基于nginx的rtmp的服务器(nginx-rtmp-module)
一,首先下载安装nginx需要依赖的库文件:
1.1,选定源码目录
选定目录 /usr/local/RTMP
cd /usr/local/RTMP
1.2,安装PCRE库
cd /usr/local/RTMP
到www.pcre.org 下载pcre-8.37.tar.gz , 然后拷贝到/usr/local/HLS
tar -zxvf pcre-8.37.tar.gz
cd pcre-8.37
./configure
make
make install
1.3,安装zlib库
cd /usr/local/RTMP
到www.zlib.net 下载zlib-1.2.8.tar.gz, 然后拷贝到/usr/local/HLS
tar -zxvf zlib-1.2.8.tar.gz cd zlib-1.2.8
./configure
make
make install
1.4,安装SSL
cd /usr/local/RTMP
到www.openssl.org下载openssl-1.0.2g.tar.gz, 然后拷贝到/usr/local/HLS
tar -zxvf openssl-1.0.2g.tar.gz
./config
make
make install
二,安装包含 nginx-rtmp-module模块的nginx
2.1,下载并解压nginx
到nginx.org 下载稳定版本的nginx-1.8.1.tar.gz, 然后拷贝到/usr/local/RTMP
tar -zxvf nginx-1.8.1.tar.gz
2.2,下载 nginx-rtmp-module
到 https://github.com/arut/nginx-rtmp-module 下载:nginx-rtmp-module.1.1.4.tar.gz 然后拷贝到/usr/local/RTMP
tar -zxvf nginx-rtmp-module.1.1.4.tar.gz
2.3,编译安装包含 nginx-rtmp-module模块的nginx
2.3.1,进入nginx-1.8.1源码目录
依次执行以下命令运行:
./configure --prefix=/usr/local/nginx --add-module=/usr/local/RTMP/nginx-rtmp-module.1.1.4 --with-http_ssl_module
make -f objs/Makefile
make -f objs/Makefile install
三,配置点播RTMP
3.1,打开nginx/conf目录下的nginx.conf配置文件
3.1.1 在http{
……
} 大括号里面的末尾添加以下配置内容:
#配置rtmp状态页
server {
listen 8080;
location /stat {
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
root /usr/local/rtmp/nginx-rtmp-module.1.1.4/; #在nginx-rtmp-module源码根目录
}
}
3.1.2, 然后在nginx.conf的末尾加上以下内容:
#rtmp点播配置
rtmp {
server {
listen 1935;
chunk_size 4000;
application vod {
play /usr/local/nginx/vod/flvs; #点播媒体文件存放目录
}
}
}
3.1.3,保存以上配置信息。
3.2,配置点播环境信息
3.2.1,建立媒体文件夹
mkdir /usr/local/nginx/vod/flvs
3.2.2, 准备媒体文件
把媒体文件(如oooo.flv)拷贝到 /usr/local/nginx/vod/flvs目录下
3.2.3, 准备网页
下载jwplayer: www.jwplayer.com 需要注册,才能下载并获取相应的license key(如:601u+htlhuXp5LQPeZtRlAABKwyX/94L3LRAcg==)
下载jwplayer7.3.6.zip后, 解压到:/usr/local/nginx/html/
建立测试网页test.html,也放到上面的目录下:
<html>
<head>
welcome test rtmp <br>
<script src="/jwplayer/jwplayer.js"></script>
</head>
<body>
<script type="text/javascript">
jwplayer.key="601u+htlhuXp5LQPeZtRlAABKwyX/94L3LRAcg==";
</script>
<div id='my-video'></div>
<script type='text/javascript'>
jwplayer('my-video').setup({
