那些年我们错过的超级好用的CSS属性
在看前辈写的CSS样式的时候发现好多之前都没用过的Css属性,现在看来有必要整理一下啦。
一、CSS选择器(http://www.w3school.com.cn/cssref/css_selectors.asp)
1、:nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素 ; n 可以是数字、关键词或公式。
例如:
html:
<div class="xixi">
<p>你好</p>
<p>哈哈</p>
<p>嘻嘻</p>
<p>啦啦</p>
</div>
Css样式:
<style>
.xixi p:nth-of-type(2){color:red} <!--这是讲在类.xixi下的第2个P标签的颜色为红色-->
.xixi p:nth-of-type(2n){color:red} <!--这是讲在类.xixi下的2的倍数的P标签的颜色为红色,也可以理解为偶数-->
</style>
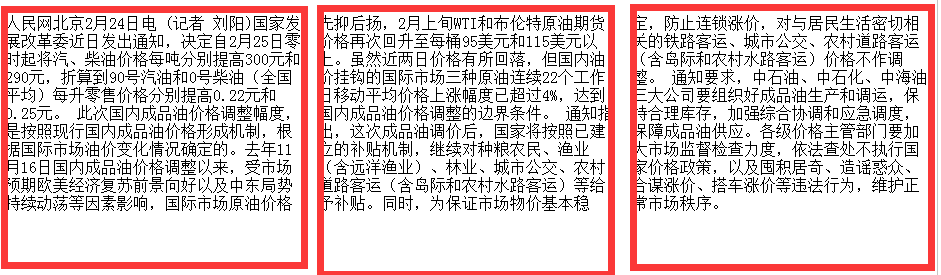
二、CSS3多列 column-count 属性规定元素应该被分隔的列数:
例如:
html:
<div class="newspaper">
人民网北京2月24日电 (记者 刘阳)国家发展改革委近日发出通知,决定自2月25日零时起将汽、柴油价格每吨分别提高300元和290元,折算到90号汽油和0号柴油(全国平均)每升零售价格分别提高0.22元和0.25元。
此次国内成品油价格调整幅度,是按照现行国内成品油价格形成机制,根据国际市场油价变化情况确定的。去年11月16日国内成品油价格调整以来,受市场预期欧美经济复苏前景向好以及中东局势持续动荡等因素影响,国际市场原油价格先抑后扬,2月上旬WTI和布伦特原油期货价格再次回升至每桶95美元和115美元以上。虽然近两日价格有所回落,但国内油价挂钩的国际市场三种原油连续22个工作日移动平均价格上涨幅度已超过4%,达到国内成品油价格调整的边界条件。
通知指出,这次成品油调价后,国家将按照已建立的补贴机制,继续对种粮农民、渔业(含远洋渔业)、林业、城市公交、农村道路客运(含岛际和农村水路客运)等给予补贴。同时,为保证市场物价基本稳定,防止连锁涨价,对与居民生活密切相关的铁路客运、城市公交、农村道路客运(含岛际和农村水路客运)价格不作调整。
通知要求,中石油、中石化、中海油三大公司要组织好成品油生产和调运,保持合理库存,加强综合协调和应急调度,保障成品油供应。各级价格主管部门要加大市场监督检查力度,依法查处不执行国家价格政策,以及囤积居奇、造谣惑众、合谋涨价、搭车涨价等违法行为,维护正常市场秩序。
</div>
CSS样式:
<style>
.newspaper{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
}
</style>
效果如下:

那些年我们错过的超级好用的CSS属性的更多相关文章
- 通过设置CSS属性让DIV水平居中
通过设置CSS属性让DIV水平居中 ---------------------- <html> <head> <title></title> <m ...
- 换行的css属性
//正常换行 word-break:keep-all;word-wrap:normal; //下面这行是自动换行 word-break:break-all;word-wrap:break-word ...
- jquery css属性练习
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- animate支持的css属性
支持下列CSS 样式 * backgroundPosition * borderWidth * borderBottomWidth * borderLeftWidth * borderRightWid ...
