TypeScript完全解读(26课时)_20.声明文件

首先学习识别已有的js库的类型
识别已有的js库的类型
UMD既可以作为全局库使用,也可以作为模块使用
先在着手来编写一个全局的库
新建文件

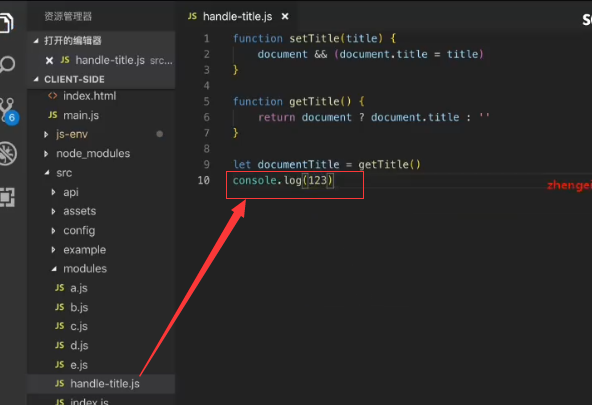
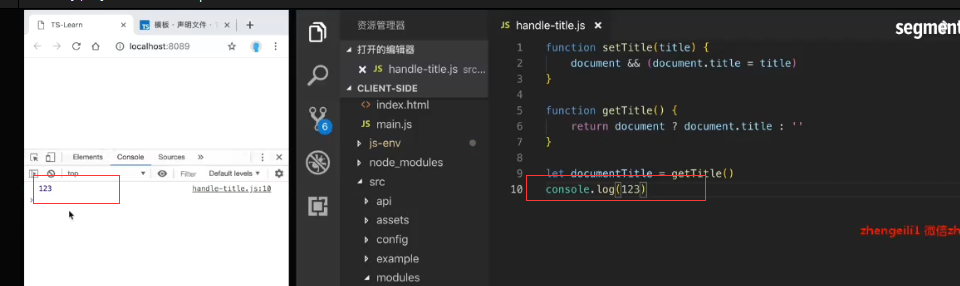
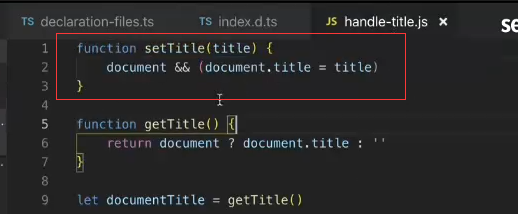
接收一个title,改变页面title的值
这里用到 &&的特性,如果操作符两边的条件都为true,那他的返回值才是true
如果第一个为false了,所以它肯定也不是true,后面的逻辑不会走,利用这个特性可以简化我们的代码,就不用写if document是否为空的判断了
这句话的意思就是如果document为真才会执行后面的语句

如果document存在就返回document.title.如果不存在就返回为空字符串

然后再定义一个变量,调用getTitle()方法赋值

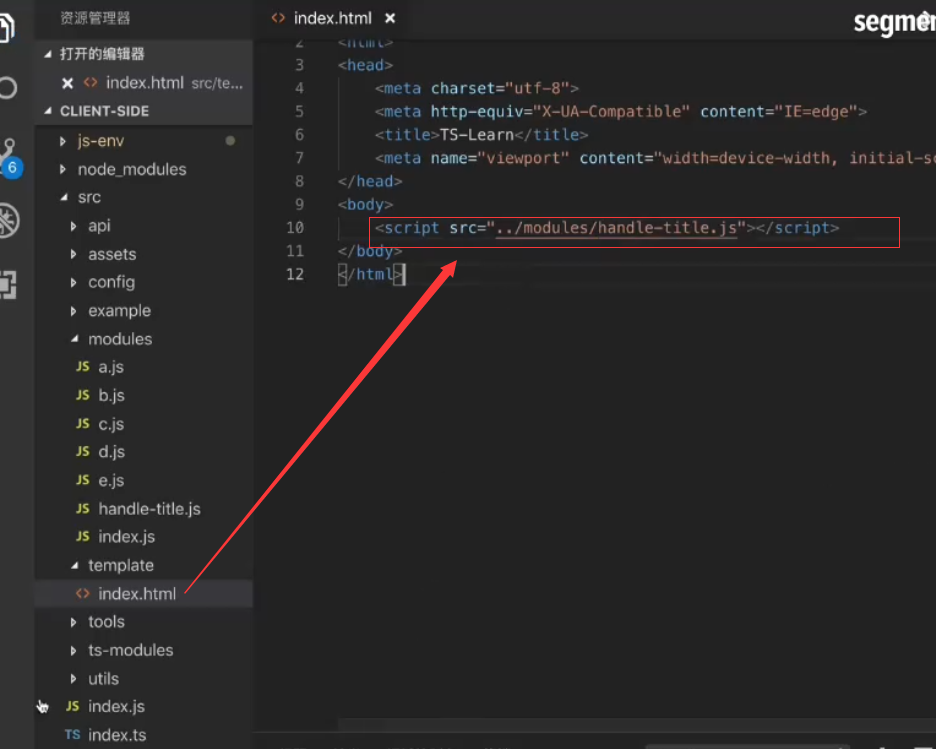
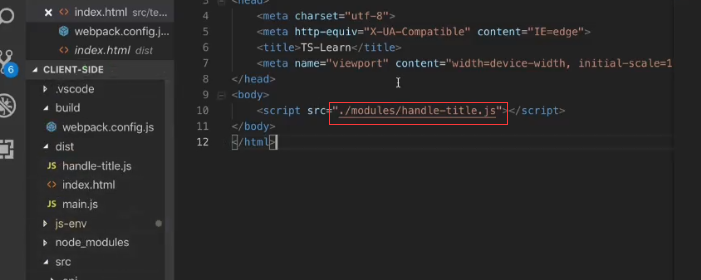
我们在这里全局引用一下

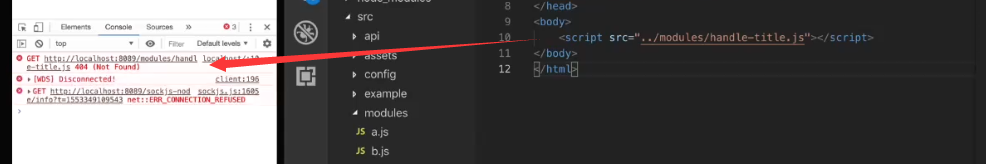
运行起来是找不到这个文件的。

在终端执行npm run build看一下运行之后的效果,在dist文件夹下面只有一个index.html和main.js文件
index.ts内引入的js文件都打包到main.js文件夹内,并没有把我们的handle-title.js引进来,所以使用这种相对路径的方式是没法引入的

