[web开发] 利用微信小程序开发上海大学失物招领平台
我从开始学微信小程序到最后完全写完这个小程序耗时四天,可以说开发难度非常之低,门槛也非常低,之前从来没接触过微信小程序,重新写下开发记录。
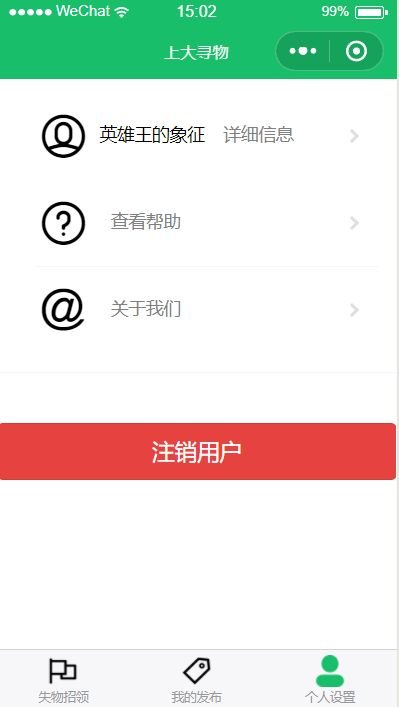
先放图:






1.前端开发
前端我用到了iview的ui框架,因为微信小程序的原生ui库并不是那么美观,然后我也是业余的嘛,就用iview的也不为过吧。
我基本是每个页面都写一个具体的内容的,开发的不是很纯粹,因为项目比较小,一般是要写个components的,当时才入门,不懂vue,后来懂了,也用来开发了很多东西。
微信小程序的前端只需要写四个文件,json配置文件、wxml文件(类似html)、wxss布局文件(类似css)、js文件(类似vue),我就只贴一个页面的代码
<view class='container'>
<view class="content" wx:for="{{arr}}" wx:key="{{item.id}}">
<i-card title="{{item.nickName}}" thumb="{{item.avatarUrl ? item.avatarUrl:'../../images/default.jpg'}}">
<view slot="extra">
<block wx:if="{{item.type=='寻物启事'}}">
<view><i-icon type="clock" size="22" />丢失时间:{{item.time}}</view>
<view><i-icon type="coordinates" size="22" />丢失地点:{{item.place}}</view>
<view><i-icon type="commodity" size="22" />丢失类型:{{item.types}}</view>
</block>
<block wx:elif="{{item.type=='失物招领'}}">
<view><i-icon type="clock" size="22" />发现时间:{{item.time}}</view>
<view><i-icon type="coordinates" size="22" />发现地点:{{item.place}}</view>
<view><i-icon type="commodity" size="22" />发现类型:{{item.types}}</view>
</block>
</view>
<view slot="content">
<view class="tp">#{{item.type}}</view>
<view>{{item.content}}</view>
<view class="content image" wx:if="{{item.pic1}}">
<view wx:if="{{item.pic1}}"><image src="{{item.pic1}}"></image></view>
<view wx:if="{{item.pic2}}"><image src="{{item.pic2}}"></image></view>
<view wx:if="{{item.pic3}}"><image src="{{item.pic3}}"></image></view>
</view>
</view> <view slot="footer">发布时间:{{item.postTime}}</view>
<view slot="footer">找回状态:{{item.state}}
<view class="btn" >
<button type="primary" size="mini" class="btn1" wx:if="{{item.state=='未找回'}}" bindtap='changeState' id="{{item.id}}">确认找回</button>
<button type='warn' size="mini" class="btn2" bindtap='deletePost' id="{{item.id}}">删除信息</button>
</view>
</view>
</i-card>
</view>
</view>
.container{
width: 100%;
}
.content{
margin-top: 10px;
margin-bottom: 20px;
width: 100%;
overflow: hidden;
}
.tp{
color: #2b85e4;
margin-bottom: 10px;
}
image{
width: 33.33%;
height: 200rpx;
float: left;
}
.content.image{
width: 100%;
height: 200rpx;
}
.btn1{
float: left;
margin-top: 10px;
margin-bottom: 15px;
}
.btn2{
float:right;
margin-top: 10px;
margin-bottom: 15px;
}
.btn{
width: 100%;
}
{
"usingComponents":{
"i-card":"../../iView/card/index",
"i-icon":"../../iView/icon/index"
},
"enablePullDownRefresh":true
}
const utils=require("../../utils/util.js")
const app=getApp()
Page({
data: {
arr:null
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.loadData()
},
loadData:function(){
var openId = app.globalData.userInfo.openId
utils.showMypost(openId).then((data) => {
this.setData({
arr: data
})
})
},
onPullDownRefresh: function () {
var openId = app.globalData.userInfo.openId
wx.showNavigationBarLoading()
utils.showMypost(openId).then((data)=>{
this.setData({
arr:data
})
setTimeout(function () {
// complete
wx.hideNavigationBarLoading() //完成停止加载
wx.stopPullDownRefresh() //停止下拉刷新
}, 1500)
})
},
changeState:function(e){
var id=e.target.id
utils.changePoststate(id).then((res)=>{
if(res){
var data = this.data.arr
app.globalData.changed=true
for(let i=0;i<data.length;i++){
if(data[i].id==id){
data[i].state="已找回"
break
}
}
this.setData({
arr:data
})
}
})
},
deletePost:function(e){
const id = e.target.id
utils.deletePost(id).then((res)=>{
var data=this.data.arr
app.globalData.changed = true
for(let i=0;i<data.length;i++){
if(data[i].id==id){
data.splice(i,1)
break
}
}
this.setData({
arr:data
})
})
},