file:'rtmp://192.168.1.104/vod/oooo.flv',
width:'50%',
aspectratio:'3:2',
fallback:'false',
primary:'flash'
});
</script>
<script type="text/javascript">
jwplayer.key="601u+htlhuXp5LQPeZtRlAABKwyX/94L3LRAcg==";
</script>
</body>
</html>
3.3,启动nginx
3.3.1 执行 /usr/local/nginx/sbin/nginx
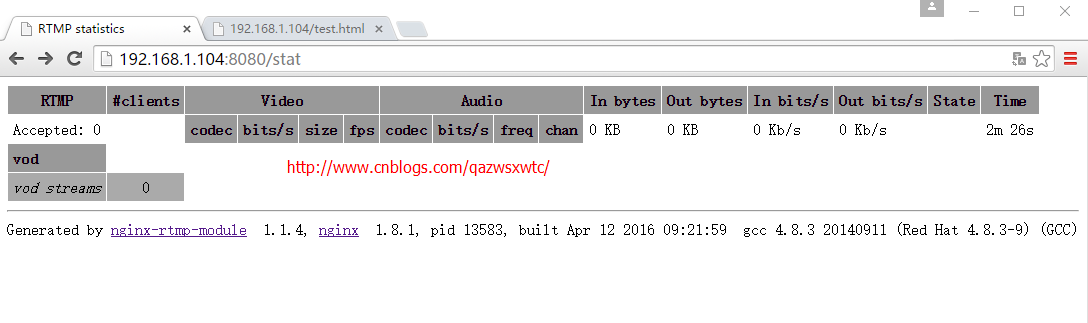
3.3.2,从客户端网页输入 http://192.168.1.104:8080/stat 得到如图结果:

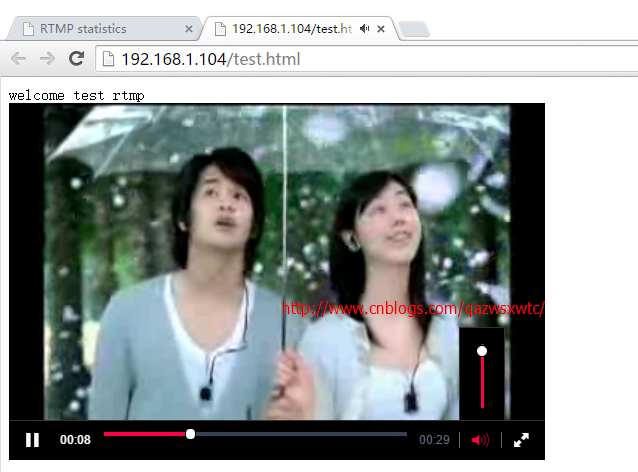
3.3.3,从客户端网页输入:http://192.168.1.104/test.html 得到如下如图结果:

四,配置直播RTMP
4.1,打开nginx/conf目录下的nginx.conf配置文件
4.1.1 在配置文件里面加入如下配置信息:
#rtmp直播配置
rtmp {
server {
listen 1935;
chunk_size 4000;
application live {
live on;
}
}
}
4.1.2,如3.1.1相同加入rtmp的状态配置信息
#配置rtmp状态页
server {
listen 8080;
location /stat {
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
root /usr/local/hls/nginx-rtmp-module-master/; #在nginx-rtmp-module源码根目录
}
}
4.1.3,保存配置信息。
4.2配置资源信息
4.2.1, 准备网页
下载jwplayer: www.jwplayer.com 需要注册,才能下载并获取相应的license key(如:601u+htlhuXp5LQPeZtRlAABKwyX/94L3LRAcg==)
下载jwplayer7.3.6.zip后, 解压到:/usr/local/nginx/html/
建立测试网页test.html,也放到上面的目录下:
<html>
<head>
welcom to test rtml <br>
<script src="/jwplayer/jwplayer.js"></script>
</head>
<body>
<script type="text/javascript">
jwplayer.key="601u+htlhuXp5LQPeZtRlAABKwyX/94L3LRAcg==";
</script>
<div id='my-video'></div>
<script type='text/javascript'>
jwplayer('my-video').setup({
file:'rtmp://192.168.0.128/live/test', #live是applicatioin,test是直播缓存流文件
width:'50%',
aspectratio:'3:2',
fallback:'false',
primary:'flash'
});
</script>
<script type="text/javascript">
jwplayer.key="601u+htlhuXp5LQPeZtRlAABKwyX/94L3LRAcg==";
</script>
</body>
</html>
4.3,启动nginx, 如3.3中的启动
4.4,模拟推流
安装ffmpeg ,请参考网上其他网文,在linux系统上安装ffmpeg。
用ffmpeg模拟产生一个直播源,向配置的rtmp服务器推送
ffmpeg –i /usr/local/nginx/vod/flvs/oooo.flv -strict -2 -c:v libx264 -c:a aac -f flv rtmp://192.168.1.104/live/test
注意:源文件必须是H.264+AAC的编码格式
其中,live是application; test是直播缓存流文件,需要与配置文件中的直播缓存文件名一致。(关于rtmp的URL格式请自行查阅相关资料)
4.5,从客户端网页输入:http://192.168.1.104/test.html 得到类似3.3的效果图:
基于nginx的rtmp的服务器(nginx-rtmp-module)的更多相关文章
- Windows10环境下 Nginx+ffmpeg自搭服务器制作RTMP直播流
Windows10环境下 Nginx+ffmpeg自搭服务器制作RTMP直播流学习笔记 所需条件: nginx-rtmp-module(带rtmp模块) ,链接:https://link.jiansh ...
