DevExpress ASP.NET 使用经验谈(5)-通过ASPxGridView实现CRUD操作
这节,我们将通过使用DevExpress的ASPxGridView控件,实现对数据的CRUD操作。
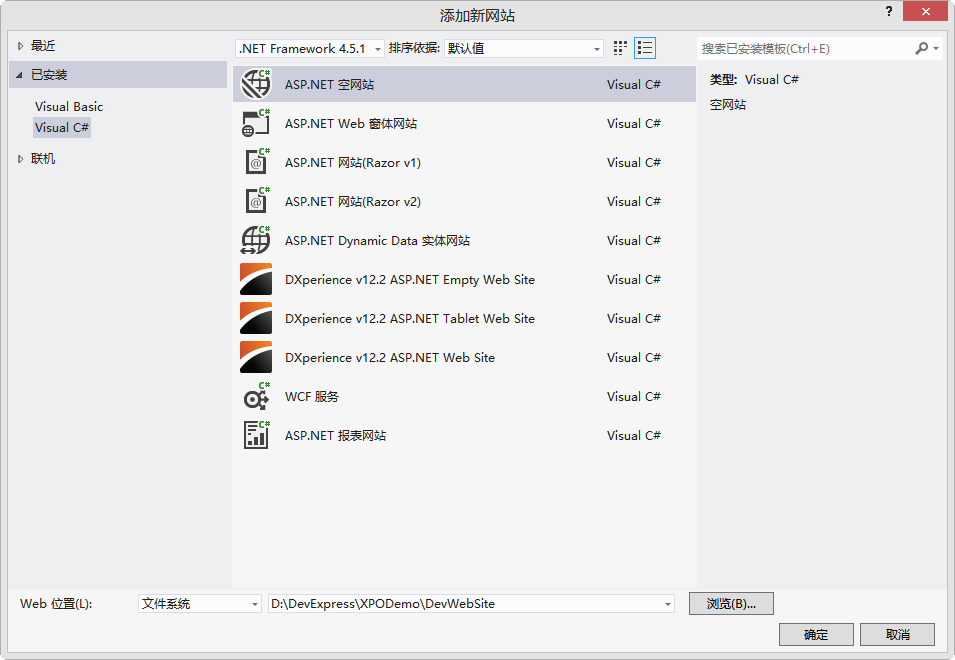
首先,我们在解决方案中,添加一个网站:

图一 添加新网站

图二 添加DevExpress.Data.v12.2.dll,DevExpress.Xpo.v12.2.dll,以及XPOModel的引用

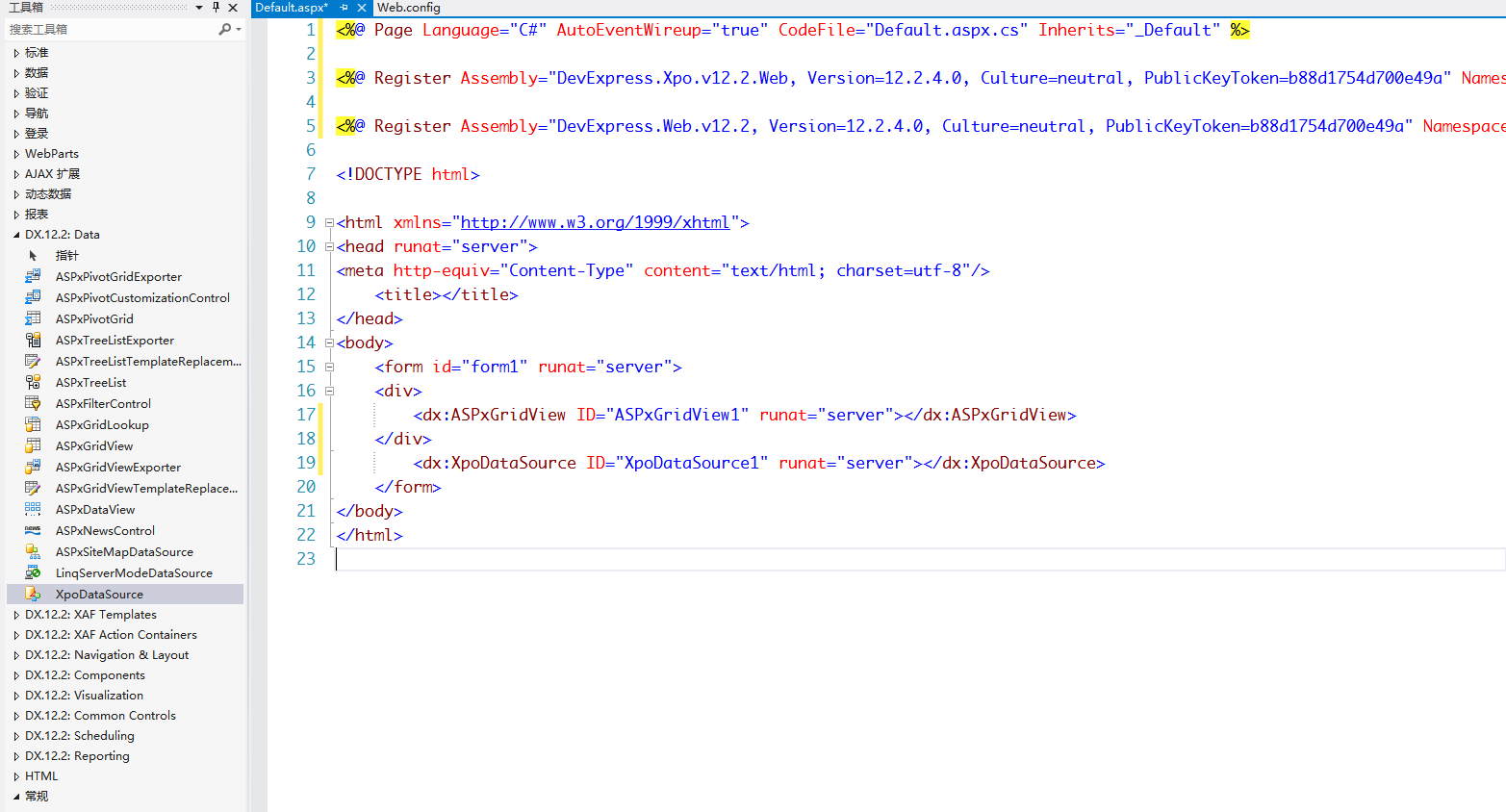
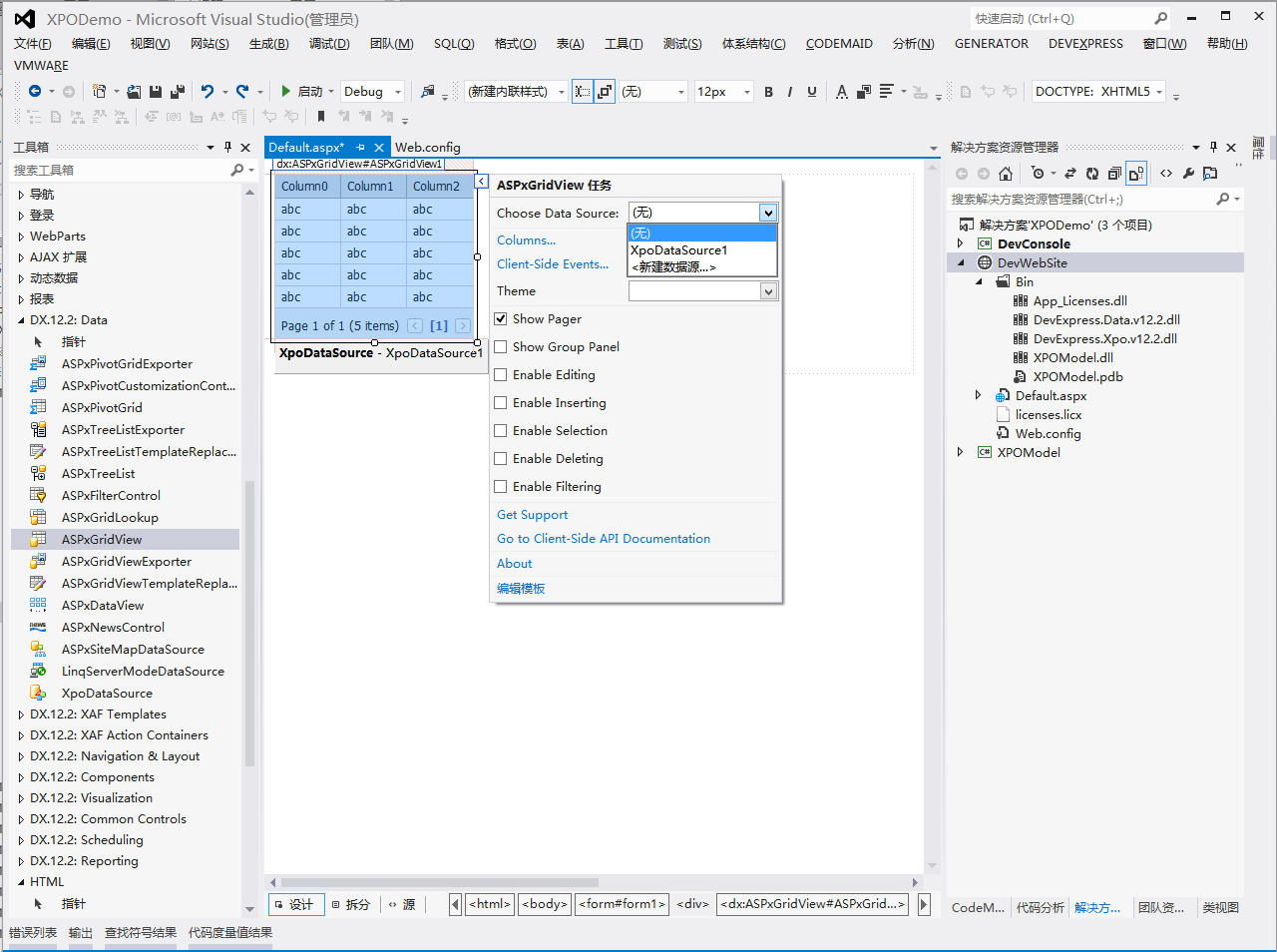
图三 从工具栏拖放ASPxGridView与XpoDataSource

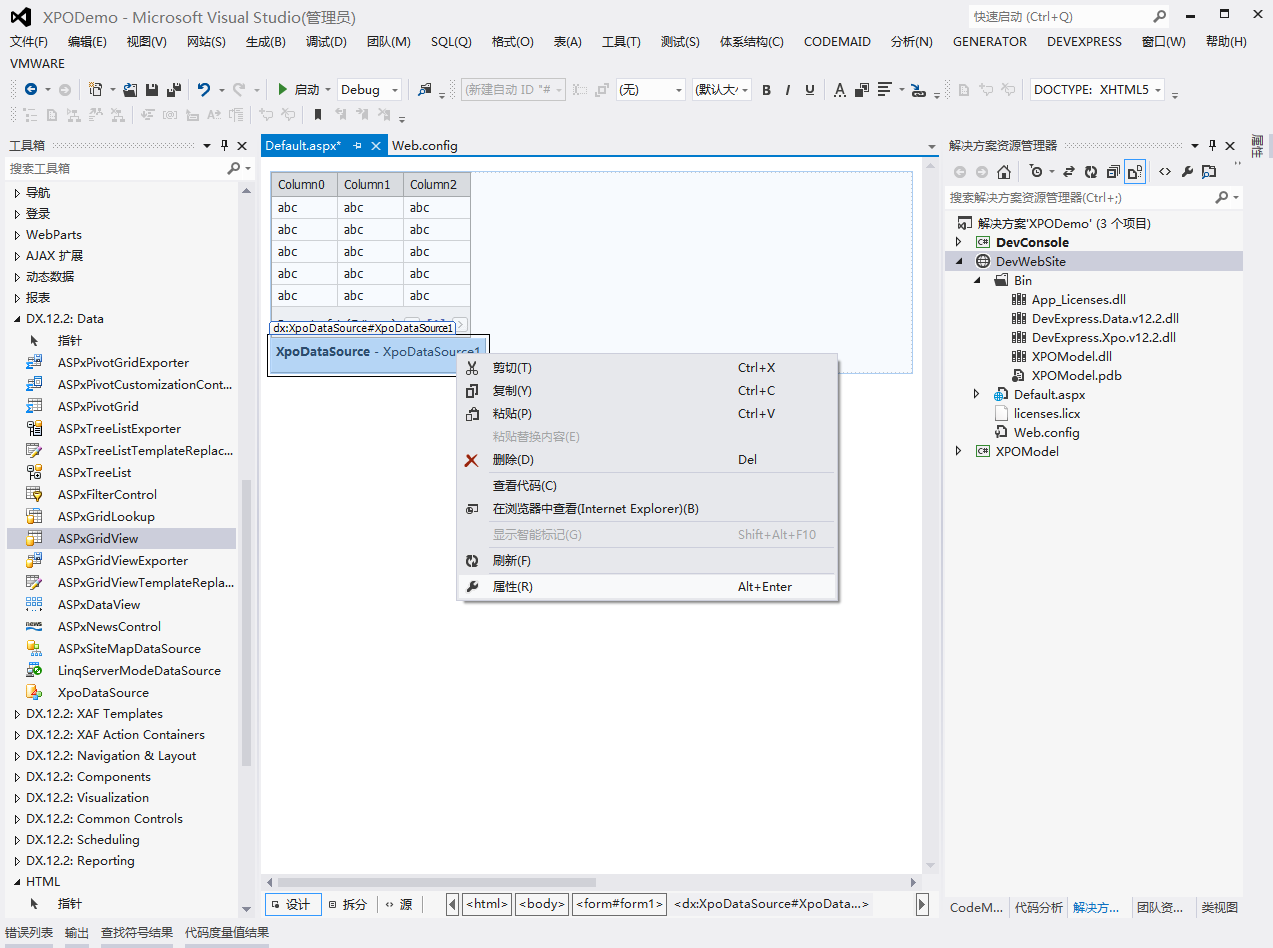
图四 设置XpoDataSource的类型名称 TypeName,先选择控件,右键-属性(或点击右上角小箭头)

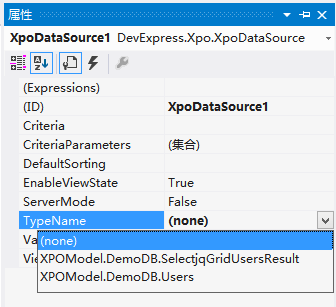
图五 点击TypeName属性下拉选择

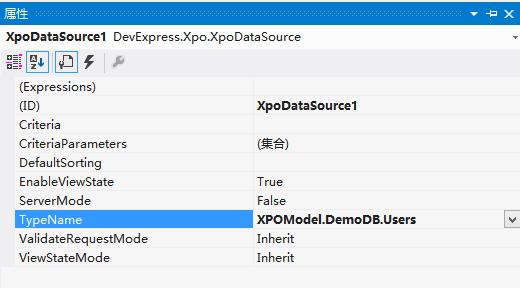
图六 选这XPOModel.DemoDB.Users

图七 选择ASPxGridView,右键属性(或点击右上角箭头),打开任务属性设置

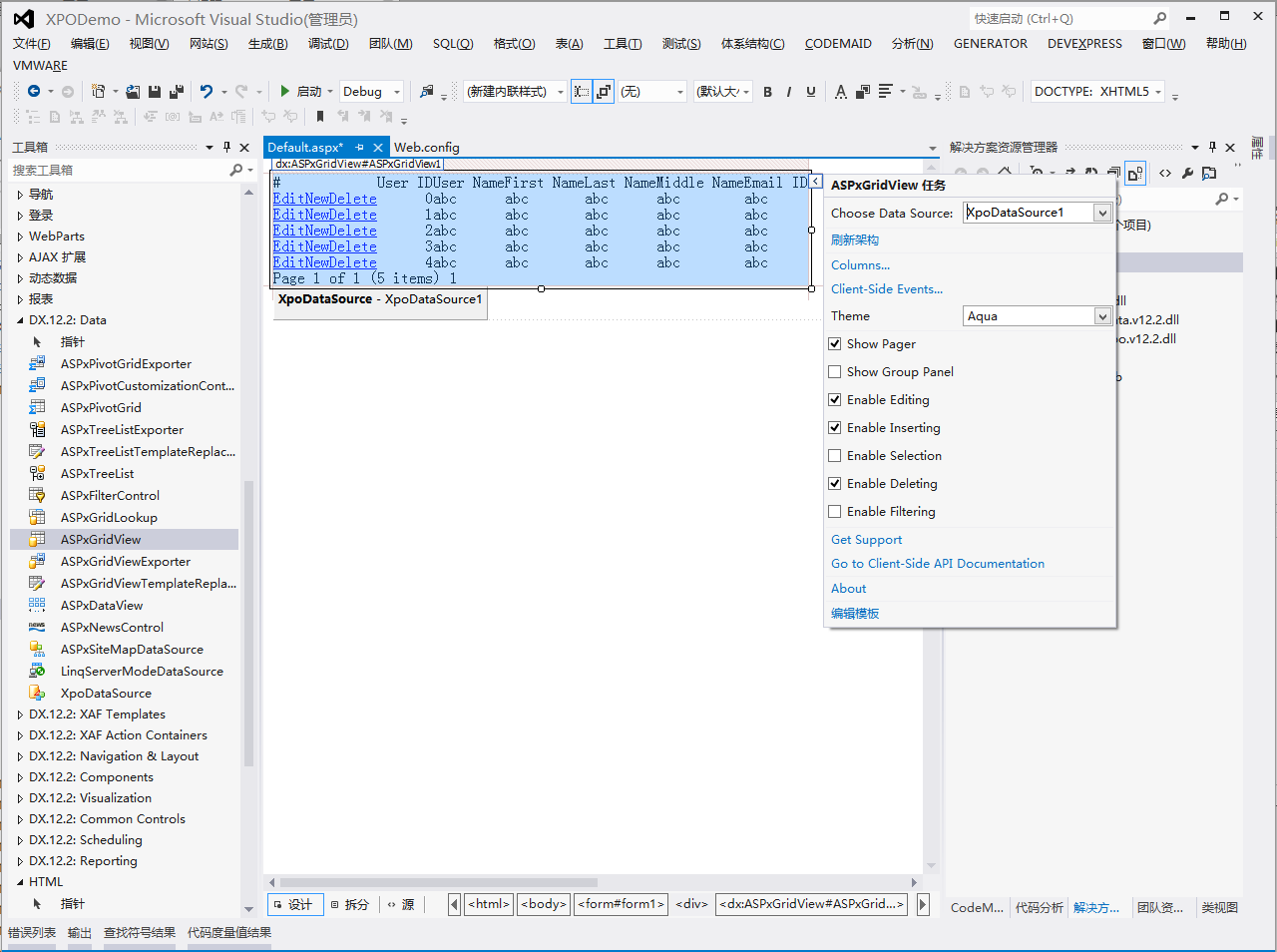
图八 选择DataSource,设置主题,设置分页,可编辑、新增,删除
