AJAX-----15HTML5实现进度条上传
目的当然还是为了提高用户的体验度嘛,,
废话不多说走码。。。。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
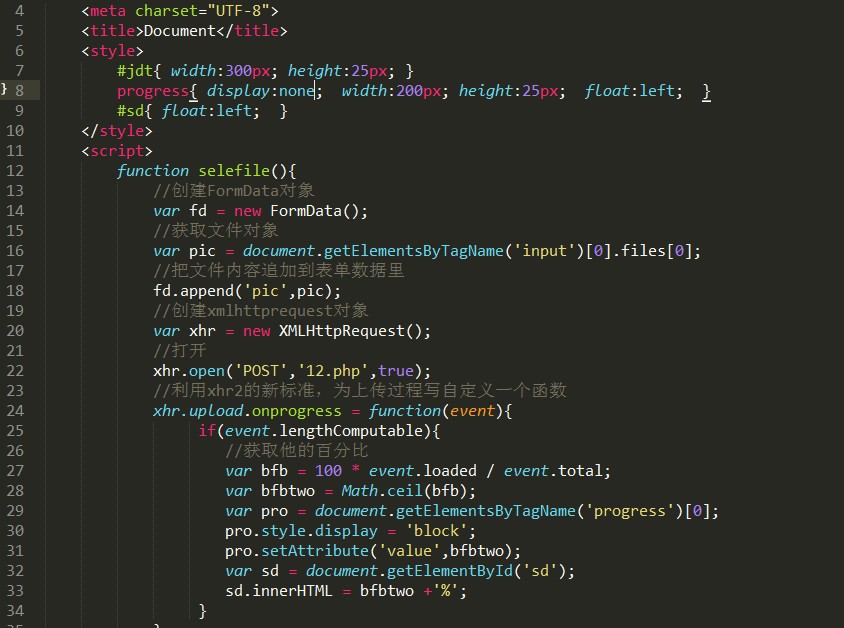
<style>
#jdt{ width:300px; height:25px; }
progress{ display:none; width:200px; height:25px; float:left; }
#sd{ float:left; }
</style>
<script>
function selefile(){
//创建FormData对象
var fd = new FormData();
//获取文件对象
var pic = document.getElementsByTagName('input')[0].files[0];
//把文件内容追加到表单数据里
fd.append('pic',pic);
//创建xmlhttprequest对象
var xhr = new XMLHttpRequest();
//打开
xhr.open('POST','12.php',true);
//利用xhr2的新标准,为上传过程写自定义一个函数
xhr.upload.onprogress = function(event){
if(event.lengthComputable){
//获取他的百分比
var bfb = 100 * event.loaded / event.total;
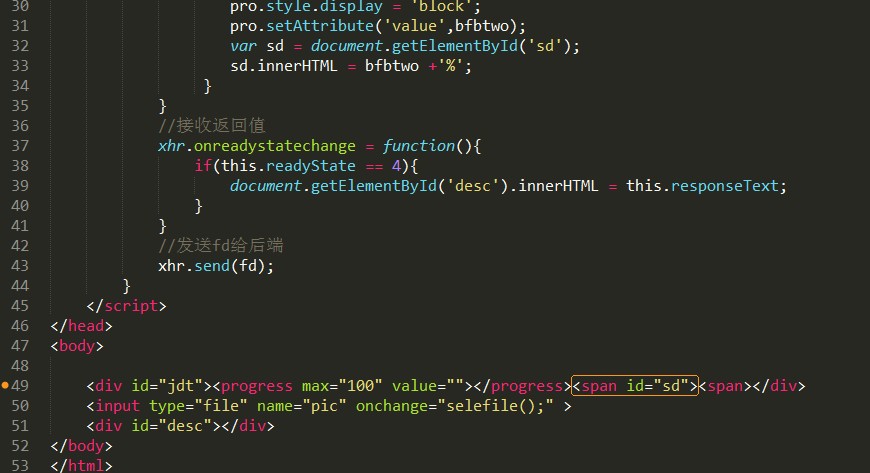
var bfbtwo = Math.ceil(bfb);
var pro = document.getElementsByTagName('progress')[0];
pro.style.display = 'block';
pro.setAttribute('value',bfbtwo);
var sd = document.getElementById('sd');
sd.innerHTML = bfbtwo +'%';
}
}
//接收返回值
xhr.onreadystatechange = function(){
if(this.readyState == 4){
document.getElementById('desc').innerHTML = this.responseText;
}
}
//发送fd给后端
xhr.send(fd);
}
</script>
</head>
<body> <div id="jdt"><progress max="100" value=""></progress><span id="sd"><span></div>
<input type="file" name="pic" onchange="selefile();" >
<div id="desc"></div>
</body>
</html>

<?php
//print_r($_FILES); if(empty($_FILES)){
exit('No file');
} if($_FILES['pic']['error'] != 0){
exit('no file');
}
$picaddress = 'upload/'.time().rand();
move_uploaded_file($_FILES['pic']['tmp_name'],$picaddress.'.jpg');
echo 'OK';
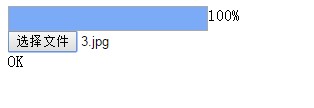
效果如下所示:


AJAX-----15HTML5实现进度条上传的更多相关文章
- PHP+ajaxForm异步带进度条上传文件实例
在使用ajaxForm方法之前,首先需要安装form.js的插件,网上有: 一.首先说用法,ajaxForm可以接收0或1个参数,该参数可以是一个变量.一个对象或回调函数,这个对象主要有以下参数: v ...
