QQ聊天界面的布局和设计(IOS篇)-第二季
QQChat Layout - 第二季
- 本来第二季是快写好了, 也花了点功夫, 结果gitbook出了点问题, 给没掉了。有些细节可能会一带而过, 如有疑问, 相互交流进步~.
在第一季中我们完成了QQ聊天界面的基本框架.但是相对于iphone上手机QQ的聊天界面还存在以下差距。
- 第二季中的工程源文件下载地址:点击到百度云下载
- 聊天消息没有左右区分。
- 聊天内容没有背景图片。
- 菜单栏还没做出, 不能发消息。
###现在我们就一步步来解决这些问题。首先我们解决消息没有左右区分的问题。
- **第四步**:
我们打开StoryBoard。拖入和左边一样的两个控件ImageView和UIButton。并设置和左边一样的约束。具体的**约束思路**如下:
1.设置ImageView距离右边10 , 宽高为40==》确定了x,和宽高
2.设置ImageView的上面和timeLabel下面对齐 ==》确定了Y, 确定了Button
3.设置Button右边距离ImageView左边10, 固定宽高。
4.设置Button的上面与ImageView上面对齐。
SB图片如下:

- 修改完SB的cell界面后开始编码了。我们主要需要在setMessage这个setter方法中, 加入判断聊天消息是属于左边还是属于右边。具体逻辑如下:
- (void)setMessage:(Message *)message {
_message = message;
MessageWhoIsMe ==
_message.type?
[self setShowButton: _rightText andIcon: _rightIcon withMessage:message]:
[self setShowButton: _text andIcon: _icon withMessage:message];
}
/**
* 设置要展示的消息内容与头像
*
* @param button 设置要显示的信息。
* @param icon 设置要显示的头像
*/
- (void)setShowButton:(UIButton *)text andIcon:(UIImageView *)icon withMessage:(Message*)message{
_rightIcon.hidden = _rightText.hidden = (text != _rightText);
_icon.hidden = _text.hidden = (text != _text);
// 1.给控件装数据
icon.image = [UIImage imageNamed:[self getPicture: message.type]];
