WPF中Canvas使用
首先知道Canvas有Left、Right、Top和Bottom这四个属性,放入Canvas的元素通过这四个属性来决定它们在Canvas里面的位置。
比如:
Xaml:
<Canvas HorizontalAlignment="Left" Height="299" Margin="133,52,0,0" VerticalAlignment="Top" Width="526">
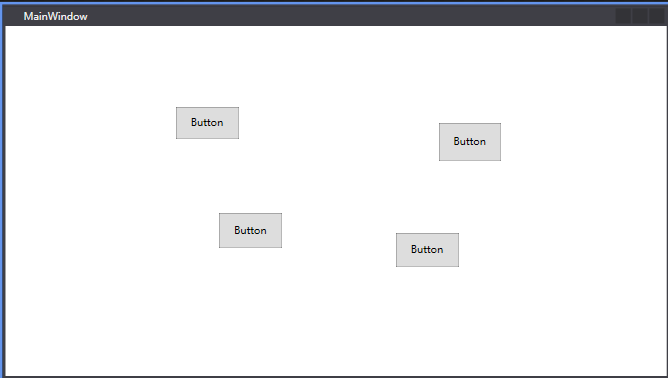
<Button Content="Button" Canvas.Left="72" Canvas.Top="45" Width="75" Height="38"/>
<Button Content="Button" Canvas.Left="124" Canvas.Top="173" Width="75" Height="42"/>
<Button Content="Button" Canvas.Left="387" Canvas.Top="64" Width="75" Height="46"/>
<Button Content="Button" Canvas.Left="336" Canvas.Top="196" Width="75" Height="42"/>
</Canvas>
如图:

Canvas中Z-Index属性:
不加Z-Index属性时,Canvas里面的元素会按照后定义的优先级更高,优先级高的可以覆盖优先级低的。
例:Xaml:
<Grid>
<Canvas HorizontalAlignment="Left" Height="299" Margin="133,52,0,0" VerticalAlignment="Top" Width="526">
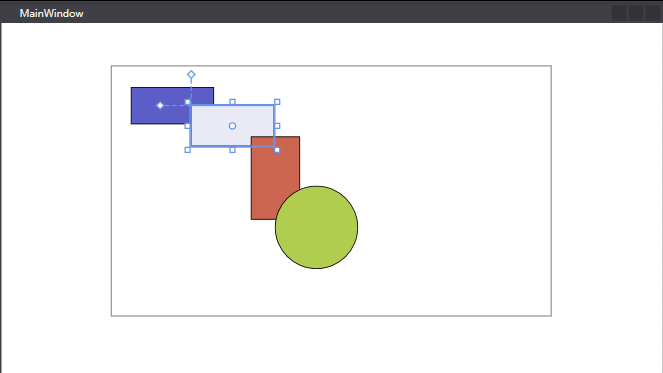
<Rectangle Fill="#FF5D5DC8" Height="45" Canvas.Left="22" Stroke="Black" Canvas.Top="25" Width="100"/>
<Rectangle Fill="#FFEAEAF6" Height="50" Canvas.Left="94" Stroke="Black" Canvas.Top="46" Width="100"/>
<Rectangle Fill="#FFCD6650" Height="100" Canvas.Left="166" Stroke="Black" Canvas.Top="84" Width="59"/>
<Ellipse Fill="#FFB1CD50" Height="100" Canvas.Left="195" Stroke="Black" Canvas.Top="143" Width="100"/>
</Canvas>
</Grid>
这里后定义的会覆盖先定义的子元素:

下面看看使用了Z-Index属性:
Xaml:
<Grid>
<Canvas HorizontalAlignment="Left" Height="299" Margin="133,52,0,0" VerticalAlignment="Top" Width="526">
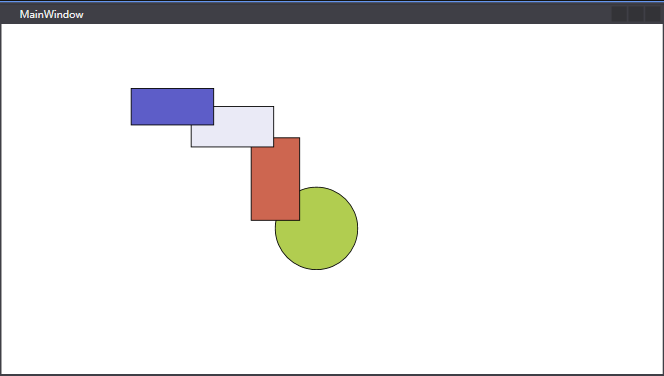
<Rectangle Fill="#FF5D5DC8" Panel.ZIndex="3" Height="45" Canvas.Left="22" Stroke="Black" Canvas.Top="25" Width="100"/>
