在WPF中自定义你的绘制(二)
在WPF中自定义你的绘制(二)
周银辉
1,绘制几何图形
也许你在使用WPF进行开发的时候已经注意到一个很有意思的现象,要在屏幕上显示一个圆形(椭圆),你可以使用Ellipse对象,如下面的代码所示:
 <Grid>
<Grid> <Ellipse Fill="#FFFFFFFF" Stroke="#FF000000" Margin="61,36,100,0" VerticalAlignment="Top" Height="33"/>
<Ellipse Fill="#FFFFFFFF" Stroke="#FF000000" Margin="61,36,100,0" VerticalAlignment="Top" Height="33"/>  </Grid>
</Grid>而另外一个名为EllipseGeometry的对象同样可以做到:
 <GeometryDrawing Brush="Blue">
<GeometryDrawing Brush="Blue"> <GeometryDrawing.Geometry>
<GeometryDrawing.Geometry> <EllipseGeometry Center="50,50" RadiusX="20" RadiusY="45" />
<EllipseGeometry Center="50,50" RadiusX="20" RadiusY="45" /> </GeometryDrawing.Geometry>
</GeometryDrawing.Geometry>  <GeometryDrawing.Pen>
<GeometryDrawing.Pen> <Pen Thickness="1" Brush="Black" />
<Pen Thickness="1" Brush="Black" /> </GeometryDrawing.Pen>
</GeometryDrawing.Pen> </GeometryDrawing>
</GeometryDrawing>向后者这样由几何图形名称加Geometry后缀的,就是今天我们要讨论的几何图形.
我们可以发现,Ellipse继承于Shape类,EllipseGemotry继承于Geometry类,虽然我们利用它们都可以绘制圆形,但EllipseGeometry比Ellipse是更轻量级的类,我们使用它可以获得更好的性能效益,但EllipseGeometry不支持WPF布局系统(Layout)、输入和焦点。这也是Shape与Geometry的区别。
我们也可以使用C#代码像传统的绘制(OnPaint)一样来自定义我们的绘制:
 protected override void OnRender(DrawingContext dc)
protected override void OnRender(DrawingContext dc)

 {
{ base.OnRender(dc);
base.OnRender(dc);
 Geometry ellipse = new EllipseGeometry(new Point(100, 70), 100, 50);
Geometry ellipse = new EllipseGeometry(new Point(100, 70), 100, 50); GeometryDrawing drawing = new GeometryDrawing(Brushes.LightBlue, new Pen(Brushes.Green,1), ellipse);
GeometryDrawing drawing = new GeometryDrawing(Brushes.LightBlue, new Pen(Brushes.Green,1), ellipse);
 dc.DrawDrawing(drawing);
dc.DrawDrawing(drawing); }
}效果如下图:
其他基本几何图形(如RectangleGeometry,LineGeometry等)与此类似。
2, 绘制图片
最简单的使用图片的方式当然是利用Image控件,就像以前我们使用PictureBox一样,但更多的我们是使用自定义方式来绘制,ImageDrawing 对象为我们绘制图片提供了方便。
 protected override void OnRender(DrawingContext dc)
protected override void OnRender(DrawingContext dc)

 {
{ base.OnRender(dc);
base.OnRender(dc); BitmapImage bmp = new BitmapImage(new Uri("http://images.cnblogs.com/logo.gif", UriKind.Absolute));
BitmapImage bmp = new BitmapImage(new Uri("http://images.cnblogs.com/logo.gif", UriKind.Absolute)); ImageDrawing drawing = new ImageDrawing(bmp, new Rect(10, 10, 326, 43));
ImageDrawing drawing = new ImageDrawing(bmp, new Rect(10, 10, 326, 43)); dc.DrawDrawing(drawing);
dc.DrawDrawing(drawing); }
}效果如下:
3,绘制文本
在WPF中我们可以高度定制文本的绘制,这需要了解GlyphRunDrawing类以及GlyphRun对象,其实在我们使用TextBlock时经常使用GlyphRun对象,它包含了文本字体的很多细节属性,请参见SDK的GlyphRun类。
 <Page
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="PresentationOptions"
mc:Ignorable="PresentationOptions" Margin="20" Background="White">
Margin="20" Background="White">
 <!-- The example shows how to use different property settings of Glyphs objects. -->
<!-- The example shows how to use different property settings of Glyphs objects. --> <Canvas
<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Background="PowderBlue"
Background="PowderBlue" >
>
 <Glyphs
<Glyphs FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF" FontRenderingEmSize = "36"
FontRenderingEmSize = "36" StyleSimulations = "ItalicSimulation"
StyleSimulations = "ItalicSimulation" UnicodeString = "Hello World!"