这里可以使用一个webpack的插件,把这个handle-title.js文件直接拷贝过去,不需要编译
npm install -D copy-webpack-plugin:安装这个插件

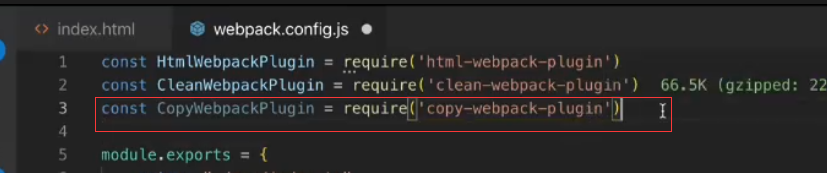
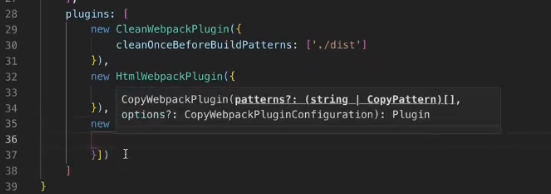
webpack.config.js内把这个插件引进来

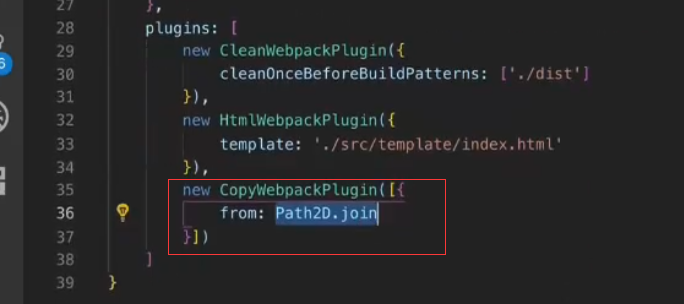
它接收一个对象,对象有两个属性


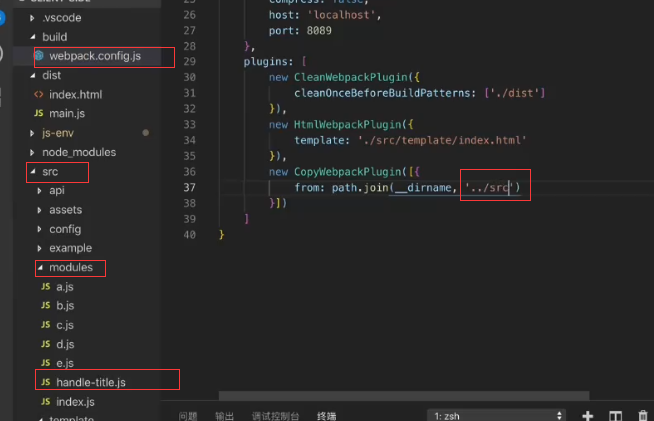
这里用到Node.js里的一个模块Path,在上面先引入一下

path.join拼接一个路径,__dirname代表当前js执行的一个绝对路径
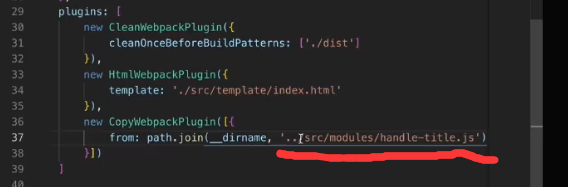
因为webpack.config.js是在build的文件夹下,所以要想找到handle-title.js这个文件的路径就需要往上返一个目录


