HTML5学习总结-10 Android 控件WebView显示网页
WebView可以使得网页轻松的内嵌到app里,还可以直接跟js相互调用。
webview有两个方法:setWebChromeClient 和 setWebClient
1)setWebClient:主要处理解析,渲染网页等浏览器做的事情
WebViewClient就是帮助WebView处理各种通知、请求事件的。
2)setWebChromeClient:辅助WebView处理Javascript的对话框,网站图标,网站title,加载进度等 。
1 在Activity_main.xml
添加一个WebView组件
- <WebView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:id="@+id/webView"
- />
2 在AndroidManifest.xml设置访问网络权限
- <uses-permission android:name="android.permission.INTERNET" />
3 在MainActivity中设置可以与JS可交互性
- package com.example.helloworld;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.Menu;
- import android.webkit.WebChromeClient;
- import android.webkit.WebSettings;
- import android.webkit.WebView;
- public class MainActivity extends Activity {
- private WebView webView;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- webView = (WebView) findViewById(R.id.webView);
- WebSettings webSetting = webView.getSettings();
- webSetting.setJavaScriptEnabled(true);
- webView.setWebChromeClient(new WebChromeClient());
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- getMenuInflater().inflate(R.menu.main, menu);
- return true;
- }
- }
3.1)加载外部资源:
- package com.example.helloworld;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.Menu;
- import android.webkit.WebChromeClient;
- import android.webkit.WebSettings;
- import android.webkit.WebView;
- public class MainActivity extends Activity {
- private WebView webView;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- webView = (WebView) findViewById(R.id.webView);
- WebSettings webSetting = webView.getSettings();
- webSetting.setJavaScriptEnabled(true);
- webView.setWebChromeClient(new WebChromeClient());
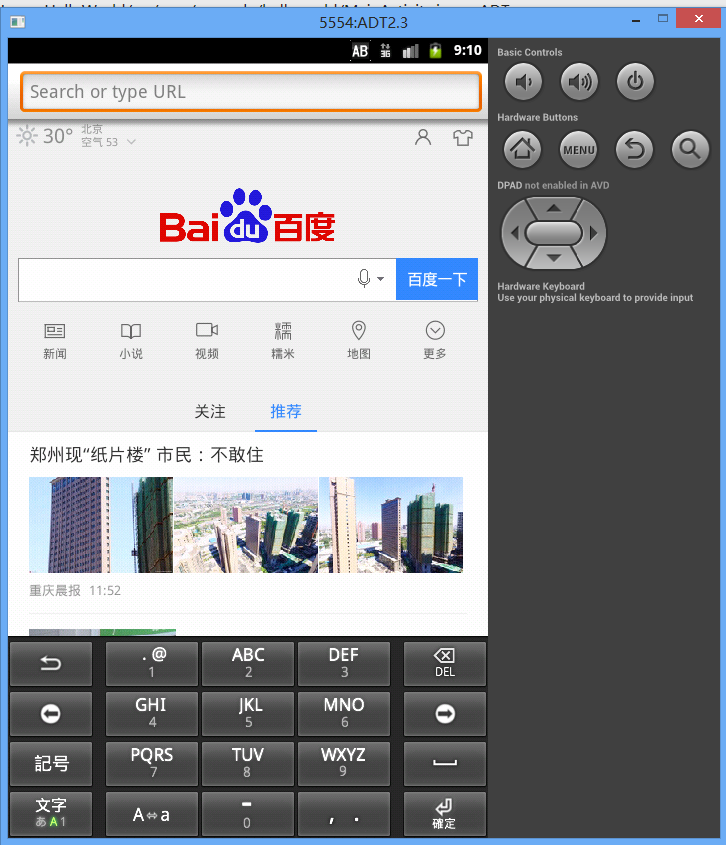
- webView.loadUrl("http://baidu.com");
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- // Inflate the menu; this adds items to the action bar if it is present.