经过上述设置,Html代码也发生变化,如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <%@ Register Assembly="DevExpress.Xpo.v12.2.Web, Version=12.2.4.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" Namespace="DevExpress.Xpo" TagPrefix="dx" %> <%@ Register Assembly="DevExpress.Web.v12.2, Version=12.2.4.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" Namespace="DevExpress.Web.ASPxGridView" TagPrefix="dx" %> <%@ Register assembly="DevExpress.Web.v12.2, Version=12.2.4.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" namespace="DevExpress.Web.ASPxEditors" tagprefix="dx" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<dx:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="False" DataSourceID="XpoDataSource1" KeyFieldName="UserID" Theme="Aqua">
<Columns>
<dx:GridViewCommandColumn VisibleIndex="0">
<EditButton Visible="True">
</EditButton>
<NewButton Visible="True">
</NewButton>
<DeleteButton Visible="True">
</DeleteButton>
</dx:GridViewCommandColumn>
<dx:GridViewDataTextColumn FieldName="UserID" ReadOnly="True" VisibleIndex="1">
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="UserName" VisibleIndex="2">
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="FirstName" VisibleIndex="3">
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="LastName" VisibleIndex="4">
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="MiddleName" VisibleIndex="5">
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="EmailID" VisibleIndex="6">
</dx:GridViewDataTextColumn>
</Columns>
</dx:ASPxGridView>
</div>
<dx:XpoDataSource ID="XpoDataSource1" runat="server" TypeName="XPOModel.DemoDB.Users"></dx:XpoDataSource>
