简单的实现树莓派的WEB控制
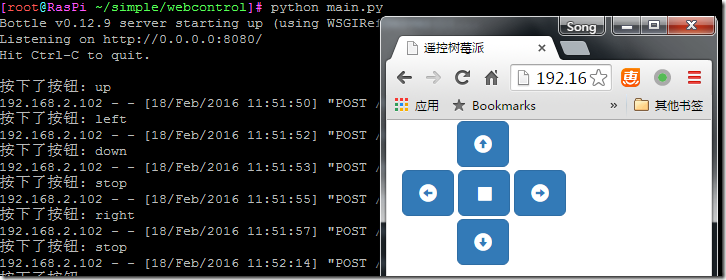
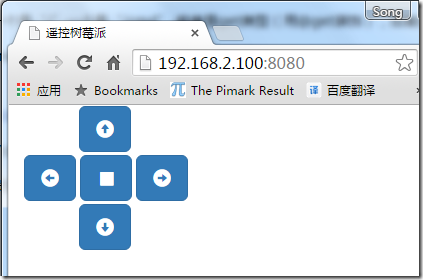
最终效果如图:

用到的知识:Python Bottle HTML Javascript JQuery Bootstrap AJAX 当然还有 linux
我去,这么多……我还是一点一点说起吧……
先贴最终的源代码:
#!/usr/bin/env python3
from bottle import get,post,run,request,template @get("/")
def index():
return template("index")
@post("/cmd")
def cmd():
print("按下了按钮: "+request.body.read().decode())
return "OK"
run(host="0.0.0.0")
没错,就10句,我一句一句解释:
1.#!/usr/bin/env python3 ,告诉shell这个文件是Python源代码,让bash调用python3来解释这段代码
2.from bottle import get,post,run,request,template ,从bottle框架导入了我用到的方法、对象
下边几句是定义了2个路由,一个是“/”一个是“/cmd”,前者是get类型(用@get装饰),后者是POST类型(用的@post装饰)
第一个路由很简单,就是读取index模版(模版就是个html啦)并发送到客户端(浏览器),因为路径是“/”也就是比如树莓派的IP地址是:192.168.0.10
那用http://192.168.0.10:8080就访问到了我们的"/”路由(bottle默认端口是8080)
同理,第二个路由的路径是“/cmd”也就是访问http://192.168.0.10:8080/cmd就访问到了第二个路由
最后一句:run(host="0.0.0.0")就是调用bottle的run方法,建立一个http服务器,让我们能通过浏览器访问我们的界面。
下边我详细的解释一下这些代码的作用:
第一个路由的作用就是扔给浏览器一个HTML(index.tpl)文档,显示这个界面:

这个文件的源代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>遥控树莓派</title>
<link href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet" media="screen">
<script src="http://code.jquery.com/jquery.js"></script>
<style type="text/css">
#up {
margin-left: 55px;
margin-bottom: 3px;
}
#down {
margin-top: 3px;
margin-left: 55px;
}
</style>
<script>
$(function(){
$("button").click(function(){
$.post("/cmd",this.id,function(data,status){});
});
}); </script>
</head>
<body>
<div id="container" class="container">
<div>
<button id="up" class="btn btn-lg btn-primary glyphicon glyphicon-circle-arrow-up"></button>
</div>
<div>
<button id='left' class="btn btn-lg btn-primary glyphicon glyphicon-circle-arrow-left"></button>
<button id='stop' class="btn btn-lg btn-primary glyphicon glyphicon-stop"></button>
<button id='right' class="btn btn-lg btn-primary glyphicon glyphicon-circle-arrow-right"></button>
</div>
<div>
<button id='down' class="btn btn-lg btn-primary glyphicon glyphicon-circle-arrow-down"></button>
</div> </div> <script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
这个内容有点多,不过很简单,就是引用了jquery bootstrap这两个前端框架,加了5个按钮(<body></body>之间的代码)。当然我用了bootstrap内置的上下左右停止这几个图标,这5个按钮的id分辨定义成up,down,left,right,stop,然后写了如下的关键代码:
$(function(){
$("button").click(function(){
$.post("/cmd",this.id,function(data,status){});
});
});没错,就这三句代码……
第1,2行给所有的按钮(button)绑定了一个点击的事件,第三行调用jquery的post方法把this.id(被单击按钮的id),发送到“/cmd”这个路径下,这时,我们python代码的第二个路由起作用了,接收到了网页上被单击按钮的id,并打印出了“按下了按钮: XXX”
当然,在这里写几个if语句判断,就可以按照实际的需求做一些实际的控制了,嗯,比如调用wiringpi2 for python控制树莓派的GPIO。
完整的源代码如下(自带了bottle框架,解压后直接运行就好)
http://pan.baidu.com/s/1qWYPHQs
post by yafeng
简单的实现树莓派的WEB控制的更多相关文章
- (13)使用python+flask实现树莓派的WEB控制
https://blog.csdn.net/qq_34803821/article/details/86240096 如果你想在网页上点击按钮,并且让树莓派接收到响应,并做响应的处理,实现网页上与树莓 ...