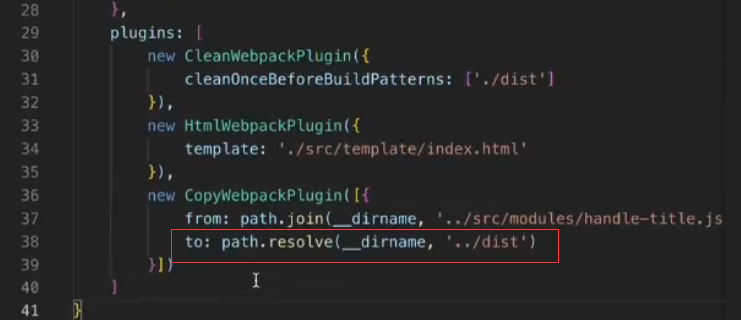
to:就是复制到哪个文件夹下

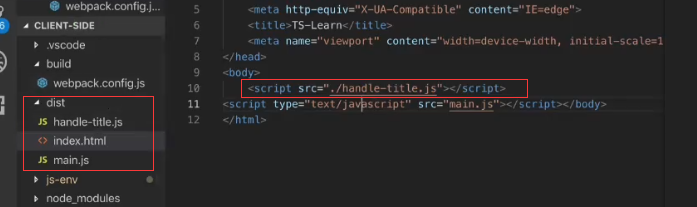
npm run build再来重新编译一下,handle-t

引用的路径改成同级别的js文件

再次npm run build,生成的最终结果

我们在js里面输出一句话,来证明我们引用成功了

可以看到我们引用成功了,打印出了123

ahndle-title.js里面定义的方法是全局的,那么我们在我们项目的每一天个ts文件内都可以引用到,
创建一个新的文件

然后在index.ts内引入

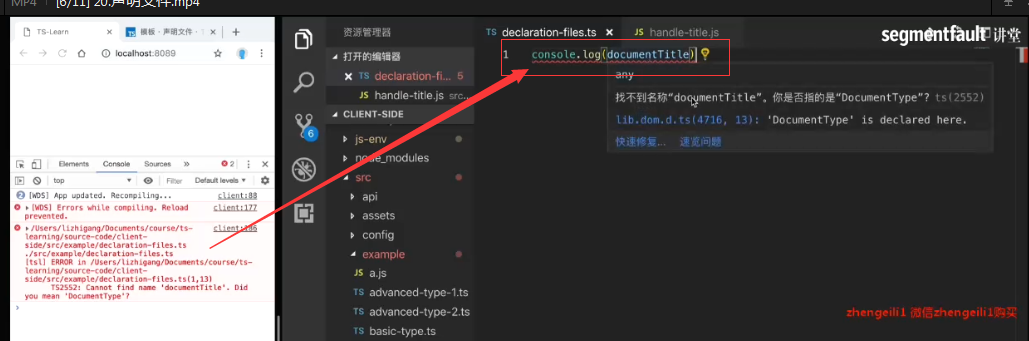
现在调用会报错,找不到名称,就是因为我们需要给它写一个声明文件

我们在src下新建index.d.ts文件

15分32秒
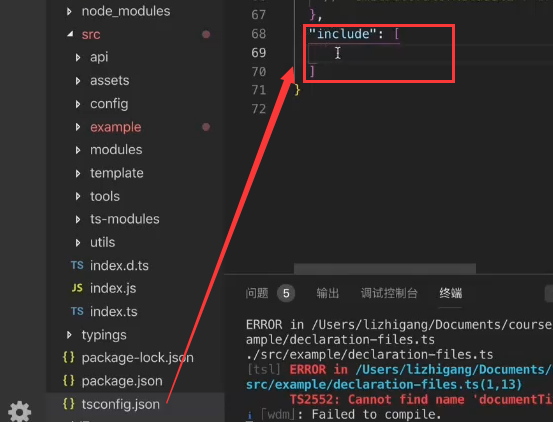
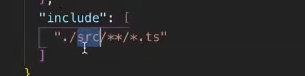
在tsconfig.json内增加include的选项

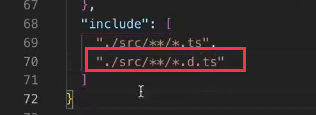
会引入src下面的所有.ts的文件

还需要引入src目录下的.d.ts的格式的文件

如果不写include的配置,会把所有的文件都引进来
下面在这个文件夹里面,编写声明
全局写生命苦的模板:
https://www.tslang.cn/docs/handbook/declaration-files/templates.html

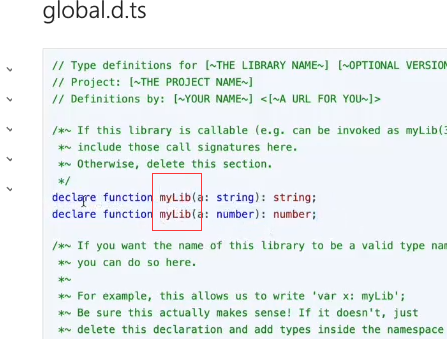
global.d.ts 当你要为一个全局库写声明文件的模板

暴露在全局的函数重载,前面要用declar修饰符修饰,这是一个全局的

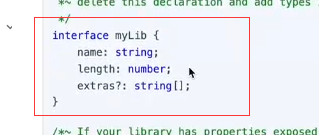
这里给myLib定义的接口,让这个库作为一种类型,定义一下只要是这种类型,必须有哪些字段

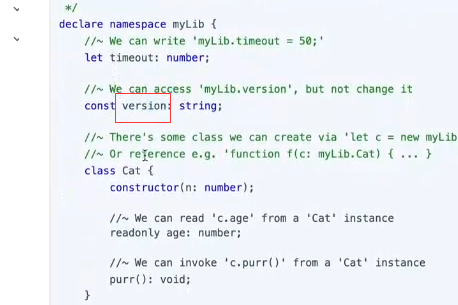
这个库还有这一些全局的属性,这里导出为命名空间了

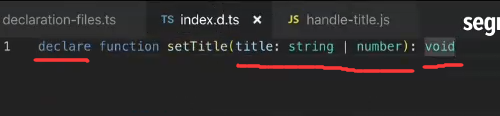
handle-title.js里面写声明

用declare去修饰,设置传入的title的值必须是stirng或者是数字的,、因为它没有返回值,这里返回类型就写void

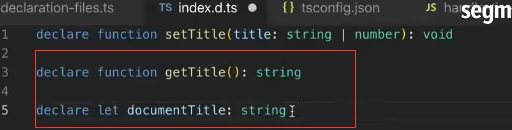
第二个getTitle方法和第三个全局的变量

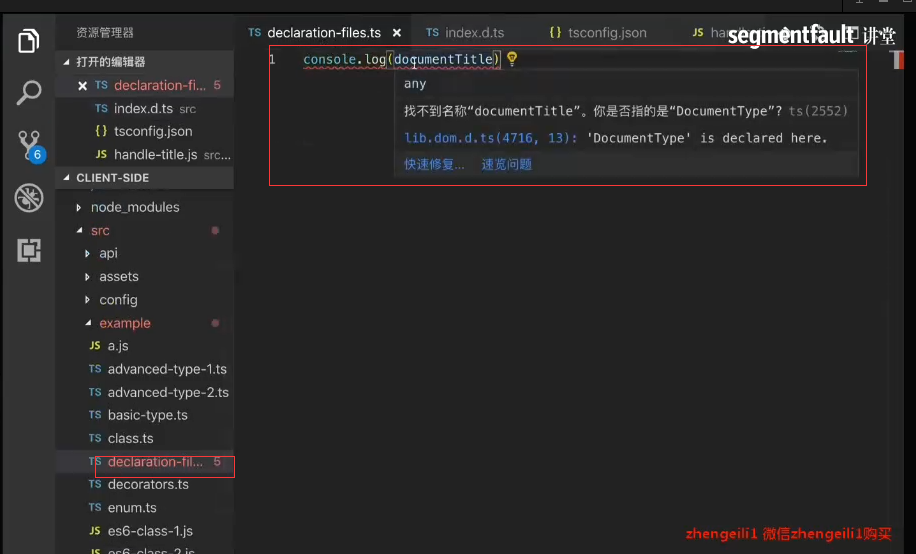
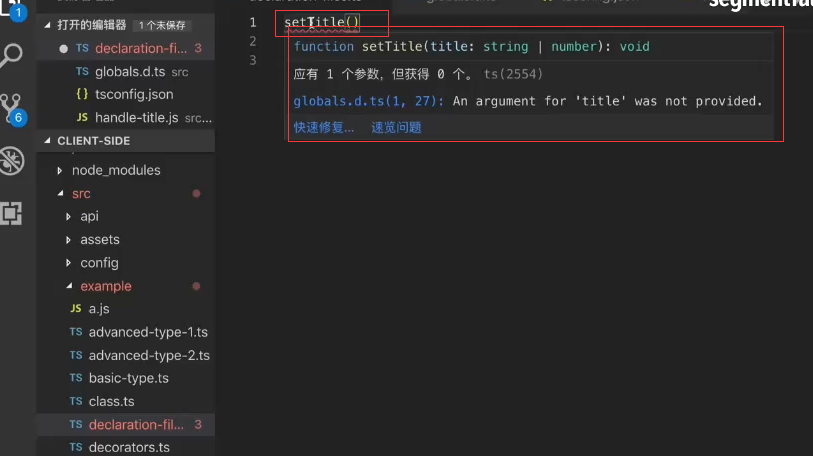
这个地方还是有报错

