Draggable(拖动)组件
一.加载方式
//class 加载方式
<div id="box" class="easyui-draggable" style="width:400px;height:200px;background:red;"> 内容部分 </div>
//JS 加载调用
$('#box').draggable();
加载方式
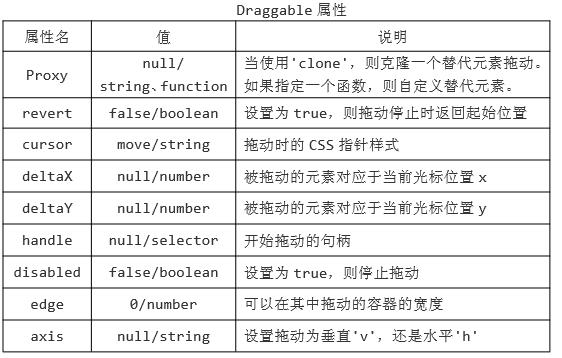
属性列表

//属性设置
$('#box').draggable({
revert : true,
cursor : 'text',
handle : '#pox',
disabled : false,
edge : 50,
axis : 'v',
proxy: 'clone',
deltaX : 10,
deltaY : 10,
proxy: function(source){
var p = $('<div style="border:1px solid #ccc;width:400px;height:200px;"></div>');
p.html($(source).html()).appendTo('body');
return p;
},
});
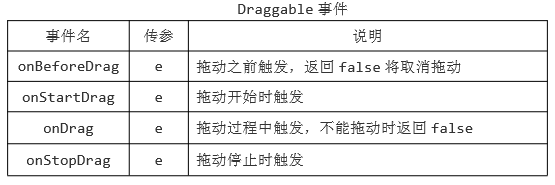
事件列表

$('#box').draggable({
onBeforeDrag : function (e) {
alert('拖动之前触发!');
//return false;
},
onStartDrag : function (e) {
alert('拖动时触发!');
},
onDrag : function (e) {
alert('拖动过程中触发!');
},
onStopDrag : function (e) {
alert('在拖动停止时触发!');
},
});
Draggable 方法

//返回属性对象
console.log($('#box').draggable('options'));
//返回代理元素
onStartDrag : function (e) {
console.log($('#box').draggable('proxy'));
},
//禁止拖动
$('#box').draggable('disable');
//允许拖放
$('#box').draggable('enable');
PS:我们可以使用$.fn.draggable.defaults 重写默认值对象。
$.fn.draggable.defaults.cursor = 'text';
Draggable(拖动)组件的更多相关文章
- 第一百九十三节,jQuery EasyUI,Draggable(拖动)组件
Draggable(拖动)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Draggable(拖动)组件的使用方法,这个组件不依赖于其 他组 ...
- jQuery Easy UI Draggable(拖动)组件
上文已经提到过了 jQuery EasyUI插件引用一般我们经常使用的有两种方式(排除easyload载入方式),所以本篇要总结的Draggable组件相同有两种方式载入: (1).使用class载入 ...
- Draggable拖动
Draggable(拖动)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 EasyUI中Draggable(拖动)组件的使用方法,这个组件不依赖于其他组件. 1.加载方式 / ...
- [刘阳Java]_easyui-draggable拖动组件_第4讲
easyui-draggable的拖动组件还是比较好用的,它能够快速地实现网页中元素的拖动效果 实现easyui-draggable拖动组件有两种方式:纯HTML方式和JS方式 纯HTML方式实现拖动 ...
- 微信开发新增拖动组件--movableview介绍
小程序的更新中,也新增了一个UI组件,它就是视图组件movable-view,它需要配合movable-area来一起使用.简单来说,它就是一个支持在指定区域内可以拖动内容的容器.我们来看一个简单的示 ...
- EasyUI - Draggable 拖动控件
效果: html代码: <div id="box" style="width: 400px; height: 200px; background-color: #f ...
- Draggable(拖动框)
一.class加载方式 <div id="box" class="easyui-draggable" style="width:400px;he ...
- Slider( 滑动条) 组件
本节课重点了解 EasyUI 中 Slider(滑动条)组件的使用方法,这个组件依赖于Draggable(拖动)组件. 一. 加载方式//class 加载方式<input class=" ...
- EasyUi基础学习(一)—基本组件(上)
一.概述 jQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面.开发者不需要编写复 ...
随机推荐
- java代码实现 金字塔(倒置)
在jsp中实现如图所示的金字塔,,代码如下: 大致思路如下: 1.先画出前5行.因为 i+空格数=总行数,所以第一行的空格数是 总行数-i(第几行),然后画出 *,*的数目=2*i-11: 2.在画出 ...
- web项目环境搭建(3):搭建Spring+MyBatis
spring 4.1.7 + MyBatis 3.3 正式开始配置关键内容,这是硬货 一. 新建spring配置文件,起名为 applicationContext.xml,放在src/main/res ...
- JQuery 表单验证--jquery validation
jquery validation,表单验证控件 官方地址 :http://jqueryvalidation.org/ jquery表单验证 默认值校验规则 jquery表单验证 默认的提示 < ...
- CMD 下 进入 ORACLE
.sqlplus /nolog .connect sys/orcl@ORCL as sysdba .select sysdate from dual exit;
- 专门讲讲这个MYSQL授权当中的with grant option的作用
对象的owner将权限赋予某个用户(如:testuser1) grant select ,update on bd_corp to testuser1 [with grant option ]1.如果 ...
- Android 添加子视图(addView和setView)
我们在添加视图文件的时候有两种方式,一种是通过在xml文件定义layout,另一种方式是在java代码中动态生成布局文件. 在xml中定义的layout要想转化为view,需要使用到LayoutInf ...
- (2015多校第6场)HDU5361--In Touch (Dijkstra应用)
In Touch Time Limit: 8000/4000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Others)Total ...
- Vanya and Triangles 暴力枚举
枚举法: 枚举法是利用计算机速度快, 精度高的特点, 对要解决的问题所有可能情况进行霸道的, 一个不漏检验, 从中找出符合要求的答案. 特点: 1. 得到的结果一定正确. 2. 可能做了很多无用功,效 ...
- 你应该了解的 7个Linux ls 命令技巧
在前面我们系列报道的两篇文章中,我们已经涵盖了关于‘ls’命令的绝大多数内容.本文时‘ls命令’系列的最后一部分.如果你还没有读过该系列的其它两篇文章,你可以访问下面的链接. 15 个‘ls’命令的面 ...
- 查看db2表空间使用率
select char(TABLESPACE_NAME,16) tablespace_name,decimal(PAGE_SIZE/1024,4,2) page,used_pages*100/usab ...