- 简单而直接的Python web 框架:web.py
web.py 是一个Python 的web 框架,它简单而且功能强大.web.py 是公开的,无论用于什么用途都是没有限制的. 先让大家感受一下web.py 的简单而强大: import web ur ...
- BasicModal - 简单易用的现代 Web App 弹窗
BasicModal 是为现代 Web 应用程序打造的弹窗系统.它包括所有你需要显示的信息,问题或接收用户的输入.这里的弹窗还可以链接起来,所以你可以很容易地建立一个预定义顺序的安装帮助或显示对话框. ...
- 基于boa服务器的web控制mini2440的GPIO口
win7 系统 虚拟机:ubuntu12.04 开发板:mini2440 上一篇已经详细的讲解了如何配置boa服务器,在这里我们就要利用boa服务器带来的便利,利用web控制开发板上的GIPO口,这 ...
- 树莓派之web服务器搭建
树莓派之web服务器搭建 (一)使用ufw创建防火墙 设置目的:可以完全阻止对树莓派的访问也可以用来配置通过防火墙对特点程序的访问.使用防火墙更好的保护树莓派. 准备工作 1.带有5V电源的树莓派 2 ...
- 树莓派搭建WEB服务器
树莓派搭建WEB的教程网上有许多,但感觉每一篇都有一些问题,这次我将网上的教程汇总,并亲身实践,将注意的问题都写进去,方便新手学习! 目录:1,安装nginx+sqlite+php5打造轻量级服务器, ...
- springmvc 项目完整示例01 需求与数据库表设计 简单的springmvc应用实例 web项目
一个简单的用户登录系统 用户有账号密码,登录ip,登录时间 打开登录页面,输入用户名密码 登录日志,可以记录登陆的时间,登陆的ip 成功登陆了的话,就更新用户的最后登入时间和ip,同时记录一条登录记录 ...
- web控制树莓派摄像头
首先测试摄像头保证能顺利拍照 raspistill -o a.jpg 安装flask sudo pip install flask 确认无误之后向下进行. 文件夹结构: CapPic ----stat ...
- 简单总结几种常见web攻击手段及其防御方式
web攻击手段有几种,本文简单介绍几种常见的攻击手段及其防御方式 XSS(跨站脚本攻击) CSRF(跨站请求伪造) SQL注入 DDOS XSS 概念 全称是跨站脚本攻击(Cross Site Scr ...
随机推荐
- SSAS中CUBE行权限数据级权限控制
去年做了一个数据仓库的项目,其中涉及到了CUBE数据级权限的控制.在网上找这方面的资料,找到一个[BI] 通用数据级权限控制解决方案的实现(二):Cube中的角色设置与数据级权限控制.根据这个大牛的思 ...
- Activity 切换 动画
overridePendingTransition的简介 1 Activity的切换动画指的是从一个activity跳转到另外一个activity时的动画. 它包括两个部分:一部分是第一个acti ...
- 获取mysqli函数的值和字段名
<?php $mysqli=new mysqli("localhost", "root", "123456", "xsphp ...
- 稀疏图(邻接链表),并查集,最短路径(Dijkstra,spfa),最小生成树(kruskal,prim)
全部函数通过杭电 1142,1162,1198,1213等题目测试. #include<iostream> #include<vector> #include<queue ...
- 安装ngix
第一步:解压源码包 第二步:./configure -->这个时候会提示缺少PCRE 这个时候要安装yum -y install pcre-devel 第三步:./configure --> ...
- LayoutInflater 与 inflate
Instantiates a layout XML file into itscorresponding View objects. LayoutInflater作用是将layout的xml布局文件实 ...
- 非GUI-Qt程序运行后显示Console(简单好用)
----我的生活,我的点点滴滴!! 有很多时候,我们在程序中添加了好Debug信息,方便程序在运行期间打印出一些我们需要的信息或者,想用他来显示一些必要信息时, 那么console就太重要了,曾几何时 ...
- LINQpad 用法汇总
// C# Expression //Courses // .Join ( // CourseSections, // course => course.CourseId, // section ...
- [Daily] 2014-4-22
KEEP GOING Think more product when face difference Check value null when insert/remove/update/add ch ...
- deal with 'non-admin area' warn
We usually use the follow code to delete product in Magento $product = Mage::getSingleton('catalog/p ...
