时光煮雨 Unity3d 序列目标点的移动①
系列目录
【Unity3D基础】让物体动起来①--基于UGUI的鼠标点击移动
【Unity3D基础】让物体动起来②--UGUI鼠标点击逐帧移动
时光煮雨 Unity3D让物体动起来③—UGUI DoTween&Unity Native2D实现
时光煮雨 Unity3D实现2D人物动画① UGUI&Native2D序列帧动画
时光煮雨 Unity3D实现2D人物动画② Unity2D 动画系统&资源效率
背景
上篇对于角色鼠标点击移动的总结后,感觉自己经验值有点爆棚感觉,可以小小升一级了,虽然这个主题比较小但是是动画的基础,而游戏本身就是又是基于动画基础的,所以还是很有意义的。
由于要研究2d的寻路算法,A*寻路,A*寻路是基于网格的所以,序列点的移动就成了我的研究方向。这里经过一番努力,基本有了几个方向。
A、DoTween有一个sequence动画组合可以满足
B、iTween 中有类似功能但不完全满足
C、自己实现
本篇主要整理网上的资源做个整理,共享出来。

实现
A、DoTween这个其实很简单,直接用函数就行,只是感觉有点不爽,人家是做组合动画的,感觉杀鸡用牛刀的感觉,果断放弃了
B、iTween 中有类似功能但不满足
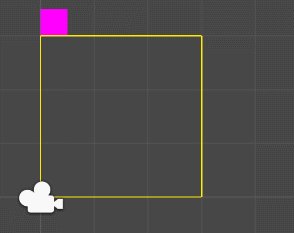
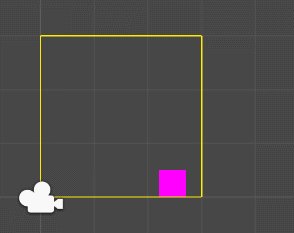
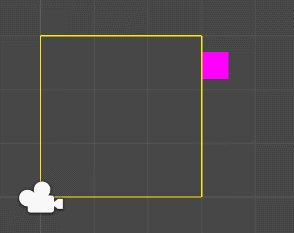
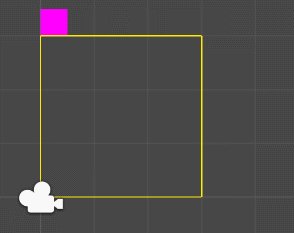
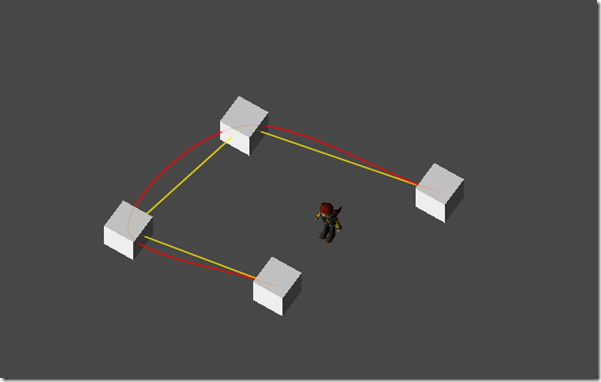
这里为什么说不满足,借下雨松MOMO的图片,一看便知

其中红色的线是插件进行曲线插值得出的结果(基于3个点,运算还是挺复杂的),而黄色线是调试显示的4点的直线辅助线,如果直接使用插件得到的运行轨迹是不复核我的要求的,不过itween的使用代码还是比较简单的一看就明白了(这里剽窃雨松MOMO的原文链接是:iTween研究院之学习笔记Move移动篇(一))
using UnityEngine;
using System.Collections;
public class Path : MonoBehaviour {
//路径寻路中的所有点
public Transform [] paths;
void Start ()
{
Hashtable args = new Hashtable();
//设置路径的点
args.Add("path",paths);
//设置类型为线性,线性效果会好一些。
args.Add("easeType", iTween.EaseType.linear);
//设置寻路的速度
args.Add("speed",10f);
//是否先从原始位置走到路径中第一个点的位置
args.Add("movetopath",true);
//是否让模型始终面朝当面目标的方向,拐弯的地方会自动旋转模型
//如果你发现你的模型在寻路的时候始终都是一个方向那么一定要打开这个
args.Add("orienttopath",true);
//让模型开始寻路
iTween.MoveTo(gameObject,args);
}
void OnDrawGizmos()
{
//在scene视图中绘制出路径与线
iTween.DrawLine(paths,Color.yellow);
iTween.DrawPath(paths,Color.red);
}
}
实际上我在研究上篇基于时间线移动的时候,分析学习了itween的源代码,其实就是事件线插值动画,没有什么高深的原理。实际上完全可以扩展itween实现这个功能的,如果把原理弄明白后。
C、自己实现
这是本文的重头戏了,下面是我google了很久找的一段代码(老外写的,很简单啊)
void Update()
{
float step = speed * Time.deltaTime;
transform.position = Vector3.MoveTowards(transform.position, targets[index], step);
if (Vector3.Distance(transform.position, targets[index]) < 0.01f)
{
if (index == targets.Length - 1)
{
index = 0;
}
else
index++;
}
}
是不是简单的发指,”众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”实际的代码原型就是这么简单,结合上文中提到的MoveTowards的优点,简单嘛?
