chrome浏览器debugger 调试,有意思。
JavaScript代码中加入一句debugger;来手工造成一个断点效果。
例子:
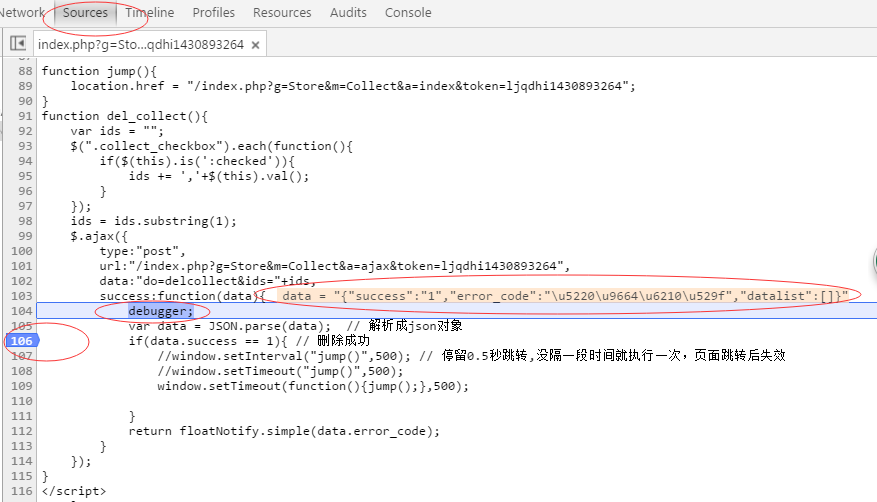
ajax看看返回的数据内容,或者想知道js变量获取值是什么的时候。
$.ajax({
type:"post",
url:"{sh::U('Collect/ajax',array('token'=>$token))}",
data:"do=delcollect&ids="+ids,
success:function(data){
debugger;
var data = JSON.parse(data); // 解析成json对象
if(data.success == ){ // 删除成功
//window.setInterval("jump()",500); // 停留0.5秒跳转,没隔一段时间就执行一次,页面跳转后失效
//window.setTimeout("jump()",500);
window.setTimeout(function(){jump();},);
}
return floatNotify.simple(data.error_code);
}
});
F12在sources中设置断点,就可以看到结果了。


通过json在线工具查看一下
{
"success": "",
"error_code": "删除成功",
"datalist": []
}
删除成功!
chrome浏览器debugger 调试,有意思。的更多相关文章
- Chrome浏览器及调试教程
==>(微信公众号:IT知更鸟)欢迎关注<^>@<^> Chrome浏览器及调试教程 在web开发过程中,我们在写JavaScript脚本时难免会遇到各种bug,这时,我 ...
- Chrome浏览器开发调试系列(一)
// 计划写一个 Chrome 浏览器以及 调试器的系列文章,我慢慢写. 边写边改,发觉博客真是个打草稿的好地方. // 本文针对的是当前最新的浏览器Chrome34,如果你的版本不够新,希望你能够更 ...
- 利用ChromeCROSS可以在chrome浏览器上调试跨域代码
利用ChromeCROSS可以在chrome浏览器上调试跨域代码 1.下载ChromeCROSS文件,可百度下载,或者在我的百度云上下载:链接: https://pan.baidu.com/s/10_ ...
- Chrome浏览器如何调试移动端网页信息
Chrome浏览器如何调试移动端网页信息 2017年08月12日 12:42:20 阅读数:835 最近在弄项目,用WebView加载一个页面,想追踪页面中一个按钮的点击事件.这个可能就需要调试这个页 ...
- 移动WebApp利用Chrome浏览器进行调试
详细的请看这个(HBuilder是我长期使用,而且值得支持的国内前端开发编辑器) http://ask.dcloud.net.cn/article/151 http://ask.dcloud.net. ...
- Chrome浏览器下调试SASS
网上说的方案各有各的说法,尝试多个才找到有效方案,为避免后来者麻烦,现在讲讲如何调试 笔者ruby版本为3.4.19,因为sass文件的编译是需要ruby环境的,使用sass前需要先安装! 第一步(核 ...