</form>
</body>
</html>
经过上述设置,主题并未生效,需要添加DevExpress.Web.v12.2.dll的引用

图九 添加DevExpress.Web引用
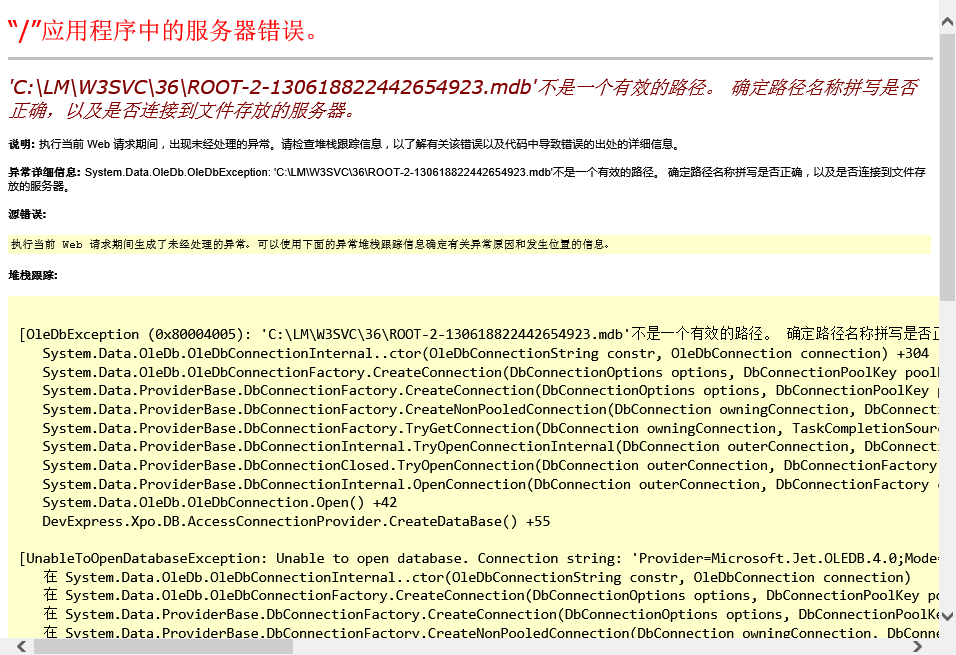
此时点击Default.aspx进行浏览,打开的却是报错界面

图十 默认数据库未能生成,报错(如果上述目录不存在,就会产生该错误)
这时,我们通过上面章节已经学习的方法,将Session与数据层绑定。
在Web.config中添加数据库连接的配置节
<connectionStrings>
<add name="ConnectionString" connectionString="Data Source=.;Initial Catalog=DemoDB;user id=demo;password=demo;Integrated Security=false" providerName="System.Data.SqlClient" />
</connectionStrings>
修改Default.aspx.cs代码,将Session建立到数据层的绑定,并且设置XpoDataSource的Session
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Configuration;
using DevExpress.Xpo;
using DevExpress.Xpo.DB;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Init(object sender, EventArgs e)
{
