.net通用权限框架B/S (五)--WEB(1)首页
通用权限框架--web 首页
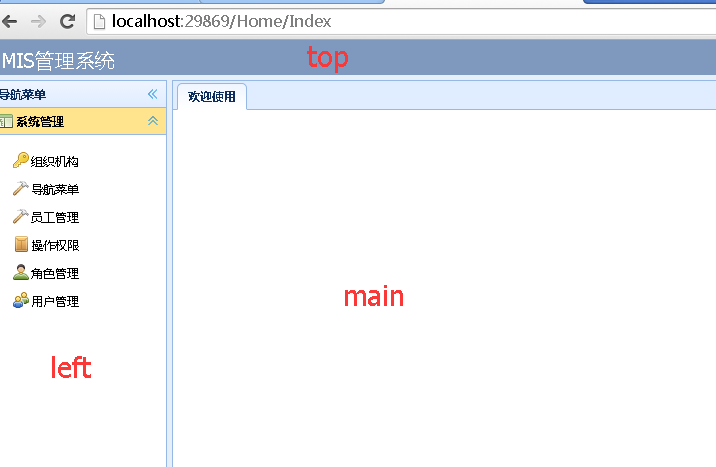
1.首页截图

2.首页views
布局分为三部分top,left,main
引入easyui和jquery的js以及相关的css
使用easyui进行布局,分区代码body设置class="easyui-layout"
<body class="easyui-layout" >
<div region="north" id="">top</div>
<div region="west" id="">left部分</div>
<div region="center" id="">main</div>
</body>

3.左侧导航菜单js脚本initleftmenu()
$(document).ready(function () {
InitLeftMenu();
tabClose();
tabCloseEven();
passwordclose();
});
//初始化左侧
function InitLeftMenu() {
$("#nav").accordion({ animate: false });
$.getJSON('/Home/InitMenu', function (msg) {
$.each(msg.menus, function (i, n) {
var menulist = '';
menulist += '<ul>';
$.each(n.menus, function (j, o) {
menulist += '<li><div><a ref="' + o.menuid + '" href="javascript:void(0)" rel="' + o.link + '?' + o.prms + '" ><span class="' + o.icon + '" > </span><span class="nav">' + o.menuname + '</span></a></div></li> ';
})
menulist += '</ul>';
$('#nav').accordion('add', {
title: n.menuname,
content: menulist,
iconCls: n.icon
});
});
$('.easyui-accordion li a').click(function () {
var tabTitle = $(this).children('.nav').text();
var url = $(this).attr("rel");
var menuid = $(this).attr("ref");
var s = $(this).children('span');
var icon = s.attr('class');
addTab(tabTitle, url, icon);
$('.easyui-accordion li div').removeClass("selected");
$(this).parent().addClass("selected");
}).hover(function () {
$(this).parent().addClass("hover");
}, function () {
$(this).parent().removeClass("hover");
});
//选中第一个
$('#nav').accordion('select', );
})
}
function addTab(subtitle, url, icon) {
if (!$('#tabs').tabs('exists', subtitle)) {
$('#tabs').tabs('add', {
title: subtitle,
content: createFrame(url),
closable: true,
icon: icon
});
} else {
$('#tabs').tabs('select', subtitle);
$('#mm-tabupdate').click();
}
tabClose();
}
function createFrame(url) {
var s = '<iframe scrolling="auto" frameborder="0" src="' + url + '" style="width:100%;height:100%;"></iframe>';
return s;
}
function tabClose() {
/*双击关闭TAB选项卡*/
$(".tabs-inner").dblclick(function () {
var subtitle = $(this).children(".tabs-closable").text();
$('#tabs').tabs('close', subtitle);
})
/*为选项卡绑定右键*/
$(".tabs-inner").bind('contextmenu', function (e) {
$('#mm').menu('show', {
left: e.pageX,
top: e.pageY
});
var subtitle = $(this).children(".tabs-closable").text();
$('#mm').data("currtab", subtitle);
$('#tabs').tabs('select', subtitle);
return false;
});
}
//绑定右键菜单事件
function tabCloseEven() {
//刷新
$('#mm-tabupdate').click(function () {
var currTab = $('#tabs').tabs('getSelected');
var url = $(currTab.panel('options').content).attr('src');
$('#tabs').tabs('update', {
tab: currTab,
options: {
content: createFrame(url)
}
})
})
//关闭当前
$('#mm-tabclose').click(function () {
var currtab_title = $('#mm').data("currtab");
$('#tabs').tabs('close', currtab_title);
})
//全部关闭
$('#mm-tabcloseall').click(function () {
$('.tabs-inner span').each(function (i, n) {
var t = $(n).text();
$('#tabs').tabs('close', t);
});
});
//关闭除当前之外的TAB
$('#mm-tabcloseother').click(function () {
$('#mm-tabcloseright').click();
$('#mm-tabcloseleft').click();
});
//关闭当前右侧的TAB
$('#mm-tabcloseright').click(function () {
var nextall = $('.tabs-selected').nextAll();
if (nextall.length == ) {
