SilverLight.3-Validation:二、银光验证。TheLabel、TheDescriptionViewer和TheValidationSummary
| ylbtech-SilverLight.3-DataControls_BetterDataFroms:二、银光验证。TheLabel、TheDescriptionViewer和TheValidationSummary |
- 1.A, 数据源
- 1.B, TheLabel
- 1.C, TheDescriptionViewer
- 1.D, TheValidationSummary
| 1.A, 数据源返回顶部 |
using System; using System.ComponentModel.DataAnnotations;
namespace SL3ValidationYlbtechApp.Access
{
/// <summary>
/// 人类
/// </summary>
public class Person
{
int _personId;
/// <summary>
/// 编号【PK】
/// </summary>
public int PersonId
{
get { return _personId; }
set { _personId = value; }
}
string _username; //长度
/// <summary>
/// 姓名
/// </summary>
[Display(Name = "姓名", Description = "不许为空")]
public string Username
{
get { return _username; }
set
{
if (value == "") throw new ArgumentException("不许为空");
_username = value;
}
}
string _sex; //用户自定义
/// <summary>
/// 性别【CK】男|女|未知
/// </summary>
public string Sex
{
get { return _sex; }
set { _sex = value; }
}
int _age; //范围
/// <summary>
/// 年龄
/// </summary>
[Display(Name="年龄",Description="必须大于0")]
public int Age
{
get { return _age; }
set
{
if (value < ) throw new ArgumentException("不能小于0");
_age = value;
}
}
string _email; //正则
/// <summary>
/// 电子邮箱
/// </summary>
public string Email
{
get { return _email; }
set { _email = value; }
}
DateTime _addedDate;
/// <summary>
/// 添加日期
/// </summary>
public DateTime AddedDate
{
get { return _addedDate; }
set { _addedDate = value; }
}
string _description;
/// <summary>
/// 描述
/// </summary>
public string Description
{
get { return _description; }
set { _description = value; }
} /// <summary>
/// 空参构造
/// </summary>
public Person() { }
/// <summary>
/// 全参构造
/// </summary>
/// <param name="personId"></param>
/// <param name="username"></param>
/// <param name="sex"></param>
/// <param name="age"></param>
/// <param name="email"></param>
/// <param name="addedDate"></param>
/// <param name="description"></param>
public Person(int personId, string username, string sex, int age, string email
, DateTime addedDate, string description)
{
_personId = personId;
_username = username;
_sex = sex;
_age = age;
_email = email; _addedDate = addedDate;
_description = description;
} /// <summary>
/// GetModel
/// </summary>
/// <returns></returns>
public static Person GetModel()
{
Person dal = new Person(, "rain", "男", , "ylbtech@qq.com"
, new DateTime(, , ), "静以修身,俭以养德");
return dal;
}
}
}
4,
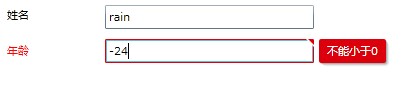
| 1.B, TheLabel返回顶部 |

xmlns:my="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.Input"
2.2/3,
<Grid x:Name="gridDetailPerson" Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="100"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Margin="7" Text="姓名"></TextBlock>
<TextBox Grid.Row="0" Grid.Column="1" Margin="5" Text="{Binding Username}"></TextBox> <my:Label Grid.Row="1" Grid.Column="0" Margin="7" Content="年龄" Target="{Binding ElementName=txtAge}" />
<TextBox Grid.Row="1" Grid.Column="1" Margin="5" x:Name="txtAge"
Text="{Binding Age,Mode=TwoWay, ValidatesOnExceptions=True,NotifyOnValidationError=True}"></TextBox>
</Grid>
2.3/3,
using System.Windows.Controls; using SL3ValidationYlbtechApp.Access;
namespace SL3ValidationYlbtechApp.DataControls.BetterDataForms
{