- css属性的选择对动画性能的影响
现在手机的占比越来越高,各种酷炫页面层出不穷,这些特效都离不开css动画.说到css动画,主流的情况也就无非这两大类:位移和形变.而我们在写一个动画特效的过程中,如何去提升它的性能呢?当然首先我们需要 ...
- CSS中浏览器开发商特定的CSS属性
浏览器制造商(像Microsoft.Mozilla等,还有WebKit的后台人员等)通常会为他们的浏览器增加新的功能来测试新的特性, 或者实现一直在考虑但还没有得到标准组织批准的CSS扩展.在这些情况 ...
- css学习(2)-- 常见的CSS属性和值
1.CSS中修饰字体的属性 属 性 描 述 属 性 值 font-family 字体族科 任意字体族科名称都可以使用例如Times.serif等,而且多个族科的赋值是可以使用的,中间用 ...
- css属性编写顺序+mysql基本操作+html细节(个人笔记)
css属性编写顺序: 影响文档流的属性(比如:display, position, float, clear, visibility, table-layout等) 自身盒模型的属性(比如:width ...
- 前端开发--css属性书写顺序
css属性顺序是css良好编码风格的一部分,有助于提高代码可读性,便于发现代码问题,有利于团队合作.(依次排后) example { /*显示属性*/ display: ; visibility: ; ...
随机推荐
- java操作MySQL数据库(插入、删除、修改、查询、获取所有行数)
插播一段广告哈:我之前共享了两个自己写的小应用,见这篇博客百度地图开发的两个应用源码共享(Android版),没 想到有人找我来做毕设了,年前交付,时间不是很紧,大概了解了下就接下了,主要用到的就是和 ...
- Leetcode: Largest BST Subtree
Given a binary tree, find the largest subtree which is a Binary Search Tree (BST), where largest mea ...
- [原创] Linux下几种文件传输命令 sz rz sftp scp介绍
Linux下几种文件传输命令 sz rz sftp scp介绍 1.sftp Secure Ftp 是一个基于SSH安全协议的文件传输管理工具.由于它是基于SSH的,会在传输过程中对用户的密码.数据等 ...
- 多列布局——Columns
为了能在Web页面中方便实现类似报纸.杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module).它主要应用在文本的多列布局方面 ...
- 学习JAVA的第一天。
今天上了JAVA的第一堂课,对<JAVA 面向对象编程>小看了2个单元,感觉难度还行,在自己的理解范围,应该都是基础,记得以前在学校里也听老师讲过课是根本没有用心. 相信自己一定能学好,J ...
- Roll A Ball
GameObject的添加就不细说了,地面,小球和碰撞小物体. 刚体组件(Rigidbody): 使物体能够模拟物理效果,比如重力,碰撞,推力等: 控制小球移动的脚本(Script,Ball的脚本): ...
- 日常开发使用SVN命令
现在把我日常开发中用到的svn命令总结出来,做个备忘,其实真正用到也就那几个. 如果遇到参数不知道使用或其它困难请使用:svn --help 得到帮助 1)检出: svn co svn地址 本地路径 ...
- h5移动端前端性能优化
1.脚本优化 (1)减少重绘和回流 (2)缓存Dom选择与计算 (3)缓存列表length (4)尽量使用事件代码,避免批量绑定事件 (5)尽量使用ID选择器 (6)使用touchstart.touc ...
- Tomcat常见的内存溢出,以及解决方法
一.常见的三种内存溢出错误: 1.java.lang.OutOfMemoryError:java heap space ====JVM Heap(堆)溢出 JVM再启动的时候回自动设置JVM H ...
- 关于SQL Server 中连接查询Join的几种常见用法
现有A.B .C 三个表,A中的ID=B中的ID,B中的ID=C中的ID:也就是:A.ID=B.ID,B.ID=C.ID; 一. Inner Join 把两个表链接一起查 Select * from ...