onShow:function(){
if (!app.globalData.isBind) {
wx.showModal({
title: '绑定账号提示',
content: '检测到您没有绑定上海大学一卡通账号,不绑定会影响程序相应的功能,建议您前往绑定,绑定后不再弹出此信息',
confirmText: "绑定",
success: function (res) {
if (res) {
wx.navigateTo({
url: '../login/index',
})
}
}
})
}
if(app.globalData.mychanged){
this.loadData()
app.globalData.mychanged=false
}
}
})
逻辑跟vue差不多
2.后端开发
后端貌似直接下载的微信官方的nodejs例子,在此基础上进行了修改。
先在routes里面配置好
/**
* ajax 服务路由集合
*/
const router = require('koa-router')({
prefix: '/weapp'
})
const controllers = require('../controllers') // 从 sdk 中取出中间件
// 这里展示如何使用 Koa 中间件完成登录态的颁发与验证
const { auth: { authorizationMiddleware, validationMiddleware } } = require('../qcloud') // --- 登录与授权 Demo --- //
// 登录接口
router.get('/login', authorizationMiddleware, controllers.login)
// 用户信息接口(可以用来验证登录态)
router.get('/user', validationMiddleware, controllers.user) // --- 图片上传 Demo --- //
// 图片上传接口,小程序端可以直接将 url 填入 wx.uploadFile 中
router.post('/upload', controllers.upload) // --- 信道服务接口 Demo --- //
// GET 用来响应请求信道地址的
//router.get('/tunnel', controllers.tunnel.get)
// POST 用来处理信道传递过来的消息
//router.post('/tunnel', controllers.tunnel.post) // --- 客服消息接口 Demo --- //
// GET 用来响应小程序后台配置时发送的验证请求
//router.get('/message', controllers.message.get)
router.get('/showAllpost',controllers.show.showAllpost)
// POST 用来处理微信转发过来的客服消息
//router.post('/message', controllers.message.post)
router.post('/showMypost',controllers.show.showMypost)
router.post('/changePoststate',controllers.show.changePoststate)
router.post('/deletePost',controllers.show.deletePost)
router.post('/addPost',controllers.show.addPost)
router.post('/userDetail',controllers.shuUser.userDetail)
router.post('/bind',controllers.shuUser.bind)
router.post('/checkBind',controllers.shuUser.checkBind)
router.get('/test',controllers.show.test)
module.exports = router
controller其中之一
const {mysql}=require('../qcloud')
async function showAllpost(ctx,next){
try{
const posts=await mysql('posts').select('*').orderBy('id','desc')
ctx.state.data=posts
}catch(e){
ctx.state.code=-1
}
}
async function showMypost(ctx,next){
try{
const openId=ctx.request.body.openId
if(openId){
const myposts=await mysql('posts').whereRaw('openId=?',[openId]).orderBy('id','desc')
ctx.state.data=myposts
}else{
ctx.state.code=-1
}
}catch(e){
ctx.state.code=-1
}
}
async function changePoststate(ctx,next){
try{
const id=ctx.request.body.id
if(id){
const result=await mysql("posts").whereRaw("id=?",[id]).update({
state:"已找回"
})
ctx.state.data=result
}else{
ctx.state.code=-1
}
}catch(e){
ctx.state.code=-1
}
}
async function deletePost(ctx,next){
try{
const id=ctx.request.body.id
var result = await mysql("posts").whereRaw("id=?",[id]).del()
if(result==''){
ctx.state.data=false
}else{
ctx.state.data=true
}
}catch(e){
ctx.state.code=-1
}
}
async function addPost(ctx,next){
const {openId,nickName,type,time,place,types,state,postTime,content,pic1,pic2,pic3,avatarUrl}=ctx.request.body
try{
var result=await mysql("posts").insert({openId,nickName,type,time,place,types,state,postTime,content,pic1,pic2,pic3,avatarUrl})
ctx.state.data=result
}catch(e){
ctx.state.code=-1
}
}
async function test(ctx,next){
const result=await mysql("users").select().limit(1).whereRaw("openId=?",['oz6aG5HHsfn3M8rhdn3eJtTs6xPY'])
ctx.state.data=result
}
module.exports={
showAllpost,showMypost,changePoststate,deletePost,addPost,test
}
大致是这样吧。
[web开发] 利用微信小程序开发上海大学失物招领平台的更多相关文章
- 微信开发(2)---微信小程序开发实战part1
微信开发现在来说,简单可以概括为两部分,微信公众号和微信小程序. 微信公众号的技术已经非常成熟.分为服务号和订阅号.简单的.可以弄一个个人订阅号,在编辑模式下就可以实现推送图文.自动回复.自定义菜单的 ...
