上一周,小白的我试着搭建了两个个人博客:在github和openshift上
上一周,突发奇想,想搭建个自己的博客。
由于是突发奇想,自然想先找免费的试试手。仔细搜索下,选定了目标Openshift和Github。
Openshift
安装WordPress
OpenShift是红帽的云开发平台即服务(PaaS)。
Openshift的免费用户可以创建最多3个应用,且为每个应用提供1GB存储空间和200M的数据库大小。运行内存为512m。
支持语言众多,这点也是他受欢迎的原因。
虽然Openshift提供的是云计算开发平台,但其也提供了wordpress的安装。
首先登陆官网:Openshift
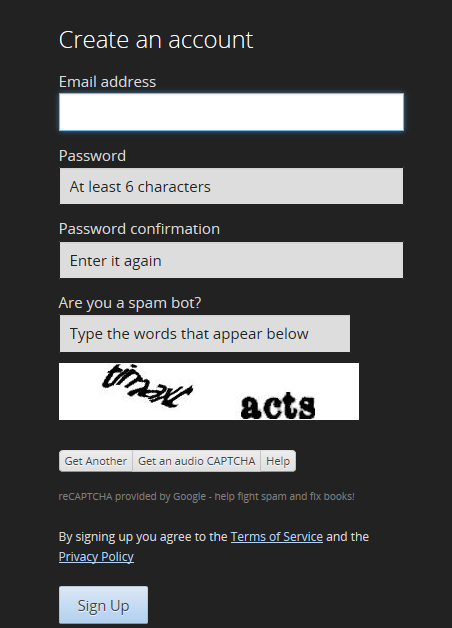
点击Free下面的Signup进入注册界面,内容如下:(其中验证码有时候刷不出来,需要FQ,或者使用https的网址)

注册完成后,就可以选择安装自己需要的语言了。由于我使用的wordpress,便以wordpress为例。
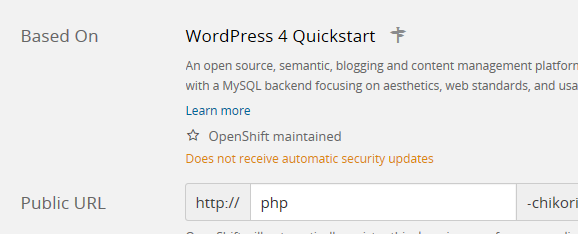
点击Add Application,选择WordPress4,在下方的Public URL处填写二级域名:

点击Create Application后,耐心等待(不要关闭网页),它会自动创建PHP和Mysql环境,自己的wordpress也创建成功了。
记录好给出的MySQL信息和WordPress管理信息,也可以接着创建phpMyAdmin。
Openshift官方推荐Git管理工具来管理上面的代码,使用前要先生成密钥。
当然之前使用了一键安装WordPress,可以直接访问二级域名地址,登陆后台进行管理(包括安装中文语言包和发布新博文)。
然而由于墙的存在,在国内访问需要使用https,或者直接FQ访问(推荐https,速度并不慢)。
绑定域名
同样是因为练手,我在网上选定了免费域名提供网站Freenom。
官网:Freenom
界面是中文的,看起来很友好——大概。
在中间输入你希望的域名,点击“检查可用性”,便会显示可以使用的域名。
目前Freenom提供的免费后缀为:tk、ml、ga、cf、gq
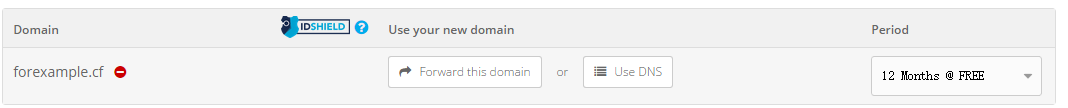
检查结果部分截图如下:

对于可用的,点击现在获取,进入如下界面。对vps等用户有dns可以在这里填,我们选择默认既可以。period处可选择免费使用时长(最多12个月)。再长就要收费了。

