好的组件,无须太复杂 – KISSY Slide 组件简介
KISSY Slide 组件首页:http://gallery.kissyui.com/slide/1.1/guide/index.html
V1.1 New Featurs

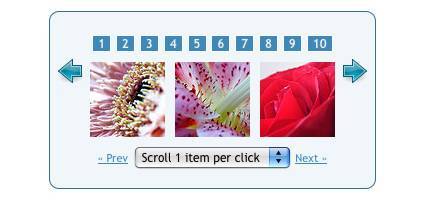
Slide是一个幻灯切换组件,和KISSY Core中的switchable组件不同,它更注重功能和对外暴露的Api以及事件的设计,帮你完成对它的二次封装。相比于switchable,Slide组件增加这些功能
1,暴露最常用的事件
- switch:发生切换
- beforeSwitch:切换发生前
- afterSwitch:切换发生后
- beforeTailSwitch:切换出去之前
2,增加控件尺寸的自适应,特别是在窗口可变的场景中的适配 3,分层动画 4,Mobile中的触屏支持
示例代码
Slide内嵌在Gallery中,当前版本为1.1,初始化方法:

Slide依赖典型的HTML结构

其中:
- ul.tab-nav,导航,可以留空
- ul.tab-nav li.selected,选中的tab页签
- div.tab-content,内容容器
- div.tab-content div.tab-pannel,内容面板
更多配置项示例:

跑马灯原理
跑马灯是可以连续相同方向滚动的幻灯,帧首尾相连接。有两种实现方式,一种是滚动时将首(尾)的节点拷贝至尾(首),另一种是初始化时处理首尾的节点,滚动时只改变位置,出于性能的考虑,Slide采用第二种方式。
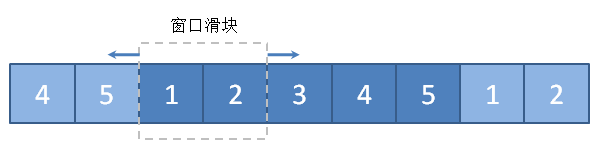
即同时复制多个帧至首位,数量根据Slide组件的colspan参数指定,比如colspan为2,则滑块的跨度为2,复制两分,如图:

切换幻灯的动作实际上是滑块移动的操作,滑块定位在初始位置由参数defaultTab指定,默认为0,如果colspan指定了跨度为2,则滑块初始位置为:

因为节点被复制,而在IE和W3C中复制节点有差异,IE会复制事件,W3C默认不会复制节点事件,因此,帧里的元素如果绑定了事件,可能在赋值过程中被丢掉。
长宽自适应的Slide
页面运行时的尺寸可能会有变化,当宽屏变窄屏时,Slide组件也需要自适应,尤其是在Mobile中横评竖屏切换时,需要设置适应宽度的属性,比如假设Slide的宽度始终跟随浏览器的宽度走,这样传参:

跨帧动画

跨帧动画是Slide全副动画的变种,支持切换其中一部分。只需传入colspan参数即可

多帧动画 LayerSlide
分层动画是最近很火的设计小彩蛋,简单的分层动画可以营造Flash一般的效果,比如LayerSlide。只是这种基于Jquery的代码体积既笨重(Kissy Slide体积比LayerSlide小一半)又场景单一。KISSY Slide支持分层动画,Demo。

分层动画只需在初始化时打开开关:
- layerSlide:true
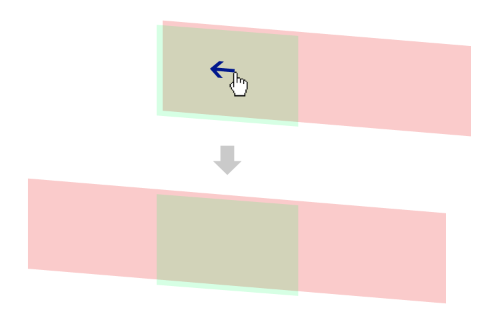
在HTML中,需要指定每一帧的 `alt=”sublayer”`,并给出每个sublayer的动画模式:

其中rel为当前层动画的配置参数,采用key:value的形式定义,多属性之间用逗号分隔,注意结束位置不要写逗号。sublayer的配置参数请参照这里。
ps:目前Gallery中已有了更强大的专门作分层动画的组件Layer-anim,支持动画反向播放。
触屏支持
组件会检测硬件设备,在移动设备中自动件支持触屏事件,用手指左后滑动切换幻灯,Demo。

同时,Slide组件还提供touchmove参数,在帧元素很多的时候,帧跟随手指滑动会很耗内存,这时需要配置touchmove:true,来启动手指滑动结束后执行帧的左右滑动。
KISSY Slide 实现了FlipSnap的几乎所有功能。
Slide的二次封装
Slide 提供丰富的参数适合被二次封装,这里有两个例子:
第一个:Mobile 相册控件