- ajax-属性、原理、实现html5进度条上传文件
一.远古ajax实现方式如下: 1.前端请求后台,后台设置返回 http状态码204 2.运用img图片(或css/javascript等)的加载机制,请求后台 3.post提交数据,运用iframe ...
- ajax利用html5新特性带进度条上传文件
http://blog.csdn.net/pkgray/article/details/27591283 http://www.matlus.com/html5-file-upload-with-pr ...
- Ajax实现带进度条的文件上传
Ajax实现带进度条的文件上传 文件上传页面运行效果 上传文件并显示进度条运行效果 代码如下; DiskFileItemFactory factory = new DiskFileItemFactor ...
- Django学习——ajax发送其他请求、上传文件(ajax和form两种方式)、ajax上传json格式、 Django内置序列化(了解)、分页器的使用
1 ajax发送其他请求 1 写在form表单 submit和button会触发提交 <form action=""> </form> 注释 2 使用inp ...
- Winform之跨线程访问控件(在进度条上显示字体)
此文章对于遇到必须使用线程但是没有办法在线程内操作控件的问题的处理 有很好的解决方案(个人认为的.有更好的方案欢迎交流.) 在做跨线程访问之前我们先了解下我们所做的需要达到的效果: 这个是批量的将x ...
- ajax方式提交带文件上传的表单,上传后不跳转
ajax方式提交带文件上传的表单 一般的表单都是通过ajax方式提交,所以碰到带文件上传的表单就比较麻烦.基本原理就是在页面增加一个隐藏iframe,然后通过ajax提交除文件之外的表单数据,在表单数 ...
- Ajax+PHP实现异步图片上传
1.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <ti ...
- Ajax的原理及Django上传组件
title: Ajax的原理及Django上传组件 tags: Django --- Ajax的原理及Django上传组件 Ajax的原理 ajax 是异步JavaScript和xml ajax就是向 ...
随机推荐
- Java_Java中动态加载jar文件和class文件
转自:http://blog.csdn.net/mousebaby808/article/details/31788325 概述 诸如tomcat这样的服务器,在启动的时候会加载应用程序中lib目录下 ...
- JSONP的小示例
jQuery中JSONP的两种实现方式: 都很简单,所以直接上代码! 前台代码如下: <script type="text/javascript"> $(functio ...
- (转载)String.IsNullorEmpty()方法的使用
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI ...
- How to get SQLite work on windows phone 8
1.Install SQLite for Windows Phone SDKC:\Program Files (x86)\Microsoft SDKs\Windows Phone\v8.0\Exten ...
- ./*** > /dev/null 2>&1
转载:http://dongwei.iteye.com/blog/322702 shell中可能经常能看到:>/dev/null 2>&1 命令的结果可以通过%>的形式来定义 ...
- Web安全学习笔记之一
浏览器基本策略:同源策略 同源策略规定:不同域的客户端脚本在没有明确授权的情况下,不能读写对方的资源. 同域与不同域:如http://www.text.com与https://www.text.com ...
- centos6 搭建ELK
mark一下时间:2016年2月19日10:17:09 记录使用 Logstash: Logstash服务的组件,用于处理传入的日志. Elasticsearch: 存储所有日志 Kibana 4: ...
- php获取真实IP地址
function user_realip() { if (getenv('HTTP_CLIENT_IP')) { $ip = getenv('HTTP_CLIENT_IP'); } elseif (g ...
- 设置mariadb字符集为utf8
我用的是10.0.25 mariadb, 在centos7系统上,用以下指令设置数据库字符集. [client] default-character-set=utf8 [mysql] defa ...
- 安装好php后,配置httpd以便支持php3脚本
Apache是目前应用最广的Web服务器,PHP是一种类似ASP的易学的脚本语言,而且性能和功能都比ASP要强,而MySQL又是一个Linux上应用最多的数据库系统,特别是用于网站建设,这3个软件均是 ...
