开发Portlet第一步:如何基于Crystal开发静态Portlet?
当团队需要基于Crystal开发Porltet时,分为以下三部:
- 基于Crystal开发静态Portlet
- 基于将静态Portlet修改为基于测试数据的动态Portlet
- 将动态Portlet与动态数据服务联调
那么如何基于Crystal开发静态Portlet呢?
分步指南
1、创建项目
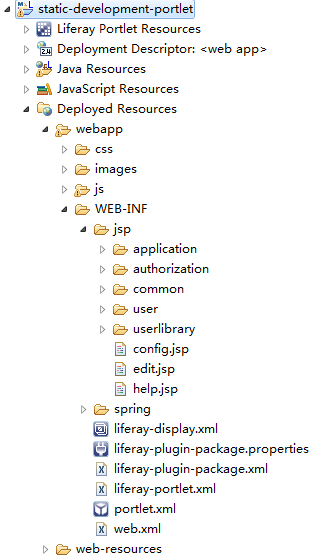
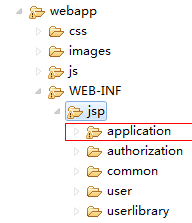
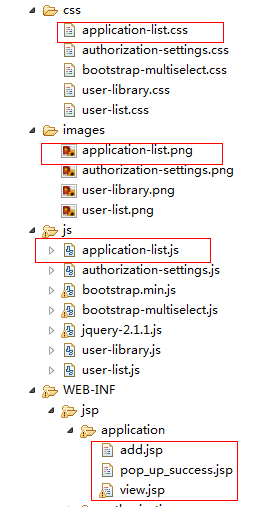
- 准备基于Eclipse的Liferay开发环境,复制静态Portlet开发项目static-development-portlet,具体目录结构如下:
模版项目中包含4个Portlet,便于初始化,具体初始化项目如下:

- 修改项目名称信息:
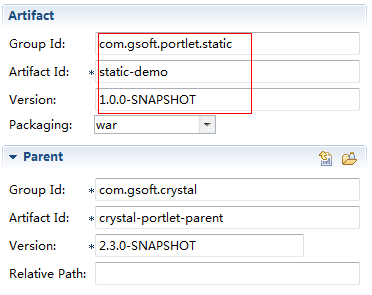
/static-development-portlet/pom.xml文件:修改Group Id、Artifact Id和Version信息为项目指定值

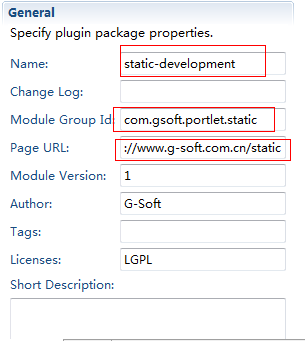
/static-development-portlet/src/main/webapp/WEB-INF/liferay-plugin-package.properties文件:如下图修改相应信息为项目指定值

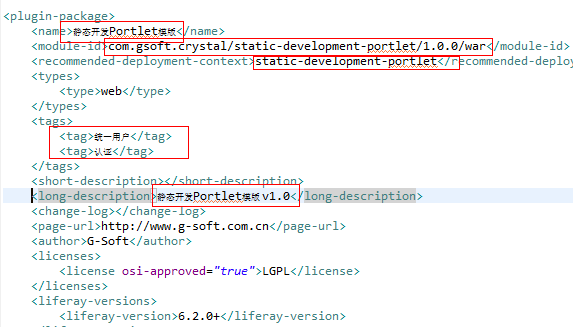
/static-development-portlet/src/main/webapp/WEB-INF/liferay-plugin-package.xml文件:如下图修改相应信息为项目指定值