- 【小程序开发】微信小程序开发中遇到的那些坑...
第一坑: 设置了三个tabBar,却默认显示第二个,不能展示我的第一个[首页]. "list": [{ "pagePath":"page/KTGJ/i ...
- 这是一篇满载真诚的微信小程序开发干货
1月9日零点刚过,张小龙与团队正式发布微信小程序.它究竟能在微信8.5亿用户中牵动多少人,现在还很难说.但对于创业者来讲,小程序无疑带来了新契机,以及服务“上帝”们的新方式. 从今天起,只要开发者登录 ...
- 微信小程序开发入门首选
推荐一本书吧,直接上图,微信开发,微信网页开发,微信小程序开发,都用得着. 推荐一本书吧,直接上图,微信开发,微信网页开发,微信小程序开发,都用得着. 推荐一本书吧,直接上图,微信开发,微信网页开发, ...
- Web前端_微信小程序实战开发
微信小程序开发实战教程 一.微信小程序 它是一种混合开发的方式. 是安装在微信中的程序(一个程序最多2M空间). 1.1 注册 1 2 点击立即注册:进入下方页面 3 4 点击小程序进入表单填写页 ...
- 微信小程序开发1
关于微信小程序的开发.对于我们这些没学过oc或者android的人来说,无疑是一个令人鸡冻的好消息.这段时间研究了微信小程序开发.关于小程序的注册,认证和基础环境的搭建,官方文档已经非常详细了.这里就 ...
- WordPress版微信小程序开发系列(一):WordPress REST API
自动我发布开源程序WordPress版微信小程序以来,很多WordPress站长在搭建微信小程序的过程中会碰到各种问题来咨询我,有些问题其实很简单,只要仔细看看我写的文章,就可以自己解决.不过这些文章 ...
- 《腾讯游戏人生》微信小程序开发总结
为打通游戏人生擂台赛与线下商家的O2O衔接,同时响应时下日臻火热的微信小程序,项目团队决定也开发一款针对性的微信小程序,以此方便商家在我们平台入驻并进行擂台赛事的创建和奖励的核销,进一步推广擂台赛的玩 ...
- 我们的微信小程序开发
基于微信小程序的系统开发准备工作 腾讯推出微信小程序也有一段时间了,在各种行业里面也都掀起一阵阵的热潮,很多APP应用被简化为小程序的功能迅速推出,同时也根据小程序的特性推出各种独具匠心的应用,相对传 ...
随机推荐
- 关于从request对象中获取路径的问题
从request对象中获取路径的问题:例如: 项目名为:tmall_web 请求的servlet名为:loginServlet 示例代码如下: @Override protected void ...
- loj #6079. 「2017 山东一轮集训 Day7」养猫【最大费用最大流】
首先假设全睡觉,然后用费用流考虑平衡要求建立网络流 把1~n的点看作是i-k+1~k这一段的和,连接(i,i+k,1,e[i]-s[i]),表示把i改成吃饭,能对i~i+k-1这一段的点产生影响:然后 ...
- elasticsearch学习(三):分布式
es的分布式思想跟现在流行的很多开发技术的分布式一个道理.一个es 搜索服务作为一个集群,集群中存在很多节点,一个节点就是一个搜索服务器.这么多节点中,会按照一定的机制推举出一个 master节点,该 ...
- C# 主要运算符中的成员访问(?.)
在开发过程中,我遇到了一种null 条件成员访问的写法,开始不太理解,之后专门查了微软的官方文档,下面是具体内容: 三种成员访问的三种形式 (1)x.y:成员访问. (2)x?.y:null 条件 ...
- 脑图和MarkDown
使用脑图整理前端体系 根据以下网址整理 http://web.jobbole.com/84062/ http://naotu.baidu.com/ 学习MarkDown语法格式 (一) 标题 在首行插 ...
- java基础第六篇之常用思想、封装、继承和多态
a.累加求和思想:求1~100的和,求数组/集合中元素的和,求偶数的数,求总分 int sum=0//循环外部定义sum变量,循环里面对每个元素累加 for (; ; ) { //sum+=数据 } ...
- Continuous Integration
https://dzone.com/articles/continuous-delivery-toolchain
- C# 操作 Excel 文件(.xls 或 .xlsx)
在.net中,常用的操作excel文件的方式,有三种: OLE DB的形式, 第三方框架NPOI, Office组件. 总结: 通过对比,在读取大数据量的excel文件,建议用OLE DB的形式,把e ...
- A.dreamstart的催促
题目描述 有一天集训队的学弟们正在计算一堆数,但是dreamstart感觉他们算的太慢了,就让他们坐在一起想出一个快速计算的方法,但是由于他们一时想不出来,想让你帮助他们.他们说现在有一个数列,要算出 ...
- PartTime_20160608
1. http://www.680.com/pojie/398074.html 2. http://www.680.com/pojie/398865.html 3.
