iOS开发UI篇—Quartz2D使用(图形上下文栈)
iOS开发UI篇—Quartz2D使用(图形上下文栈)
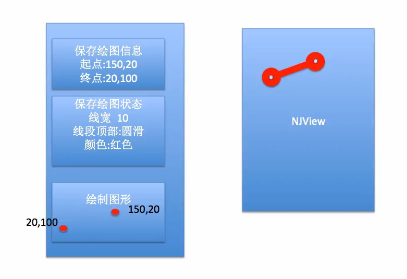
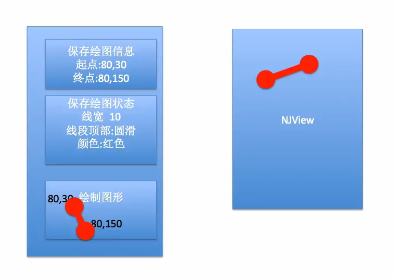
一、qurza2d是怎么将绘图信息和绘图的属性绘制到图形上下文中去的?
说明:
- - (void)drawRect:(CGRect)rect
- {
- //获取上下文
- CGContextRef ctx=UIGraphicsGetCurrentContext();
- //绘图
- //第一条线
- CGContextMoveToPoint(ctx, , );
- CGContextAddLineToPoint(ctx, , );
- //第二条线
- CGContextMoveToPoint(ctx, , );
- CGContextAddLineToPoint(ctx, , );
- //渲染
- CGContextStrokePath(ctx);
- }

- - (void)drawRect:(CGRect)rect
- {
- //获取上下文
- CGContextRef ctx=UIGraphicsGetCurrentContext();
- //绘图
- //第一条线
- CGContextMoveToPoint(ctx, , );
- CGContextAddLineToPoint(ctx, , );
- //设置第一条线的状态
- //设置线条的宽度
- CGContextSetLineWidth(ctx, );
- //设置线条的颜色
- [[UIColor brownColor]set];
- //设置线条两端的样式为圆角
- CGContextSetLineCap(ctx,kCGLineCapRound);
- //对线条进行渲染
- CGContextStrokePath(ctx);
- //第二条线
- CGContextMoveToPoint(ctx, , );
- CGContextAddLineToPoint(ctx, , );
- //渲染
- CGContextStrokePath(ctx);
- }
效果图:

新的需求:要让两条线的颜色不一样,要求第二条线变成原版的样子。要达到上面的要求,有以下几种做法:
- - (void)drawRect:(CGRect)rect
- {
- //获取上下文
- CGContextRef ctx=UIGraphicsGetCurrentContext();
- //绘图
- //第一条线
- CGContextMoveToPoint(ctx, , );
- CGContextAddLineToPoint(ctx, , );
- //设置第一条线的状态
- //设置线条的宽度
- CGContextSetLineWidth(ctx, );
- //设置线条的颜色
- [[UIColor brownColor]set];
- //设置线条两端的样式为圆角
- CGContextSetLineCap(ctx,kCGLineCapRound);
- //对线条进行渲染
- CGContextStrokePath(ctx);
- //第二条线
- CGContextMoveToPoint(ctx, , );
- CGContextAddLineToPoint(ctx, , );
- //清空状态
- CGContextSetLineWidth(ctx, );
- [[UIColor blackColor]set];
- CGContextSetLineCap(ctx,kCGLineCapButt);
- //渲染
- CGContextStrokePath(ctx);
- }
- - (void)drawRect:(CGRect)rect
- {
- //获取上下文
- CGContextRef ctx=UIGraphicsGetCurrentContext();
- //绘图
- //第二条线
- CGContextMoveToPoint(ctx, , );
- CGContextAddLineToPoint(ctx, , );
- //清空状态
- // CGContextSetLineWidth(ctx, 1);
- // [[UIColor blackColor]set];
- // CGContextSetLineCap(ctx,kCGLineCapButt);
- //渲染
- CGContextStrokePath(ctx);
- //第一条线
- CGContextMoveToPoint(ctx, , );
- CGContextAddLineToPoint(ctx, , );
- //设置第一条线的状态
- //设置线条的宽度
- CGContextSetLineWidth(ctx, );
- //设置线条的颜色
- [[UIColor brownColor]set];
- //设置线条两端的样式为圆角
- CGContextSetLineCap(ctx,kCGLineCapRound);
- //对线条进行渲染