2、修改(增加、删除)Portlet信息:
/static-development-portlet/src/main/webapp/WEB-INF/portlet.xml文件:
每个<portlet></portlet>标签对应一个portlet定义,模版文件中包含四个Portlet定义,可根据实际需要修改或增删。
portlet-name信息必须英文、全局唯一,根据项目指定,一般结构为【项目代码】-【porlet代码】,多单词间用横杠“-”隔开。
display-name用于管理过程中区分哪个Portlet,titile用于显示Portlet边框上的标题文字,取简洁明了的文字。
portletSetupShowBorders是默认是否显示边框,fase为不显示。
以下示例代码中,除portlet-name和中文内容外,可不改。
<portlet>
<portlet-name>static-user-list</portlet-name>
<display-name>用户列表(静态)</display-name>
<portlet-class>com.gsoft.crystal.portlet.CrystalDispatcherPortlet</portlet-class>
<expiration-cache>0</expiration-cache>
<supports>
<mime-type>text/html</mime-type>
<portlet-mode>view</portlet-mode>
</supports>
<resource-bundle>content.Language</resource-bundle>
<portlet-info>
<title>用户管理(静态)</title>
<short-title>用户管理(静态)</short-title>
<keywords>用户管理(静态)</keywords>
</portlet-info>
<portlet-preferences>
<preference>
<name>portletSetupShowBorders</name>
<value>false</value>
</preference>
</portlet-preferences>
<security-role-ref>
<role-name>administrator</role-name>
</security-role-ref>
</portlet>
/static-development-portlet/src/main/webapp/WEB-INF/liferay-portlet.xml文件:
每个<portlet></portlet>标签对应一个portlet定义,模版文件中包含四个Portlet定义,可根据实际需要修改或增删。
portlet-name必须与portlet.xml文件中的portlet-name一一对应。
其余为加载图标、CSS、JS文件的路径,确保与具体的文件路径保持一致。
<portlet>
<portlet-name>static-user-list</portlet-name>
<icon>/images/user-list.png</icon>
<header-portlet-css>/css/bootstrap-multiselect.css</header-portlet-css>
<header-portlet-css>/css/user-list.css</header-portlet-css>
<footer-portlet-javascript>/js/jquery-2.1.1.js</footer-portlet-javascript>
<footer-portlet-javascript>/js/bootstrap.min.js</footer-portlet-javascript>
<footer-portlet-javascript>/js/bootstrap-multiselect.js</footer-portlet-javascript>
<footer-portlet-javascript>/js/user-list.js</footer-portlet-javascript>
</portlet>
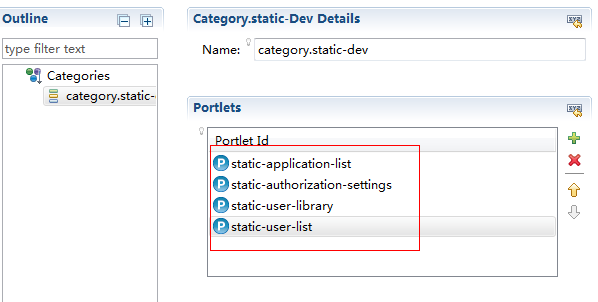
/static-development-portlet/src/main/webapp/WEB-INF/liferay-display.xml文件:
如下图,将定义的portlet添加到static-dev分类中。

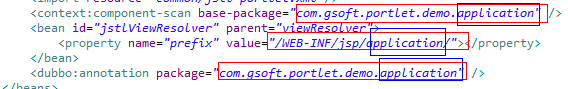
在/static-development-portlet/src/main/webapp/WEB-INF/spring目录下修改或增删****-portlet.xml文件
其中****对应portlet-name属性的值(去除横杠,如portlet-name为test-list,则文件名为testlist-portlet.xml)。
修改对应的包路径(必须为com.gsoft.portlet,的子包,否则可能会出现未知问题)。
修改jsp文件所在目录。

/static-development-portlet/src/main/webapp/WEB-INF/jsp目录下为每个portlet建一个文件夹,与上文件指定的路径一致。

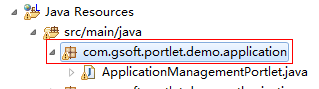
com.gsoft.portlet.demo.application包下创建portlet类,类名不限:

内容如下:
/**
* @author shencq
*
*/
@Controller
public class ApplicationManagementPortlet extends AbstractCrystalPortlet {
@RequestMapping
public String view(Model model, RenderRequest request) {
return "view";
}
@RequestMapping(params = "action=add")
public String view4add(Model model, @RequestParam String rediract) {
model.addAttribute("rediract", rediract);
return "add";
} @RequestMapping(params = "action=save")
public String save(Model model, @RequestParam String rediract){
model.addAttribute("rediract", rediract);
return "pop_up_success";
}
}
其中,return "****",对应上文指定jsp目录下的jsp文件名,标识跳转到****.jsp文件。
默认执行:

创建静态资源文件和JSP文件:

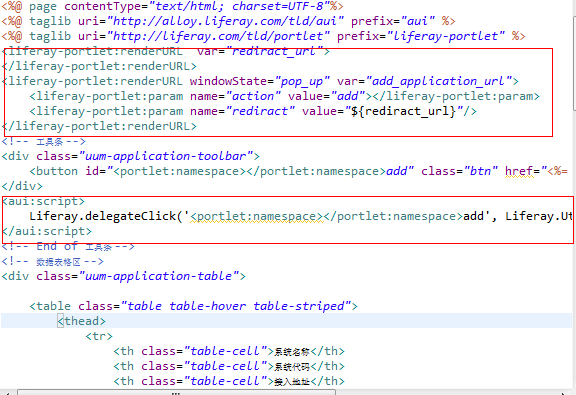
其中,JSP文件中,除静态代码外,如需请求服务跳转页面或执行js代码,可如下所示:

3、发布portlet
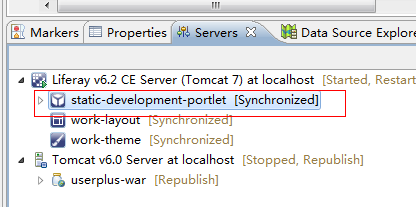
创建Liferay Portal服务器
将portlet项目动到服务器下部署

