基于网格的波动方程模拟(Wave equation on mesh)附源码
波动方程是偏微分方程 (PDE) 里的经典方程,它在物理学中有大量应用并经常用来解释空间中的能量传播。波动方程是一个依赖时间的方程,它解释了系统状态是如何随着时间的推移而发生变化。在下面模拟波动方程时会使用会到拉普拉斯(Laplacian)算子,这是一个线性算子,具体形式在“网格形变算法”中有所解释。
波动方程:

其中:b为衰减系数,1/sqrt(a)为波传播速度,h为沿网格顶点法向移动的距离。
将波动方程离散化并整理后得到:

其中:dt为时间间隔,I为单位矩阵,L为离散Laplacian算子,hi为待求的波高,hi-1和hi-2为前两个时刻的波高。
因此波动方程可以根据系统前两时刻的状态求解系统的当前状态。
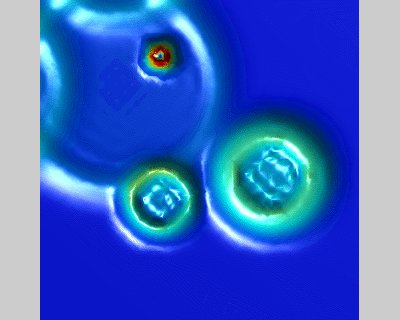
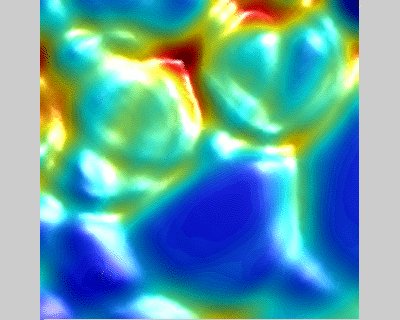
效果:

