Jquery会死吗?我为什么不用vue写富文本!
一、事件背景:
我最近开源了一个个人耗时半年打造的富文本及一套适用于web后台的ui框架,在gitee上受到网友们的关注,部分网友对我采用jquery的技术栈提出了质疑。总结起来:无非是jquery已经落后,不久将死。甚至有少数网友很激进:非vue技术栈,你不应该加入我这个群,不管你做得多好。对应这个事情,首先我一般不反驳,因为我对vue,jquery有自己的应用场景度量。但是对于这种不分场景应用而盲目赶潮流的观点,我是持否定态度的。
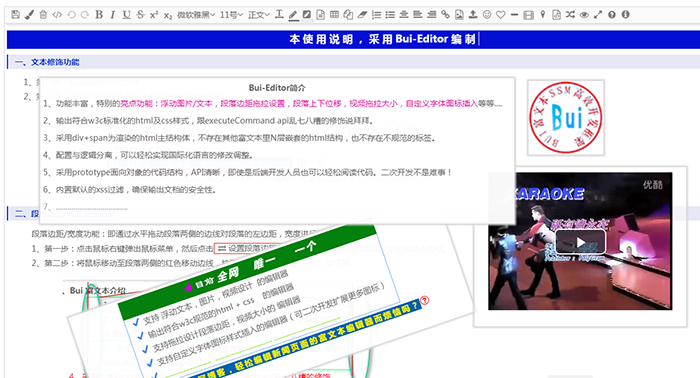
为此我想有必要通过这篇文章,说明一下:我为什么用jquery来写vue和web后端ui框架,而不用vue。在文章开始前,先贴一下我开源的富文本:
gitee: https://gitee.com/kevin-huang/Bui-Editor-public
浮动文本/图片/视频功能

