[U3D 画起重机,绑脚本和控制它运动的基本操作]
之前在学习Unity3D,不知为何网上的教学资源真是少啊...我某段时间还卡在不知如何让物体绑个脚本自动运动。。
之所以要学习U3D是因为导师让我做的IOS项目里有个需要模拟起重机,从而控制真实起重机的动画(为何不是挖掘机)。。。
这里就总结下U3D的基础知识。
==================================================
1.Unity画物体
在左边的Hierarchy(层次)表处,找到Create,然后选择Cube。Mac系统也可以从上面菜单栏选择GameObject创建。
Cube就是立方体。
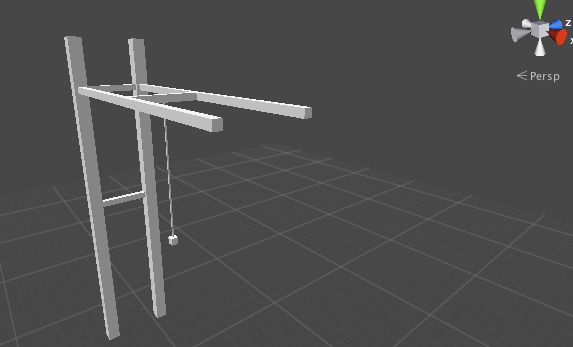
创建完成后,点击该物体,在右边inspector设置长宽高,xyz轴,粗细等,自己搭个起重机吧,这种怎么放真是靠天分的。。


差不多就是这样。期间光源和摄像机角度要自己调整好。

2.给物体绑定脚本。
在下方Assets文件夹右键新建js脚本,复制下面的。
// 0==STOP,1==FORWARD,2==BACK
var Move=0; //绘制UI界面
function OnGUI(){
//设置GUI背景色
GUI.backgroundColor = Color.red;
if(GUI.Button(Rect(10,10,70,30),"向前移动")){
Move=1;
/*
//向前移动
if(transform.position.x<10){
transform.position.x+=0.1;
}*/
}
if(GUI.Button(Rect(10,50,70,30),"向后移动")){
Move=2;
/*
//向后移动
if(transform.position.x>-9.5){
transform.position.x-=0.1;
}*/
} //显示模型位置信息
GUI.Label(Rect(250,10,200,30),"模型位置"+transform.position); } function setxPosition(message:String){
var xPosition=parseFloat(message);
transform.position.x=xPosition;
} function Start(){
setxPosition("-5");
} function Update(){
switch(Move){
case 0:
break;
case 1:
if(transform.position.x<10){
transform.Translate(Time.deltaTime * 1, 0, 0);
}
break;
case 2:
if(transform.position.x>-9.5){
transform.Translate(Time.deltaTime * -1, 0, 0);
}
break;
default:
break;
}
}
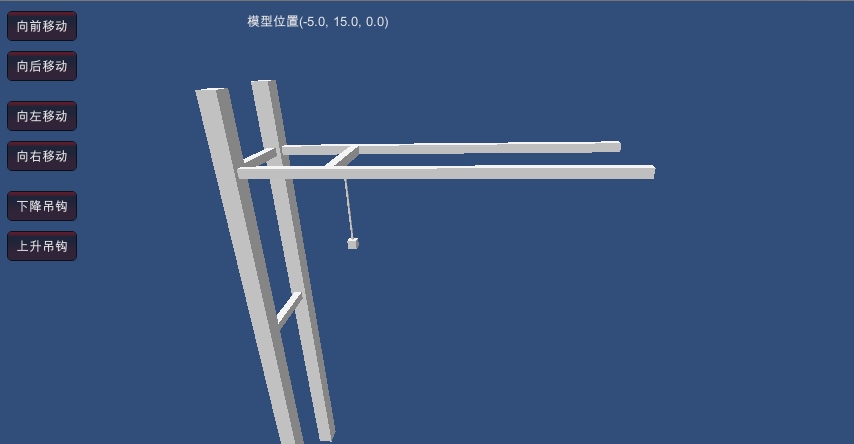
绑到想要绑定的物体上,如果想要绑定多个物体,比如我绑定的是中间那根杆子,绳子(cube模拟的),和下面的重物,让他们一起向前移动,就GameObject新建一个Empty的,然后把3个拖进去合并成一个再设定。
绑定脚本:直接把脚本拖到该物体的inspector就OK了。
3.研究下脚本:
代码里,OnGUI()函数创建了2个按钮,用来给用户控制,Update()函数是每帧都刷新的,这样的话,可以实现通过点击按钮来设置它的运动模式,下一帧挖掘机就会超你设定的方向走。
不过这里没写停止的按钮,所以根本停不下来...
