ListView和Adapter数据适配器的简单介绍
ListView
显示大量相同格式数据
常用属性:
listSelector listView每项在选中、按下等不同状态时的Drawable
divider ListView每项间的间隔Drawable
dividerHeight ListView每项间间隔的间隔高度

常用方法:
setAdapter() 设置数据适配器
setOnItemClickListener() 设置每项点击事件监听
addHeaderView() 添加头视图
addFooterView() 添加脚视图
setEmptyView() 设置数据项为0时的空数据视图
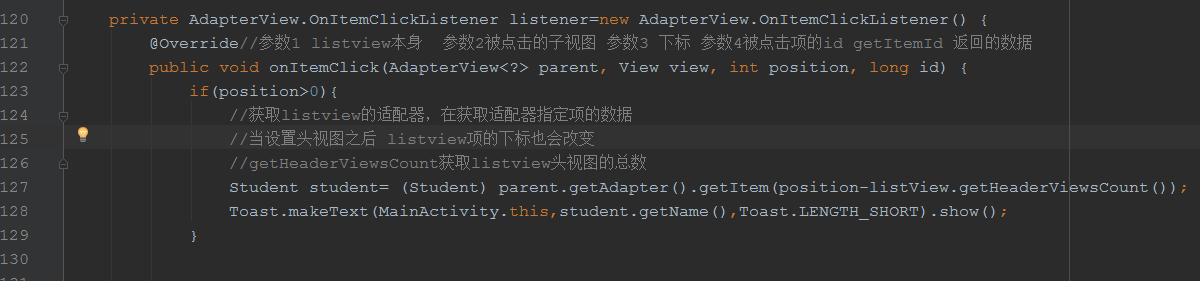
监听事件
这个监听的例子是设置了一个头视图 项的下标改变 所以用 position-listview.getHeaderViewsCount() 计算项的下标位置 获取正确的对象

Adapter数据适配器 将各种数据以合适的形式绑定到控件上 像listview, gridview, spinner 等等等控件 都会用到Adapter绑定数据
介绍三种Adapter
ArrayAdapter:支持泛型操作,最简单的一个Adapter,只能展现一行文字
SimpleAdapter:同样具有良好扩展性的一个Adapter,可以自定义多种效果
BaseAdapter:抽象类,实际开发中我们会继承这个类并且重写相关方法,用得最多的一个Adapter
先从简单的介绍
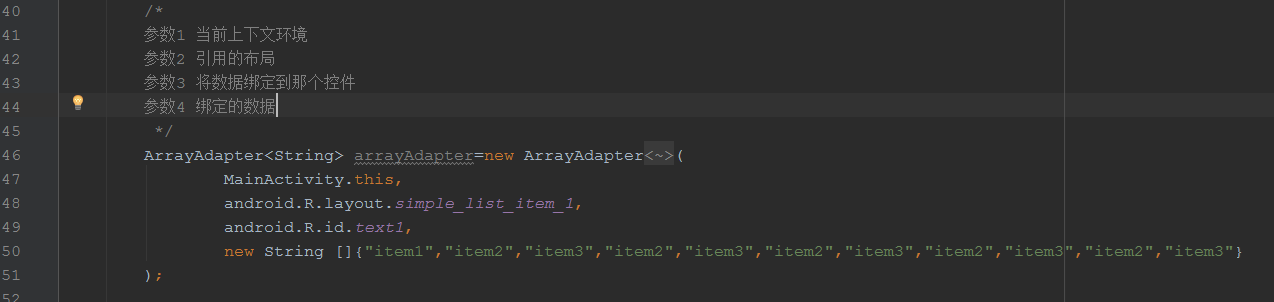
1.ArrayAdapter

参数1:当前上下文环境
参数2:android.R.layout.simple_list_item_1
是android自带的一个简单布局 里面只包含一个id为text1的TextView 也就是参数3 ArrayAdapter只能显示一行数据 显示文本信息 使用这个系统提供的布局就可以
android系统还给我们提供了其他一些好用的模板
simple_list_item_1 : 单独一行的文本框
simple_list_item_2 : 两个文本框组成
simple_list_item_checked : 每项都是由一个已选中的列表项
imple_list_item_multiple_choice : 都带有一个复选框
simple_list_item_single_choice : 都带有一个单选钮
参数4:绑定的数据 这里使用是string数组 上面提到过ArrayAdapter支持泛型 也可以绑定一个list
显示效果 绑定了listview