[text setTitle:message.text forState:UIControlStateNormal];
_timeLabel.text = message.time;
// 2.装完数据强制布局, 使得设置按钮高度的值准确, 并且更新约束
[text layoutIfNeeded];
// 要先强制布局, 这时候更新约束才准确
// 更新约束, 使得按钮的高度此时等于文本的高度。
[text updateConstraints:^(MASConstraintMaker *make) {
CGFloat textH = CGRectGetHeight(text.titleLabel.frame); //+ 30;
make.height.equalTo(textH);
}];
// 3.再次强制布局, 使得约束生效, 这样获取到的按钮高度才准确
[text layoutIfNeeded];
CGFloat textH = CGRectGetMaxY(text.frame);
CGFloat iconH = CGRectGetMaxY(icon.frame);
CGFloat cellH = MAX(textH, iconH) + 10;
// 4.更新cell的高度到模型中
message.height = cellH;
}
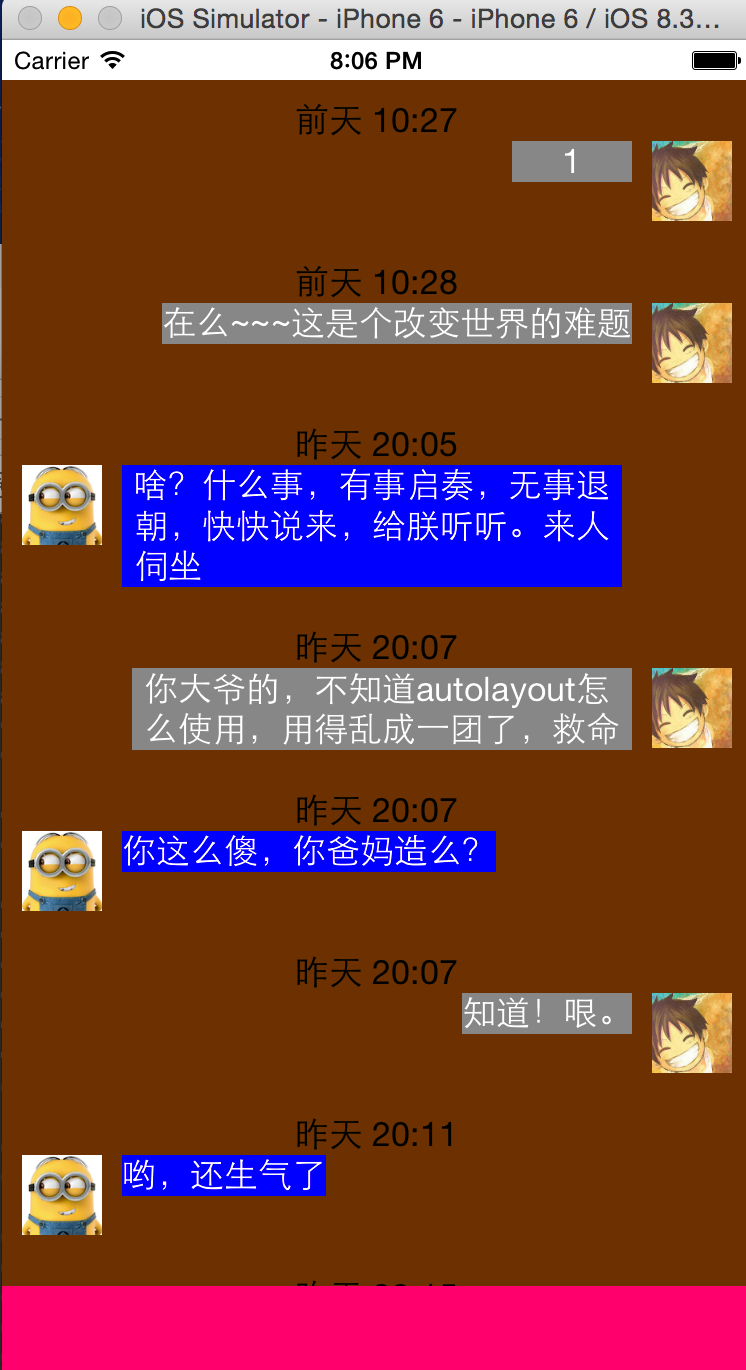
效果图如下(已经实现了左右排列):

- 第五步:
- 我们已经完成了QQ消息的可以分左右排列, 接下去我们需要给消息上背景图, 也就是设置按钮的背景图。由于按钮有状态,所以你不能操作它的图片控件来给它设置图, 应该用其提供的设置图片的接口。具体的逻辑比较简单。你可以直接看代码,我主要讲下
[UIImage resizeWithImageName:的知识点。
.....省略N行代码
_timeLabel.text = message.time;
// 1.2 改进背景图。
if (!_rightText.hidden) { // 当前显示的是右边, 则设置右边的背景
[_rightText setBackgroundImage:[UIImage resizeWithImageName:@"chat_send_nor"] forState:UIControlStateNormal];
[_rightText setBackgroundImage:[UIImage resizeWithImageName:@"chat_send_press_pic"] forState:UIControlStateHighlighted];
}else { // 显示的是左边
[_text setBackgroundImage:[UIImage resizeWithImageName:@"chat_recive_press_pic"] forState:UIControlStateNormal];