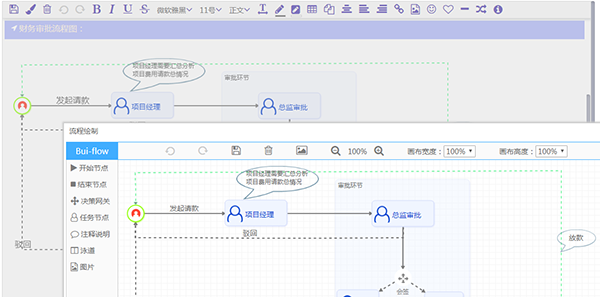
绘制流程图功能

移动设备模拟功能

通过上述富文本的截图,可以大概了解到这个富文本的功能很丰富,许多功能可以说是全网富文本里面的only-one。这么复杂的应用对技术栈的选择很重要,良好适配的技术栈可以在设计上,编码上给开发者更大的自由度,同时可以避免很多繁杂的实现,提升代码质量,降低后期的维护,运营的成本。
二、我的观点:
1、vue技术栈适用于移动端应用开发,对于pc端web应用,vue技术栈并不见得优于传统技术栈(相对于vue来说是传统的)。
2、jquery是目前dom操作的王者,除此无二,jquery和vue不可比较,他们各自擅长的场景不一样。
3、复杂应用,原生JavaScript + jquery是比较好的技术栈组合,优于vue技术栈。
三、jquery、vue技术栈诞生背景,擅长场景说明
jquery:
诞生背景
1、jquery诞生于2006年,它诞生的背景是浏览器的dom操作繁杂,各种浏览器api不统一。市场需要一个前端JavaScript库解决dom操作的痛点。
2、jquery诞生的年代,移动应用还在萌芽,它的设计实现都是面向pc端的,当时的前端技术范畴也还没有mvvm(数据驱动)的思想,它为操作dom而生。
擅长场景:
dom操作为主的场景,如富文本,流程设计器,这些应用需要对dom进行大量的操作,jquery最合适不过。
对于这种场景,vue的编程规范会造成设计实现上的束缚,其双向绑定在这里也是多余的,完全没有用武之地!
缺点:
1、jquery没有mvvm思想,不能解决移动端带宽、性能的痛点。
2、jquery没法实现数据驱动开发,还需要开发者编写dom读写操作。
vue:
诞生背景
1、vue的诞生之前,已经有了许多成熟的mvvm框架,如backbone、angular,他们都是在一些数据驱动的需求场景中得到很好的应用,但也并没有像vue被开发者如此着迷。
2、backbone、angular既然已经有了数据驱动的实现,为何没有像vue那样火呢,因为他们要么比较笨重,要么还没有解决移动端应用的痛点(带宽、性能)。
3、vue可以说是为移动应用而生,轻量,其设计的虚拟dom解决移动设备频繁触发浏览器刷新而引起的性能/电量问题,其设计的单页打包(webpack)模式,解决了跳转需要网络请求的带宽痛点。
擅长场景:
1、数据驱动的双向绑定场景,特别是表单读写,可以说解放了表单读写对dom的操作编程。
2、移动应用场景,通过双向绑定,虚拟dom、webpack打包,解决移动端web应用的设备性能/电量、带宽痛点。
缺点:
1、采用数据驱动,没有灵活的dom操作,不适用于dom操作为主的应用场景。
2、在复杂应用中,大量的dom监听、data状态联动维护并不是一种好的机制。
3、webpack打包方式解决了移动应用的痛点,但也带来了发布后,难以跟踪定位问题,没法即刻修改已经在线页面的缺点。
4、学习成本相对传统技术栈高一些,对团队的前端知识要求也相对高一些。
四、vue应用场景说明
pc端web应用场景
1、pc端没有移动端性能、带宽的限制,采用vue技术栈,反而带来了开发环境繁杂、学习额外的非w3c规范的web知识、发布后难以定位跟踪问题、没法即刻修改在线页面这些缺点。
2、pc端的应用,大多是普通的表单开发应用,除此之外基本都是展示类型的页面,个人认为除了表单的双向绑定,监控类ui的数据联动,其他如ui表现/结构的编程采用vue有点多余。
移动端应用场景
1、移动应用场景,对性能、带宽有要求,移动设备的特点也决定了其在问题跟踪定位,更新部署方面与pc端有差异。
2、vue技术栈应用于移动应用场景具有天生的设计实现优势。
我的总结:
1、 pc端采用传统的ui技术栈,同时在传统的基础上引入轻量级mvvm方案解决表单读写开发编程,即优于vue技术栈。这也Bui会实现一个min-mvvm的初衷。
2、移动端应用,毫无疑问,采用vue技术栈是王道。
欢迎登陆我的demo网站,体验可能是全网最强大的富文本应用:
Jquery会死吗?我为什么不用vue写富文本!的更多相关文章
- vue项目富文本编辑器vue-quill-editor之自定义图片上传
使用富文本编辑器的第一步肯定是先安装依赖 npm i vue-quill-editor 1.如果按照官网富文本编辑器中的图片上传是将图片转为base64格式的,如果需要上传图片到自己的服务器,需要修改 ...
- Vue之富文本tinymce爬坑录
前言 最近因业务需求在项目中嵌入了tinymce这个富文本编辑器,用于满足平台给用户编辑各类新闻内容什么的业务需求,前后也花了不少时间体验和对比了市面上各类开源编辑器. *案例demo版本:vue-t ...
- Vue tinymce富文本编辑器
tinymce 官方为 vue 项目提供了一个组件 tinymce-vue 一.安装tinymce-vue npm install @tinymce/tinymce-vue -S 二.下载tinymc ...
- vue v-html 富文本解析 空格,换行,图片大小问题
1.保留空格,换行属性 //保留换行空格问题 white-space: pre-wrap; 2.超出部分,强制换行,一般用于数字 //富文本换行 word-wrap: break-word; tabl ...
- vue修改富文本中的元素样式
富文本编辑器目前应用很广泛,而有时候我们想要对其中的一些元素的样式进行修改,就会遇到问题. 首先,直接修改是不可行的,因为是用v-html标签进行渲染的,无法直接获取到. 在修改的时候,一般是按标签进 ...
- vue显示富文本
来源:https://segmentfault.com/q/1010000013952512 用 v-html 属性解决
- vue集成百度UEditor富文本编辑器
在前端开发的项目中.难免会遇到需要在页面上集成一个富文本编辑器.那么.如果你有这个需求.希望可以帮助到你 vue是前端开发者所追捧的框架,简单易上手,但是基于vue的富文本编辑器大多数太过于精简.于是 ...
- Vue基于vue-quill-editor富文本编辑器使用心得
vue-quill-editor的guthub地址,现在市面上有很多的富文本编辑器,我个人还是非常推荐Vue自己家的vue-quill-deitor,虽然说只支持IE10+,但这种问题,帅给别人吧! ...
- 在 Vue 项目中引入 tinymce 富文本编辑器
项目中原本使用的富文本编辑器是 wangEditor,这是一个很轻量.简洁编辑器 但是公司的业务升级,想要一个功能更全面的编辑器,我找了好久,目前常见的编辑器有这些: UEditor:百度前端的开源项 ...
随机推荐
- android自定义控件(三) 增加内容 自定义属性 format详解
转自 http://www.gisall.com/html/35/160435-5369.html 1. reference:参考某一资源ID. (1)属性定义: <declare-stylea ...
- 1087 All Roads Lead to Rome (30)(30 分)
Indeed there are many different tourist routes from our city to Rome. You are supposed to find your ...
- ACM学习历程—SNNUOJ 1110 传输网络((并查集 && 离线) || (线段树 && 时间戳))(2015陕西省大学生程序设计竞赛D题)
Description Byteland国家的网络单向传输系统可以被看成是以首都 Bytetown为中心的有向树,一开始只有Bytetown建有基站,所有其他城市的信号都是从Bytetown传输过来的 ...
- Codeforces 758A. Holiday Of Equality 贪心
题目大意: 给定一个长为\(n\)序列,每次操作在一个数上+1,求最小的操作次数使所有的数大小相同. 题解: 对这种题无话可说 #include <cstdio> #include < ...
- BZOJ 1567: [JSOI2008]Blue Mary的战役地图
1567: [JSOI2008]Blue Mary的战役地图 Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 1011 Solved: 578[Sub ...
- rt-thread的定时器管理源码分析
1 前言 rt-thread可以采用软件定时器或硬件定时器来实现定时器管理的,所谓软件定时器是指由操作系统提供的一类系统接口,它构建在硬件定时器基础之上,使系统能够提供不受数目限制的定时器服务.而硬件 ...
- ambari快速安装hadoop
资源下载http://www.cnblogs.com/bfmq/p/6027202.html 大家都知道hadoop包含很多的组件,虽然很多都是下载后解压简单配置下就可以用的,但是还是耐不住我是一个懒 ...
- Pseudo Random Nubmer Sampling
Pseudo Random Nubmer Sampling https://en.wikipedia.org/wiki/Inverse\_transform\_sampling given a dis ...
- Nginx的一些优化(突破十万并发)
Nginx的一些优化(突破十万并发) nginx指令中的优化(配置文件) worker_processes 8; nginx进程数,建议按照cpu数目来指定,一般为它的倍数. worker_cpu_a ...
- Web 字体的选择和运用
首先来看一则设计师和前端小白的日常,这是使用 Mac OS 的设计师给的效果图 这是使用 Windows 开发的实际产品页面 我跟你们说,设定字体要按照基本法! (PS: 以上截图不代表网站真实面貌, ...
