【原】react做tab切换的几种方式
最近搞一个pc端的活动,搞了一个多月,甚烦,因为相比于pc端,更喜欢移动端多一点。因为移动端又能搞我的react了.
今天主要总结一下react当中tab切换的几种方式,因为tab切换基本上都会用到。当然,你也可以在react当中用jquery或者zepto来实现,不过既然都用react了,能不能用jq,就尽量不用jq。不过不得不吐槽一下,在jquery很简单的东西,在react中稍微复杂化了一点。
目前我用到的tab切换只有两种方式,所以暂时总结这两种,以后有遇到其他的再总结。
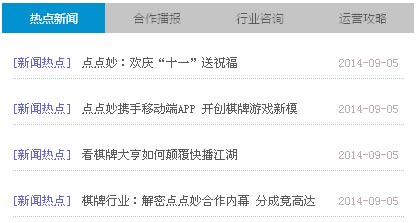
第一种、只是子标签在换,内容的布局不换。类似于下面这种

这类的切换只需要点击上面的标签,发送不同的请求而已,下面内容的布局都是一样的。
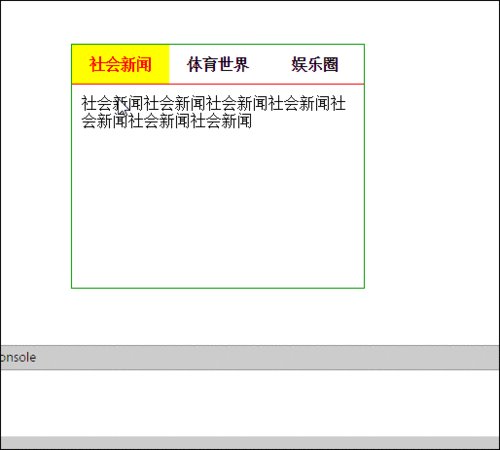
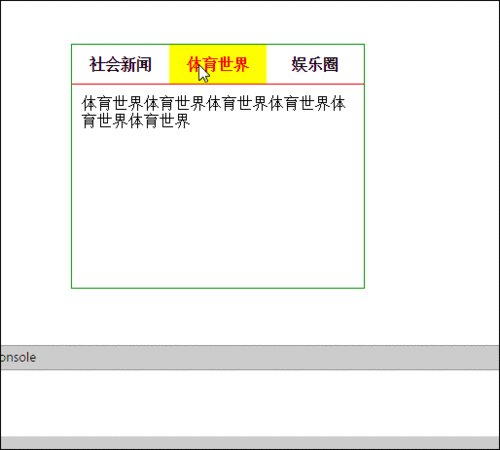
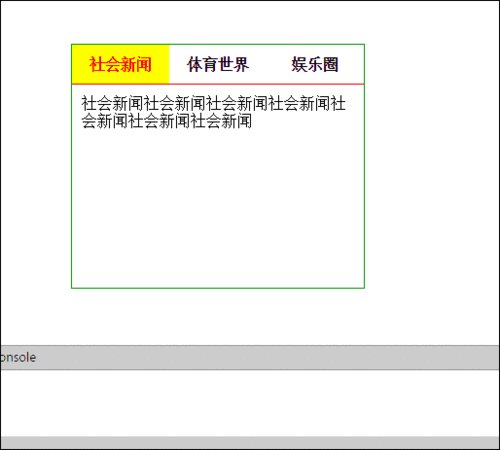
第二种就是标签页和内容都需要切换的,也是比较常见的这种。如下

Talk is cheap. Show me the code (觉得比较有意思的翻译是:废话少说,放码过来)
第一种,只是tab标签切换的方式
import React from 'react';
class NewsList extends React.Component {
constructor(props) {
super(props);
this.state = {
tabs:[
{tabName:"热点新闻",id:1},
{tabName:"合作播报",id:2},
{tabName:"行业咨询",id:3},
{tabName:"运营攻略",id:4}
],
currentIndex:1,
};
}
componentDidMount() {
}
tabChoiced=(id)=>{
// tab切换的方法
this.setState({
currentIndex:id
});
}
render(){
var _this=this;
var tabList= this.state.tabs.map(function(res,index) {
// 遍历标签页,如果标签的id等于tabid,那么该标签就加多一个active的className
var tabStyle=res.id==this.state.currentIndex ? 'subCtrl active' : 'subCtrl';
return <li key={index} onClick={this.tabChoiced.bind(_this,res.id)} className={tabStyle}>{res.tabName}</li>
}.bind(_this));
return (
<div className="listWrap">
<ul className="subNavWrap">
{tabList}
</ul>
<div className="newsList">
{/**这里通用的新闻列表**/}
</div>
</div>
)
}
}
export default NewsList;
首先我们初始化已给tab标签的数组,并给数组里面的每一项加个id,然后设置一个当前显示第几个的currendIndex.然后将标签遍历出来,如果该标签的id等于currendIndex,那么就加多一个active的className,否则没有。从而实现点击标签,显示高亮的状态
每次点击新的标签,都会将该标签对应的id传过去,从而让currendIndex等于被点击的标签的id。比如点击了id为2的标签,这样下次遍历的时候currendIndex也等于2了,从而让第二个处于高亮,从而实现tab的切换。
第二种,内容随着标签一起切换
这个也是比较常见的。暂时我这里有两种方法实现。
方法1:在前面只是标签切换形式上改进一下:
import React from 'react';
class NewsList extends React.Component {
constructor(props) {
super(props);
this.state = {
tabs:[
{tabName:"社会新闻",id:1},
{tabName:"体育世界",id:2},
{tabName:"娱乐圈",id:3},
],
currentIndex:1,
};
}
componentDidMount() {
}
tabChoiced=(id)=>{
//tab切换到方法
this.setState({
currentIndex:id
});
}
render(){
var _this=this;
var isBox1Show=this.state.currentIndex==1 ? 'block' : 'none';
var isbox2Show=this.state.currentIndex==2 ? 'block' : 'none';
var isbox3Show=this.state.currentIndex==3 ? 'block' : 'none';
var tabList= this.state.tabs.map(function(res,index) {
// 遍历标签页,如果标签的id等于tabid,那么该标签就加多一个active的className