[_text setBackgroundImage:[UIImage resizeWithImageName:@"chat_recive_nor"] forState:UIControlStateHighlighted];
}
// 2.装完数据强制布局, 使得设置按钮高度的值准确, 并且更新约束
.....省略N行代码
- 具体的逻辑很简单,但是我要介绍下图片拉伸的知识。在实际项目中, 我们使用的资源图片不可能是十分大的, 能小则小。不然很消耗内存。你可以打开工程看到, 这个工程中的资源图片中消息背景图。你可以尝试把
UIImage resizeWithImageName:替换成UIImage imageNamed:来加载图片, 会发现,当按钮中的文字变大时候,图片还是那么大,也就说图片没有随着按钮的尺寸进行伸缩。好在苹果已经为我们提供了一个方法来伸缩图片。其实UIImage resizeWithImageName:只是我对Apple官方的方法的一个封装, 并将它做成UIImage的分类 - 细说
-(UIImage *)resizableImageWithCapInsets:这个方法是Apple提供的Image类的实例方法。为了不误导大家, 特意查了官方解释如下:
1.简单来说该方法是用来返回一个可随着Button尺寸自动伸缩的图片,并且能保留住原来图片的四个边角, 也就说你要把它设置成Button的背景图。
2.该方法主要通过保护区域是不是有宽、高,和保护区域的大小来决定渲染的方式。当保护区域有高该图片就是竖直可伸缩, 有宽则是水平可伸缩。当宽高都是1px时候,选用的渲染方式是直接把这1px的图片扯大, 渲染的效率十分高。
那么究竟如何确定保护区域呢?根据官方文档,我们最好将保护区域设置成1*1的大小。这样水平、竖直方向都可以进行拉伸, 并且渲染方式也高, 还有一点就是这个区域我们最好选择的是最靠近正中间的, 因为一般来说这样才能尽可能把图片边缘切掉, 保证渲染出来的图片和远图片看上去是放大后的效果。否则可能出现,图片存在菱角。当然我们还能通过resizableImageWithCapInsets:resizingMode:来说明图片渲染的模式,一种是使用拉伸来resize图片, 一种是使用平铺的方式来resize图片.说了那么多, 你应该懂得了原理, 那么直接看我给UIImage扩充的分类方法吧。
#import "UIImage+Resizingable.h"
@implementation UIImage (Resizingable)
+ (UIImage *)resizeWithImageName:(NSString *)imageName {