//msgShow('系统提示','后边没有啦~~','error');
alert('后边没有啦~~');
return false;
}
nextall.each(function (i, n) {
var t = $('a:eq(0) span', $(n)).text();
$('#tabs').tabs('close', t);
});
return false;
});
//关闭当前左侧的TAB
$('#mm-tabcloseleft').click(function () {
var prevall = $('.tabs-selected').prevAll();
if (prevall.length == ) {
alert('到头了,前边没有啦~~');
return false;
}
prevall.each(function (i, n) {
var t = $('a:eq(0) span', $(n)).text();
$('#tabs').tabs('close', t);
});
return false;
});
//退出
$("#mm-exit").click(function () {
$('#mm').menu('hide');
})
}
//弹出信息窗口 title:标题 msgString:提示信息 msgType:信息类型 [error,info,question,warning]
function msgShow(title, msgString, msgType) {
$.messager.alert(title, msgString, msgType);
}
//密码关闭
function passwordclose() {
$('#dvpassword').dialog({
closed: true,
modal: true
});
}
4.首页HomeController
主要是初始化左侧导航菜单
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
} public ActionResult InitMenu()
{
//Session["login_id"] = "0001"; //c测试
string userid = "";
if (Session["login_id"] != null && Session["login_prms"] != null)
{
userid = Session["login_id"].ToString();
Dictionary<int, string> login_prms = new Dictionary<int, string>();
login_prms = (Dictionary<int, string>)Session["login_prms"];
var result = new G_menuRepository().LoadEntities(a => a.isshow == && login_prms.Keys.Contains(a.id)).ToList();
IG_menuRepository repository = RepositoryFactory.G_menuRepository;
repository.SetLazyLoading(false);
return Content("{\"menus\":[" + GetMenu(result, , login_prms).Trim(',') + "]}");
}
else
{
return Content("logout");
}
} public string GetMenu(List<G_menu> result, int id, Dictionary<int, string> login_prms)
{
StringBuilder sb = new StringBuilder();
string parentmenu = "", submenu = "";
foreach (var rs1 in result.Where(p => p.parentid == id))
{
parentmenu = ("{\"menuid\":\"" + rs1.menuid + "\",\"icon\":\"" + rs1.icon + "\",\"menuname\":\"" + rs1.menuname + "\",\"prms\":\"" + login_prms[rs1.id].ToString() + "\",\"link\":\"" + rs1.link + "\"");
submenu = GetMenu(result, rs1.id, login_prms);
if (string.IsNullOrEmpty(submenu))
{
sb.Append(((parentmenu + ",\"menus\":[" + submenu).Trim(',')) + "]},");
}
else
{
sb.Append(((parentmenu + ",\"menus\":[" + submenu).Trim(',')) + "]},");
}
}
return sb.ToString();
}
}
初始化导航菜单返回json格式如下
{
"menus": [
{
"menuid": "",
"icon": "icon icon-nav",
"menuname": "系统管理",
"prms": "",
"link": "",
"menus": [
{
"menuid": "",
"icon": "icon icon-Pass",
"menuname": "组织机构",
"prms": "2,3,4",
"link": "/orga",
"menus": []
},
{
"menuid": "",
"icon": "icon icon-set",
"menuname": "导航菜单",
"prms": "2,3,4",
"link": "/menu",
"menus": []
},
{
"menuid": "",
"icon": "icon icon-sys",
"menuname": "操作权限",
"prms": "2,3,4",
"link": "/prms",
"menus": []
},
{
"menuid": "",
"icon": "icon icon-users",
"menuname": "角色管理",
"prms": "2,3,4,5",
"link": "/role",
"menus": []
},
{
"menuid": "",
"icon": "icon icon-role",
"menuname": "用户管理",
"prms": "2,3,4",
"link": "/grantuser",
"menus": []
}
]
},
{
"menuid": "",
"icon": "icon icon-delete",
"menuname": "业务管理",
"prms": "",
"link": "",
"menus": []
}
]
}
.net通用权限框架B/S (五)--WEB(1)首页的更多相关文章
- .net通用权限框架B/S (五)--WEB(3)组织机构
.net通用权限框架B/S 首先我们看导航菜单中,对组织机构的设置 我们设置了组织机构名称,链接(对应的mvc控制器名/orga),图标是个小钥匙,菜单的操作权限设置的是"添加,编辑,删除& ...