string provider = ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString;//获取数据库连接
IDataLayer datalayer = new SimpleDataLayer(XpoDefault.GetConnectionProvider(provider, AutoCreateOption.DatabaseAndSchema));//建立数据层XPO独有的
DevExpress.Xpo.Session session = new DevExpress.Xpo.Session(datalayer); //将数据层和会话绑定
XpoDataSource1.Session = session;
} protected void Page_Load(object sender, EventArgs e)
{ }
}
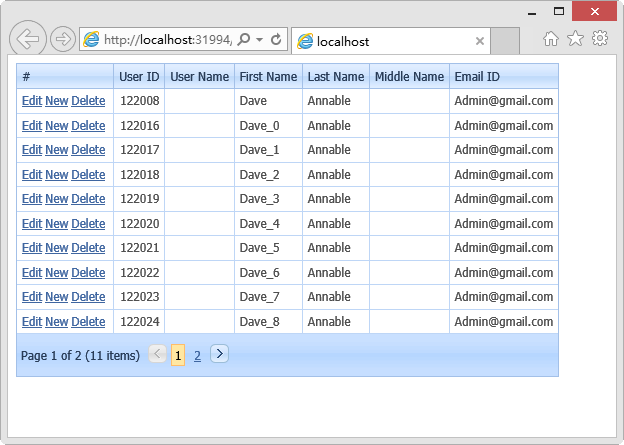
选择Default.aspx页面,右键-在浏览器中查看

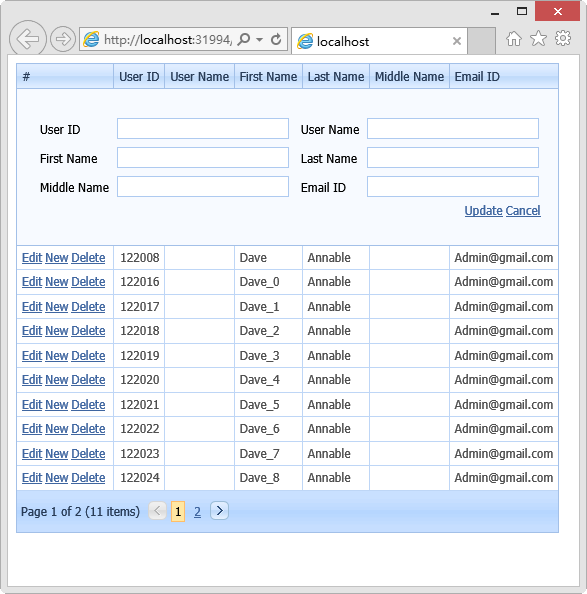
图十一 数据绑定

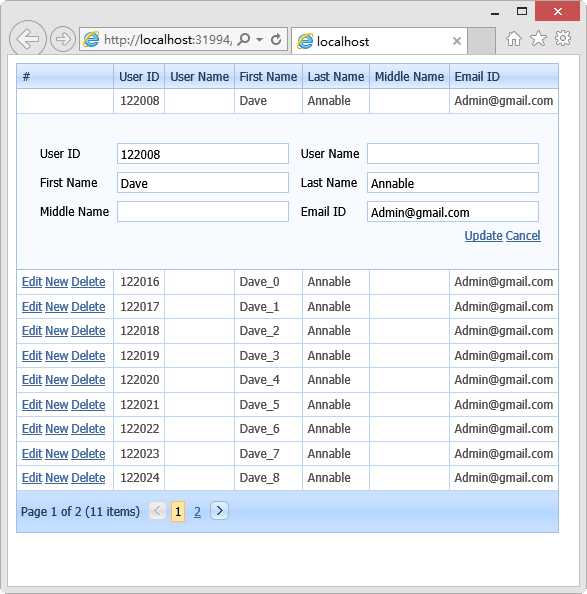
图十二 点击Edit(编辑)
编辑完成后,点击Update(更新),完成对数据行的修改。

图十三 点埚New(新增),打开新增操作视图
同理,点击Delete,将执行数据行的删除操作,但是这个删除,没有提醒,我们可以增加行为。
<SettingsBehavior ConfirmDelete="true" />
<SettingsText ConfirmDelete="确定删除吗?" />