UnicodeString = "Hello World!" Fill = "SteelBlue"
Fill = "SteelBlue" OriginX = "50"
OriginX = "50" OriginY = "75"
OriginY = "75" />
/>
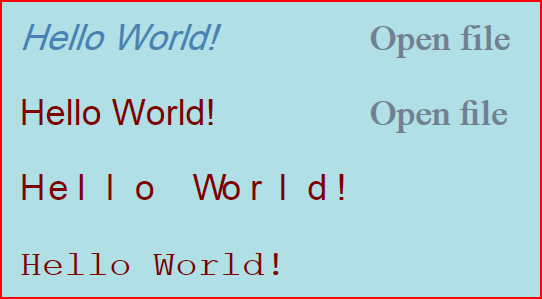
 <!-- "Hello World!" with default kerning -->
<!-- "Hello World!" with default kerning --> <Glyphs
<Glyphs FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF" FontRenderingEmSize = "36"
FontRenderingEmSize = "36" UnicodeString = "Hello World!"
UnicodeString = "Hello World!" Fill = "Maroon"
Fill = "Maroon" OriginX = "50"
OriginX = "50" OriginY = "150"
OriginY = "150" />
/>
 <!-- "Hello World!" with explicit character widths for proportional font -->
<!-- "Hello World!" with explicit character widths for proportional font --> <Glyphs
<Glyphs FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF" FontRenderingEmSize = "36"
FontRenderingEmSize = "36" UnicodeString = "Hello World!"
UnicodeString = "Hello World!" Indices = ",80;,80;,80;,80;,80;,80;,80;,80;,80;,80;,80"
Indices = ",80;,80;,80;,80;,80;,80;,80;,80;,80;,80;,80" Fill = "Maroon"
Fill = "Maroon" OriginX = "50"
OriginX = "50" OriginY = "225"
OriginY = "225" />
/>
 <!-- "Hello World!" with fixed-width font -->
<!-- "Hello World!" with fixed-width font --> <Glyphs
<Glyphs FontUri = "C:\WINDOWS\Fonts\COUR.TTF"
FontUri = "C:\WINDOWS\Fonts\COUR.TTF" FontRenderingEmSize = "36"
FontRenderingEmSize = "36" StyleSimulations = "BoldSimulation"
StyleSimulations = "BoldSimulation" UnicodeString = "Hello World!"
UnicodeString = "Hello World!" Fill = "Maroon"
Fill = "Maroon" OriginX = "50"
OriginX = "50" OriginY = "300"
OriginY = "300" />
/>
 <!-- "Open file" without "fi" ligature -->
<!-- "Open file" without "fi" ligature --> <Glyphs
<Glyphs FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF" FontRenderingEmSize = "36"
FontRenderingEmSize = "36" StyleSimulations = "BoldSimulation"
StyleSimulations = "BoldSimulation" UnicodeString = "Open file"
UnicodeString = "Open file" Fill = "SlateGray"
Fill = "SlateGray" OriginX = "400"
OriginX = "400" OriginY = "75"
OriginY = "75" />
/>
 <!-- "Open file" with "fi" ligature -->
<!-- "Open file" with "fi" ligature --> <Glyphs
<Glyphs FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF" FontRenderingEmSize = "36"
FontRenderingEmSize = "36" StyleSimulations = "BoldSimulation"
StyleSimulations = "BoldSimulation" UnicodeString = "Open file"
UnicodeString = "Open file" Indices = ";;;;;(2:1)191"
Indices = ";;;;;(2:1)191" Fill = "SlateGray"
Fill = "SlateGray" OriginX = "400"
OriginX = "400" OriginY = "150"
OriginY = "150" />
/>
 </Canvas>
</Canvas>

 </Page>
</Page>


在《在WPF中自定义你的绘制(三)》中我们会继续讨论自定义绘制中更深入的话题:合并绘制、利用路径绘制图形、将我们的绘制转变为画刷,谢谢!
在WPF中自定义你的绘制(二)的更多相关文章
- 在WPF中自定义你的绘制(一)
原文:在WPF中自定义你的绘制(一) 在WPF中自定义你的绘制(一) ...