启动服务即可使用portlet,修改jsp、静态文件等一般会自动更新,如不能自动更新,可手动重新部署portlet。
开发Portlet第一步:如何基于Crystal开发静态Portlet?的更多相关文章
- Android上掌纹识别第一步:基于OpenCV的6种肤色分割 源码和效果图
Android上掌纹识别第一步:基于OpenCV的6种肤色分割 源码和效果图 分类: OpenCV图像处理2013-02-21 21:35 6459人阅读 评论(8) 收藏 举报 原文链接 ht ...
- java微信开发API第一步 服务器接入
I如何接入服务器,下面就为大家进行介绍 一.说明 * 本示例根据微信开发文档:http://mp.weixin.qq.com/wiki/home/index.html最新版(4/3/2016 5:34 ...
- Go语言开发的第一步,安装开发环境编写第一个Go程序
关于go就不介绍了,google自己的语言.其它的百科,最近比较郁闷,处于纠结状态,不想说话,真心不想说话. 开发工具安装: 安装包下载: http://code.google.com/p/go/do ...
- android unity3d开发学习第一步
1:下载unitysetup 开发环境 http://unity3d.com/unity/download/download-windows 2:下载三维制作软件 制作我们需要的场景 http://u ...
- Linux——搭建PHP开发环境第一步:apache
原文链接:http://www.2cto.com/os/201511/450258.html ##### Apache 编译安装[root@localhost ~]# yum install gcc ...
- 1、Dreamweaver+php开发网站第一步
1.首先在appserv目录下的www中建立一个网站文件夹,例如test 2.在Dreamweaver中的站点下新建站点进行配置,其中站点选项和服务器选项都要配置. 3.然后在Dreamweaver中 ...
- 开发Portlet第二步:如何将Crystal静态Portlet转变成基于测试数据的动态Portlet?
当基于Crystal的静态Portlet开发完成后,在与后台服务联调前,还需要将Portlet转换成基于测试数据的动态Portlet.具体步骤如下: 分步指南 复制Portlet项目,并修改相关的po ...
- 基于.NetCore开发博客项目 StarBlog - (15) 生成随机尺寸图片
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- 基于uFUN开发板和扩展板的联网校准时钟
项目概述 上周在uFUN试用群里看到管理员说试用活动快结束了,要抓紧完成评测总结,看大家的评测总结也都写了,我也不能落后啊!正好最近做的扩展板到手了,于是赶紧进行调试,做了一个不用校准的时钟,时钟这种 ...
随机推荐
- 【linux】find删除指定时间之前的文件
今天磁盘满了,想删掉一些老的日志文件.开始想写个python脚本,转念一想,可能shell脚本好点.结果发现,根本不用写脚本,一个find指令就可以解决问题了. 先上指令 -exec rm {} \; ...
- IOS - delegate为什么不使用retain
循环引用所有的引用计数系统,都存在循环应用的问题.例如下面的引用关系: 对象a创建并引用了对象b.对象b创建并引用了对象c.对象c创建并引用了对象b. 这时候b和c的引用计数分别是2和1.当a不再使用 ...
- IOS-Uikit框架介绍
•UIKit可识别三种类型的输入事件: –触摸事件 –运动(加速计)事件 –远程控制事件 IKit框架将触击信息封装为一个UIEvent对象,并派发给恰当的视图(有关UIKit如何将事件递送给您的视图 ...
- 常用邮箱的服务器(SMTP/POP3)地址和端口总结
163.com: POP3服务器地址:pop.163.com(端口:110) SMTP服务器地址:smtp.163.com(端口:25) 126邮箱: POP3服务器地址:pop.126.com(端口 ...
- R语言入门小练习
要求:模拟产生统计专业同学的名单(学号区分),记录数学,线代,英语三科成绩 > num <- seq(1513032001, 15130320100) #模 ...
- c语言运算符
一.op=形式的赋值操作符 int a=0; a+=1; //等价于 a=a+1;// a*=1; 二.op=类表达式 int a=10,b=5; a/=b;//等价于a=a/b; a*=b+1; ...
- C语言中一个替换 strcpy的极好的方法
在C语言中有个方法:strcpy() 使用时经常容易内存申请不足,或是没有申请内存导致,复制的时候报错,我新写了一个方法,弥补这个缺陷 char *strcpy1(char *strDes, char ...
- Intel Code Challenge Elimination Round (Div.1 + Div.2, combined)(set容器里count函数以及加强for循环)
题目链接:http://codeforces.com/contest/722/problem/D 1 #include <bits/stdc++.h> #include <iostr ...
- orcad candence 快捷键小结
- SESSION机制
一:Session与Cookie Session:在服务器端创建并存放在服务器的内存中的,Session的内容存储是键值对的列表,格式:名称 | 类型:长度:值 Session的生命周期:在php.i ...