- CGContextStrokePath(ctx);
- }
两种方式完成的效果相同:





- - (void)drawRect:(CGRect)rect
- {
- //获取上下文
- CGContextRef ctx=UIGraphicsGetCurrentContext();
- //绘图
- //第一条线
- CGContextMoveToPoint(ctx, , );
- CGContextAddLineToPoint(ctx, , );
- //设置第一条线的状态
- //设置线条的宽度
- CGContextSetLineWidth(ctx, );
- //设置线条的颜色
- [[UIColor brownColor]set];
- //设置线条两端的样式为圆角
- CGContextSetLineCap(ctx,kCGLineCapRound);
- //对线条进行渲染
- CGContextStrokePath(ctx);
- //第二条线
- CGContextMoveToPoint(ctx, , );
- CGContextAddLineToPoint(ctx, , );
- //渲染
- CGContextStrokePath(ctx);
- }
- - (void)drawRect:(CGRect)rect
- {
- //获取上下文
- CGContextRef ctx=UIGraphicsGetCurrentContext();
- //绘图
- //第一条线
- CGContextMoveToPoint(ctx, , );
- CGContextAddLineToPoint(ctx, , );
- //设置第一条线的状态
- //设置线条的宽度
- CGContextSetLineWidth(ctx, );
- //设置线条的颜色
- [[UIColor brownColor]set];
- //设置线条两端的样式为圆角
- CGContextSetLineCap(ctx,kCGLineCapRound);
- //对线条进行渲染
- CGContextStrokePath(ctx);
- //第二条线
- CGContextMoveToPoint(ctx, , );
- CGContextAddLineToPoint(ctx, , );
- //清空状态
- CGContextSetLineWidth(ctx, );
- [[UIColor blackColor]set];
- CGContextSetLineCap(ctx,kCGLineCapButt);
- //渲染
- CGContextStrokePath(ctx);
- }
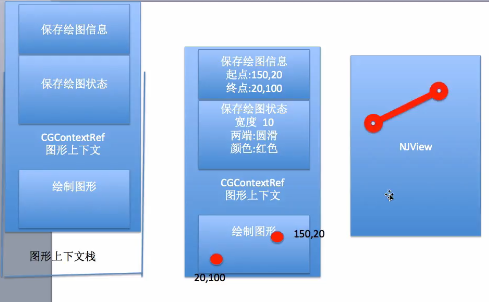
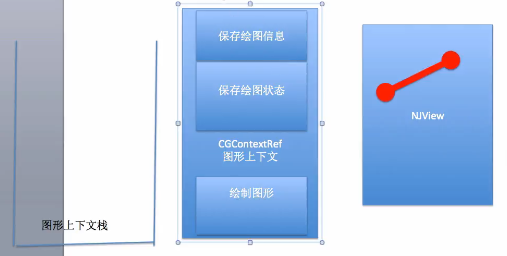
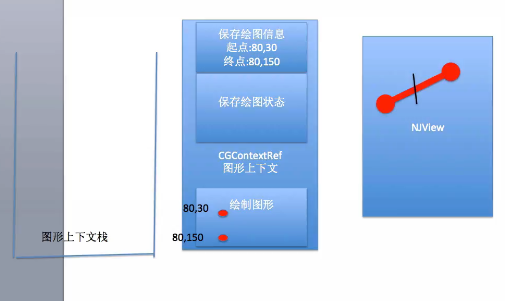
CGContextSaveGState(ctx);
方法,把当前获取的上下文拷贝一份,保存一份最纯洁的图形上下文。
- - (void)drawRect:(CGRect)rect
- {
- //获取上下文
- CGContextRef ctx=UIGraphicsGetCurrentContext();
- //保存一份最初的图形上下文
- CGContextSaveGState(ctx);
- //绘图
- //第一条线
- CGContextMoveToPoint(ctx, , );
- CGContextAddLineToPoint(ctx, , );
- //设置第一条线的状态
- //设置线条的宽度
- CGContextSetLineWidth(ctx, );
- //设置线条的颜色
- [[UIColor brownColor]set];
- //设置线条两端的样式为圆角
- CGContextSetLineCap(ctx,kCGLineCapRound);
- //对线条进行渲染
- CGContextStrokePath(ctx);
- //还原开始的时候保存的那份最纯洁的图形上下文
- CGContextRestoreGState(ctx);
- //第二条线
- CGContextMoveToPoint(ctx, , );
- CGContextAddLineToPoint(ctx, , );
- //清空状态
- // CGContextSetLineWidth(ctx, 1);
- // [[UIColor blackColor]set];
- // CGContextSetLineCap(ctx,kCGLineCapButt);
- //渲染
- CGContextStrokePath(ctx);
- }



iOS开发UI篇—Quartz2D使用(图形上下文栈)的更多相关文章
- iOS开发UI篇—Quartz2D使用(绘制基本图形)
iOS开发UI篇—Quartz2D使用(绘制基本图形) 一.简单说明 图形上下文(Graphics Context):是一个CGContextRef类型的数据 图形上下文的作用:保存绘图信息.绘图状态 ...