var tabStyle=res.id==this.state.currentIndex ? 'subCtrl active' : 'subCtrl';
return <li key={index} onClick={this.tabChoiced.bind(_this,res.id)} className={tabStyle}>{res.tabName}</li>
}.bind(_this));
return (
<div className="listWrap">
<ul className="subNavWrap">
{tabList}
</ul>
<div className="newsList">
<div style={{"display":isBox1Show}} >
社会新闻
</div>
<div style={{"display":isBox2Show}}>
体育世界
</div>
<div style={{"display":isBox3Show}}>
娱乐圈
</div>
</div>
</div>
)
}
}
export default NewsList;
虽然这种方法比较傻瓜式,不过很方便。在第一个代码的的基础上稍加改进。判断当前的currenIndex等于几,如果是1,那么内容页的第一个的display就设为block, 其他内容页的display为noe。以此类推。哈哈,确实有点点傻瓜式。管它呢,好用就好。
方法2:做成一个组件的形式,也可以说是写一个小小的插件
还是废话少说,放码过来
var React=require("react");
var ReactDOM=require("react-dom");
class TabsControl extends React.Component{
constructor(){
super();
this.state={
currentIndex : 0
};
}
check_tittle_index(index){
return index===this.state.currentIndex ? "Tab_tittle active" : "Tab_tittle";
}
check_item_index(index){
return index===this.state.currentIndex ? "Tab_item show" : "Tab_item";
}
render(){
let _this=this;
return(
<div>
{/*动态生成Tab导航*/}
<div className="Tab_tittle_wrap">
{ React.Children.map( this.props.children , (element,index) => {
return(
/*箭头函数没有自己的this,这里的this继承自外围作用域,即组件本身*/
<div onClick={ () => { this.setState({currentIndex : index}) } } className={ this.check_tittle_index(index) }>{ element.props.name }</div>
);
}) }
</div>
{/*Tab内容区域*/}
<div className="Tab_item_wrap">
{React.Children.map(this.props.children,(element,index)=>{
return(
<div className={ this.check_item_index(index) }>{ element }</div>
);
})}
</div>
</div>
);
}
}
class TabComponent extends React.Component{
render(){
return(
<div className="container">
<TabsControl>
<div name="社会新闻">
社会新闻的内容
</div>
<div name="体育世界">
体育世界的内容
</div>
<div name="娱乐圈">
娱乐圈的内容
</div>
</TabsControl>
</div>
);
}
}
ReactDOM.render(<TabComponent/>,document.getElementById("app"));
这个稍微复杂一点,稍加解释,不过如果你看懂了前面两个的例子,很很好懂。
首先我们定义了一个子组件叫TabsControl ,然后我们遍历它的子标签。子标签的内容从哪里来呢,是在该组件里面的name值那里获取。
this.props.children 是React内建的一个属性,用来获取组件的子元素。因为子元素有可能是Object或者Array,
所以React提供了一些处理children的辅助方法用来遍历:React.Children.map。
比如上面这段代码中,this.props.children获取了里面三个divd数组,但是假如你只要一个div呢,那么获取的就是对象。所以需要
React.Children.map()来配合进行遍历。
通过上面的这段代码,我们就很方便的进行遍历了。比如一个页面需要有多个tab切换,那么我们只需要引入这个TabsControl 一次就可以了。
当然,我那个傻瓜式的方式也挺好的。哈哈,任君喜欢
【原】react做tab切换的几种方式的更多相关文章
- 论tab切换的几种实现方法
tab切换在网页中很常见,故最近总结了4种实现方法. 首先,写出tab的框架,加上最简单的样式,代码如下: <!DOCTYPE html> <html> <head> ...