public partial class TheLabel : UserControl
{
public TheLabel()
{
InitializeComponent(); gridDetailPerson.DataContext = Person.GetModel();
}
}
}
3,
Target="{Binding ElementName=txtAge}"
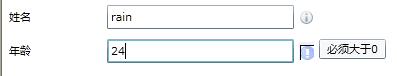
| 1.C, TheDescriptionViewer返回顶部 |

<Grid x:Name="gridDetailPerson" Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="100"></ColumnDefinition>
</Grid.ColumnDefinitions>
<my:Label Grid.Row="0" Grid.Column="0" Margin="7" Content="姓名" Target="{Binding ElementName=txtUsername}" />
<TextBox Grid.Row="0" Grid.Column="1" Margin="5" x:Name="txtUsername"
Text="{Binding Username,Mode=TwoWay, ValidatesOnExceptions=True,NotifyOnValidationError=True}"></TextBox>
<my:DescriptionViewer Grid.Row="0" Grid.Column="2" Target="{Binding ElementName=txtUsername}"></my:DescriptionViewer> <my:Label Grid.Row="1" Grid.Column="0" Margin="7" Content="年龄" Target="{Binding ElementName=txtAge}" />
<TextBox Grid.Row="1" Grid.Column="1" Margin="5" x:Name="txtAge"
Text="{Binding Age,Mode=TwoWay, ValidatesOnExceptions=True,NotifyOnValidationError=True}"></TextBox>
<my:DescriptionViewer Grid.Row="1" Grid.Column="2" Target="{Binding ElementName=txtAge}">
<my:DescriptionViewer.GlyphTemplate>
<ControlTemplate>
<Image Source="reg1.jpg" Stretch="None"></Image>
</ControlTemplate>
</my:DescriptionViewer.GlyphTemplate>
</my:DescriptionViewer>
</Grid>
2.1/3, 代码同上文1.B.2.3/3
<my:DescriptionViewer Grid.Row="1" Grid.Column="2" Target="{Binding ElementName=txtAge}">
<my:DescriptionViewer.GlyphTemplate>
<ControlTemplate>
<Image Source="reg1.jpg" Stretch="None"></Image>
</ControlTemplate>
</my:DescriptionViewer.GlyphTemplate>
</my:DescriptionViewer>
4,
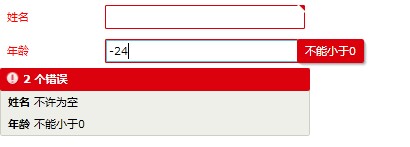
| 1.D, TheValidationSummary返回顶部 |

<Grid x:Name="gridDetailPerson" Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="100"></ColumnDefinition>
</Grid.ColumnDefinitions>
<my:Label Grid.Row="0" Grid.Column="0" Margin="7" Content="姓名" Target="{Binding ElementName=txtUsername}" />
<TextBox Grid.Row="0" Grid.Column="1" Margin="5" x:Name="txtUsername"
Text="{Binding Username,Mode=TwoWay, ValidatesOnExceptions=True,NotifyOnValidationError=True}"></TextBox> <my:Label Grid.Row="1" Grid.Column="0" Margin="7" Content="年龄" Target="{Binding ElementName=txtAge}" />
<TextBox Grid.Row="1" Grid.Column="1" Margin="5" x:Name="txtAge"
Text="{Binding Age,Mode=TwoWay, ValidatesOnExceptions=True,NotifyOnValidationError=True}"></TextBox> <my:ValidationSummary Grid.Row="2" Grid.Column="0" Grid.ColumnSpan="2" ></my:ValidationSummary>
</Grid>
2.1/3, 代码同上文1.B.2.3/3
<TextBox Margin="5" x:Name="txtPrice" Width="100" HorizontalAlignment="Left"
my:ValidationSummary.ShowErrorsInSummary="False"
Text="{Binding UnitCost, Mode=TwoWay, ValidatesOnExceptions=true,
NotifyOnValidationError=true}"></TextBox>
4,
| 1.E,返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
SilverLight.3-Validation:二、银光验证。TheLabel、TheDescriptionViewer和TheValidationSummary的更多相关文章
- SilverLight.3-Validation:一、银光验证。ValidatesOnExpression和NotifyOnValidationError
ylbtech-SilverLight-DataBindings_BindingADataObjects_Validation:一.银光验证.ValidatesOnExpression和NotifyO ...
- jQuery学习之:Validation表单验证插件
http://polaris.blog.51cto.com/1146394/258781/ 最近由于公司决定使用AJAX + Struts2来重构项目,让我仔细研究一下这两个,然后集中给同事讲讲,让每 ...