- iOS开发UI篇—Quartz2D简单介绍
iOS开发UI篇—Quartz2D简单介绍 一.什么是Quartz2D Quartz 2D是⼀个二维绘图引擎,同时支持iOS和Mac系统 Quartz 2D能完成的工作: 绘制图形 : 线条\三角形\ ...
- iOS开发UI篇—Quartz2D简单使用(一)
iOS开发UI篇—Quartz2D简单使用(一) 一.画直线 代码: // // YYlineview.m // 03-画直线 // // Created by apple on 14-6-9. // ...
- iOS开发UI篇—Quartz2D使用(矩阵操作)
iOS开发UI篇—Quartz2D使用(矩阵操作) 一.关于矩阵操作 1.画一个四边形 通过设置两个端点(长和宽)来完成一个四边形的绘制. 代码: - (void)drawRect:(CGRect)r ...
- iOS开发UI篇—Quartz2D使用(图片剪切)
iOS开发UI篇—Quartz2D使用(图片剪切) 一.使用Quartz2D完成图片剪切 1.把图片显示在自定义的view中 先把图片绘制到view上.按照原始大小,把图片绘制到一个点上. 代码: - ...
- iOS开发UI篇—Quartz2D简单使用(三)
iOS开发UI篇—Quartz2D简单使用(三) 一.通过slider控制圆的缩放 1.实现过程 新建一个项目,新建一个继承自UIview的类,并和storyboard中自定义的view进行关联. 界 ...
- iOS开发UI篇—Quartz2D使用(绘图路径)
iOS开发UI篇—Quartz2D使用(绘图路径) 一.绘图路径 A.简单说明 在画线的时候,方法的内部默认创建一个path.它把路径都放到了path里面去. 1.创建路径 cgmutablepat ...
- iOS开发UI篇—Quartz2D使用(截屏)
iOS开发UI篇—Quartz2D使用(截屏) 一.简单说明 在程序开发中,有时候需要截取屏幕上的某一块内容,比如捕鱼达人游戏.如图: 完成截屏功能的核心代码:- (void)renderInCont ...
- iOS开发UI篇—Quartz2D简单使用(一)
iOS开发UI篇—Quartz2D简单使用(一) 一.画直线 代码: 1 // 2 // YYlineview.m 3 // 03-画直线 4 // 5 // Created by apple on ...
随机推荐
- Handle源码分析,深入群内了解风骚的Handle机制
Hanlder的使用方式一: private static Handler mHandler = new Handler(){ public void handleMessage(android.os ...
- phpcms无法读取index.html的解决步骤
代码如下: phpcms\modules\content\classes\html.class.php 查找 复制代码 代码如下: /** * 更新首页 */ public function inde ...
- shiro 从入门到放弃
Apache Shiro是Java的一个安全框架.目前,使用Apache Shiro的人越来越多,因为它相当简单,对比Spring Security,可能没有Spring Security做的功能强大 ...
- python 的 from import 机制
[A.py] from B import D class C:pass [B.py] from A import C class D:pass 为什么执行A的时候不能加载D呢? 如果将A.py改为:i ...
- Python3基础 print 查看一个列表中存储的所有内容
镇场诗:---大梦谁觉,水月中建博客.百千磨难,才知世事无常.---今持佛语,技术无量愿学.愿尽所学,铸一良心博客.------------------------------------------ ...
- [转](五)unity4.6Ugui中文教程文档-------概要-UGUI Interaction Components
大家好,我是孙广东. 转载请注明出处:http://write.blog.csdn.net/postedit/38922399 更全的内容请看我的游戏蛮牛地址:http://www.unityma ...
- Django ModelForm and Form
django表单系统中,所有的表单类都作为django.forms.Form的子类创建,包括ModelForm 关于django的表单系统,主要分两种 基于django.forms.Form 基于dj ...
- 常用webservice接口
商业和贸易: 1.股票行情数据 WEB 服务(支持香港.深圳.上海基金.债券和股票:支持多股票同时查询) Endpoint: http://webservice.webxml.com.cn/WebSe ...
- hdu4057Rescue the Rabbit(ac自动机+dp)
链接 当时是因为没有做出来这道题才开了自动机的专题,现在看看还是比较简单的. 因为每个病毒串只算一次,只有10个病毒串,可以状压一下哪些状态是可以达到的,最后取一个最大值. #include < ...
- UiAutomator环境搭建及详细操作
一.环境搭建 1.1 必备条件 JDK SDK(API高于15) Eclipse(安装ADT插件) ANT(用于编译生成的jar) 安装JDK并添加环境变量 1.2 详细步骤 1.安装JDK并添加环境 ...