但是这里已经打出了ts-learn

是因为我们这里的命名,不应该写成index.d.t和index.js重名,都叫做index所以只会引入index.ts

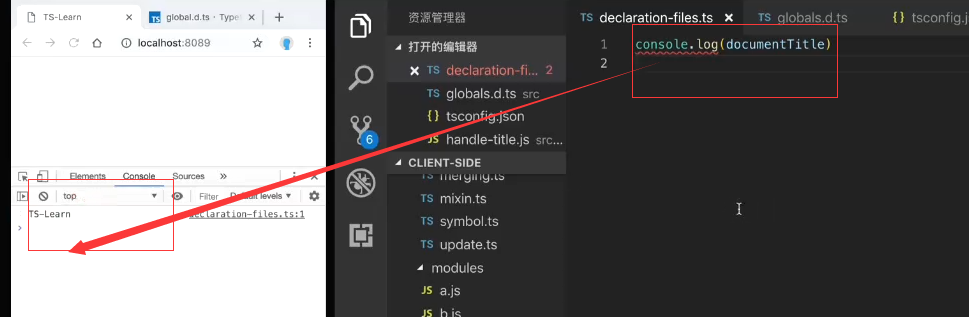
index.d.ts改名为:global.d.ts 这个里面用来放所有的全局的一些东西 声明

这个地方就不会报错了,npm start重新编译一下;修改完文件需要重新编译才会重新加载这些声明文件

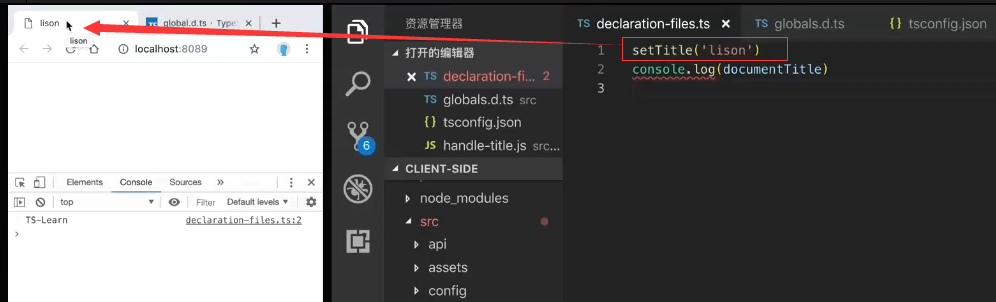
再来调用setTitle的方法,可以看到我们没有引入,但是可以使用这个函数,还有正确的类型提示

页面的title已经改变了

打印出来我们getTitle方法返回的值;

这就是一个简单的全局声明的书写,可以参考官方的模块
模块化库:
也就是依赖了模块解析器的库
接下来看下,如何判断一个库是模块化库
在模块化中你一般会看到,impport引入语句,输出语句,或者无条件的调用一些require或者define方法,这些都是要依赖模块解析器的。
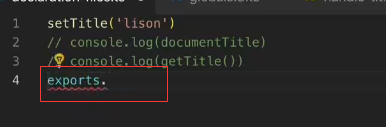
或者赋值给export点什么赋一个值,用来导出一个东西

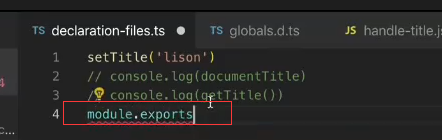
或者module.expports导出一个默认的东西,这种他就是一个模块化的库

极少会在模块化库中看到对window、global的赋值,当然这也不是绝对的,有些库他就是要操作window的一些属性
https://www.tslang.cn/docs/handbook/declaration-files/templates.html
官方模板,module开头的有四个文件
module-class.d.ts
如果你要引入一个模块可以直接当做一个函数来调用,就可以参考:module-function.d.ts
如果这个模块引入之后,可以当做类来使用,可以使用new关键字来创建实例,就可以参考module-class.d.ts
如果既不能做实例也不能做函数使用就参考:module.d.ts
实战的时候会讲
UMD库
将全局库和模块库的功能进行了合并,他会首先判断环境中有没有模块加载器以及特定的方法
比如去判断define,有没有这个方法 define 、typeof有没有结合

不等于undefined,说明是有define方法的

如果说判断下module等于这个object

module上面还有exports属性,说明他是有模块加载系统的。如果这两种都没有,就走全局的形式,一般有这些判断的在UMD库中会看到这些判断逻辑

现在很多都是UMD库,既可以在html中用script方式引入,也可以使用模块系统来加载,比如jquery、moment这些库
处理库的声明文件
基本上所有的库都有第三方给他们编写的声明文件
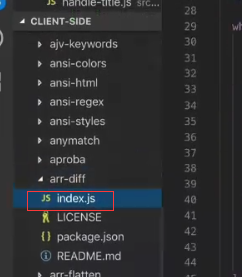
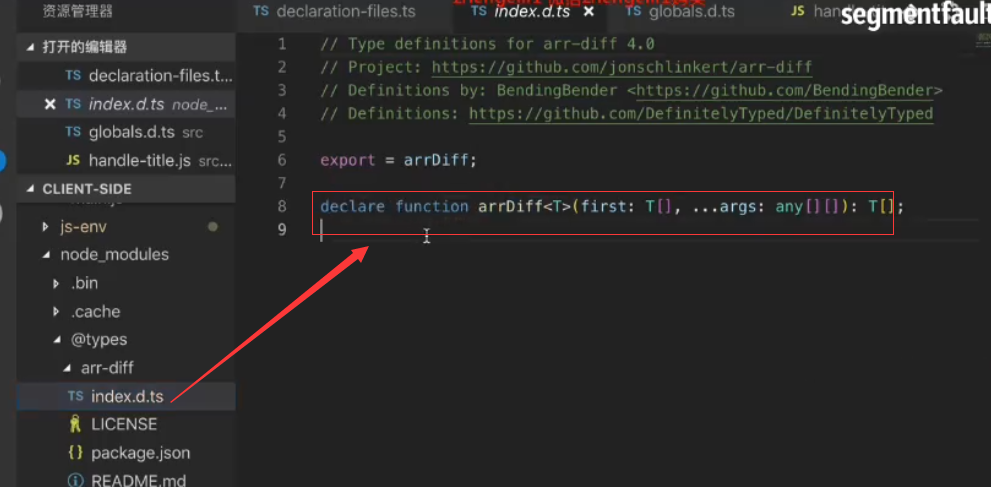
比如我们现在想使用一个库,在node_modules/arr-diff这么一个库,可以看到这个库里面只有这四个文件,它没有一个声明文件,如果使用里面的方法就会报错