当然我设置了一些边界,以防起重机散架。。。- -
4.获取GameObject(获取吊钩和绳子,让它俩上升下降)
// 0==STOP,1==UP,2==DOWN
var Move=0; function OnGUI(){
//设置GUI背景色
GUI.backgroundColor = Color.red; if(GUI.RepeatButton(Rect(10,190,70,30),"下降吊钩")){
Move=1;
/*
//下降吊钩
shengzi.localScale.y+=0.05;
shengzi.position.y-=0.025;
gouzi.position.y-=0.05;
*/
}
if(GUI.RepeatButton(Rect(10,230,70,30),"上升吊钩")){
Move=2;
//上升吊钩
/*
if(gouzi.position.y<19){
shengzi.localScale.y-=0.05;
shengzi.position.y+=0.025;
gouzi.position.y+=0.05;
}*/
}
} function MoveUp(){
Move=1;
} function MoveDown(){
Move=2;
} function setyPosition(message:String){
var yHeight=parseFloat(message);
var shengzi = transform.Find("shengsuo");
var gouzi = transform.Find("gouzi");
shengzi.localScale.y=(20-yHeight);
shengzi.position.y=20-(20-yHeight)/2;
gouzi.position.y=yHeight; } function Start(){
setyPosition("15");
} function Update(){
var shengzi = transform.Find("shengsuo");
var gouzi = transform.Find("gouzi");
switch(Move){
case 0:
break;
case 1:
if(gouzi.position.y>0){
shengzi.localScale.y+=0.05;
shengzi.position.y-=0.025;
gouzi.position.y-=0.05;
}
break;
case 2:
if(gouzi.position.y<19){
shengzi.localScale.y-=0.05;
shengzi.position.y+=0.025;
gouzi.position.y+=0.05;
}
break;
default:
break;
}
}
首先,这段代码正确的地方是获取物体的方式,网上实在不好找:
var shengzi = transform.Find("shengsuo");
"shengsuo"是创建的GameObject的名字。
至于为什么要用这些乱七八糟的数字,是因为我不知道把绳子某段设为中心点,一旦长度修改了,其伸长是向两端的,所以为了模拟下降,就把重心位置一直向下改。。谁看到了知道的话就在评论区教教我吧。3Q.
最后的效果:

[U3D 画起重机,绑脚本和控制它运动的基本操作]的更多相关文章
- 使用Js脚本 修改控制IE的注册表相关设置(activex等)
使用Js脚本 修改控制IE的注册表相关设置(activex等) 分类: PHP2012-12-05 18:51 2035人阅读 评论(2) 收藏 举报 脚本写法: <SCRIPT LANGUAG ...
- 基于ROS和python,通过TCP通信协议,完成键盘无线控制移动机器人运动
一.所需工具包 1.ROS键盘包:teleop_twist_keyboard 2.TCP通讯包:socket $ cd ~/catkin_ws/src $ git clone https://gith ...
