据结构--线段树)
题目:已知一个数列,你需要进行下面两种操作:1.将某区间每一个数加上x:2.求出某区间每一个数的和. 解法:如题,模版题.需要加上 lazy 标记,也就是我的 upd.lazy 标记的思路就是对一个结 ...
- Java多线程同步和异步问题
我们首先来说一下多线程: 多线程很形象的例子就是:在一个时刻下,一个班级的学生有人在拖地,有人在擦窗户,有人在擦桌子 按照单线程程序,肯定是先去拖地,再去擦窗户,再去擦桌子.但是在多线程就好像他们在一 ...
- 分组背包 例题:hdu 1712 ACboy needs your help
分组背包需求 有N件物品,告诉你这N件物品的重量以及价值,将这些物品划分为K组,每组中的物品互相冲突,最多选一件,求解将哪些物品装入背包可使这些物品的费用综合不超过背包的容量,且价值总和最大. 解题模 ...
- zjnu1725 COCI (类似二维树状数组模拟)
Description The 3rd round of COCI is already here! In order to bet on predict the scores, we have as ...
- python的threading的使用(join方法,多线程,锁threading.Lock和threading.Condition
一.开启多线程方法一 import threading,time def write1(): for i in range(1,5): print('1') time.sleep(1) def wri ...