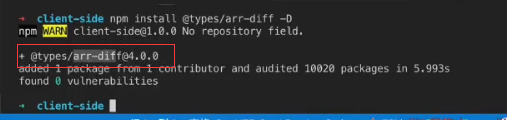
需要安装它的声明:npm install @types/arr-diff -D:作为开发依赖来安装 如果安装成功了说明有这个库的声明文件吗,如果没有安装成功,说明没有社区给他编写声明文件,那我们就需要自己写了

看到这个带加号的说明有这个声明文件

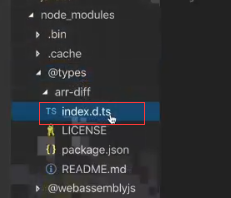
node_modules/@types/arr-diff/index.d.ts声明文件

它的声明文件比较简单。就是导出了一主方法,可以在全局中使用也可以在模块中使用

再把它卸载掉:npm uninstall @types/arr-diff
模块插件或者UDM插件
处理库声明文件里面第一部分:模块插件或者UDM插件
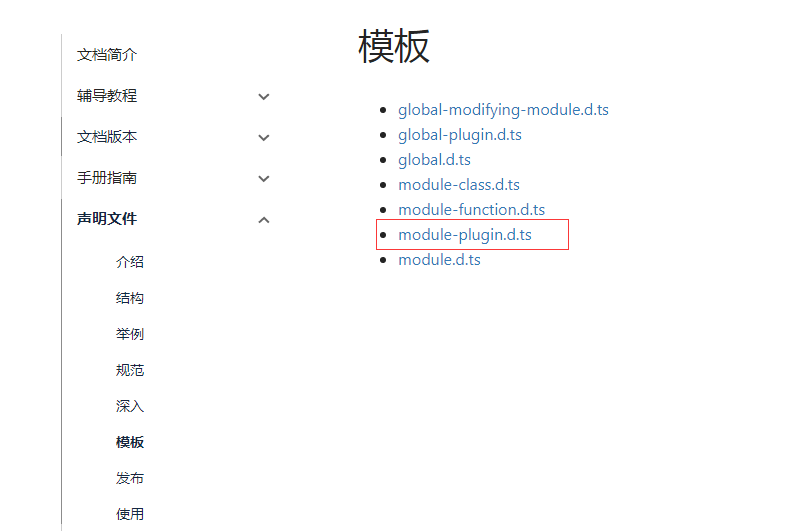
一些模块或者拆件是支持插件机制的,比如我们常见的jquery,它的插件就非常多,可以为这个库数写声明文件的为库的键?定义声明文件?(听不大清楚,可能是这样的),可以参考:module-plugin.d.ts
https://www.tslang.cn/docs/handbook/declaration-files/templates.html
修改全局的模块
有一些是影响全局的全局插件,有些库会在原生的js数据类型的原型对象上添加一些方法,使用原生的数据能够调用更为丰富的方法,
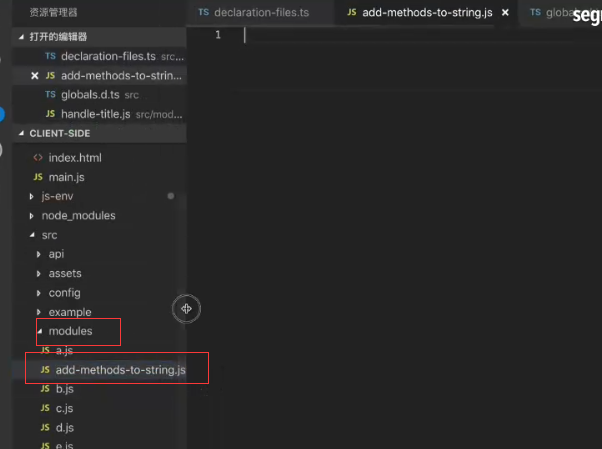
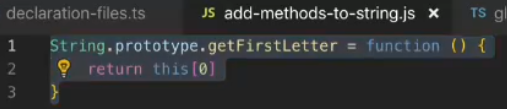
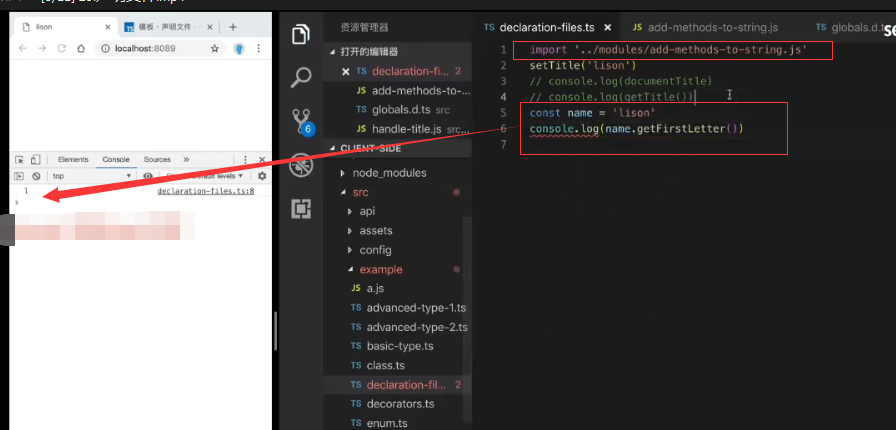
下面来举个例子,我们要string的远行对象上加个方法