function [Frame] = wave_equation(V, F)
% vertex normal
N = per_vertex_normals(V, F); % laplacian operator
L = cotmatrix(V, F); % identical matrix
nV = size(V, );
I = speye(nV); % set parameters
dt = 0.0075;
a = ;
b = 0.5;
A = ( + b*dt)*I - a*dt^*L; % figure
figure('Position', [, , , ]);
fh = trisurf(F, V(:,), V(:,), V(:,), ...
'FaceColor', 'interp', 'FaceLighting', 'phong', ...
'EdgeColor', 'none', 'CData', zeros(nV,));
view()
axis equal
axis off
camlight set(gca, 'position', [ ]);
set(fh, 'ButtonDownFcn', @ondown); V0 = V;
H = zeros(nV, );
H_1 = zeros(nV, );
draw_t = ;
i = ;
tic;
while true
H_2 = H_1;
H_1 = H; B = ( + b*dt)*H_1 - H_2;
H = A\B; % updata figure
draw_t = draw_t + toc;
if draw_t > 0.033
V = V0 + bsxfun(@times, H, N);
set(fh, 'Vertices', V, 'CData', H);
drawnow; Frame(i) = getframe(gcf);
i = i + ;
if i >
break;
end tic;
draw_t = ;
end
end function ondown(src, ev)
pt = get(gca, 'CurrentPoint'); dH = /*sparse(knnsearch(V, pt(,:)), , , nV, );
H = H + dH;
end
end
本文为原创,转载请注明出处:http://www.cnblogs.com/shushen。
基于网格的波动方程模拟(Wave equation on mesh)附源码的更多相关文章
- JAVA模拟Spring实现IoC过程(附源码)
前言:本人大四学生,第一次写博客,如果有写得不好的地方,请大家多多指正 一.IoC(Inversion of Control)反转控制 传统开发都是需要对象就new,但这样做有几个问题: 效率低下,创 ...
- 网格测地线算法(Geodesics in Heat)附源码
测地线又称为大地线,可以定义为空间曲面上两点的局部最短路径.测地线具有广泛的应用,例如在工业上测地线最短的性质就意味着最优最省,在航海和航空中,轮船和飞机的运行路线就是测地线.[Crane et al ...
- arcgis api 4.x for js 集成 Echarts4 实现模拟迁徙图效果(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类 ...
- 基于C#的内网穿透学习笔记(附源码)
如何让两台处在不同内网的主机直接互连?你需要内网穿透! 上图是一个非完整版内外网通讯图由内网端先发起,内网设备192.168.1.2:6677发送数据到外网时候必须经过nat会转换成 ...
- 网格弹簧质点系统模拟(Spring-Mass System by Verlet Integration)附源码
模拟物体变形最简单的方法就是采用弹簧质点系统(Spring-Mass System),由于模型简单并且实用,它已被广泛应用于服饰.毛发以及弹性固体的动态模拟.对于三角网格而言,弹簧质点系统将网格中的顶 ...
- wpf 模拟3D效果(和手机浏览图片效果相似)(附源码)
原文 wpf 模拟3D效果(和手机浏览图片效果相似)(附源码) pf的3D是一个很有意思的东西,类似于ps的效果,类似于电影动画的效果,因为动画的效果,(对于3D基础的摄像机,光源,之类不介绍,对于依 ...
- 基于Redis缓存的Session共享(附源码)
基于Redis缓存的Session共享(附源码) 在上一篇文章中我们研究了Redis的安装及一些基本的缓存操作,今天我们就利用Redis缓存实现一个Session共享,基于.NET平台的Seesion ...
- 基于双向BiLstm神经网络的中文分词详解及源码
基于双向BiLstm神经网络的中文分词详解及源码 基于双向BiLstm神经网络的中文分词详解及源码 1 标注序列 2 训练网络 3 Viterbi算法求解最优路径 4 keras代码讲解 最后 源代码 ...
- wpf 模拟抖音很火的罗盘时钟,附源码,下载就能跑
wpf 模拟抖音很火的罗盘时钟,附源码 前端时间突然发现,抖音火了个壁纸,就是黑底蕾丝~~~ 错错错,黑底白字的罗盘时钟! 作为程序员的我,也觉得很新颖,所以想空了研究下,这不,空下来了就用wpf, ...
随机推荐
- Windows服务器如何选 搭建WAMP环境
Windows Server 2003 Windows Server 2008 如何选择服务器系统版本.原文地址:http://www.xwamp.com/learn/1. 系统版本: Windows ...
- ae专题图
点密度图.分层设色图/等级图.单值图.柱状图.饼状图的实现代码 C# private void 点密度图ToolStripMenuItem_Click(object sender, EventArgs ...
- BT5 & Kali Linux 网卡选择
[需要注意的几点]: 芯片类型 知否支持外接天线 网卡固件版本 支持的无线协议 网卡功率 BT5/Kali RC3支持网卡: RTL8187, R8187 (Realtek) 功率高.兼容性好 Ra ...
- 对tableView三种计算动态行高方法的分析
tableView是一个神奇的东西,可以这么说,就算是一个初学者如果能把tableView玩的很6,那编一般的iOS的需求都问题不大了.tableView是日常开发中用烂了的控件,但是关于tableV ...
- Android保持屏幕常亮的方法
以前一直使用newWakeLock方法: this.powerManager = (PowerManager) this .getSystemService(Context.POWER_SERVICE ...
- Android Studio教程--Android Studio 2.1安装与配置
1.下载Android Studio 去官网https://developer.android.com/studio/index.html下载最新版的Android Studio2.1(自备梯子) 或 ...
- Android 生成xml文件
生成XML文件备份短信,其格式为: <?xml version="1.0" encoding="UTF-8" standalone="true& ...
- App开发流程之使用GCD
GCD即为Grand Central Dispatch的缩写,是一种主要用于异步处理任务的安全的高性能解决方案. 在此不对比其他异步处理技术,只记录GCD的使用及说明. 先记录一些必要的概念:线程,同 ...
- Socket的简单使用
一.Socket: Socket又称”套接字" 网络上的两个程序通过一个双向的通信链接实现数据的交换,这个连接的一端成为一个socket 应用程序通常通过”套接字”向网络发出请求或者应答网络 ...
- PHP中设置时区方法小结
找到原因后,在网上搜索到了一些关于PHP的时区设置方法: 1.修改php.ini,在php.ini中找到data.timezone =去掉它前面的;号,然后设置data.timezone = “Asi ...
