三 vue学习三 从读懂一个Vue项目开始
源码地址: https://github.com/liufeiSAP/vue2-manage
我们的目录结构:
| 目录/文件 | 说明 |
|---|---|
| build | 项目构建(webpack)相关代码. |
| config | 配置目录,包括端口号默认配置. |
| node_modules | npm 加载的项目依赖模块 |
| src |
我们的开发目录,基本上绝大多数工作都是在这里开展的
|
| static | 资源目录,我们可以把一些图片啊,字体啊,放在这里。 |
| test | 初始测试目录,没用,删除即可 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。基本不用管,放着就是了 |
| index.html | 首页入口文件,如果是开发移动端项目,可以在head区域加上你合适的meta头 |
| package.json | 项目配置文件。前期基本不用管,但是你可以找一下相关的资料,学习一下里面的各项配置。至少,要知道分别是干嘛的。初期就不管了。 |
| README.md | 不用管 |
如上,基本上就是这么个情况。重要的,还是src文件夹。
Index.html
项目的首页入口文件,如下:body的app关联SRC/App.vue.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>back-manage</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
SRC:
Aapp.vue
App.vue是我们的主组件,所有页面都是在App.vue下进行切换的。
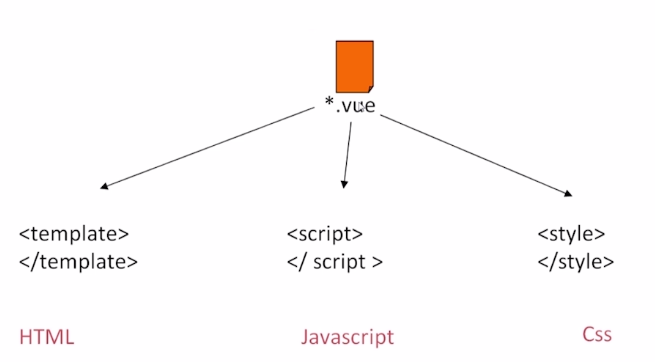
. 将html、js、css写到一个后缀名.vue的文件中,区分这三种类型用<template>、<script>、<style>,这个.vue文件在打包的过程中会被转换成浏览器能识别的传统html、js、css。

<template>
<div id="app" class="fillcontain">
<!-- 对应的组件内容渲染到router-view中 -->
<router-view></router-view>
</div>
</template> <script>
export default {
}
</script> <style lang="less">
@import './style/common';
</style>
fillcontain是在 ./style/common 中定义的样式。
export default {}: 导出模块,提供给其他模块使用。 其他模块import的东西一定是要export的才能用。
<router-view></router-view>: 这块是渲染路由组件,看下面的解释。
关于router :
(1) 定义route, 两个部分组成: path和component。 path 指路径,component 指的是组件
const routes = [
{ path: '/home', component: Home },
{ path: '/about', component: About }
]
(2) 创建router 对路由进行管理,它是由构造函数 new vueRouter() 创建,接受routes 参数。
const router = new VueRouter({
routes // routes: routes 的简写
})
(3) 把router 实例注入到 vue 根实例中,就可以使用路由了
const app = new Vue({
router
}).$mount('#app')
(4) 当用户点击 router-link 标签或超链接时,会去寻找它的 to 属性, 它的 to 属性和 js 中配置的路径{ path: '/home', component: Home}
path 一一对应,从而找到了匹配的组件, 最后把组件渲染到 <router-view> 标签所在的地方;
<el-breadcrumb-item :to="{ path: '/manage' }">首页</el-breadcrumb-item>
main.js: 主要作用是初始化vue实例(new VUE)并使用需要的插件
vue 构造传入的参数有: 数据(data),模板(tamplate),挂载元素(el),方法(methods), 路由, store等
/*引入Vue框架*/
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store/'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css' Vue.config.productionTip = false; /*使用ElementUI(一个桌面端组件库)*/
Vue.use(ElementUI); new Vue({
el: '#app', // 表示这个vue实例和DOM中ID是app的关联el是vue实例化的选项(index.xml),提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标。
可以是 CSS 选择器,也可以是一个 HTMLElement 实例。
router, // 路由信息
store, // 存储相关
template: '<App/>', // <App />他就是App.vue,template就是选择vue实例要加载哪个模板。最新的vue-cli脚手架模板现在是这个形式。
// App.vue是主程序,其他所有的.vue都是放在App.vue中,所以只需要加载App.vue就完全可以把其他的东西加载出来。
components: { App } }) // 这个App表示的就是App.vue, 表示使用App.vue作为组件
总结: App.vue就是一个组件,里面有template的定义(其实就是HTML),script脚本行为,以及样式等;
main.js 是实例化组件的地方,el指明了这个实例Vue挂载到什么dom元素下; template指明了显示什么;component指明了绑定哪个组件。
三 vue学习三 从读懂一个Vue项目开始的更多相关文章
- day 82 Vue学习三之vue组件
Vue学习三之vue组件 本节目录 一 什么是组件 二 v-model双向数据绑定 三 组件基础 四 父子组件传值 五 平行组件传值 六 xxx 七 xxx 八 xxx 一 什么是组件 首先给 ...