在string 的原型对象上,构造函数原型对象上添加一个getFirstLetter方法,会放回当这个值的第一个字符

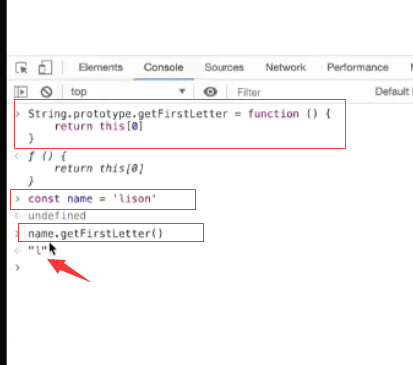
在浏览器中查看效果

这种模块引进来以后会修改全局,对全局的string函数都会构成影响,
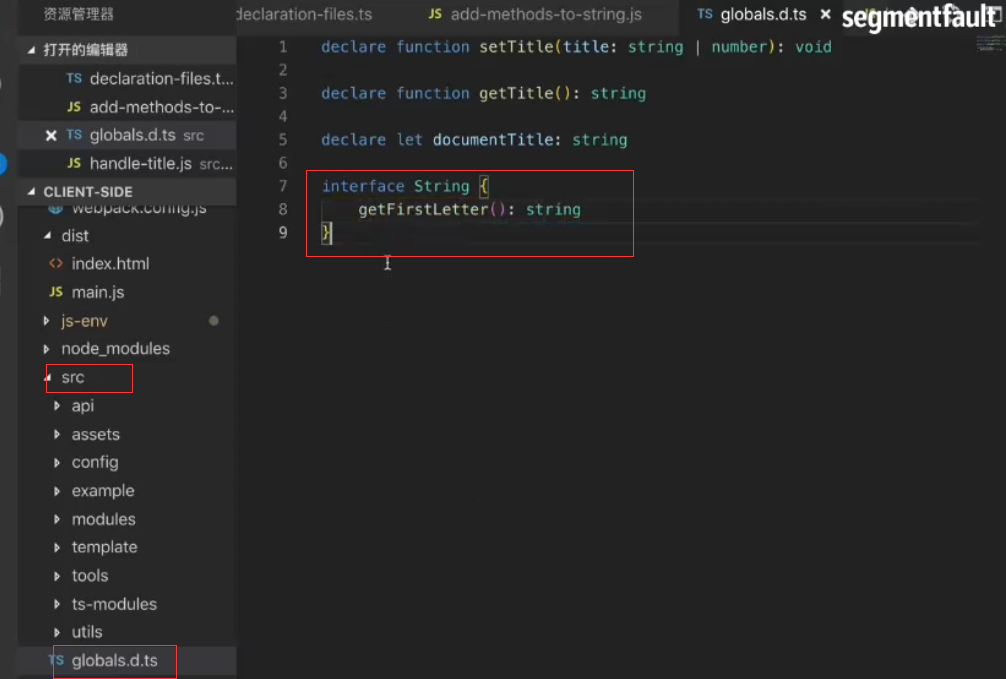
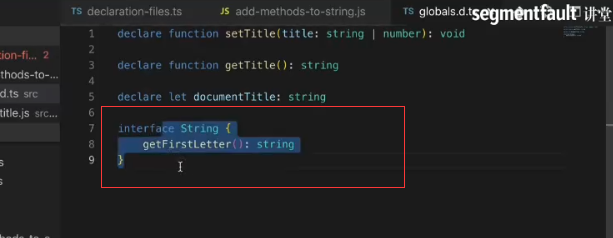
这个模块,我们要为它写声明文件
它会给String做生命合并,定义一个接口String在里面定义个方法getFirstLetter它的返回值类型是string

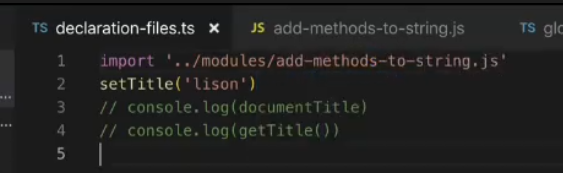
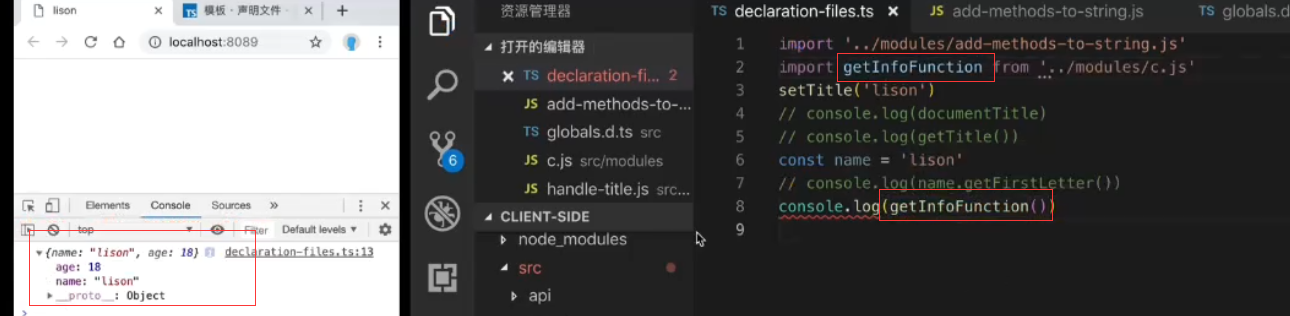
那么我们要引入这个模块