- session服务器Nginx+Tomcat+Memcached集群Session共享
cookie是怎样工作的? 例如,我们创立了一个名字为login的Cookie来包含访问者的信息,创立Cookie时,服务器端的Header如下面所示,这里假设访问者的注册名是“Michael Jor ...
- web服务器nginx和apache的对比分析
今天准备较详细的对比一下apache httpd与nginx两个web服务器的异同点.优缺点.由于我并不是做web开发的,所以有什么理解错误还请指出,想要了解它们是因为工作中有时候会用到它, ...
- EasyDSS RTMP流媒体服务器是怎样炼成的:Easy而且更加互联网!
开发EasyDSS的初衷 自从12年开始做EasyDarwin的时候,当时眼光一直都仅仅局限在安防监控视频这一块,对RTMP没有太大的重视,对于后起之秀HLS更是没有太多关注,然而经历了15直播火热的 ...
- EasyDSS RTMP流媒体服务器web前端:vue组件之间的传值,父组件向子组件传值
之前接触最多的都是EasyNVR,主要针对的都是前端的一些问题.也有接触到一些easydss流媒体服务器. 前端方面的,EasyDSS流媒体服务器与EasyNVR有着根本的不同.EasyNVR使用的是 ...
- 编译EasyDSS rtmp流媒体服务器遇到stray '_239' inprogram,stray '_187' inprogram,stray '_191' inprogram的解决办法
使用用户提供的交叉编译工具链编译easydss时遇到一个编译错误 stray '\239' inprogram stray '\187' inprogram stray '\191' inprogra ...
- EasyDSS RTMP流媒体服务器的HTTP接口query url的C++实现方法
EasyDSS支持HTTP GET接口访问,我们需要获取url的各种参数信息 比如http://ip:port/action?a=1&b=2&c=3 我们需要知道对应的a.b.c的值 ...
- 基于nginx的rtmp直播服务器(nginx-rtmp-module实现)
首先,在搭建服务之前先了解下目前主流的几个直播协议: 1.RTMP: 实时消息传输协议,Real Time Messaging Protocol,是 Adobe Systems 公司为 Flash 播 ...
- iOS 直播推流 - 搭建基于RTMP的本地Nginx服务器
前端时间,公司要调研直播相关的内容,特地花时间进行了一番调研. 本篇将记录其中的推流篇-本地推理播放测试. 关于Nginx: 配置Nginx以支持HLS.RTMP的推流与拉流,iOS系统使用LFLiv ...
随机推荐
- js ||与&&
||:找到结果为true的分项就停止,并返回该分项的值,否则继续执行,如果都没有为true的分项则返回最后分项的值(注意每个分项先转成bool与true进行比较). //例如下面的例子: // &qu ...
- keypress和keydown事件及keyCode和keyChar
二:keypress和keydown事件: 现只在IE10.chrome(版本 32.0.1700.107 m).firefox(25.0.1)中测试了. IE8 chrome firefox $ ...
- 一步步教你css3手风琴效果的实现
什么是手风琴效果? 首先我们先来看一段动画,如下图所示: 在上面动画中,我们不难发现,一排照片正常排列,当我鼠标移上(:hover)时,照片会变大显示并且把其它照片挤小.那么在鼠标来回移动的过程中,画 ...
- struts2标签自动错行、换行问题
<s:radio list="#{0:'男',1:'女' }" value="student.sex" name="student.sex&qu ...
- js学习笔记——数组方法
join() 把数组中所有元素转化为字符串并连接起来,并返回该字符串, var arr=[1,2,3]; var str=arr.join("#"); //str="1# ...
- wordpress禁止调用官方Gravatar头像调用ssl头像链接提升加载速度
在主题中的functions.php文件末尾加上以下代码即可(外观>编辑>functions.php) //官方Gravatar头像调用ssl头像链接 function get_ssl_a ...
- Backbone一些参考资源
最近想找一个single-page JavaScript application Framework ,而不是单纯的Toolkit+Widget.来看YUI3的一段介绍: 引用 The YUI App ...
- GDB调试GCC(jRate)
1.前提是build GCC的时候要修改makefile,在configure之后生成的makefile忠,将CFLAGS和CFLAGS_FOR_BUILD改成-g3 -O0.. 2.在root用户下 ...
- qt 拖拽 修改大小(使用了nativeEvent和winEvent)
http://www.cnblogs.com/swarmbees/p/5621543.html http://blog.sina.com.cn/s/blog_9e59cf590102w3r6.html
- Delphi流的操作 转
一.流的概念 流简单说是建立在面向对象基础上的一种抽象的处理数据的工具,它定义了一些处理数据的基本操作,如读取数据,写入数据等,程序员只需掌握对流进行操作,而不用关心流的另一头数据的真正流向.其实,流 ...