- day 83 Vue学习三之vue组件
本节目录 一 什么是组件 二 v-model双向数据绑定 三 组件基础 四 父子组件传值 五 平行组件传值 六 xxx 七 xxx 八 xxx 一 什么是组件 首先给大家介绍一下组件(componen ...
- 新手怎么读懂一个中型的Django项目
[前言]中型的项目是比较多的APP,肯会涉及多数据表的操作.如果有人带那就最好了,自己要先了解基本的django框架(MTV ,ORM等)师傅可以给讲解一下框架怎么组织url.py,model.py, ...
- 读懂一个中型的Django项目
转自https://www.cnblogs.com/huangfuyuan/p/Django.html [前言]中型的项目是比较多的APP,肯会涉及多数据表的操作.如果有人带那就最好了,自己要先了解基 ...
- Gradle学习系列之三——读懂Gradle语法
在本系列的上篇文章中,我们讲到了创建Task的多种方法,在本篇文章中,我们将学习如何读懂Gradle. 请通过以下方式下载本系列文章的Github示例代码: git clone https://git ...
- Gradle学习系列之读懂Gradle语法
转载地址: http://www.cnblogs.com/CloudTeng/p/3418072.html Gradle是一种声明式的构建工具.在执行时,Gradle并不会一开始便顺序执行build. ...
- 【Vue 入门】使用 Vue2 开发一个展示项目列表的应用
前言 一直没有找到一个合适的展示个人项目的模板,所以自己动手使用 Vue 写了一个.该模板基于 Markdown 文件进行配置,只需要按一定规则编写 Markdown 文件,然后使用一个 在线工具 转 ...
- Vue学习【第一篇】:Vue初识与指令
什么是Vue 什么是Vue Vue.js是一个渐进式JavaScript框架它是构建用户界面的JavaScript框架(让它自动生成js,css,html等) 渐进式:vue从小到控制页面中的一个变量 ...
- VUE -- 如何快速的写出一个Vue的icon组件?
伴随着Vue的诞生,它似乎就被人寄予厚望,不仅仅是因为其轻量级的MVVM设计方式,而且其实现了组件化开发模式,所以越来越多的人会拿Vue和AngularJS.React Native做比较.具体关于它 ...
随机推荐
- 如何防范SQL注入式攻击
一.什么是SQL注入式攻击? 所谓SQL注入式攻击,就是攻击者把SQL命令插入到Web表单的输入域或页面请求的查询字符串,欺骗服务器执行恶意的SQL命令.在某些表单中,用户输入的内容直接用来构造(或者 ...
- Odoo 运费
模块delievery可以将运费Charge给客户 安装delivery模块 Delivery method 在做订单的时候,选择相应的运输方法, 系统 ...
- android RecycleView复杂多条目的布局
用RecycleView来实现布局形式.默认仅仅能指定一种布局格式.可是实际中我们的布局常常会用到多种类型的布局方式.怎样实现呢? 今天来说下经常使用的2钟方式. 第一种: 通过自己定义addHead ...
- C++学习总结2
链接上一篇日志,下面介绍下C++里面的其他内容 补充上一届里面的异常处理代码: try { cout << "try num" << endl; throw ...
- Maven - 下载JAR包
进入Spring官网http://projects.spring.io/spring-framework/假设我们想下载Spring发现仅仅能 通过Maven或Cradle进行下载了. 以下以Spri ...
- LeetCode215:Kth Largest Element in an Array
Find the kth largest element in an unsorted array. Note that it is the kth largest element in the so ...
- Caused by:java.sql.SQLException:ORA-01008:并不是全部变量都已绑定
1.错误描写叙述 Caused by:java.sql.SQLException:ORA-01008:并不是全部变量都已绑定 2.错误原因 3.解决的方法
- NOTE:rfc5766-turn-server
NOTE:This project is active in Google code: http://code.google.com/p/rfc5766-turn-server/ 启动方法:./tur ...
- 九度OJ 1143:Primary Arithmetic(初等数学) (进位)
时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:616 解决:254 题目描述: Children are taught to add multi-digit numbers from ri ...
- Netty 100万级高并发服务器配置
前言 每一种该语言在某些极限情况下的表现一般都不太一样,那么我常用的Java语言,在达到100万个并发连接情况下,会怎么样呢,有些好奇,更有些期盼. 这次使用经常使用的顺手的netty NIO框架(n ...
