Ext4 MVC CRUD操作
项目目录结构如下:

(1)index.html
<!DOCTYPE html>
<html>
<head>
<title>用户管理</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="ext4/resources/css/ext-all.css">
<script type="text/javascript" src="ext4/ext-all.js"></script>
<script type="text/javascript" src="ext4/ext-lang-zh_CN.js"></script>
<script type="text/javascript" src="app.js"></script>
</head>
<body>
</body>
</html>
(2)app.js
Ext.Loader.setConfig({enabled:true});
Ext.application({
requires: ['Ext.container.Viewport'],
name: 'AM',
appFolder: 'app',
controllers: [
'Users'
],
launch: function(){
Ext.create('Ext.container.Viewport',{
layout: 'fit',
items: {
xtype: 'userlist'
}
});
}
});
(3)controller/Users.js
Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',
models:[
'User'
],
stores: [
'Users'
],
views:[
'user.List',
'user.Edit',
'user.Add'
],
init: function(){
this.control({
'viewport > userlist': {
itemdblclick: this.editUser
},
'useredit button[action=update]':{
click: this.updateUser
},
'userlist button[action=add]':{
click: this.addUser
},
'useradd button[action=create]':{
click: this.createUser
},
'userlist button[action=destroy]':{
click: this.destroyUser
}
});
},
addUser: function(button){
var view = Ext.widget('useradd');
view.show();
},
createUser: function(button){
var win = button.up('window');
var form = win.down('form');
Ext.Ajax.request({
url:'/extjstest/UserServlet.do',
params: form.getValues(),
method: 'POST',
callback: function(options, success, response) {
if(success){
win.close();
var responsejson = Ext.JSON.decode(response.responseText);
var no = responsejson.no;
Ext.Msg.confirm('操作结果!', responsejson.msg, function(btn) {
if (no === '1' && btn === 'yes') {
Ext.widget('userlist').store.load();
}
});
}else{
Ext.Msg.confirm('操作失败!', '请求超时或网络故障,错误编号:[' + response.status + ']是否要重新发送?', function(btn) {
if (btn === 'yes') {
Ext.Ajax.request(options);
}
});
}
}
});
},
destroyUser: function(button){
var rowSelectionModel = Ext.widget('userlist').getSelectionModel();
if (rowSelectionModel.hasSelection()) {
var records = rowSelectionModel.getSelection();
var len = records.length;
var idarr = new Array();
for(var i=0;i<len;i++){
idarr[i] = records[i].get('id');
}
var idarrjson = Ext.JSON.encode(idarr);//转换成JSON格式
Ext.MessageBox.confirm('提示信息', '<font color=red>您确定删除所选中的信息?</font>', showResult);
function showResult(btn){
if(btn==='yes'){
Ext.Ajax.request({
url: '/extjstest/UserServlet.do',
params: {
oprtype: 'destroy',
idarrjson: idarrjson
},
method: 'POST',
callback: function(options, success, response) {
if (success) {
var responsejson = Ext.JSON.decode(response.responseText);
var no = responsejson.no;
Ext.Msg.confirm('操作结果提醒!', responsejson.msg, function(btn) {
if (no === '1' && btn === 'yes') {
Ext.widget('userlist').store.load();
}
});
} else {
Ext.Msg.confirm('操作失败!', '请求超时或网络故障,错误编号:[' + response.status + ']是否要重新发送?', function(btn) {
if (btn === 'yes') {
Ext.Ajax.request(options);
}
});
}
}
});
}
}
}else{
Ext.MessageBox.alert('信息提示', '<font color=red>请选择您要删除的行!</font>');
}
},
editUser: function(grid,record){
var view = Ext.widget('useredit');
view.down('form').loadRecord(record);
},
updateUser: function(button){
var win = button.up('window');
var form = win.down('form');
var record = form.getRecord(); //取出表单关联的 record
var values = form.getValues(); //取出表单中的值
record.set(values); //把表单值设置到对应的 record
win.close();//关闭窗口
//此种方式更新数据将采用json数据格式把参数发送到服务端,服务端接受此种参数时不能使用
//传统的request.getParameter()的方式,其参数是通过Request Payload传递给服务端的,
//服务端只能通过读入request的字符流,通过解析json来获取参数值
this.getUsersStore().sync();
}
});
(4)model/User.js
Ext.define('AM.model.User', {
extend: 'Ext.data.Model',
fields: ['id','name','email']
});
(5)store/Users.js
Ext.define('AM.store.Users', {
extend: 'Ext.data.Store',
model: 'AM.model.User',
autoLoad: true,//Store生成之后会自动让Proxy加载数据
proxy: {
type: 'ajax',
api:{
read: '/extjstest/UserServlet.do?oprtype=read',
update: '/extjstest/UserServlet.do?oprtype=update'
},
reader: {//reader负责将response解码成store能理解的形式
type: 'json',
root: 'users'
}
}
});
(7)view/user/List.js