再点击continue,便会要求你输入邮箱验证,之后便是漫长的个人信息录入过程。
一切结束后,点击登录,进入个人页面,点击Domains——MyDomains,便可查看自己刚刚申请的域名。
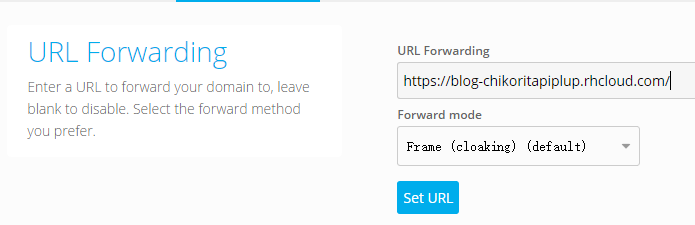
点击右侧的Manage Domains,在上方的Management Tools里选择URL Forwarding,输入我们的二级域名,确认即可(记得使用https,否则访问者也要FQ啦)。

最后一步,登陆Openshift自己的管理页面,在Application列表里点击博客二级域名右侧的change,输入申请到的域名即可。
耐心等待一小会儿,输入申请到的域名,就能访问自己的blog了。也可以使用站长工具查看路由缓存等。
Github
Github创建个人Page
身为程序员,都该有Github账号才对,注册就没什么好说的了。
Github支持静态页面的博客,一切需要动态的部分(评论等),都需要其他方式实现。
既然是个人博客,Github使用个人页面来搭建最好。其提供300M空间和无限流量,用来写技术博客非常合适。
首先Create a new project,名称写username.github.io(username就是你的用户名),并且勾选上“Initialize this repository with a README”。
由于Github支持静态博客,可以使用默认的jelly,也能使用Hexo和Octopress等方式。同时,在Github上还有人提供了在线写作的一种方式。
下面着重介绍下在线写作的创建方法。
在线写作simple
使用Github账号登陆一个项目页面:Simple
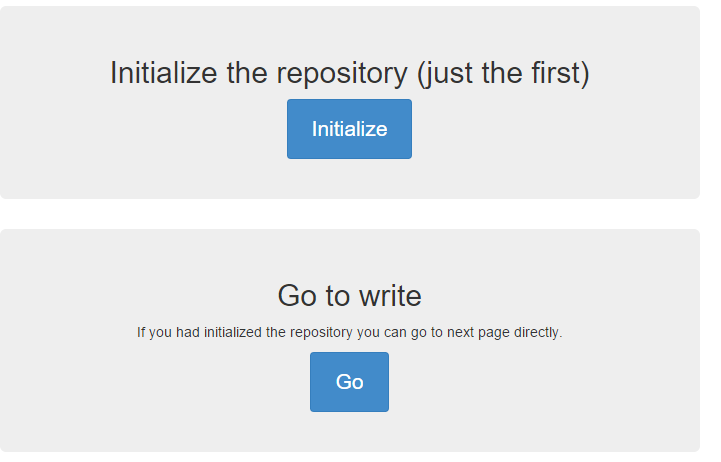
点击Initialize初始化自己的个人Page,耐心等待完成后点击Go开始在线创作。