在写的时候已经有代码提示了name.getFirstLetter

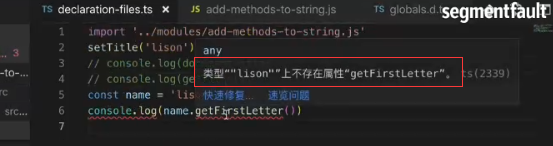
如果把这个声明去掉

那么就会报错了

这就是修改全局的模块写声明文件
使用依赖
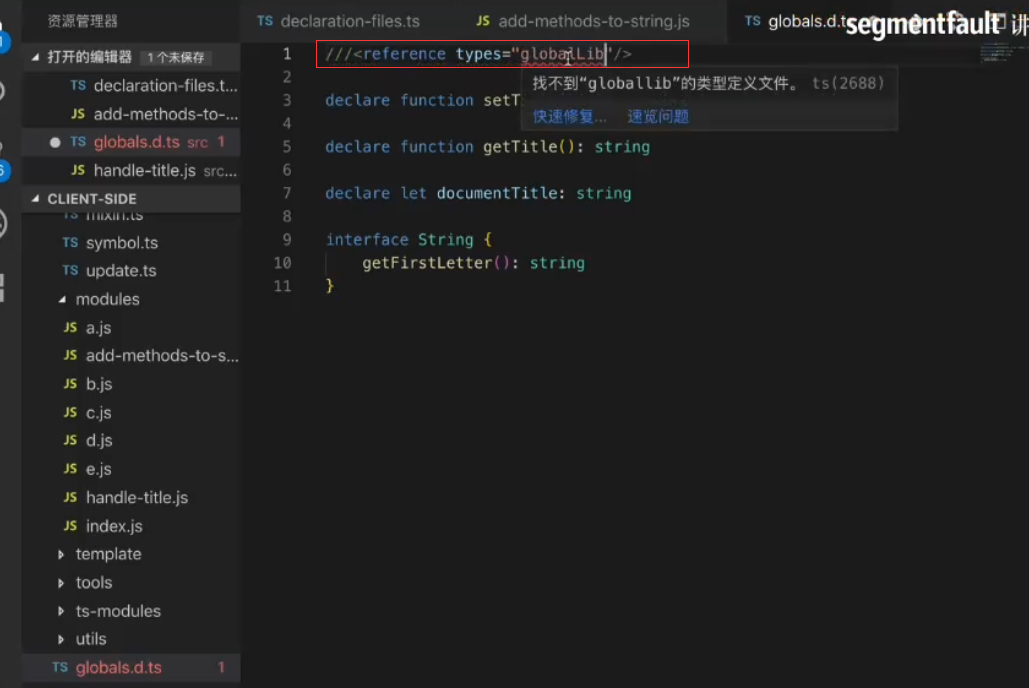
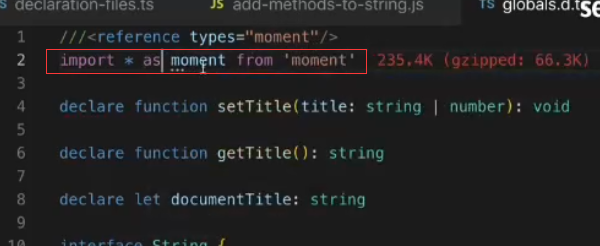
库多数会依赖其他库,比如node.js的一些模块会依赖node原生的一些自带的内置的一些模块,比如fs或者刚才我们用的那个Path,所以可以在定义库声明文件的时候,声明对其他库的依赖,从而加载其他库的声明,如果依赖全局的声明就用三个斜线referemce type这种形式来指定加载了某个全局库

moment是有的,他就会在这里引入全局库moment的声明文件

如果我们依赖的是模块库,就可以使用import语句。例如这里引入moment,这会把这个模块引进来。现在就可以在里面适应moment的一些东西

如果全局库依赖的是某个UMD模块,也可以使用reference来引入,来指定对某个UDM模块的依赖
最后有三点要注意的地方:
1.防止命名冲突,在写全局声明的时候,在全局范围定义大量类型有时候会导致命名冲突,所以建议相关的命名放在命名空间里。命名空间很大的作用就是防止命名的污染,用的时候才用对象访问属性的方式
2.es6模块插件的影响,一些开发者为一些库开发了插件,用于在原有库的基础上,添加更多的功能,这往往需要修改原有库的导出的模块的。在讲模块的时候说过,es6模块标准中,导出的模块是不允许修改的,但是在CommenJS和其他一些加载器里是允许的。
所以要使用es6模块的话要注意这一点
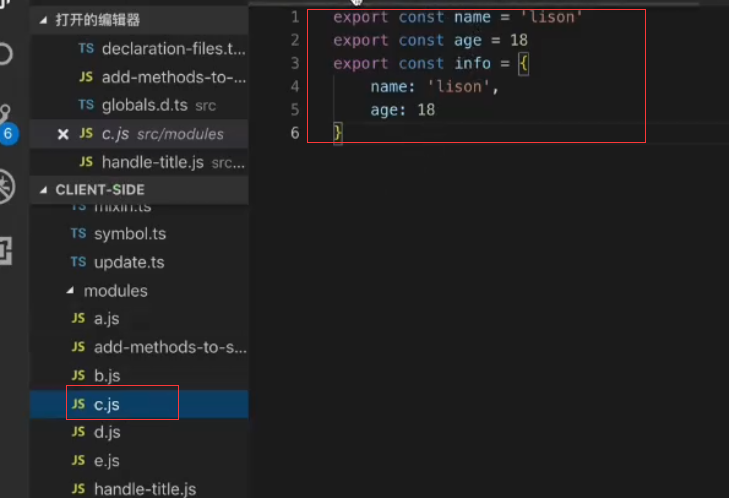
3.es6模块的调用,我们在使用一些苦的时候,导出的模块可以作为函数直接调用,在es6的模块顶层对象上是一个对象,他不能作为函数调用,比如直接用export导出几个内容,
之前在c.js里面导出了这些东西

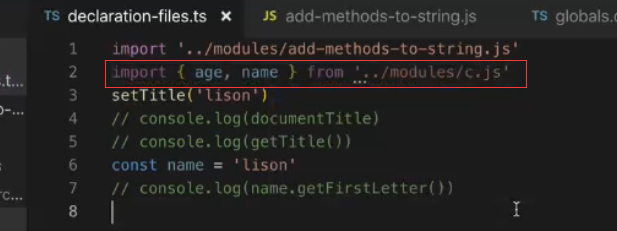
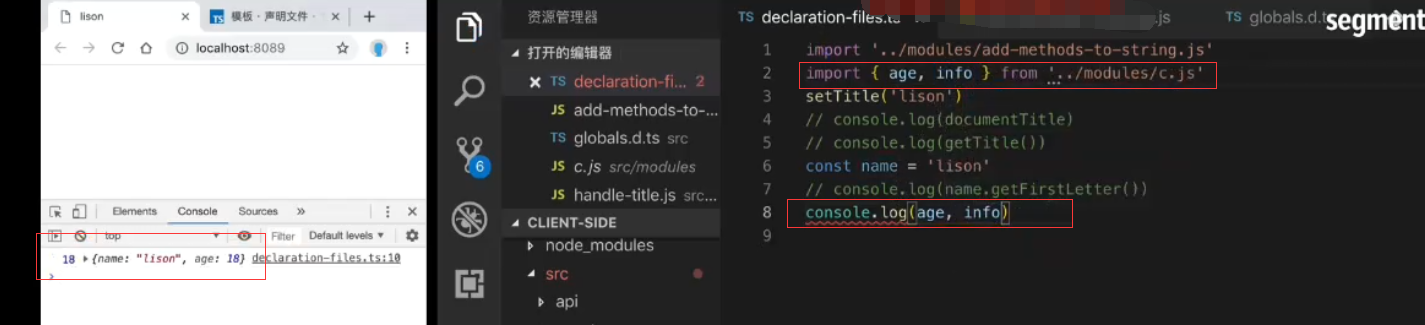
在使用的时候,使用解构赋值的这种形式就