- U3D 场景切换时 脚本对象,GO对象,资源对象的问题
脚本对象:在LUA中写了一个actor类,它封装了角色逻辑,引用了一个GO. GO对象:通过 GameObject.Instantiate(资源对象)生成的. 资源对象:制作好的模型prefab. 在 ...
- mininet实验 脚本实现控制交换机行为
写在前面 本文参考 通过这个实验,我学习到了另一种下流表的方式. 下流表有两种方式(我目前了解): 通过controller下发. 通过OvS提供的API直接向OvS交换机下流表. 本实验脚本已经把相 ...
- php循环,die/exit脚本执行控制,文件载入及错误控制
循环控制 大部分和c/java同样 for循环 while循环 do while循环 foreach循环(特有) 循环中断 : 1.break: 用于全然停止某个循环,让运行流程进入到循环语句后面的语 ...
- Mininet系列实验(七):Mininet脚本实现控制交换机行为
1 实验目的 熟悉Mininet自定义拓扑脚本的编写: 掌握使用“ovs-vsctl”命令直接控制Open vSwitch. 2 实验原理 在SDN环境中,控制器可以通过对交换机下发流表操作来控制交换 ...
- U3D开发中关于脚本方面的限制-有关IOS反射和JIT的支持问题
U3D文档中说明了,反射在IOS是支持的,除了system.reflection.emit空间内的,其它都支持.JIT是不支持的. 本质上来说即是:只要不在运行时动态生成代码的行为都支持,reflec ...
- Unity---动画系统学习(1)---在状态机中简单控制物体运动
1. 介绍 新建一个GameObject-Cube,在Window下添加Animation(快捷键ctrl+6).会添加用于播放动画的三个东西.物体上的Animator组件.Animator Cont ...
- openstack ocata版(脚本)控制节点安装
一.初始化环境: 1.更换yum源: yum install -y wget mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS- ...
随机推荐
- Vue系列:通过vue-router如何传递参数
使用vue-router 来实现webapp的页面跳转,有时候需要传递参数,做法如下: 参考文献:http://router.vuejs.org/en/named.html 主要有以下几个步骤: ( ...
- ubuntu 安装VmTool
VM tools 是Vmware的一组工具.主要用于虚拟主机显示优化与调整,另外还可以方便虚拟主机与本机的交互,如允许共享文件夹,甚至可以直接从本机向虚拟主机拖放文件.鼠标无缝切换.显示分辨率调整等, ...
- Oracle date 和 timestamp 区别
1.DATE数据类型 这个数据类型我们实在是太熟悉了,当我们需要表示日期和时间的话都会想到date类型.它可以存储月,年,日,世纪,时,分和秒.它典型地用来表示什么时候事情已经发生或将要发生. ...
- CSS高级知识
1.CSS变换 2.CSS动画 3.CSS高级特性及兼容性:http://caniuse.com/
- ajax请求加载Loading或错误提示
<div id="loadingDiv" style="color:#f39800;">Loading...</div> <scr ...
- Windows系统防火墙用法
1.按下“Win+X”组合键呼出系统快捷菜单,点击打开“控制面板”: 2.将“查看方式”修改为[大图标],然后点击“Windows 防火墙”: 3.在防火墙窗口左侧点击“高级设置”:(若防火墙未开启, ...
- JAVA内嵌数据库H2的使用入门
H2数据库是开源的,非常适合做嵌入式数据库使用,尤其用java编码的时候. H2的优势: 1.h2采用纯Java编写,因此不受平台的限制. 2.h2只有一个jar文件,十分适合作为嵌入式数据库试用. ...
- iOS 监听textfield的输入(转)
1:首先 [textField addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEvent ...
- 使用iframe标签结合springMvc做文件上传
1.iframe.jsp <body> <h1>测试iframe文件上传</h1> <!-- 1.要求表单的target属性名称与iframe的name名字一 ...
- 使用while循环输入 1 2 3 4 5 6 8 9 10
n = 1 while n<11: if n==7: pass else: print(n) n = n +1