进入在线页面,可以看到Markdown在线写作是左右分屏,可以实时预览的。同时支持Save和Delete操作。
使用其他人的模板
如果使用的为同一个静态博客程序,便可以直接copy对方的模板,在此基础上改进(前提要取得使用许可哦)。
可以访问其项目页面,从而fork代码。
有很多Github上的大神的页面非常绚丽,看代码学习也是极好的。
全部自己创建
这个就比较依赖能力了。
绑定域名
在自己的个人Page所对应的项目下,上传一个名为“CNAME”的文件,内容便是域名地址。
之后到DNS服务商那里CNAME一下个人Page地址,等待生效即可。
评论等互动功能
评论可以使用“多说”等方式实现,其他动态功能类似。
题外话
其实一开始蛮想尝试Farbox的,然而他收费了……像我这种刚入门的小白,用收费的博客可能维护不好。
只好先从这两个上手啦。
上一周,小白的我试着搭建了两个个人博客:在github和openshift上的更多相关文章
- 写markdown博客如何截图并快速上传到图床——记一个工具插件的实现
1. 背景 写博客有一个自己的图床是不错的选择,如果不借助工具,在markdown博客中添加图片的步骤如下: 截取图片,保存到本地(得来回点对话框,选择保存路径,选择文件类型,输入文件名). 上传到图 ...
- 写markdown博客如何将截图快速上传到图床——记一个工具插件的实现(windows版 开源)
打造一个上传图片到图床利器的插件(Mac版 开源)(2018-06-24 19:44) 更新于2018年2月 做了以下改动: 1.修复了一个bug,把服务器区域做成可配: 七牛有华北,华东,华南以及美 ...
- 记github上搭建独立域名的免费博客的方法过程
前提:拥有github帐号,linux上安装好了git. 全局路线: 1. 设计一个你想要的二级域名,并在git上创建一个以[二级域名.github.com]作为项目名的repository. 过程详 ...
- hexo上部署博客到Github失败
fatal: could not read Username for 'https://github.com': No error 今天在上传博客到搭建到 Github 的个人博客上的时候,已经使用 ...
- 基于SpringBoot从零构建博客网站 - 设计可扩展上传模块和开发修改头像密码功能
上传模块在web开发中是很常见的功能也是很重要的功能,在web应用中需要上传的可以是图片.pdf.压缩包等其它类型的文件,同时对于图片可能需要回显,对于其它文件要能够支持下载等.在守望博客系统中对于上 ...
- 【技术博客】Laravel5.1文件上传单元测试
Laravel5.1文件上传单元测试 作者:ZGJ 在软工第三阶段中,我彻底解决了上一阶段一直困扰我的文件上传单元测试问题,在这里做一个总结. 注:下文介绍中,方法一方法二实现简单但有一定的限制条件( ...
- 从零起步搭建Wordpress个人博客——Windows 平台篇(上)
本文以 Windows Server R2 64bit 标准版 为基础,其他windows版本可能会略有不同. 参考资料: https://codex.wordpress.org/Installing ...
- Django 博客项目02 Form验证+ 上传头像(预览)+Ajax用户注册
头像预览 $("#avatar_file").change(function(){ // 获取上传的文件对象 var file=$(this)[0].files[0]; // 读取 ...
- 万里长征第二步——django个人博客(第七步 ——上传文件)
在项目目录下新建一个 ‘uploads’文件夹以保存上传的文件 配置setting.py文件 MEDIA_URL = '/uploads/' MEDIA_ROOT = os.path.join(BAS ...
随机推荐
- Loadrunner中web_find和web_reg_find函数的使用与区别
总结一下Loadrunner中的检查点函数,主要介绍两个函数:web_find()和web_reg_find():这两个函数均用于内容的查找,但两者也有本质的区别,具体介绍如下:一.web_find( ...
- 高性能 Windows Socket 组件 HP-Socket v3.0.2 正式发布
HP-Socket 是一套通用的高性能 Windows Socket 组件包,包含服务端组件(IOCP 模型)和客户端组件(Event Select 模型),广泛适用于 Windows 平台的 TCP ...
- c# tabcontrol事件以及上下文菜单
今天在搞中间件的客户端管理工具时,遇到需要管理tabcontrol子页的问题,希望在右击标签页是弹出关闭.关闭其他的提示框,如下所示: 可通过增加一个ContextMenuStrip,并在tabCon ...
- mousewheel
判断鼠标往上还是往下滚动 html代码: <div class="div"> </div> css代码: .div{ position:absolute; ...
- TwentyTwenty – 使用 jQuery 实现图片对比功能
这是一款非常棒的图片对比工具,能够方便的应用到你的网站中.其基本思路是把两张图片层叠在一起,当你拖动滑竿的时候,利用 CSS clip 裁剪图片,进行形成视觉对比效果. 您可能感兴趣的相关文章 Met ...
- Objective-C instancetype关键字
instancetype是clang 3.5开始,clang提供的一个关键字 表示某个方法返回的未知类型的Objective-C对象 instancetype会告诉编译器当前的类型,这点和NSObj ...
- AndroidAnnotations简单示例
@EActivity(R.layout.activity_main) public class MainActivity extends Activity { @ViewById(R.id.textV ...
- sqlite3 not found问题解决方法
测试发现,有些Android手机自带sqlite3命令,有些不带.对于不带sqlite3的手机,我们可以手动将sqlite3加入系统. 执行如下命令 adb remount adb push 路径/s ...
- 【数据库】MySQL的安装与简单使用
首先我们要下载Mysql的安装包,大家可以到http://mysql.com官网中根据自己的电脑系统版本下载 也可以点击 MySQL资源 下载 密码:btuu 建议下载5.7以上的版本,因为省掉了许多 ...
- Android Studio教程--给Android Studio安装Genymotion插件
打开Android Studio,依次[File]-[Settings] 在打开的settings界面里找到plugins设置项,点击右侧的“Browser..”按钮 在搜索栏里输入genymotio ...
