在nodeJs的Express框架下用TypeScript编写router路由出现import关键字错误的解决方案
问题出现场景
在项目中采用nodejs做中间层,做页面的首屏渲染,同时采用express作为主web框架,其中express的router页面路由我采用ts语言来编写。如下:
//page.ts 文件
import request = require('request');
module.exports = function(router) {
router.get('/', function(req, resp) {
resp.render('xxx/page');
});
};
编写完ts后运行tsc命令将相应的ts文件编译为对应的js文件,如下:
//page.js 文件
var request = require('request');
module.exports = function(router) {
router.get('/', function(req, resp) {
resp.render('xxx/page');
});
};
其实这里只是import变成了var而已,但其意义在于在ts代码中采用import载入的模块可以享用强类型检查,以及代码自动补全,预编译检查等。
但是在启动node服务时却报错,错误信息如下:
Debugger listening on port 45864
/Users/WebSite/routes/xxx/page.ts:8
import request = require('request');
^^^^^^
SyntaxError: Unexpected reserved word
at exports.runInThisContext (vm.js:53:16)
at Module._compile (module.js:373:25)
at Object.Module._extensions..js (module.js:416:10)
at Module.load (module.js:343:32)
at Function.Module._load (module.js:300:12)
at Module.require (module.js:353:17)
at require (internal/module.js:12:17)
...
提示import关键字非法,是保留字不能使用,在搜了Google以及Stackflow之后发现虽然提问的人很多,但几乎没人回答正确的解决方案,搜索无果后只能自己查为什么会出现这个问题。
原因分析
在受到stackoverflow上某一个回答(http://stackoverflow.com/a/23113558/6001468) 的启发后,发现我的路由代码的code.ts和编译后的code.js文件都在express下的router文件夹下,而通过在这两个文件分别输出log发现均会输出,而实际上我希望只有.js文件被识别,ts文件在编译完成后就不再参与node的执行。
所以问题的原因就在于本不应该被node载入的.ts也被拉去进行执行。
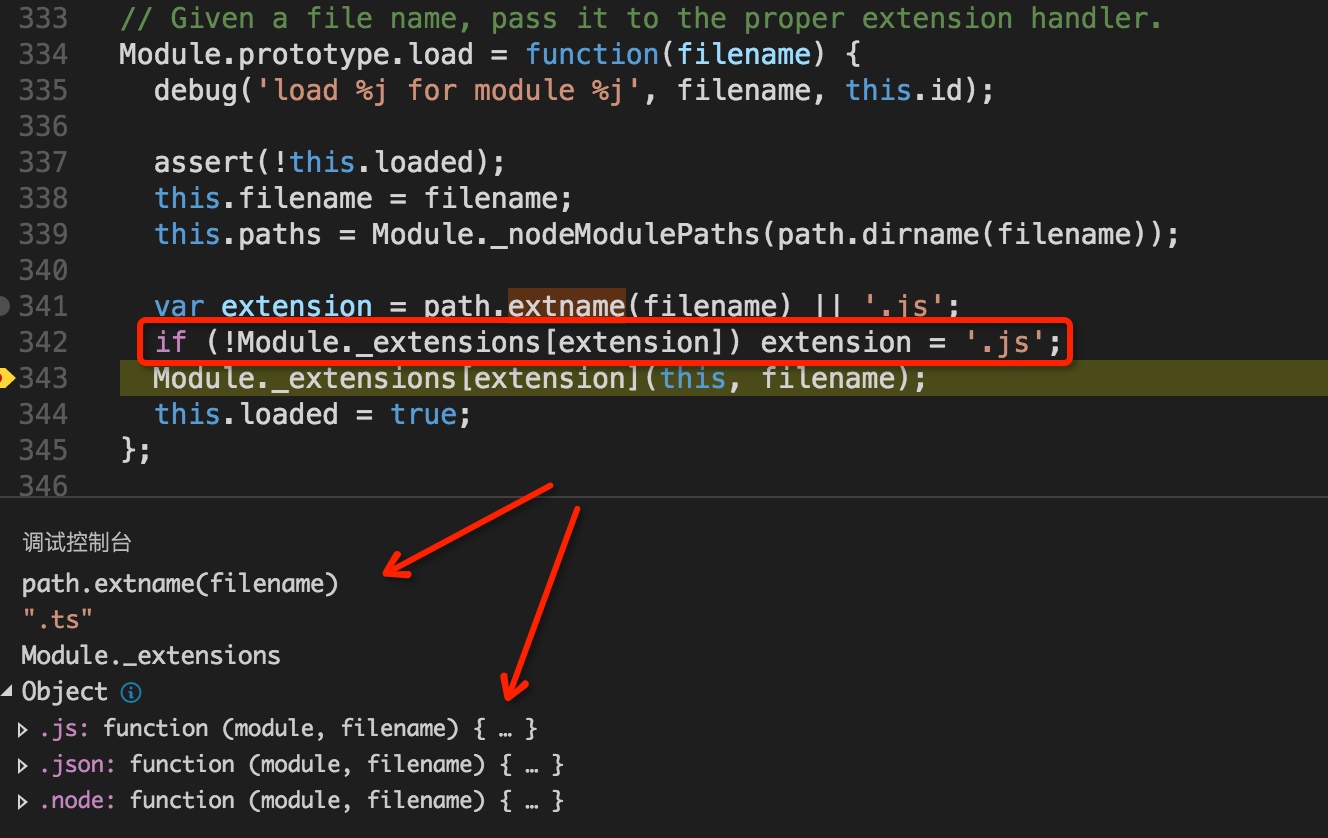
通过断点后发现,问题的原因在于核心模块的module.js文件里面的343行:
// Given a file name, pass it to the proper extension handler.
Module.prototype.load = function(filename) {
debug('load %j for module %j', filename, this.id);
assert(!this.loaded);
this.filename = filename;
this.paths = Module._nodeModulePaths(path.dirname(filename));
var extension = path.extname(filename) || '.js';