总结
功能终于实现了,但是还是有瑕疵。下一篇关于这篇的补充和动画系统的细致分析继续进行。
时光煮雨 Unity3d 序列目标点的移动①的更多相关文章
- 时光煮雨 Unity3D实现2D人物移动-总结篇
系列目录 [Unity3D基础]让物体动起来①--基于UGUI的鼠标点击移动 [Unity3D基础]让物体动起来②--UGUI鼠标点击逐帧移动 时光煮雨 Unity3D让物体动起来③—UGUI DoT ...
- 时光煮雨 Unity3D实现2D人物动画② Unity2D 动画系统&资源效率
系列目录 [Unity3D基础]让物体动起来①--基于UGUI的鼠标点击移动 [Unity3D基础]让物体动起来②--UGUI鼠标点击逐帧移动 时光煮雨 Unity3D让物体动起来③—UGUI DoT ...
- 时光煮雨 Unity3D实现2D人物动画① UGUI&Native2D序列帧动画
系列目录 [Unity3D基础]让物体动起来①--基于UGUI的鼠标点击移动 [Unity3D基础]让物体动起来②--UGUI鼠标点击逐帧移动 时光煮雨 Unity3D让物体动起来③—UGUI DoT ...
- 时光煮雨 Unity3D让物体动起来③—UGUI DoTween&Unity Native2D实现
本文首发蛮牛,次发博客园.接系列 第一篇,第二篇,本文为第三篇,再次感谢“武装三藏”在前两篇无私且精彩的问题解答 写在最前,时光煮雨,为了怀念 以下引用曾今读过的一些教程文章 其实这3种动画都有它特定 ...
- Unity3D中目标相对自身的前后左右方位判断
http://blog.csdn.net/cen616899547/article/details/38336185 在做rpg类游戏的过程中,经常遇到要判断周围怪物相对自身的方位 1.判断目标在 ...
- Unity基于响应式编程(Reactive programming)入门
系列目录 [Unity3D基础]让物体动起来①--基于UGUI的鼠标点击移动 [Unity3D基础]让物体动起来②--UGUI鼠标点击逐帧移动 时光煮雨 Unity3D让物体动起来③—UGUI DoT ...
- 第一章-第二题Unity3D游戏引擎相关--By林培文
1) 此类软件是什么时候开始出现的, 这些软件是怎么说服你(陌生人)成为他们的用户的? 他们的目标都是盈利么? 他们的目标都是赚取用户的现金么?还是别的? 2004年,Unity3D诞生于丹麦哥本 ...
- 【noip2005】篝火晚会
题解: 首先我们要知道一个性质: 把长度为n的序列变成目标序列最多需要n个操作 证明1: 我们可以将原序列上每位上的数字向目标序列相同位置的数字连一条有向边 如: 原序列: 1 2 3 目标序列: ...
- 深度学习论文翻译解析(二):An End-to-End Trainable Neural Network for Image-based Sequence Recognition and Its Application to Scene Text Recognition
论文标题:An End-to-End Trainable Neural Network for Image-based Sequence Recognition and Its Application ...
随机推荐
- 【zepto学习笔记03】事件机制
前言 我们今天直接进入事件相关的学习,因为近期可能会改到里面的代码就zepto来说,我认为最重要的就是选择器与事件相关了,随着浏览器升级,选择器简单了,而事件相关仍然是核心,今天我们就来学习学习 ze ...
- angular源码分析:angular中的依赖注入式如何实现的
一.准备 angular的源码一份,我这里使用的是v1.4.7.源码的获取,请参考我另一篇博文:angular源码分析:angular源代码的获取与编译环境安装 二.什么是依赖注入 据我所知,依赖注入 ...
- 【CoreData】分页查询和模糊查询
在CoreData实际使用中,分页查询和模糊查询是必不可少的,接下来演示一下: 首先 // 1.创建模型文件 (相当于一个数据库里的表) // New File ———— CoreData ———— ...
- c语言模拟实现oc引用计数
#include<stdio.h> #include<stdlib.h> //在c中引入 引用计数机制 // 要解决的问题: 1,指向某块动态内存的指针有几个? // ...
- Android无线开发的几种常用技术(阿里巴巴资深工程师原创分享)
完整的开发一个android移动App需要经过从分解需求.架构设计到开发调试.测试.上线发布等多个阶段,在发布后还会有产品功能上的迭代演进,此外还会面对性能.安全.无线网络质量等多方面的问题. 移动A ...
- zend studio 9.0.4 破解、汉化和字体颜色及快捷键相关设置
转载:http://www.penglig.com/post-45.html 下载:http://www.geekso.com/component/zendstudio-downloads/ 破解:h ...
- C#问题
1.结构体里面是否可以有属性? 可以有属性.实测代码以及截图. In C#, we can use the following statement to convert a string s to a ...
- WPF学习之路(九)导航和页面(续)
生命周期 如果Page1成功导航到Page2,首先会触发NavigationService的Navigating事件,标识导航开始.随后创建Page2对象,并且触发NavigationProgress ...
- 关于JAVA中子类和父类的构造方法
本篇文章总结了一些关于Java构造方法的常见问题. 为什么创建了一个子类对象会调用其父类的构造方法 如下代码示例: package simplejava; class Super { String s ...
- java.lang.IllegalStateException:Web app root system property already set to different value 错误原因及解决 Log4j
Log4j是Apache的一个开放源代码项目,通过使用Log4j,我们可以控制日志信息输送的目的地是控制台.文件.GUI组件.甚至是套接口 服务器.NT的事件记录器.UNIX Syslog守护进程等: ...