<dx:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="False" DataSourceID="XpoDataSource1" KeyFieldName="UserID" Theme="Aqua">
<Columns>
<dx:GridViewCommandColumn VisibleIndex="0">
<EditButton Visible="True">
</EditButton>
<NewButton Visible="True">
</NewButton>
<DeleteButton Visible="True">
</DeleteButton>
</dx:GridViewCommandColumn>
<dx:GridViewDataTextColumn FieldName="UserID" ReadOnly="True" VisibleIndex="1">
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="UserName" VisibleIndex="2">
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="FirstName" VisibleIndex="3">
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="LastName" VisibleIndex="4">
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="MiddleName" VisibleIndex="5">
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="EmailID" VisibleIndex="6">
</dx:GridViewDataTextColumn>
</Columns>
<SettingsBehavior ConfirmDelete="true" />
<SettingsText ConfirmDelete="确定删除吗?" />
</dx:ASPxGridView>
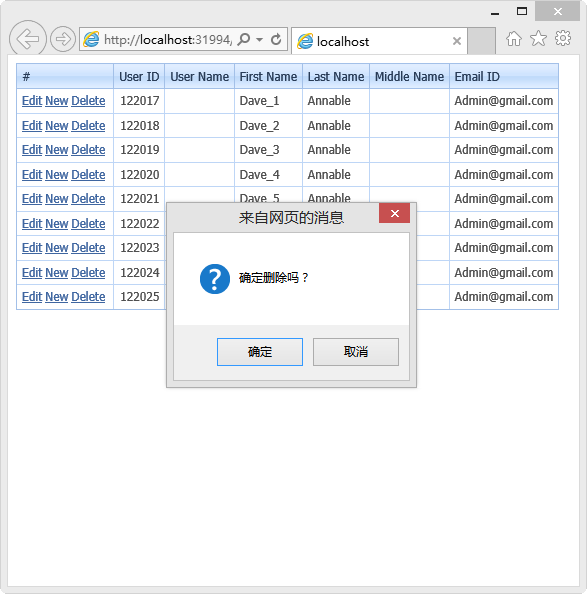
再次点击Delete时,会弹出提示对话框,点击确定后,执行删除操作。

图十四 删除确认对话框
至此,没有添加多余的代码,已经完全由ASPxGridView自身,完成了对数据库表的CRUD操作。
博文作者:挪威森林(Coding of life)
博文出处:http://www.cnblogs.com/allenlf/
主要研究:Web开发框架、ORM框架、WCF框架、医疗行业软件开发(HRP、EMR、CP、OA)
DevExpress ASP.NET 使用经验谈(5)-通过ASPxGridView实现CRUD操作的更多相关文章
- DevExpress ASP.NET 使用经验谈(6)-ASPxGridView属性设置与CRUD界面优化
上一节中,我们通过简单的配置,通过ASPxGridView控件的使用,完成了对数据库表的CRUD操作. 这样的界面展现,功能是达到了,但是操作体验上,还是有所欠缺的. 图一 默认生成的列表界面 图二 ...
- DevExpress ASP.NET 使用经验谈(1)-XPO模型的创建
这个系列通过一些简单例子循序渐进,介绍DevExpress ASP.NET控件的使用.先来介绍一下XPO的使用,安装的DevExpress版本为DXperienceUniversal-12.2.4,使 ...