- .net通用权限框架B/S (五)--WEB(2)登录
.net通用权限框架 登录成功将 1.登录用户id保存到session 2.保存权限到Dictionary<int,string>,然后将该对象保存到session中,以便后续页面使用 D ...
- 看过《大湿教我写.net通用权限框架(1)之菜单导航篇》之后发生的事(续)——主界面
引言 在UML系列学习中的小插曲:看过<大湿教我写.net通用权限框架(1)之菜单导航篇>之后发生的事 在上篇中只拿登录界面练练手,不把主界面抠出来,实在难受,严重的强迫症啊.之前一直在总 ...
- .net通用权限框架B/S(一)
一直做软件实施,用过一些二次开发平台,最近看了一些大神写的框架,于是参考写了一个B/S通用权限框架,项目使用MVC4+EF5+EASYUI(.net framework4),开发环境vs2010+sq ...
- .net通用权限框架C/S概览
通用权限框架cs部分 先概述一下,cs使用vs2010+sql2008 和bs公用同一个数据库 为使界面好看使用了第三方控件 donetbar和devexpress,正版是要收费的,但是你们都明白的可 ...
- Winfrom devexpress 通用权限框架
毕业到现在也快两年了,手上的项目也有好几个,但总感觉不是狠理想,近来把手上杂七杂八的项目整理了一下,结合各个项目的优点,重新开发了一套winfrom+devexpress 通用权限(CS)框架(BS版 ...
- ASP.NET通用权限框架 权限管理系统源码jquery 精美UI源码
软件技术开发,合作请联系QQ:858-048-581 开发工具 VS2010 .sql2005.2008等(在Sql server数据执行脚本即可) VS2010 打开保证本地运行成功(数据库.源代 ...
- 基于SSM框架的通用权限框架设计
1. 整体解决方案概述 1.1 权限整体解决方案概述 权限设计主要有一下几大部分组成: PassPort: 针对现在系统的分析,系统之间有部分信息是共享的,这部分信息将由 ...
- .net通用权限框架B/S (四)--DAL数据层以及数据接口
数据层以及数据接口设计如下图(以g_orga组织机构和g_role角色)为例,这几个类可以通过.tt模版生成 设计参考学习http://www.cnblogs.com/hanyinglong/arch ...
随机推荐
- 【HDU 4786 Fibonacci Tree】最小生成树
一个由n个顶点m条边(可能有重边)构成的无向图(可能不连通),每条边的权值不是0就是1. 给出n.m和每条边的权值,问是否存在生成树,其边权值和为fibonacci数集合{1,2,3,5,8...}中 ...
- ios5和ios6横竖屏支持及ipad和iphone设备的判断
ios5和ios6横竖屏支持及ipad和iphone设备的判断 判断是ipad还是iphone设备.此定义在PayViewControllerDemo-Prefix.pch 定义如下: #define ...
- 【部分枚举】【3-21个人赛】ProblemH
Problem H Time Limit : 3000/1000ms (Java/Other) Memory Limit : 65535/32768K (Java/Other) Total Sub ...
- LeetCode Day5——House Robber
问题描述: 意思就是说:给定一个数组,寻找一种选取方法,使得在保证任何两个相邻元素不同时被选的条件下得到的数值总和最大. 1. 递归 设nums为数组首地址,numsSize为数组的大小,max[i] ...
- 视频编解码学习之路(H264)
学习视频编解码技术很难吗?视频编解码技术的未来是什么? 明了的说,无论是软件还是硬件设计,视频编解码技术有很多难点,都需要很长一段时间积累才行. 从一开始接触MPEG-2到最新的H.264标准,可算走 ...
- VS2010中查询替换使用
MSDN:http://msdn.microsoft.com/zh-cn/library/afy96z92.aspx 例子:
- struts2.3.15.3中动态方法调用默认是关闭的
初学ssh,用的struts2.3.15.3,使用了如下表单: <form action="/spring3/index/login.action" method=" ...
- C# DropDownList绑定添加新数据的几种方法
第一种:在前台手动绑定(适用于固定不变的数据项) <asp:DropDownList ID="DropDownList1" runat="server"& ...
- CentOS 6 安装 python and pip
yum update yum list python* //查看可安装python包 yum install python34.i686_64 wget https://bootstrap.p ...
- Cordova了解
概述 Cordova让我们可以使用HTML.JS以及CSS开发跨平台App的公共部分(整个App就是一个WebView或者或者嵌入到本地组件中),与原生API的交互通过Cordova插件实现. 安装配 ...