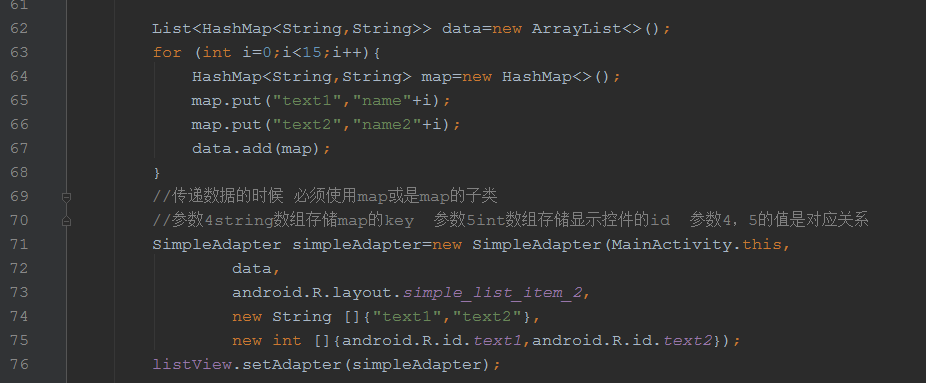
2.SimpleAdapter
simpleAdapter的扩展性最好,可以定义各种各样的布局出来,可以放上ImageView(图片),还可以放上Button(按钮),CheckBox(复选框)等等

显示结果

这里引用的布局是系统默认simple_list_item_2
listView项显示的效果是根据你的布局显示的,你想写的多炫酷叼都可以
3.BaseAdapter
BaseAdapter是开发中最常用的适配器ArrayAdapter, SimpleAdapter 都继承于BaseAdapter。BaseAdapter可以完成自己定义的Adapter,可以将任何复杂组合的数据和资源,以任何你想要的显示效果展示给大家。
继承BaseAdapter之后,需要重写以下四个方法:getCount,getItem,getItemId,getView。
系统在绘制ListView之前,将会先调用getCount方法来获取Item的个数。每绘制一个Item就会调用一次getView方法,在getView中引用事先定义好的layout布局确定显示的效果并返回一个View对象作为一个Item显示出来。
这两个方法是自定ListView显示效果中最为重要的,同时只要重写好了这两个方法,ListView就能完全按开发者的要求显示。而getItem和getItemId方法将会在调用ListView的响应方法的时候被调用到。
自定义布局文件(listview的项的显示效果)
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <ImageView
- android:id="@+id/image_photo"
- android:layout_width="70dp"
- android:layout_height="70dp"
- android:padding="10dp"/>
- <TextView
- android:id="@+id/name"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textSize="20dp"
- android:layout_toRightOf="@id/image_photo"/>
- <TextView
- android:id="@+id/age"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textSize="20dp"
- android:layout_toRightOf="@id/image_photo"
- android:layout_below="@id/name"
- android:layout_marginTop="10dp"/>
- </RelativeLayout>
student学生类
- public class Student {
- private String name;
- private int age;
- private int photo;
- public String getName() {
- return name;
- }
- public void setName(String name) {
- this.name = name;
- }
- public int getAge() {
- return age;
- }
- public void setAge(int age) {
- this.age = age;
- }
- public int getPhoto() {
- return photo;
- }
- public void setPhoto(int photo) {
- this.photo = photo;
- }
- }
MainActivity
- public class MainActivity extends AppCompatActivity {
- private ListView listView;
- //自定义BaseAdapter
- private MyAdapter adapter;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- listView= (ListView) findViewById(R.id.listview);
- List<Student> stuList=new ArrayList<>();
- for(int i=0;i<10;i++){
- Student stu=new Student();
- stu.setAge(10+i);
- stu.setName("name"+i);
- stu.setPhoto(R.mipmap.ic_launcher);
- stuList.add(stu);
- }
- adapter=new MyAdapter(stuList,MainActivity.this);
- listView.setAdapter(adapter);
- }
MyAdapter
- public class MyAdapter extends BaseAdapter {
- private List<Student> stuList;
- private LayoutInflater inflater;
- public MyAdapter() {}
- public MyAdapter(List<Student> stuList,Context context) {
- this.stuList = stuList;
- this.inflater=LayoutInflater.from(context);
- }
- @Override
- public int getCount() {
- return stuList==null?0:stuList.size();
- }
- @Override
- public Student getItem(int position) {
- return stuList.get(position);
- }
- @Override
- public long getItemId(int position) {
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- //加载布局为一个视图
- View view=inflater.inflate(R.layout.layout_student_item,null);
- Student student=getItem(position);
- //在view视图中查找id为image_photo的控件
- ImageView image_photo= (ImageView) view.findViewById(R.id.image_photo);
- TextView tv_name= (TextView) view.findViewById(R.id.name);
- TextView tv_age= (TextView) view.findViewById(R.id.age);
- image_photo.setImageResource(student.getPhoto());
- tv_name.setText(student.getName());
- tv_age.setText(String.valueOf(student.getAge()));
- return view;
- }
显示结果