- java实现谷歌二步验证 (Google Authenticator)
准备: 一个谷歌二步验证APP, 我用的是ios 身份宝 资料: 1.Google Authenticator 原理及Java实现 //主要参考 https://blog.csdn.net/li ...
- Force.com微信企业号开发系列(一) - 启用二次验证
微信于9月份推出企业号后引起了业界不小的反响,许多企业都在思索企业号将如何影响企业的运营,从本文开始,我将详细阐述微信企业号开发的相关知识,而本文将着重介绍如何实现更高安全机制的二次验证. 申请企业体 ...
- destoon 深度整合discuz x2 UC 之免邮箱二次验证
destoon中member/my.php,信息发布入口处判断是否已在dx中做了验证,如果已经验证,则不再提示验证,否则其中dt的验证页面. 在home.php.php. group.php. for ...
- 基于RSA securID的Radius二次验证java实现(PAP验证方式)
基于rsa SecurID的二次验证.RSA server自身可以作为Radius服务器,RSA也可以和其他的软件集合,使用其他的server作为Radius服务器. radius的验证的一般流程如下 ...
- GitHub中开启二次验证Two-factor authentication,如何在命令行下更新和上传代码
最近在使用GitHub管理代码,在git命令行管理代码时候遇到一些问题.如果开起了二次验证(Two-factor authentication两个要素认证),命令行会一直提示输入用户名和密码.查找了一 ...
- emqtt 试用(二)验证 emq 和 mosquito 的共享订阅
本地订阅(Local Subscription) 本地订阅(Local Subscription)只在本节点创建订阅与路由表,不会在集群节点间广播全局路由,非常适合物联网数据采集应用. 使用方式: 订 ...
- In-App Purchase iap 内付费 二次验证代码 (java 服务器端)
参考网址:https://blog.csdn.net/a351945755/article/details/22919533 package com.yichangmao.buyVerify.Comm ...
随机推荐
- Leetcode 523.连续的子数组和
连续的子数组和 给定一个包含非负数的数组和一个目标整数 k,编写一个函数来判断该数组是否含有连续的子数组,其大小至少为 2,总和为 k 的倍数,即总和为 n*k,其中 n 也是一个整数. 示例 1: ...
- [oldboy-django][2深入django]FBV + CBV + 装饰器
FBV django CBV & FBV - FBV function basic view a. urls 设置 urls(r'^test.html$', views.test) b. vi ...
- server.xml属性概念
# system Processers为系统可用的线程数,一般和CPU核心线程数相同 BufferPool 是由BufferChunk组成. BufferPool的总大小为BufferChunkSiz ...
- eslint规范项目代码
安装一系列eslint插件后,填写eslint配置,配置如下 .editorconfig root = true [*] charset = utf-8 indent_style = space in ...
- GDOI2018前夕 错误总结
算法易错点 $FFT$ 1.注意精度,以及是否取整 2.注意$complex$类不要写错,复数乘法是这样的: complex operator *(const complex &b){retu ...
- 蔬菜(vegetable)
蔬菜(vegetable) 题目描述 题目背景:您使用脚本刷出了上题游戏 998244353 关的最高分 (最优解),心满意足的准备点继续学习,忽然一条弹窗弹了出来:你想明白活着的意义吗?你想真正的. ...
- Chrome 浏览器访问 Google 学术出现问题 “but your computer or network may be sending automated queries. ”
问题: Chrome 浏览器访问 Google 学术出现如下的问题 : ... but your computer or network may be sending automated querie ...
- 四则运算出题系统,java
程序设计思想: 首先通过判断选择计算的范围,然后用随机数生成两个随机数,定义另一个数,将两个随机数计算得到的值赋给定义的数 程序代码: package Kaos1; import java.util. ...
- 基于SSM3框架FreeMarker自定义指令(标签)实现
通过之前的Spring MVC 3.0.5+Spring 3.0.5+MyBatis3.0.4全注解实例详解系列文章,我们已经成功的整合到了一起,这次大象将在此基础上对框架中的FreeMarker模板 ...
- .net开发工具集合
原文发布时间为:2010-10-24 -- 来源于本人的百度文章 [由搬家工具导入] 原文出处:.NET Tools:Ten Must-Have Tools Every Developer Shoul ...