就可以直接打印出来引入的这个

假设要在c.js导出一个函数,在引入进来的地方呢要直接调用,就需要使用默认导出


快捷外部模块声明
如果使用一个新模块,不想花时间精力为这各模块写声明,ts在2.0版本支持了快捷外部模块声明
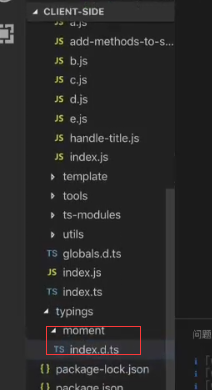
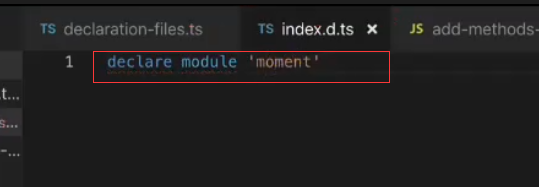
在typings文件夹下创建moment文件夹,在下面创建index.d.ts

在这里面写声明,这样你再引入模块的时候,是没有问题的。当让我们知道这个moment库它自身就带了声明文件,不需要再用@types去安装独立的声明文件

一些没有声明文件,又没有社区为它编写声明文件,我们可以这样快速的导出这个模块,。这样我们在引入的时候是没有问题的
为一些模块编写声明文件,会在后面的实战过程中来看下实际的操作
TypeScript完全解读(26课时)_20.声明文件的更多相关文章
- TypeScript完全解读(26课时)_16.声明合并
ts编辑器会将名字相同的多个声明合并为一个声明,合并后的声明,同时拥有多个声明的特性 example文件夹下新建merging.ts文件 定义相同名字的接口, 定义变量类型是上面的接口.,光写一个na ...
- TypeScript完全解读(26课时)_汇总贴
ECMAScript 6 入门:http://es6.ruanyifeng.com/ 官网:http://www.typescriptlang.org/ 中文网:https://www.tslang. ...
- TypeScript完全解读(26课时)_6.TypeScript完全解读-泛型
6.TypeScript完全解读-泛型 创建实例ts文件generics.ts 在index.ts内引入 fill是填充数组,创建的数组的元素数是times,填充的值就是接收的value的值 这里传入 ...
- TypeScript完全解读(26课时)_1.TypeScript完全解读-开发环境搭建
1.TypeScript完全解读-开发环境搭建 初始化项目 手动创建文件夹 D:\MyDemos\tsDemo\client-demo 用VSCode打开 npm init:初始化项目 然后我们的项目 ...
- TypeScript完全解读(26课时)_2.TypeScript完全解读-基础类型
2.TypeScript完全解读-基础类型 src下新建example文件夹并新建文件.basic-type.ts.截图中单词拼错了.后需注意一下是basic-type.ts 可以装tslint的插件 ...
- TypeScript完全解读(26课时)_11.TypeScript完全解读-类型推论和兼容性
11.TypeScript完全解读-类型推论和兼容性 在一些时候省略指令,ts会帮我们推断出省略的类型的地方适合的类型,通过学习ts的类型推论了解ts的推论规则 类型兼容性就是为了适应js灵活的特点, ...
- TypeScript完全解读(26课时)_12.TypeScript完全解读-高级类型(1)
12.TypeScript完全解读-高级类型(1) 高级类型中文网的地址:https://typescript.bootcss.com/advanced-types.html 创建新的测试文件 ind ...
- TypeScript完全解读(26课时)_4.TypeScript完全解读-接口
4.TypeScript完全解读-接口 初始化tslint tslint --init:初始化完成后会生成tslint.json的文件 如果我们涉及到一些规则都会在这个rules里面进行配置 安装ts ...
- TypeScript完全解读(26课时)_5.TypeScript完全解读-函数
5.TypeScript完全解读-函数 新建function.ts.然后在index.ts内引用 给函数定义参数类型:上面是es5的写法 下面是ts6的写法 一个完整的函数类型.括号 箭头 numbe ...
随机推荐
- iOS 获取图片某一点的颜色对象(UIColor*)。
- (UIColor *)colorAtPixel:(CGPoint)point { // Cancel if point is outside image coordinates if (!CGRe ...
- ubuntu 14.04 LTS 安装webbentch压力測试工具
近期在做 压力測试工具,除了apache的ab測试工具外,发现webbentch工具也不错,这里简介下这两个工具. 一.webbentch安装: wget http://blog.s135.com/s ...
- 官方Caffe-windows 配置与示例运行
http://blog.csdn.net/guoyk1990/article/details/52909864 标签: caffewindows配置训练自己的数据 2016-10-24 13:34 1 ...
- 集群服务器状态命令------rs.status()各个字段的含义
可根据rs.status() 查询集群服务器状态.字段解释: self 这个信息出现在执行rs.status()函数的成员信息中 stateStr用户描述服务器状态的字符串.有SECONDARY,PR ...
- ipa验证错误问题总结
The following issues were found during validation.这个error的产生原因是因为代码中写的标示符或者方法名,与系统的命名空间冲突. 具体是哪个标示符或 ...
- EasyPusher安卓Android手机直播推送之MediaCodec 硬编码H264格式
本文转自Holo的博客:http://blog.csdn.net/u013758734/article/details/50834770 最近在研究EasyDarwin的Push库EasyPusher ...
- BZOJ3627: [JLOI2014]路径规划
BZOJ3627: [JLOI2014]路径规划 Description 相信大家都用过地图上的路径规划功能,只要输入起点终点就能找出一条最优路线.现在告诉你一张地图的信息,请你找出最优路径(即最短路 ...
- appcompat_v7出现红叉解决方法
右键属性,java build path 勾选Android5.5.2
- Appium——连接真机,adb devices获取不到设备号
连接真机后,使用 adb devices获取不到设备号. 1.检查usb接口是否正常,是否正常链接到电脑 2.手机开发者模式是否开启,usb调试是否开启 3.检查驱动是否正常 4.如果驱动显示黄叹号, ...
- servlet从jsp到jsp实现例子
已登录页面为例子: 1.login.jsp <%@ page language="java" contentType="text/html; charset=UTF ...