- Chrome浏览器断点调试无效的问题
问题是这样的,在使用chrome浏览器调试JavaScript的时候,突然设置的断点失效了,怎么弄都没有效果. 折腾了半天,尝试了各种方法就是没有用. 解决:重启一下chrome浏览器就好了,这似乎是 ...
- 超完整的Chrome浏览器客户端调试大全
引言 “工欲善其事,必先利其器” 没错,这句话个人觉得说的特别有道理,举个例子来说吧,厉害的化妆师都有一套非常专业的刷子,散粉刷负责定妆,眼影刷负责打眼影,各司其职,有了专业的工具才能干专业的事,这个 ...
- Chrome浏览器 Console调试台的简单使用
打开调试台 方法1:在chrome浏览器中打开网页,按下F12,点击下图框选内容. 方法2: 浏览器中鼠标右键选择查看网页源代码后,再按上图操作. 调试台的功能 (因为是第一次使用这个调试台,只能罗 ...
随机推荐
- 类与对象 - PHP手册笔记
基本概念 PHP对待对象的方式与引用和句柄相同,即每个变量都持有对象的引用,而不是整个对象的拷贝. 当创建新对象时,该对象总是被赋值,除非该对象定义了构造函数并且在出错时抛出了一个异常.类应在被实例化 ...
- autofac使用笔记
在之前的项目中用来解耦的使用的轻型IOC框架是unity,它的使用也是很方便的提供在之前的文章的也提到过它的使用方式,但是使用久了之后发现了它的不足之处就是需要配置xml文件来对应的接口和实现的关系. ...
- 混合使用Azure LB和ILB访问相同web服务(3)
接下来我们来配置Azure Load balancer,就是面向公网的负载均衡器: 1.在该测试中,为了保持内网访问和外网访问一样的体验,本地端口和public端口和ILB一样,同样是80: PS C ...
- Nginx学习之二-配置项解析及编程实现
在开发功能灵活的Nginx模块时,需要从配置文件中获取特定的信息.不过,我们并不需要再编写一套读取配置的系统,Nginx已经为用户提供了强大的配置项解析机制,同时还支持“-s reload”命令,可以 ...
- 【stm32】实现STM32的串口数据发送和printf函数重定向
在调试电机驱动程序的时候,是不能随便利用中断来进行一些寄存器或数据的查看的,不然你在运行的时候突然来一下,如果占空比大的话那可能直接就把MOS管给烧了,所以我们很多情况下只能使用USART(串口)来进 ...
- c# 正则表达式对网页进行内容抓取
原文 c# 正则表达式对网页进行内容抓取 搜索引擎中一个比较重要的环节就是从网页中抽取出有效内容.简单来说,就是吧HTML文本中的HTML标记去掉,留下我们用IE等浏览器打开HTML文档看到的部分(我 ...
- Java常见序列化与反序列方法总结
很多商业项目用到数据库.内存映射文件和普通文件来完成项目中的序列化处理的需求,但是这些方法很少会依靠于Java序列化.本文也不是用来解释序列化的,而是一起来看看面试中有关序列化的问题,这些问题你很有可 ...
- Linux查看物理CPU个数、核数、逻辑CPU个数 (转)
# 总核数 = 物理CPU个数 X 每颗物理CPU的核数 # 总逻辑CPU数 = 物理CPU个数 X 每颗物理CPU的核数 X 超线程数 # 查看物理CPU个数 cat /proc/cpuinfo| ...
- 顶尖数据挖掘开发平台(TipDM-D2)产品白皮书
顶尖数据挖掘开发平台 (TipDM-D2) 产 品 白 皮 书 广州泰迪智能科技有限公司 版权所有 地址: 广州市经济技术开发区科学城232号 网址: http ...
- 关于各种排列(dfs)
代码一:数字有重复: #include <cstdio> ],arr[]={,,,}; void dfs(int v){ if(v >= n){ ;i<n;i++) print ...
