SVG入门
这部分包括三个内容:
1. 基本图形
2. 基本属性
3. 基础操作API
基本图形
|
名称 |
描述 |
参数 |
图示 |
|
rect |
定义一个矩形 |
x="矩形的左上角的x轴" y="矩形的左上角的y轴" rx="x轴的半径(round元素)" ry="y轴的半径(round元素)" width="矩形的宽度"。必需的。 height="矩形的高度"。必需的。 |
|
|
circle |
定义一个圆 |
cx="圆的x轴坐标" cy="圆的y轴坐标" r="圆的半径". 必需. |
|
|
ellipse |
定义一个椭圆 |
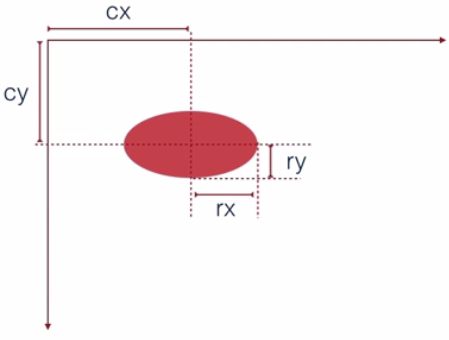
cx="椭圆x轴坐标" cy="椭圆y轴坐标" rx="沿x轴椭圆形的半径"。必需。 ry="沿y轴长椭圆形的半径"。必需。 |
|
|
line |
定义一条线 |
x1="直线起始点x坐标" y1="直线起始点y坐标" x2="直线终点x坐标" y2="直线终点y坐标" |
|
|
polygon |
定义一个多边形 |
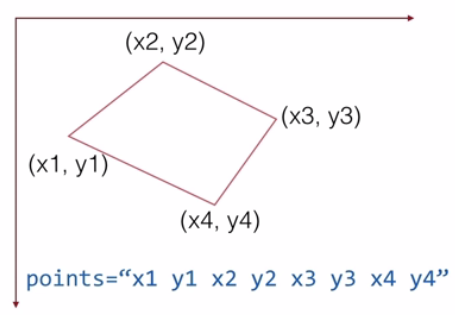
points="多边形的点。点的总数必须是偶数"。必需的 |
|
|
polyline |
定义一条折线 |
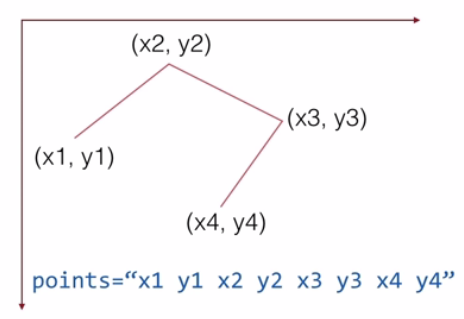
points=折线上的"点"。必需的 |
|
|
path |
定义一个路径 |
d="定义路径指令"
PS:以上所有命令均允许小写字母。大写表示绝对定位,小写表示相对定位。 pathLength="如果存在,路径将进行缩放,以便计算各点相当于此值的路径长度" transform="转换列表" |
PS:图示来自慕课网教程。
基本属性
|
名称 |
描述 |
|
fill |
填充颜色 |
|
stroke |
文本或元素轮廓颜色 |
|
stroke-width |
文本或元素轮廓厚度 |
|
transform |
图形变换 |
基础操作API
名称 |
描述 | 参数说明 |
| document.createElementNS(namespaceURI, qualifiedName[, options]) | 创建图形 | 由于篇幅很大,请查看一下地址: https://developer.mozilla.org/en-US/docs/Web/API/Document/createElementNS namespaceURI:XML命名空间,避免元素命名冲突的方法。 例如: HTML - Use http://www.w3.org/1999/xhtml SVG - Use http://www.w3.org/2000/svg |
|
element.appendChild(childElement) |
添加图形 |
向节点添加最后一个子节点。 |
|
element.setAttribute(name, value) element.getAttribute(name) |
设置/获取属性 |
设置/获取属性 |
完整示例
<style>
.demo{
fill:red;
stroke:black;
stroke-width:4;
opacity:0.5;
}
</style>
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="20" y="20" rx="20" ry="20" width="250" height="100" class="demo"/>
<circle cx="60" cy="200" r="40" class="demo"/>
<ellipse cx="80" cy="300" rx="60" ry="20" class="demo"/>
<line x1="20" y1="350" x2="300" y2="350" class="demo"/>
<polygon points="220,150 300,210 170,250" class="demo"/>
<polyline points="20,400 60,400 60,450 100,450" class="demo"/>
<path d="M250 400 L150 450 L350 450 Z" class="demo"/>
</svg>
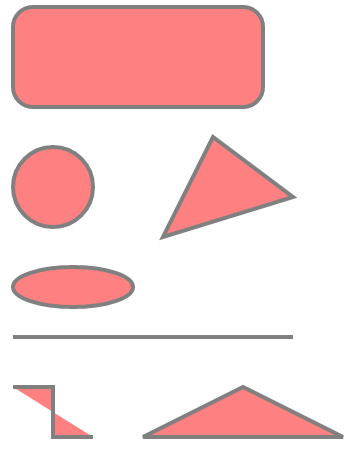
效果:

注意:
1. 由于绘制路径(path)的复杂性,因此强烈建议使用SVG编辑器来创建复杂的图形。
2. 详细文档可以查看:https://www.w3.org/TR/SVG/
参考文献
1. http://www.runoob.com/svg/svg-reference.html 【SVG 参考手册】
2. http://www.imooc.com/learn/143
本文为原创文章,转载请保留原出处,方便溯源,如有错误地方,谢谢指正。
本文地址 :http://www.cnblogs.com/lovesong/p/5964391.html
SVG入门的更多相关文章
- 数据可视化-svg入门基础(二)
接上一篇:数据可视化-svg入门基础(一),基础一主要是介绍了svg概念,元素样式设置等. svg是(scalable vector graphic)伸缩矢量图像. 一.目录 (1)图形元素 (2)文 ...