- react之传递数据的几种方式props传值、路由传值、状态提升、redux、context
react之传递数据的几种方式 1.父子传值 父传值:<子的标签 value={'aaa'} index={'bbb'}></子的标签> 子接值:<li key={thi ...
- 【百度地图API】关于如何进行城市切换的三种方式
原文:[百度地图API]关于如何进行城市切换的三种方式 摘要:本文介绍了三种切换城市的方式:查询城市.城市列表和显示城市轮廓. ------------------------------------ ...
- jQuery Mobile页面跳转切换的几种方式
jQuery Mobile在移动开发中越来越受到欢迎. 而他的各个版本号也在持续不断的更新中.相同的我也非常喜欢它,它加快了我们开发HTML5的速度. 同一时候又具备jQuery一样的操作方法. 学起 ...
- react中的ref的3种方式
2020-03-31 react中的ref的3种方式 react中ref的3种绑定方式 方式1: string类型绑定 类似于vue中的ref绑定方式,可以通过this.refs.绑定的ref的名字获 ...
- uniapp使用swiper组件做tab切换动态获取高度
swiper对高度进行了限制,所以说通常做出了tab切换的效果但是内容经常被截取掉???? 所以我在前端做了一个动态获取高度的功能 选项卡标题也就是tab切换的效果 选项卡内容区域的高度自适应 因为进 ...
- react 实现tab切换 三角形筛选样式
这次使用的是react的class 类组件 import React, { Component } from 'react' import { LeftOutline, SearchOutli ...
- react实现tab切换效果
...this.state = { // 全部数据 addressJobs: [ { address: '北京', jobs: ['北京职位1', '北京职位2', '北京职位3', '北京职位4', ...
- js实现选项卡切换的三种方式
前两种主要实现一个选项卡的切换,第三种使用闭包看书,构造函数实现多个选项卡的切换: 1.第一种实现实现效果为: 实现代码为: <!doctype html> <!DOCTYPE ht ...
随机推荐
- 出现“System.Data.SqlClient.SqlError: 尚未备份数据库的日志尾部”错误的解决方案
Sql Server2008数据库在还原时出现如下错误信息:System.Data.SqlClient.SqlError: 尚未备份数据库<数据库名称>的日志尾部.如果该日志包含您不希望丢 ...
- HTML问题集锦
[1]HTML5怎么设置滚动字幕 <marquee direction=up behavior=scroll loop=3 scrollamount=1 scrolldelay=10 align ...
- latex中页面距离的设置
1.页面设置 a4 会给你一个较小的页面,为了使用更多的控制,可用 geometry宏包和命令 \layout . 2.改变长度 在latex里改变长度的命令是 \addtolength 和 \set ...
- 78 mount 挂载Linux系统外的文件。
语法 mount [-hV] mount -a [-fFnrsvw] [-t vfstype] mount [-fnrsvw] [-o options [,...]] device | dir mou ...
- 总有一天会NB的! SB一样的坚持会有NB一样的结果的!
第一天: 1.背景图不显示,因为背景图片无法撑开div,所以必须自己设置div的高度哦! 2.div水平居中! A:margin-left:auto;margin-right:auto; B: 父元 ...
- Maven的内置变量
Maven内置变量说明: ${basedir} 项目根目录(即pom.xml文件所在目录) ${project.build.directory} 构建目录,缺省为target目录 ${project. ...
- C++折半插入排序
代码如下: #include <iostream> using namespace std; void insertSort(int a[], int n) { for(int i=1;i ...
- springMVC之AOP
AOP(Aspect-Oriented Programming,面向切面编程) 切面(Aepect):横切关注点(跨越应用程序多个模块的功能)被模块化的对象: 通知(Advice):切面必须要完成的工 ...
- 数组的方法 Array.map();Array.every()和Array.some();数组的indexof();检测是否是数组isArray(obj);
数组的方法 Array.map(); 栗子: var a=[1,2,,3]; var b=a.map( function(value){return value*value} ); alert(b); ...
- Ajax 密码验证
var names = $("names");var pwds = $("pwds");var ts1 = $("ts1");var ts2 ...