- DevExpress ASP.NET 使用经验谈(9)-Dev控件客户端事件 ClientSideEvents
上一节,已经介绍了ASPxGridView的自定义列和基本事件 ,本节接着将介绍Dev控件的客户端事件模型. 在上节示例基础上,我们增加一行菜单,使用Dev的ASPxMenu来实现,如下图所示. 图一 ...
- DevExpress ASP.NET 使用经验谈(4)-CriteriaOperator的使用
上一节中,我们已经介绍了,使用CriteriaOperator表达式,获取对象数据. CriteriaOperator criteria = CriteriaOperator.Parse(" ...
- DevExpress ASP.NET 使用经验谈(8)-ASPxGridView自定义列和基本事件
为演示本节示例,我们在原来Users表增加[性别Gender].[兴趣爱好Hobbies],[CreateTime创建时间],[ModifyTime]修改时间这4个字段, ALTER TABLE [d ...
- DevExpress ASP.NET 使用经验谈(7)-ASPxTreeList控件使用
这一节,将介绍ASPxTreeList控件的使用,首先,我们增加一个标准地址库表AddressGB, 建表语句如下: CREATE TABLE [dbo].[AddressGB]( [Code] [v ...
- DevExpress ASP.NET 使用经验谈(3)-XPO对象的使用(使用指定数据连接)
首先,我们贴出上一节Users类XPO对象的保存代码,直接建立的XPO Session会话,因为没有与我们所期望的数据层建立绑定, 所以程序自动创建了一个Access数据库,作为默认数据库操作对象来使 ...
- DevExpress ASP.NET 使用经验谈(2)-XPO对象的使用(使用默认数据连接)
接下来,我们通过一个控制台应用程序,介绍XPO对象的保存操作. 图一 添加新项目 图二 选择项目类型为控制台应用程序 查看生成的Program.cs代码文件,代码如下: using System; u ...
- DevExpress ASP.NET Core Controls 2019发展蓝图(No.4)
本文主要为大家介绍DevExpress ASP.NET Core Controls 2019年的官方发展蓝图,更多精彩内容欢迎持续收藏关注哦~ [DevExpress ASP.NET Controls ...
随机推荐
- JS获取浏览器窗口大小 获取屏幕,浏览器,网页高度宽度
网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:document.body.offsetWid ...
- 强制删除正在连接的Oracle用户,以删除SDE用户为例
. 有时候想强制删除一个已经连接的Oracle用户,不能直接删除,可以用Kill会话信息. 比如今天想删除一个被连接的SDE用户,可以用以下方法删除一个“正在被连接”的用户. 1.查看所有用户的会话信 ...
- J2SE知识点摘记-数据库(一)
一. 数据库连接 在JDBC的操作过程中,进行数据库连接的主要步骤如下: 通过Class.forName()加载数据库的驱动程序.首先需要利用来自Class类中的静态方法forNam ...
- 搭建Android开发环境之——Android4.0.3, 4.1, 4.2, 4.3, 4.x,及升级 ADT(22.0.5)和SDK(22.x)
1.首先要下载相关的软件 1). JDK 6 以上 2). eclipse( Version 3.6.2 or higher ) 点击下载 3). SDK(android-sdk_r18-windo ...
- BadgeView使用介绍
前段时间做的一个淘宝客的项目,需要在商品图片上添加价格标签,之前自己使用TextView和Cavas绘制的感觉效果一般,今天偶然在CSDN上发现BadgeView这个开源项目,在git下载下来之后,使 ...
- Saiku如何固定查询结果table的表头和首列
在使用saiku查询的时候,当“行”和“列”的维度内容过多时,在查看时只看到数据,不知道是什么数据,维度不清楚,得来回拖动滚动条才行,所以同事提出想要固定“表头”和“首列”. 在网上找了一些现成的插件 ...
- 转|in、exists、join效率
EXISTS.IN与JOIN,都可以用来实现形如“查询A表中在(或不在)B表中的记录”的查询逻辑. 在查询的两个表大小相当的情况下,3种查询方式的执行时间通常是:EXISTS <= IN < ...
- sizeof()的用法
机器平台:X86_64 处理器 操作系统:Red Hat 4.1.2-14 编译器: gcc version 4.1.2 20070626 Size of char is: ...
- Django 探索(一) HelloWorld
一.Django怎么读 酱狗 二.Django下载 安装 下载地址 安装: tar zxvf Django-1.5.4.tar.gz python setup.py install 三.建立一个Hel ...
- sublime模式下开启vim并修改esc
首先我用的是sublime text2 sublime下开启vim模式: 在Preference -> Setting-User里面加上 "ignored_packages" ...