Ext.define('AM.view.user.List', {
extend: 'Ext.grid.Panel',
alias: 'widget.userlist',
title: '用户列表',
columnLines: true,
loadMask: true,
store: 'Users',
selModel: Ext.create('Ext.selection.CheckboxModel',{ checkOnly :true }),//复选框
initComponent: function(){
this.columns = [
Ext.create('Ext.grid.RowNumberer', {text: '行号', width: 35}),
{header:'ID', dataIndex:'id', flex:1},
{header:'NAME', dataIndex:'name', flex:1},
{header:'EMAIL', dataIndex:'email', flex:1}
];
this.dockedItems = [
{
xtype: 'toolbar',
dock: 'top',
items: [
{
xtype: 'button',
text: '添加',
action:'add'
},
'-',
{
xtype: 'button',
text: '删除',
action: 'destroy'
}
]
}
];
this.callParent(arguments);
}
});
(8)view/user/Add.js
Ext.define('AM.view.user.Add', {
extend: 'Ext.window.Window',
alias: 'widget.useradd',
title: '添加用户',
layout: 'fit',
autoShow: true,
initComponent: function(){
this.items = [
{
xtype: 'form',
items: [
{
xtype: 'textfield',
name: 'name',
fieldLabel: '名称'
},
{
xtype: 'textfield',
name: 'email',
fieldLabel: '邮箱'
},
{
xtype: 'hidden',
name: 'oprtype',
value: 'create'
}
]
}
];
this.buttons = [
{
text: '保存',
action: 'create'
},
{
text: '取消',
scope: this,
handler: this.close
}
];
this.callParent(arguments);
}
});
(9)view/user/Edit.js
Ext.define('AM.view.user.Edit', {
extend: 'Ext.window.Window',
alias: 'widget.useredit',
title: '编辑用户信息',
layout: 'fit',
autoShow: true,
initComponent: function(){
this.items = [
{
xtype: 'form',
items: [
{
xtype: 'hidden',
name: 'id'
},
{
xtype: 'textfield',
name: 'name',
fieldLabel: '姓名'
},
{
xtype: 'textfield',
name: 'email',
fieldLabel: '邮箱'
}
]
}
];
this.buttons = [
{
text:'保存',
action:'update'
},
{
text: '取消',
scope: this,
handler: this.close
}
];
this.callParent(arguments);
}
});
(10)UserServlet.java
package com.yan.servlet; import com.google.gson.Gson;
import com.google.gson.reflect.TypeToken;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; /**
*
* @author y
*/
public class UserServlet extends HttpServlet { protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8"); String oprtype = request.getParameter("oprtype");
StringBuilder sb = new StringBuilder(); try (PrintWriter out = response.getWriter()) {
Gson gson = new Gson();
switch(oprtype){
case "read":
sb.append("{\"users\":")
.append(gson.toJson(getUserList(), new TypeToken<List<User>>(){}.getType()))
.append("}");
break;
case "update":
StringBuilder json = new StringBuilder();
String line;
BufferedReader reader = request.getReader();
while((line=reader.readLine())!=null){
json.append(line);
}
User user = gson.fromJson(json.toString(), User.class);
System.out.println("id:"+user.id);
System.out.println("name:"+user.name);
System.out.println("email:"+user.email); sb.append("{\"no\":\"1\",\"msg\":\"成功\"}");
break;
case "create":
System.out.println("name:"+request.getParameter("name"));
System.out.println("email:"+request.getParameter("email")); sb.append("{\"no\":\"1\",\"msg\":\"成功\"}");
break;
case "destroy":
String idarrjson = request.getParameter("idarrjson");
List<String> ids = gson.fromJson(idarrjson, new TypeToken<List<String>>(){}.getType());
System.out.println(ids);
sb.append("{\"no\":\"1\",\"msg\":\"成功\"}");
break;
} out.print(sb.toString());
out.close();
}
} List<User> getUserList(){
List<User> list = new ArrayList<>();
User user = new User(100,"张三","zhangsan@123.com");
list.add(user);
user = new User(101,"李四","lisi@123.com");
list.add(user);
user = new User(102,"王五","wangwu@123.com");
list.add(user);
user = new User(103,"王五","wangwu@123.com");
list.add(user);
return list;
} public static final class User{
public int id;
public String name;
public String email;
public User(int id,String name,String email){
this.id = id;
this.name = name;
this.email = email;
}
} @Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
} @Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
} }
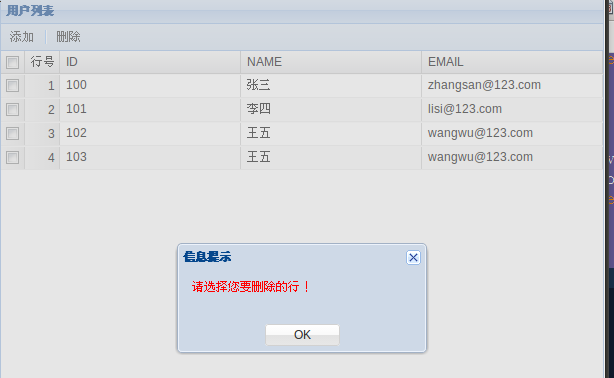
效果图:




Ext4 MVC CRUD操作的更多相关文章
- ASP.NET Core MVC+Layui使用EF Core连接MySQL执行简单的CRUD操作
前言: 本章主要通过一个完整的示例讲解ASP.NET Core MVC+EF Core对MySQL数据库进行简单的CRUD操作,希望能够为刚入门.NET Core的小伙伴们提供一个完整的参考实例.关于 ...