UIImage * image = [UIImage imageNamed: imageName];
int W = image.size.width * 0.5;
int H = image.size.height * 0.5;
return [image resizableImageWithCapInsets: UIEdgeInsetsMake(H, W, image.size.height - H - 1 , image.size.width - W - 1)];
}
@end
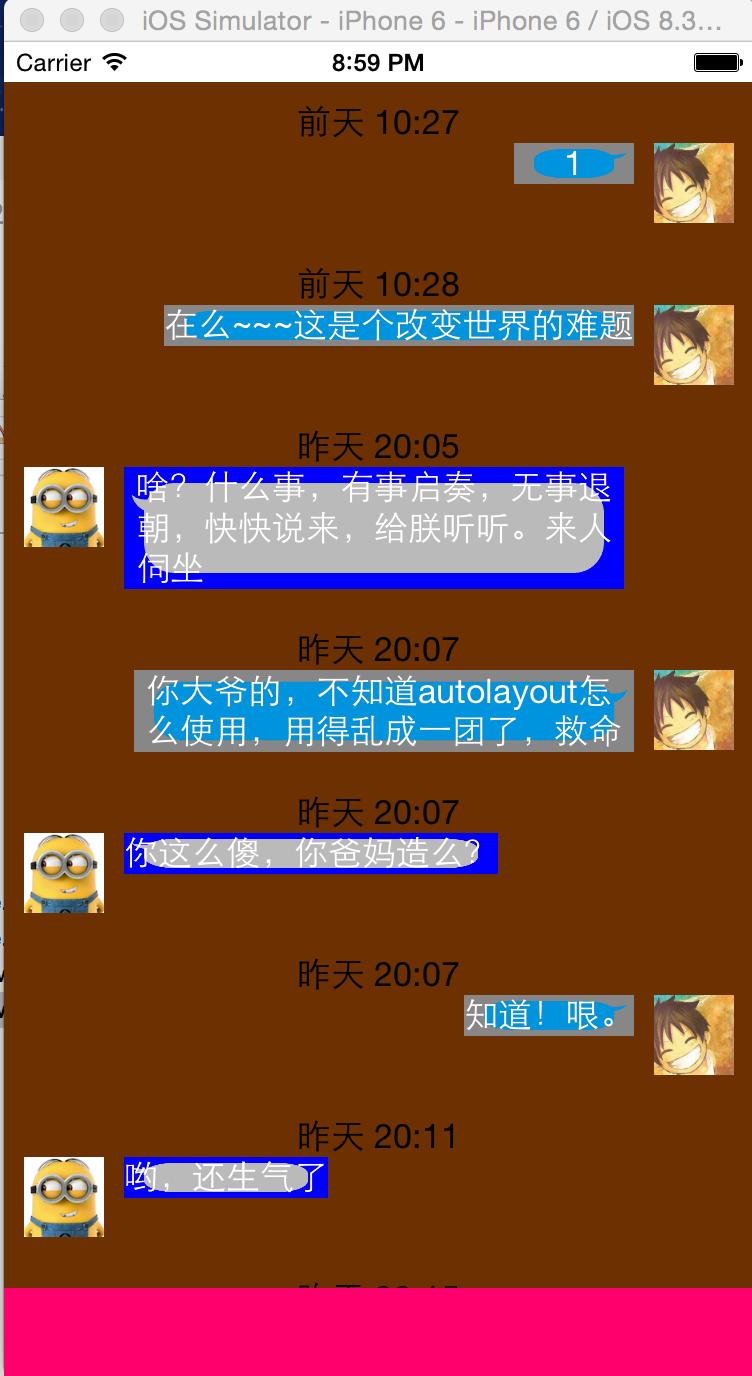
第五步-1效果图:

- 你一定会看出还存在一点问题。问什么文字没有全部被背景包括着,这是因为很多时候美工给的图片背景都会有留白问题。也就是不是没有被图片包括着,是因为图片旁边有一些空白,显示出来就成这样了。这是后我们又可以利用按钮的内边距来把Label向左右推,这样Label就会变高了,会超出Button,所以我们需要再给Button加点高度。应为给Button设置内边距只需要设置一次,所以我一般将这种操作方法
- (void)awakeFromNib方法中
- (void)awakeFromNib {
// 设置自动换行
_text.titleLabel.numberOfLines = 0;
_rightText.titleLabel.numberOfLines = 0;
// 设置button的内边距
_text.contentEdgeInsets = UIEdgeInsetsMake(0, 30, 0, 30);
_rightText.contentEdgeInsets = UIEdgeInsetsMake(0, 30, 0, 30);
}
更改Button的高度约束,多加30
[text updateConstraints:^(MASConstraintMaker *make) {
CGFloat textH = CGRectGetHeight(text.titleLabel.frame)+ 30;
make.height.equalTo(textH);
}];
我觉得你会对内边距存在很大的疑惑, 请看我的博客有专门介绍了下内边距。
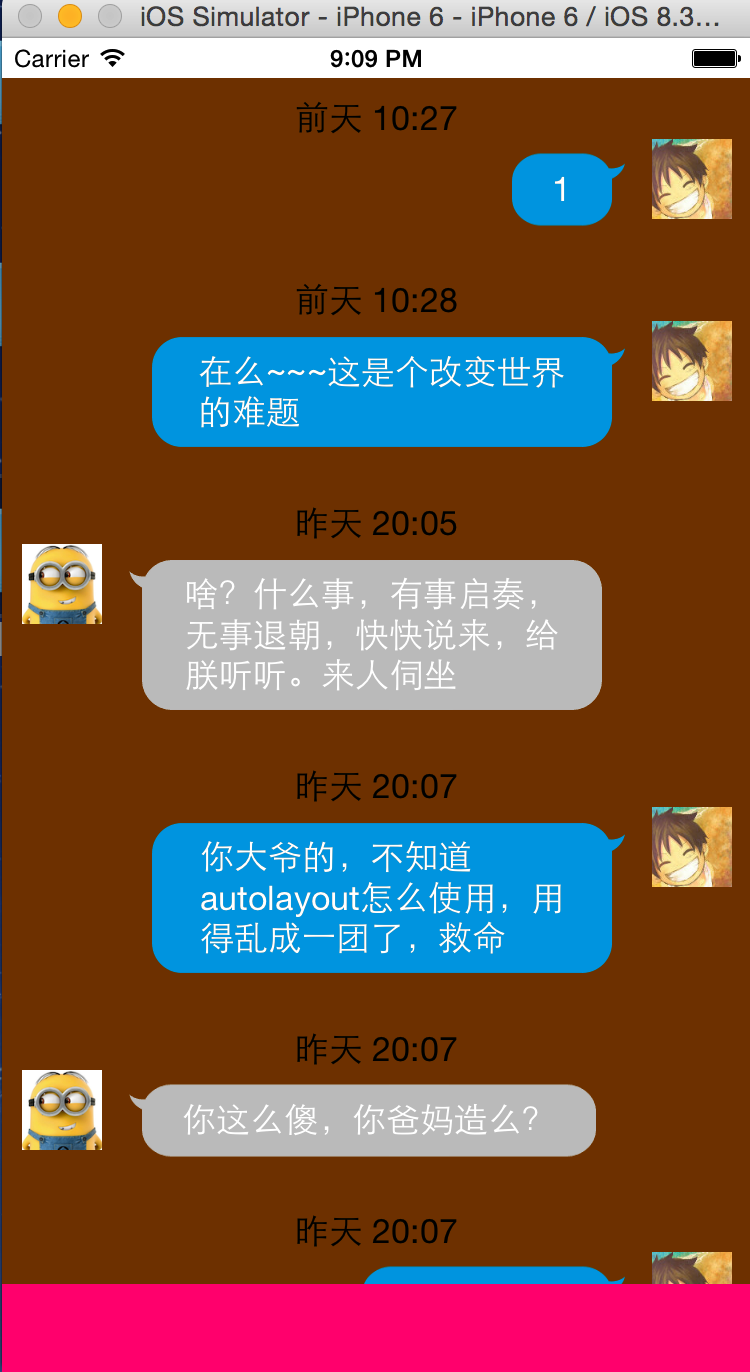
最终效果图如下:

时间有限,菜单栏还介绍, 敬请关注第三季。
QQ聊天界面的布局和设计(IOS篇)-第二季的更多相关文章
- QQ聊天界面的布局和设计(IOS篇)-第一季
我写的源文件整个工程会再第二季中发上来~,存在百度网盘, 感兴趣的童鞋, 可以关注我的博客更新,到时自己去下载~.喵~~~ QQChat Layout - 第一季 一.准备工作 1.将假数据messa ...