ListView和Adapter数据适配器的简单介绍的更多相关文章
- listview必须设置数据适配器才能显示出来
listview必须设置数据适配器才能显示出来,哪怕只设置一个空的数据适配器都行: lvTabDetail.setAdapter(new NewsListAdapter()); class NewsL ...
- Android学习之Adapter(数据适配器)
1.定义 数据适配器是AdapterView视图(如ListView - 列表视图控件.Gallery - 缩略图浏览器控件.GridView - 网格控件.Spinner - 下拉列表控件. ...
- 内存数据网格IMDG简单介绍
1 简单介绍 将内存作为首要存储介质不是什么新奇事儿,我们身边有非常多主存数据库(IMDB或MMDB)的样例.在对主存的使用上.内存数据网格(In Memory Data Grid,IMDG)与IMD ...
- 安卓Listview和Adapter数据设计
ListView是一种用于垂直显示的列表控件,如果显示内容过多,则会自动出现垂直滚动条,每一行是一个View对象,在每一行上可以放置任何组件,Adapter适配器是数据和UI的桥梁,为数据显示提供了统 ...
- listview加载数据
首先我们需要理清思路:使用ListView显示数据是很方便的,ListVIew的数据之间通过适配器adapter去作为桥梁连接起来.当我们需要使用listview显示大量数据的时候,我们需要使用到分页 ...
- VBox虚拟机与主机(宿主)通讯原理以及socat(套接字猫)简单介绍
前言 尝试虚拟机使用socat建立服务器端接口转发时,发现对虚拟机接入网络原理不是非常了解,于是乎上网查找资料想搞明白是怎么回事,于是乎有了这篇总结博文.socat可以在服务器端口间建立全双工通信通道 ...
- Android数据适配器(Adapter)优化:使用高效的ViewHolder
原文链接:http://stackvoid.com/using-adapter-in-efficiency-way/ 在使用Listview或GridView的时候,往往须要自己定义数据适配器.一般都 ...
- 无废话Android之listview入门,自定义的数据适配器、采用layoutInflater打气筒创建一个view对象、常用数据适配器ArrayAdapter、SimpleAdapter、使用ContentProvider(内容提供者)共享数据、短信的备份、插入一条记录到系统短信应用(3)
1.listview入门,自定义的数据适配器 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/and ...
- ListView控件(上)数据适配器:ListView绑定监听是SetOnItemClickListener
(一) 1.效果图: 2.MainActivity.java package com.example.app5; import android.support.v7.app.AppCompatActi ...
随机推荐
- ASP.NET MVC 5 Web编程4 -- Razor视图引擎
Razor简介 Razor是ASP.NET新增的一个视图引擎,由微软全球最年轻的副总裁,有着"ASP.NET之父"称呼的Scott Guthrie主导的团队开发. 主导Razor开 ...
- 【Java并发编程实战】-----“J.U.C”:CyclicBarrier
在上篇博客([Java并发编程实战]-----"J.U.C":Semaphore)中,LZ介绍了Semaphore,下面LZ介绍CyclicBarrier.在JDK API中是这么 ...
- Entity Framework 6 Recipes 2nd Edition(9-5)译->删除一个断开的实体
9-5. 删除一个断开的实体 问题 我们要把一个把WCF上取回的对象做上删除的标志. 解决方案 假设我们有如Figure 9-5所示实体的支付与票据的模型. Figure 9-5. 一个支付与票据的模 ...
- Android开发学习之路-Git的极简教程?
Git是一个代码版本管理工具,也就是允许我们的一个项目拥有多个版本,这样我们可以随心所欲的修改我们的代码,如果出现问题,可以回退到某一个提交点.如果你还在用一堆堆注释来更新你的代码,那么可以尝试一下G ...
- 《学技术练英语》PPT分享
之前做的一个PPT,分享给博客园的同学. 下载地址: 学技术练英语.pdf 技术是靠自己去学的,学技术不能仅仅是看书看博客,最好是有实践,不管是做实验去验证,还是写各种代码去玩各种特性,还是造轮子都是 ...
- oracle11g 重装操作系统后,如何利用原有oracle表空间文件还原数据库
最近由于系统重装,在还原dmp备份文件时,由于数据原因(用exp命令导出时表没有导出全部),导致系统不能正常运行.根据网上的信息和个人实际情况,做个记录,便于后用. oracle 导出空表方法: 1. ...
- 初始Bootstrap
使用示例 ①下载Bootstrap框架 网址:http://v3.bootcss.com/getting-started/#download ②解压得到三个文件 ③将文件添加进项目后,在页面中 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统--系统模块部分图
系统日志,系统异常,组织架构等
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(22)-权限管理系统-模块导航制作
系列目录 最近比较忙,系统难度独步增加,文章的发布速度明显比以前慢了. 由于我们已经跑通了整个系统,所有东西都回到了简单,接下来我们做模块制作也就是操作SysModule表. 首先我们来回顾一下之前的 ...
- 如何直接在 PC 端获取其它端设备的 UserAgent 信息呢?
如何直接在 PC 端获取其它端设备的 UserAgent 信息呢 [博主]反骨仔 [原文地址]http://www.cnblogs.com/liqingwen/p/5909615.html 序 希望收 ...