- getMenuInflater().inflate(R.menu.main, menu);
- return true;
- }
- }
显示效果如下图所示:

3.2)加载本地资源
把oldForm.html页面放在assets目录下
- package com.example.helloworld;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.Menu;
- import android.webkit.WebChromeClient;
- import android.webkit.WebSettings;
- import android.webkit.WebView;
- public class MainActivity extends Activity {
- private WebView webView;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- webView = (WebView) findViewById(R.id.webView);
- WebSettings webSetting = webView.getSettings();
- webSetting.setJavaScriptEnabled(true);
- webView.setWebChromeClient(new WebChromeClient());
- webView.loadUrl("file:///android_asset/oldForm.html");
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- // Inflate the menu; this adds items to the action bar if it is present.
- getMenuInflater().inflate(R.menu.main, menu);
- return true;
- }
- }
oldForm.html
- <!DOCTYPE html>
- <html>
- <head>
- <title>oldForm.html</title>
- <meta charset="utf-8" />
- <script type="text/javascript" languate="javascript">
- function showRangeValue1(){
- var inputRanage= document.getElementById("inputRanage").value;
- document.getElementById("showRange").innerHTML= inputRanage;
- }
- function SayHello(){
- alert("Hello guangzhou.");
- }
- function testJS(){
- document.getElementById("testDiv").innerHTML="Hello guangzhou! It is "+new Date();
- }
- function formReset()
- {
- document.getElementById("register").reset();
- document.getElementById("inputName").value ="";
- }
- </script>
- </head>
- <body>
- <form action="/Html5Studio/action/GetHtml5Form" method="post" id="register" >
- </form>
- username: <input type="text" id="inputName" name="inputName" form="register" value=""/> <br/>
- year: <select name="inputYear" form="register" >
- <option value=""></option>
- <option value=""></option>
- </select> <br/>
- description: <textarea name="inputDescription" form="register" value="" ></textarea> <br/>
- <hr/>
- Email: <input type="email" name="inputEmail" form="register" value="" required placeholder="请输入合法的Email."/> <br/>
- Url: <input type="url" name="inputUrl" form="register" value="" /><br/>
- Date: <input type="date" name="inputDate" form="register"><br/>
- Time: <input type="time" name="inputTime" form="register"><br/>
- Month: <input type="month" name="inputMonth" form="register"><br/>
- Week: <input type="week" name="inputWeek" form="register"><br/>
- Number: <input type="number" min="" max="" step="" value="" id="inputNumber" name="inputNumber"/><br/>
- Range: <input type="range" min="" max="" step="" value="" id="inputRanage" name="inputRanage" onClick="showRangeValue1()" />
- <div id="showRange"></div> <br/>
- Search: <input type="search" value="" name="inputSearch" results="n"/> <br/>
- Color: <input type="color" name="inputColor"/> <br/>
- Tel: <input type="tel" name="inputTel" value="" /> <br/>
- <input type="submit" value="Submit" form="register" />
- <input type="reset" onclick="formReset()" value="Reset" form="register"/>
- <input type="button" onclick="formReset()" value="Reset form">
- <input type="button" value="SayHello" onclick="SayHello()">
- <input type="button" value="testJS" onclick="testJS()">
- <div id="testDiv"></div>
- </body>
- </html>
参考资料:
http://pixy.iteye.com/blog/1044890
http://www.cnblogs.com/shawn-xie/archive/2012/08/15/2638480.html
HTML5学习总结-10 Android 控件WebView显示网页的更多相关文章
- HTML5学习总结-11 IOS 控件WebView显示网页
一 加载外部网页 1.使用UIWebView加载网页 运行XCode 新建一个Single View Application . 2 添加安全消息 添加以下消息到项目的 Info.plist &l ...
- Android:控件WebView显示网页
WebView可以使得网页轻松的内嵌到app里,还可以直接跟js相互调用. webview有两个方法:setWebChromeClient 和 setWebClient setWebClient:主要 ...