- svg入门详解
一.svg是什么? SVG 意为可缩放矢量图形(Scalable Vector Graphics). SVG 是使用 XML 来描述二维图形和绘图程序的语言. SVG 图像在放大或改变尺寸的情况下其图 ...
- SVG 入门——理解viewport,viewbox,preserveAspectRatio
工欲善其事必先利其器,没有真正搞懂SVG里的viewport,viewbox, preserveAspectRatio这三个属性,就很容易遇到坑,最近写项目用到svg这三个属性被我一眼就略过 ,后来发 ...
- 数据可视化系列--svg入门基础(一)
一.前言 1.SVG(Scalable Vector Graphics)可伸缩矢量图形 特点: (1)使用xml格式来定义图形: (2)用来定义web上的使用的矢量图: (3)改变图像尺寸,图片质量不 ...
- SVG 新手入门
svg 入门新认知 一.第一步创建设置svg <svg width="100%" height="500"> </svg> 设置粗细 5 ...
- SVG 相关整理
1. 中文参考手册: http://www.runoob.com/svg/svg-reference.html SVG HTML5 资源教程 http://www.html5tricks.com/ta ...
- Canvas游戏计算机图形教程
TechbrooD 主站 WOW 登录 注册 0首页 1简介 1.1WWW 技术变迁和生态 1.2WWW 学习建议 1.3WWW 互联网基础知识 1.4WWW Web 1.5 WWW Web ...
- SVG-概述/容器与通用属性
参考: SVG 图像入门教程 MDN SVG SVG教程 SVG入门-踏得 工具: svg在线编辑 概述 SVG 是一种基于 XML 语法的图像格式,全称是可缩放矢量图(Scalable Vector ...
- 突袭HTML5之SVG 2D入门1 - SVG综述////////////////zzzzzzzz
以二次贝塞尔曲线的公式为例: js函数: //p0.p1.p2三个点,其中p0为起点,p2为终点,p1为控制点 //它们的坐标用数组表示[x,y] //t的范围是0-1 function qBerzi ...
随机推荐
- 解决WINDOWS防火墙开启后Ping不通
WINDOWS系统由于安全考虑,当开启防火墙时,默认不允许外主机对其进行ping功能,即别的电脑ping不通本机.别的主机ping不通本机是因为本机的防火墙关闭了ICMP回显功能,只要把这回显功能打开 ...
- VS2012+EF6+Mysql配置心路历程
为了学习ORM,选择了EntityFramework,经历了三天两夜的煎熬,N多次错误,在群里高手的帮助下,终于成功,现在将我的心路历程记录下来,一是让自己有个记录,另外就是让其它人少走些弯路. 我的 ...
- SAE+WordPress快速搭建个人博客
前些天一时冲动,买了个域名,我想总不能放着不用吧,干脆就搭建了一个个人博客.下面我把搭建的过程分享给大家.注意,此文并不是攻略,只是为了记录下这个从无到有的过程,当然,假如解决了你的疑惑,那当然是极好 ...
- C#非常重要基础之多态
前几天看了一位同志的博客,写的是关于他自己去支付宝面试的经历.过程大体是这样的:问答的时候,前面部分,作者都应答如流,说起自己经验如何之丰富,最后面试官问了作者一个问题:请简述多态的概念和作用.结果这 ...
- Glide源码导读
最近比较无聊,为了找点事干,就花了两天时间把Glide的源码大概看了一下.刚开始看Glide的源码头脑还是比较乱的,因为作者引入了几个概念,又大量用了泛型,如果不了解这些概念读起代码来就比较痛苦,我也 ...
- webstorm license key
JetBrains WebStorm注册码 UserName: William License Key : ===== LICENSE BEGIN ===== 45550-12042010 00001 ...
- [翻译]AKKA笔记 - 有限状态机 -1
原文地址:http://rerun.me/2016/05/21/akka-notes-finite-state-machines-1/ 我最近有个机会在工作上使用了Akka FSM,是个非常有趣的例子 ...
- Win10 字体模糊解决(DPI缩放禁用),设置默认输入法英文
电脑坏了 , 换了新电脑, 但是新电脑,死活不能装win7, 装都不能装!!!郁闷了 好多地方字体模糊了,百般设置都不好看, 后来远程桌面到win2008server, 发现,在远程桌面里面居然很清晰 ...
- Java中IO流,输入输出流概述与总结
总结的很粗糙,以后时间富裕了好好修改一下. 1:Java语言定义了许多类专门负责各种方式的输入或者输出,这些类都被放在java.io包中.其中, 所有输入流类都是抽象类InputStream(字节输入 ...
- Grunt(页面静态引入的文件地址的改变探究)-V2.0
相关插件的引用: grunt-usemin 对页面的操作 grunt-contrib-cssmin 压缩css load-grunt-tasks 瘦身gruntfile grunt-rev给md5 ...