- ASP.NET Core Web API Cassandra CRUD 操作
在本文中,我们将创建一个简单的 Web API 来实现对一个 “todo” 列表的 CRUD 操作,使用 Apache Cassandra 来存储数据,在这里不会创建 UI ,Web API 的测试将 ...
- 【ASP.NET Web API教程】2.1 创建支持CRUD操作的Web API
原文 [ASP.NET Web API教程]2.1 创建支持CRUD操作的Web API 2.1 Creating a Web API that Supports CRUD Operations2.1 ...
- MVC3和MVC4中CRUD操作
MVC3中EF实现的CRUD操作 public class HomeController : Controller { // // GET: /Home/ CarModelContainer db = ...
- Bootstrap+Knockout.JS+ASP.Net MVC3+PetaPOCO实现CRUD操作
Bootstrap+Knockout.JS+ASP.Net MVC3+PetaPOCO实现CRUD操作 1.需求: 1.1)页面要美观大气 1.2)前端代码要简洁清晰,要用MVC或是MVVM框架 1. ...
- Asp.Net Web API 2(CRUD操作)第二课
Asp.Net Web API 2(CRUD操作)第二课 Asp.Net Web API 导航 Asp.Net Web API第一课:入门http://www.cnblogs.com/aehyok ...
- Asp.net Webform 使用Repository模式实现CRUD操作代码生成工具
Asp.net Webform 使用Repository模式实现CRUD操作代码生成工具 介绍 该工具是通过一个github上的开源项目修改的原始作者https://github.com/Supere ...
- [Beego模型] 二、CRUD 操作
[Beego模型] 一.ORM 使用方法 [Beego模型] 二.CRUD 操作 [Beego模型] 三.高级查询 [Beego模型] 四.使用SQL语句进行查询 [Beego模型] 五.构造查询 [ ...
- SpringMVC 使用 RESTful 架构实现 CRUD 操作
软件152 余建强 源码下载:http://download.csdn.net/detail/qq_35318576/9826210 1 使用框架 SpringMVC.Maven.Ajax.JSTL. ...
随机推荐
- Vim 默认开启行号、语法显示等设置
在终端下使用vim进行编辑时,默认情况下,编辑的界面上是没有显示行号.语法高亮度显示.智能缩进等功能的.为了更好的在vim下进行工作,需要手动设置一个配置文件:.vimrc. 在启动vim时,当前 ...
- Javascript或jQuery方法产生任意随机整数
方法1:javascritp方法 1 2 3 4 5 6 //随机数 function diu_Randomize(b,e){ if(!b && b!=0 || ! ...
- ACM1174_爆头解题思路_空间三维坐标求点到直线的距离
/* 爆头 Description gameboy是一个CS高手,他最喜欢的就是扮演警察, 手持M4爆土匪的头.也许这里有人没玩过CS,有必 要介绍一下“爆头”这个术语:所谓爆头,就是子 弹直接命中对 ...
- MySQL数据备份之mysqldump
mysqldump常用于MySQL数据库逻辑备份 1.各种用法说明 A. 最简单的用法: mysqldump -uroot -pPassword [database name] > [dum ...
- Jquery 概念性内容编辑器
概念性jQuery内容编辑器,这是一款非常有特色的jQuery编辑器,该编辑器支持文字.列表.视频.引用等功能,是一款小巧简洁,富有个性化的jQuery内容编辑器插件. 代码: <!doct ...
- Best Meeting Point 解答
Question A group of two or more people wants to meet and minimize the total travel distance. You are ...
- 事件处理原理(IOS篇) by sixleaves
前言 了解IOS事件处理的本质关键要先掌握几个概念.首先是事件的派发(Event Delivery)的过程, 一个是响应者链条如何构成. 事件的派发: Q1: 你有没有想过,如果你一个屏幕中有多个的V ...
- 【HDU1166】敌兵布阵(树状数组或线段树)
是一道树状数组的裸题,也可以说是线段树的对于单点维护的裸题.多做这种题目可以提高自己对基础知识的理解程度,很经典. #include <iostream> #include <cst ...
- 漫谈linux文件IO
在Linux 开发中,有几个关系到性能的东西,技术人员非常关注:进程,CPU,MEM,网络IO,磁盘IO.本篇文件打算详细全面,深入浅出.剖析文件IO的细节.从多个角度探索如何提高IO性能.本文尽量用 ...
- BZOJ 4541 【HNOI2016】 矿区
题目链接:矿区 这道题去年暑假就想写了,但是一直拖拉,以至于现在才来写这道题.以前一直在刻意回避几何类的题目,但到了现在这个时候,已经没有什么好害怕的了. 正巧今天神犇\(xzy\)讲了这道题,那我就 ...