因为 Slide 提供足够的 API,比如几个常见的方法
- previous() 上一帧
- next() 下一帧
- add() 添加一帧
- remove() 删除一帧
- removeLast() 删除最后一帧
- play() 开始自动播放
- stop() 停止自动播放
- `is_first()` 是否是第一帧
- `is_last()` 是否是最后一帧
常用的属性
- currentTab,当前帧的索引
- length,帧的个数
- pannels,当前面板的数组
Slide V 1.2 版本计划
目前Slide为1.1版本,V1.2版本将增加这些特性支持
- 切换特效的性能优化,特别是针对Android的动画优化
- 垂直切换的触屏支持
- Slide体积瘦身
- 切换过程的Hisory管理
- 更全面的无障碍支持
文档和Demo
- 1.1版的完整文档:http://gallery.kissyui.com/slide/1.1/guide/index.html - 1.1版完整demo:http://gallery.kissyui.com/slide/1.1/demo/index.html
好的组件,无须太复杂 – KISSY Slide 组件简介的更多相关文章
- ionic slide组件使用
ionic学习使用笔记 slide 组件的使用 开始做的时候,遇到了个要用ionic实现 有一系列的序列需要展示,但是当前页面上只能展示一小部分,剩余的在没有出现时是隐藏的,还得能滑动出现,但是又 ...
- C#组件系列———又一款日志组件:Elmah的学习和分享
前言:好久没动笔了,都有点生疏,12月都要接近尾声,可是这月连一篇的产出都没有,不能坏了“规矩”,今天还是来写一篇.最近个把月确实很忙,不过每天早上还是会抽空来园子里逛逛.一如既往,园子里每年这个时候 ...
- JS组件系列——两种bootstrap multiselect组件大比拼
前言:今天继续来看看bootstrap的另一个组件:multiselect.记得在项目开始之前,博主项目组几个同事就使用哪些js组件展开过讨论,其中就说到了select组件,由于项目的整体风格使用的b ...
- 面向UI编程:ui.js 1.1 使用观察者模式完成组件之间数据流转,彻底分离组件之间的耦合,完成组件的高内聚
开头想明确一些概念,因为有些概念不明确会导致很多问题,比如你写这个框架为什么不去解决啥啥啥的问题,哎,心累. 什么是框架? 百度的解释:框架(Framework)是整个或部分系统的可重用设计,表现为一 ...
- JS组件系列——又一款MVVM组件:Vue(二:构建自己的Vue组件)
前言:转眼距离上篇 JS组件系列——又一款MVVM组件:Vue(一:30分钟搞定前端增删改查) 已有好几个月了,今天打算将它捡起来,发现好久不用,Vue相关技术点都生疏不少.经过这几个月的时间,Vue ...
- AmazeUI(妹子UI)中CSS组件、JS插件、Web组件的区别
AmazeUI(妹子UI)是非常优秀的国产前端UI,现在来介绍一下AmazeUI中CSS组件.JS插件与Web组件的区别. CSS组件顾名思义就是仅使用CSS渲染而成的组件,而JS插件也很容易理解,就 ...
- C#组件系列——又一款日志组件:Elmah的学习和分享
前言:好久没动笔了,都有点生疏,12月都要接近尾声,可是这月连一篇的产出都没有,不能坏了“规矩”,今天还是来写一篇.最近个把月确实很忙,不过每天早上还是会抽空来园子里逛逛.一如既往,园子里每年这个时候 ...
- 误区以为父组件render一次,子组件会重新初始化
初学react的时候我有一个误区,以为父组件render的一次,会将子组件先卸载,再将子组件重新初始化,事实证明不是. 这是对react生命周期函数不太清楚. 父子组件都初始化后,父组件再render ...
- 使用 function 构造函数创建组件和使用 class 关键字创建组件
使用 function 构造函数创建组件: 如果想要把组件放到页面中,可以把构造函数的名称,当作 组件的名称,以 HTML标签形式引入页面中, 因为在React中,构造函数就是一个最基本的组件. 注意 ...
随机推荐
- 【搜索引擎Jediael开发4】V0.01完整代码
截止目前,已完成如下功能: 1.指定某个地址,使用HttpClient下载该网页至本地文件 2.使用HtmlParser解释第1步下载的网页,抽取其中包含的链接信息 3.下载第2步的所有链接指向的网页 ...
- Toast添加动画
WindowManger wm =(WindowManger)context.getSystemService(Context.WINDOW_SERVICE); View view = Toast.m ...
- Oracle 表连接方式分析 .
一 引言 数据仓库技术是目前已知的比较成熟和被广泛采用的解决方案,用于整和电信运营企业内部所有分散的原始业务数据,并通过便捷有效的数据访问手段,可以支持企业内部不同部门,不同需求,不同层次的用户随时获 ...
- react中createFactory, createClass, createElement分别在什么场景下使用,为什么要这么定义?
作者:元彦链接:https://www.zhihu.com/question/27602269/answer/40168594来源:知乎著作权归作者所有,转载请联系作者获得授权. 三者用途稍有不同,按 ...
- 关于网络协议和socket编程基本概念
TCP协议可以说已经是IT人耳熟能详的协议,最近在学习socket网络编程时后重新温习一下这个协议,针对一些问题做了一些总结,很多理解可能还不是很准确. 1. 协议是什么?所谓的各种网络协议无非是一种 ...
- JDBC批量操作
/** * 批量执行预定义模式的SQL */ public static void exeBatchParparedSQL() { ...
- 学习笔记之--MySQL图形界面软件Navicat Premium的安装
最近因项目开发需要,搁置已久的MySQL再次用到.由于以前都是使用命令行进行操作的,没有图形界面.经同学介绍,安装了一个MySQL的图形界面软件.各种数据库的操作也变得直观方便了很多.现在记录下来,一 ...
- Valentino发布2013秋冬高级定制系列_菁华时尚生活,时尚生活电子杂志,Fine Born China
Valentino发布2013秋冬高级定制系列_菁华时尚生活,时尚生活电子杂志,Fine Born China alentino发布2013秋冬高级定制系列 编辑: Mavis 图源于网络 图源于网络 ...
- Makefile与shell脚本区别
http://blog.chinaunix.net/uid-20672257-id-3345593.html 在Makefile可以调用shell脚本,但是Makefile和shell脚本是不同的.本 ...
- 窥探 kernel --- 进程调度的目标,nice值,静态优先级,动态优先级,实时优先级
http://blog.chinaunix.net/uid-24227137-id-3595610.html 窥探 kernel --- 进程调度的目标,nice值,静态优先级,动态优先级,实时优先级 ...