if (!Module._extensions[extension]) extension = '.js';
Module._extensions[extension](this, filename);
this.loaded = true;
};
在倒数第4行,如果某个文件的扩展名没有在Module._extensions字典内的文件,均被强制识别为.js文件,然后按照js代码去执行。而_extensions字典内只有js,json和node文件,如下图:
 

所以问题找到了,但是因为module.js是核心模块,不能修改其代码,所以只能去更上层的Express的代码去改。
解决方案
在node_modules/express-enrouten/lib/directory.js中,有一个isFileModule的函数,用来判断当前文件是否一个模块,从而来决定是否要用node去加载它,可以通过修改这个函数来达到目的。
/**
* Returns true if `require` is able to load the provided file
* or false if not.
* http://nodejs.org/api/modules.html#modules_file_modules
* @param file the file for which to determine module-ness.
* @returns {boolean}
*/
function isFileModule(file) {
var ext = path.extname(file);
// 新增:如果文件扩展名是.ts则不进行加载 --xxcanghai@博客园
if(ext === ".ts") {
return false;
}
// Omit dotfiles
// NOTE: Temporary fix in lieu of more complete (cross platform)
// fix using file flags/attributes.
if (path.basename(file, ext)[0] === '.') {
return false;
}
try {
// remove the file extension and use require.resolve to resolve known
// file types eg. CoffeeScript. Will throw if not found/loadable by node.
file = ext ? file.slice(0, -ext.length) : file;
require.resolve(file);
return true;
} catch (err) {
return false;
}
}
如果当前文件的扩展名是.ts则判断为非模块,而不去加载。
修改后问题解决了。
后记
虽然问题解决了,但是修改框架代码这种事其实是有非常多的坑的,而且我本人也极力反感这种行为。
比如以后如何面临框架升级,还有因为修改了源码而带来的其他bug怎么办,等等。
但是目前现阶段而言有没有什么其他更好的办法,所以只能先这样了,如果有哪位博客园友知道能好的解决方案,还望不吝赐教。
完
在nodeJs的Express框架下用TypeScript编写router路由出现import关键字错误的解决方案的更多相关文章
- nodejs 中koa框架下的微信公众号开发初始篇
最近在搞微信公众号开发,后端采用的是nodejs下的koa框架,初识后端的菜鸟,自己搞难度太大了,网上找了很多文章,采用的中间件大都是express框架下的,不过好在爬了许多坑之后总算看见点曙光了,遂 ...
- nodejs的Express框架源码分析、工作流程分析
nodejs的Express框架源码分析.工作流程分析 1.Express的编写流程 2.Express关键api的使用及其作用分析 app.use(middleware); connect pack ...