- Android:控件WebView显示网页 -摘自网络
WebView可以使得网页轻松的内嵌到app里,还可以直接跟js相互调用. webview有两个方法:setWebChromeClient 和 setWebClient setWebClient:主要 ...
- 安卓,网页控件,显示网页 Android, web controls, display web pages
安卓,网页控件,显示网页Android, web controls, display web pages 作者:韩梦飞沙 Author:han_meng_fei_sha 邮箱:313134555@qq ...
- Android 控件的显示隐藏上下左右移动动画
一.利用Android提供的左右移动工具类:AnimationUtils 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 LinearLayout ll_fi ...
- Android控件_TextView(显示文本框控件)
一.TextView控件的常用属性 1.android:id——控件的id 2.android:layout_width——设置控件的宽度 wrap_content(包裹实际文本内容) fill ...
- Android控件重叠显示小记
方案一 利用布局控件显示优先级 在xml中RelativeLayout,FrameLayout,靠后的控件显示在上层. 利用margin属性 margin属性可以控制控件间的距离,属性值为正值时,越大 ...
- Android 之 用WebView显示网页
WebView可以使得网页轻松的内嵌到 app 里,还可以直接跟js相互调用. WebView有两个方法:setWebChromeClient 和 setWebClient (1) setWebCli ...
- 通过js给android控件WebView设padding
项目中有个界面是用来显示一个网页的,很简单,放个WebView就ok了,可是返回按钮放在哪 ,ui的设计是在底部显示一个半透明的条,左边有一个返回按钮.这个条显示在内容上面.我有一个担心,就是要是最下 ...
随机推荐
- IQueryable和list本地集合区别
详情请看:http://www.cnblogs.com/imust/archive/2012/11/18/2776320.html
- Android内容观察者
内容观察者是做什么的? 内容观察者主要用来观察数据库是否被操作了. 以查询数据库为例: 首先注册一个内容观察者(App1): //false 观察的Uri必须是一个确切的Uri 如果是true,只需要 ...
- 最棒的10款MySQL GUI工具
绝大多数的关系数据库都明显不同于MS Access,它们都有两个截然不同的部分:后端作为数据仓库,前端作为用于数据组件通信的用户界面.这种设计非常巧妙,它并行处理两层编程模型,将数据 层从用户界面中分 ...
- 【日常笔记】mybatis 处理 in 语句的使用
在Mybatis的xml配置中使用集合,主要是用到了foreach动态语句. foreach的参数:foreach元素的属性主要有 item,index,collection,open,separat ...
- poj3233 矩阵等比数列求和 二分
对于数列S(n) = a + a^2 + a^3 +....+ a^n; 可以用二分的思想进行下列的优化. if(n & 1) S(n) = a + a^2 + a^3 + ....... + ...
- 系统间通信(9)——通信管理与RMI 下篇
接上文<架构设计:系统间通信(8)--通信管理与RMI 上篇>.之前说过,JDK中的RMI框架在JDK1.1.JDK1.2.JDK1.5.JDK1.6+几个版本中做了较大的调整.以下我们讨 ...
- mysql列转行
要得到 SELECT name, SUM(CASE course WHEN '语文' THEN score END ) AS '语文', SUM(CASE course WHEN '数学' THEN ...
- Yii2的Debug工具
yii2的Debug工具 调用 r=debug 可以对程序进行性能分析,从而对程序进行改良 (1)数据库某条sql语句的执行时间 (2)debug的profiling标签 \YII::beginP ...
- 【转】在mac上配置安卓SDK
众所周知的原因,google的很多网站在国内无法访问,苦逼了一堆天朝程序员,下是在mac本上折腾android 开发环境的过程: 一.先下载android sdk for mac 给二个靠谱的网址: ...
- for循环 打印菱形 空 和 实
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/><?ph ...