<Rectangle Fill="#FFEAEAF6" Panel.ZIndex="2" Height="50" Canvas.Left="94" Stroke="Black" Canvas.Top="46" Width="100"/>
<Rectangle Fill="#FFCD6650" Panel.ZIndex="1" Height="100" Canvas.Left="166" Stroke="Black" Canvas.Top="84" Width="59"/>
<Ellipse Fill="#FFB1CD50" Panel.ZIndex="0" Height="100" Canvas.Left="195" Stroke="Black" Canvas.Top="143" Width="100"/>
</Canvas>
</Grid>
如图:

可以看出,Z-Index越小优先级越高,那么如果定义的Z-Index一样会是谁优先级更高呢?接着看。
Xaml:
<Grid>
<Canvas HorizontalAlignment="Left" Height="299" Margin="133,52,0,0" VerticalAlignment="Top" Width="526">
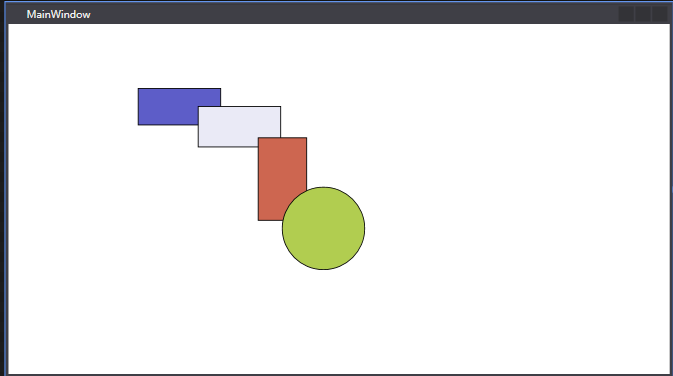
<Rectangle Fill="#FF5D5DC8" Panel.ZIndex="3" Height="45" Canvas.Left="22" Stroke="Black" Canvas.Top="25" Width="100"/>
<Rectangle Fill="#FFEAEAF6" Panel.ZIndex="3" Height="50" Canvas.Left="94" Stroke="Black" Canvas.Top="46" Width="100"/>
<Rectangle Fill="#FFCD6650" Panel.ZIndex="3" Height="100" Canvas.Left="166" Stroke="Black" Canvas.Top="84" Width="59"/>
<Ellipse Fill="#FFB1CD50" Panel.ZIndex="3" Height="100" Canvas.Left="195" Stroke="Black" Canvas.Top="143" Width="100"/>
</Canvas>
</Grid>
如图:

可以看出,Z-Index一样的时候,谁后定义谁的优先级就高。
WPF中Canvas使用的更多相关文章
- WPF 中Canvas图形移动、缩放代码
从Flash转C#,很多内容一知半解,边摸索边前进,代码粗糙,权当留个脚印. 只是想得到一个基础的移动和缩放功能的界面,找了很久都是画线.画矩形等基础形状的代码,移动和缩放说的并不清晰,只能自己努力来 ...
- WPF在Canvas中绘图实现折线统计图
最近在WPF中做一个需要实现统计的功能,其中需要用到统计图,之前也没有接触过,度娘上大多都是各种收费或者免费的第三方控件,不想用第三方控件那就自己画一个吧. 在园子还找到一篇文章,思路来自这篇文章,文 ...
- 在WPF中的Canvas上实现控件的拖动、缩放
如题,项目中需要实现使用鼠标拖动.缩放一个矩形框,WPF中没有现成的,那就自己造一个轮子:) 造轮子前先看看Windows自带的画图工具中是怎样做的,如下图: 在被拖动的矩形框四周有9个小框,可以从不 ...