- NodeJs针对Express框架配置Mysql进行数据库操作
Express版本:4.14.1 说明:如下配置以express为例进行配置并进行测试,当然mysql中间件也可以在nodejs中单独使用. 参考:NodeJs的Mysql中间件Github地址 1. ...
- 用nodejs的express框架在本机快速搭建一台服务器
[本文出自天外归云的博客园] 简介 用express框架在本机搭建一个服务器,这样大家可以通过指定的url来在你的服务器上运行相应的功能. Express是一个基于nodejs的框架,我们可以用它来完 ...
- 【nodejs】express框架+mysql后台数据查询
一 环境部署 1,首先安装nodejs,并配置好环境变量(看自己习惯), 2,安装Express npm install express -g //全局安装 npm install express-g ...
- nodejs基础 -- express框架
Node.js Express 框架 Express 简介 Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP ...
- nodejs的express框架创建https服务器
一 openssl创建https私钥和证书 1.下载windows版openssl: http://slproweb.com/products/Win32OpenSSL.html Win64OpenS ...
- Nodejs之路(三)—— Nodejs之Express框架
Express 原生的 http 在某些方面表现不足以应对我们的开发需求,所以我们需要使用框架来加快我们的开发效率.框架的目的就是提高效率,让我们的代码更高度统一 在Node 中,有很多 Web 开发 ...
- nodejs的express框架(request,response方法汇总)
Response 对象 - response 对象表示 HTTP 响应,即在接收到请求时向客户端发送的 HTTP 响应数据.常见属性有: res.app:同req.app一样 res.append() ...
随机推荐
- 【mysql】关于乐观锁
一.乐观锁介绍 乐观锁( Optimistic Locking ) 相对悲观锁而言,乐观锁假设认为数据一般情况下不会造成冲突,所以在数据进行提交更新的时候,才会正式对数据的冲突与否进行检,乐观锁适用于 ...
- MongoDB3.0.x版本用户授权配置(单机环境)
MongoDB数据库默认情况下是没有做权限控制的,只要能够连接所开放的端口就能进行访问,而且拥有root级别的权限:对于生产环境而言是极不安全的,所以需要建立用户,进行授权控制. 单机环境下的用户授权 ...
- C语言 时间函数的学习和总结
一直都是以简单的time_t t,time(&t),ctime(&t)来表示时间,后来要以时间为日志文件的名字时,就有点蒙逼了.学习一下. tm结构: struct tm { ...
- 神奇的expect
想写自动化脚本的时候,遇到需要交互的,如ssh,scp,就束手无策,直到我知道了expect. expect 有一系列expect-send对组成,就像聊天一样. expect A send B ex ...
- ELK IIS 日志-->logstash-->ElasticSearch
NXLOG 配置 #define ROOT C:\Program Files\nxlog define ROOT C:\Program Files (x86)\nxlog Moduledir %ROO ...
- Struts2开发环境搭建,及一个简单登录功能实例
首先是搭建Struts2环境. 第一步 下载Struts2去Struts官网 http://struts.apache.org/ 下载Struts2组件.截至目前,struts2最新版本为2.3.1. ...
- [译] 企业级 OpenStack 的六大需求(第 1 部分):API 高可用、管理和安全
全文包括三部分: 第一部分:API 高可用和管理以及安全模型 第二部分:开放架构和混合云兼容 第三部分:弹性架构和全球交付 引言 OpenStack 是构造企业级私有云的非常理想的基础.它立志成为新一 ...
- [转]Backbone.js简单入门范例
本文转自:http://dmyz.org/archives/598 11年刚开始用前端MVC框架时写过一篇文章,当时Knockout和Backbone都在用,但之后的项目全是在用Backbone,主要 ...
- ARM学习篇一 点亮LED
要点亮LED,先决条件是什么,当然得有相应的硬件设施.板子的整个电路图比较大,我就直接取相关部分. 给发光二级管加上3.3v电压后,通过1k电阻,直接与S3C2440连接.至于为什么要加电阻,大家应该 ...
- [No00002B]知乎精选:如果兔子都在拼命奔跑,乌龟该如何前进
最近看到友人分享的一篇好文章,看了不下三遍,想开了很多的事情…… 在这个世界上永远存在一些比你更加牛的人,无论什么方面.如果把人生比作攀登,也许你穷其一生可以达到一定的高度,但对某些人来说珠峰都不成问 ...