- 在WPF中自定义你的绘制(五)
原文:在WPF中自定义你的绘制(五) 在WPF中自定义你的绘制(五) ...
- 在WPF中自定义你的绘制(三)
原文:在WPF中自定义你的绘制(三) 在WPF中自定义你的绘制(三) ...
- 在WPF中自定义你的绘制(四)
原文:在WPF中自定义你的绘制(四) 在WPF中自定义你的绘制(四) ...
- 在VS2005中设置WPF中自定义按钮的事件
原文:在VS2005中设置WPF中自定义按钮的事件 上篇讲了如何在Blend中绘制圆角矩形(http://blog.csdn.net/johnsuna/archive/2007/08/13/17407 ...
- 示例:WPF中自定义MessageService应用DialogHost、Snackbar、NotifyIcon显示各种场景提示消息
原文:示例:WPF中自定义MessageService应用DialogHost.Snackbar.NotifyIcon显示各种场景提示消息 一.目的:不同交互场景需要提示不同的消息,不同的消息需要用不 ...
- 示例:WPF中自定义StoryBoarService在代码中封装StoryBoard、Animation用于简化动画编写
原文:示例:WPF中自定义StoryBoarService在代码中封装StoryBoard.Animation用于简化动画编写 一.目的:通过对StoryBoard和Animation的封装来简化动画 ...
- 【转】WPF中的Binding技巧(二)
WPF中的Binding技巧(二) 接上篇, 我们来看一看Elementname,Source,RelativeSource 三种绑定的方式 1.ElementName顾名思义就是根据Ui元素 ...
- WPF中自定义的DataTemplate中的控件,在Window_Loaded事件中加载机制初探
原文:WPF中自定义的DataTemplate中的控件,在Window_Loaded事件中加载机制初探 最近因为项目需要,开始学习如何使用WPF开发桌面程序.使用WPF一段时间之后,感 ...
随机推荐
- 电子工程师名片——SPI NOR Flash
使用了MX25L512的SPI接口的Flash 电路连接图: 总的大小512kb,即64kB,sector的大小为256 Bytes,block的大小为4k Bytes 调试时出现的问题: 1.Fla ...
- YY语音从4.0版本开始是基于Qt的开发过程,以及碰到的问题
作者:姚冬链接:http://www.zhihu.com/question/21359230/answer/20127715来源:知乎著作权归作者所有,转载请联系作者获得授权. YY语音从4.0版本开 ...
- IOS深入学习(4)之Coordinate System
1 前言 在IOS中相信大家会经常跟一些bounds,frame之类的打交道,这不免会涉及坐标系统,今天我们就来介绍一下Coordinate System(坐标系). 2 详述 坐标系统是定位,大小, ...
- 如何导出sqlserver中的表数据,sqlserver2008
sqlserver数据库中的表数据,我们通常想使用一下,可是怎样获取这些数据呢? 1.选择任务->生成脚本 2.选择数据库 3.设置配置,让编写数据的脚本为true 4.保存为sql 5.完成 ...
- jQuery UI 之 Bootstrap 快速入门
转载自(http://www.shouce.ren/example/show/s/6444) 1. 下载 这个页面是用来展示 jQuery UI Bootstrap 项目的 -- 我们将 Bootst ...
- Bring Your Charts to Life with HTML5 Canvas and JavaScript
Bring Your Charts to Life with HTML5 Canvas and JavaScript Bring Your Charts to Life with HTML5 Canv ...
- WebService 通用接收方法
/** * @Title: getNetStatusRequest * @Description: TODO(2.1检查网络状态字符串) * @param: * @return: String * @ ...
- hdu1753()模拟大型实景数字相加
标题信息: 手动求大的实数在一起, pid=1753">http://acm.hdu.edu.cn/showproblem.php?pid=1753 AC代码: /** *大实数相加 ...
- 新生赛(2) problem 2 丁磊养猪
Problem B Time Limit : 2000/1000ms (Java/Other) Memory Limit : 32768/32768K (Java/Other) Total Sub ...
- AjaxHelper的get和post请求的封装类
最近在学习ajax的时候发现不断的调用get和post请求时,代码重复很多,有的公司会用自带的封装的方法,这个可以直接调用ajax的方法,但是在运用的时候我们也应该学习它是怎么封装的和一些原理性的东西 ...