- WPF中通过代码设置控件的坐标
用WPF做贪吃蛇小游戏时,发现了一个问题: 贪吃蛇的移动,我是通过不断刷新Rectangle来实现(贪吃蛇的身体由一组Rectangle组成),因此需要不断调整Rectangle的坐标,但是WPF中没 ...
- WPF中图形表示语法详解(Path之Data属性语法)ZZ
大可山 [MSN:a3news(AT)hotmail.com] http://www.zpxp.com 萝卜鼠在线图形图像处理 ------------------------------------ ...
- WPF技巧-Canvas转为位图
转自:http://www.cnblogs.com/tmywu/archive/2010/09/14/1825650.html 在WPF中我们可以将Canvas当成一种画布,将Canvas中的控件当成 ...
- WPF中model属性即时改变
新建一个model作为说明即可,以便查阅. 添加引用:using System.ComponentModel ; public class Test:INotifyPropertyChanged { ...
- WPF中如何使用图像API进行绘制
首先,由于WPF中不象GDI+中有Graphics对象,因此你无法使用Graphics进行绘图了,取而代之的是:DrawingContext:类似地,GDI+中的OnPaint已被OnRender取代 ...
- WPF中的资源简介、DynamicResource与StaticResource的区别(转)
什么叫WPF的资源(Resource)?资源是保存在可执行文件中的一种不可执行数据.在WPF的资源中,几乎可以包含图像.字符串等所有的任意CLR对象,只要对象有一个默认的构造函数和独立的属性. 也就是 ...
随机推荐
- 微信小程序开发之真机预览
1:真机预览时上传组件的坑: 当在真机里面使用上传组件,当进入选择相片或者拍照的时候,小程序会进入后台,调用APP onHide()方法,选择完返回小程序是会调用App Onshow()方法,然后调用 ...
- Flutter实战视频-移动电商-14.首页_url_launcher一键拨打店长电话
14.首页_url_launcher一键拨打店长电话 首页拨打电话的功能. 接收连个值,一个是店长的头像,一个是电话号码, 然后开始写我们的build方法.点击图片的时候要有一个拨打电话的动作.我们要 ...
- Cocos2d-x 屏幕适配新解(比较全面比较详细)
本文出自 [无间落叶]原文地址:http://blog.leafsoar.com/archives/2013/05-10-19.html 为了适应移动终端的各种分辨率大小,各种屏幕宽高比,在 coco ...
- sublime入门文章
http://www.iplaysoft.com/sublimetext.html http://code-tech.diandian.com/post/2012-07-18/40030958791 ...
- Tomcat 容器的安全认证和鉴权
大量的 Web 应用都有安全相关的需求,正因如此,Servlet 规范建议容器要有满足这些需求的机制和基础设施,所以容器要对以下安全特性予以支持: 身份验证:验证授权用户的用户名和密码 资源访问控制: ...
- 始终要覆盖toString
始终要覆盖toString 虽然java.lang.Object提供了toString方法的一个实现,但它返回的字符串通常并不是类的用户所期望看到的.它包含类的名称,以及一个"@&quo ...
- 用vector实现普通平衡树 By cellur925
其实我真的很想学习手写平衡树的==.但是感觉联赛前真没有时间了(太菜了.),于是先学一个STL代用苟,如果还能继续在\(tsoi\)苟,回来一定先学平衡树=w=. 然后因为窝对STL用的不是特别好,有 ...
- struts工作原理
在struts2的应用中,从用户请求到服务器返回相应响应给用户端的过程中,包含了许多组件如:Controller.ActionProxy.ActionMapping.Configuration Man ...
- web基础笔记
浏览器渲染页面的过程 浏览器渲染页面前需要先构建 DOM 和 CSSOM 树.因此,我们需要确保尽快将 HTML 和 CSS 都提供给浏览器. 参考:https://developers.google ...
- E. The Best among Equals
http://codeforces.com/gym/101149/problem/E 这题的话,关键是注意到一定是要max score 然后就可以选出一个L最大优先,并且R最大的区间, 扫一次就能得到 ...