- 高仿qq聊天界面
高仿qq聊天界面,给有需要的人,界面效果如下: 真心觉得做界面非常痛苦,给有需要的朋友. chat.xml <?xml version="1.0" encoding=&quo ...
- Objective-c——UI基础开发第八天(QQ聊天界面)
一.知识点: QQ聊天界面 双模型的使用(dataModel和frameModel) UITextField的使用 通知的使用 拉伸图片的两种方法(slicing/image对象的resizeable ...
- 在WEB项目中调用QQ通讯组件打开QQ聊天界面
在很多WEB项目中,需要提供在线服务的功能,加上自己的联系方式,例如:QQ,不用添加QQ好友也可以交谈,那这到底是怎么实现的呢? 对于这个功能,需要提到一个组件,即“QQ通讯组件”.QQ通讯组件是一种 ...
- Android—简单的仿QQ聊天界面
最近仿照QQ聊天做了一个类似界面,先看下界面组成(画面不太美凑合凑合呗,,,,):
- Android 内部启动其他应用,以及打开指定qq聊天界面
在自己应用中打开第三方应用,有好多种方法,这里举例一种: //以打开微信为例,前提需要知道打开应用的包名,一般一个发布版本的应用,包名不会轻易改变的,但是,打开QQ就要注意了,毕竟QQ的发布版本有不下 ...
- Android 根据QQ号跳转到QQ聊天界面
从自己开发的应用中根据QQ号跳转到QQ应用的聊天界面,实现起来很方便: 即: startActivity(new Intent(Intent.ACTION_VIEW, Uri.parse(" ...
- 在移动网页网页上点击链接跳转到QQ聊天界面
打开qq聊天窗口的方法 <a href="http://wpa.qq.com/msgrd?v=3&uin=1450612626&site=qq&menu=yes ...
- IOS第九天(3:QQ聊天界面通知的使用)
#import <Foundation/Foundation.h> #import "Person.h" #import "XQCompany.h" ...
随机推荐
- 漫谈MySQL primaryKey
主键没有着明确的概念定义,其是索引的一种,并且是唯一性索引的一种,且必须定义为“PRIMARY KEY”,是只可意会不可言传的东西.下面让我用通俗,甚至有些低俗的语言为您简单介绍一下MySQL的主键. ...
- banner背景通栏
background: #76CEF6 url("../images/bg.jpg") repeat-x 0 0; -webkit-background-size: 100%; ...
- jQuery 之$.proxy() 方法
定义和用法 $.proxy 方法接受一个已有的函数,并返回一个带特定上下文的新的函数. 该方法通常用于向上下文指向不同对象的元素添加事件. 参数 描述 function 要被调用的已有的函数. con ...
- Linux基本操作 1-----命令行BASH的基本操作
1 Shell(壳)是用户与操作系统底层(通常是内核)之间交互的中介程序,负责将用户指令.操作传递给操作系统底层 shell 分为两种 CUI : Command Line Interface Lin ...
- Dynamics CRM 常用 JS 方法集合
JS部分 拿到字段的值 var value= Xrm.Page.getAttribute("attributename").getValue(); Xrm.Page.getAttr ...
- [转]MVP模式开发
转自:http://www.jianshu.com/p/f7ff18ac1c31 基于面向协议MVP模式下的软件设计-(iOS篇) 字数9196 阅读505 评论3 喜欢11 基于面向协议MVP模式下 ...
- 掌握jQuery插件开发,这篇文章就够了
---恢复内容开始--- 在实际开发工作中,总会碰到像滚动,分页,日历等展示效果的业务需求,对于接触过jQuery以及数据jQuery使用的人来说,首先想到的肯定是寻找现有的jQuery插件来满足形影 ...
- Linux基础知识笔记
1.case的命令格式 #!/bin/sh echo "please input number 1 to 3" read number case $number in ) e ...
- Ubuntu + hadoop2.6.0下安装Hive
第一步:准备hive和mysql安装包 下载hive 1.1.1 地址:http://www.eu.apache.org/dist/hive/ 下载Mysql JDBC 5.1.38驱动:http:/ ...
- va_list/va_start/va_arg/va_end深入分析
http://www.cnblogs.com/justinzhang/archive/2011/09/29/2195969.html
