性能测试--Jmeter之wordpress示例
Jmeter之wordpress示例
WordPress是使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站。也可以把 WordPress当作一个内容管理系统(CMS)来使用,Wordress安装。
一、用户登陆、多用户登陆
1、步骤详情
"""
单用户登陆:
1、用文本编辑器打开jmeter安装路径下bin/user.properties文件,在文件的最末尾处加上一行CookieManager.check.cookies=false(将jmeter的cookie检查机制给关闭掉了,这是因为wordpress设置登录的cookie时不符合jmeter的规范,jmeter会丢弃登录时的cookie,导致录制的结果在回放时无法正常登录)
2、打开jmeter的录制功能,浏览器输入your_ip_port/wp-login.php进行登陆操作
3、删除录制脚本的多余节点,将GET /wordpress/wp-login.php请求改名为的login form,将POST /wordpress/wp-login.php请求改名为的submit login form
4、点击运行 多用户登陆:
1、在上面脚本的基础上,增加用户自定义变量配置元件,在该元件中增加4个变量:(user1 = admin、password1 = amdin、user2 = test24、password2 = tes124)
2、修改事务控制器的名称为login user${__threadNum},修改GET /wordpress/wp-login.php请求的名称为login form user${__threadNum}
3、修改POST /wordpress/wp-login.php请求的名称为submit login form user${__threadNum},修改请求参数log的值为:${__V(user${__threadNum})},pwd的值为${__V(password${__threadNum})}
4、修改线程组,线程数修改为2,Ramp-up Period修改为2
5、运行
"""
2、登陆效果图:

三、增加断言(在真实的负载测试中,会禁用掉断言,因为断言会占用cpu和内存,从而影响jmeter的并发效率)
上面的示例可以通过响应数据里搜索登录用户的用户名的方式来判断用户是否登录成功的,当虚拟用户不多的时候,这样做是可以的。但是如果虚拟用户有成百上千个,就需要用断言来判断了
步骤详情:
1、在POST /wordpress/wp-login.php请求,也就是名称为submit login form user${__threadNum}的请求上点右键,选择添加 -> 后置处理器 -> CSS/JQuery Extractor。
- 引用名称设置为:user_name(变量名,后面需要通过这个变量名获取值)
- CSS/JQuery expression: #wp-admin-bar-my-account .ab-item (利用CSS选择器在HTML进行元素定位)
- 匹配数字:1 (如果有多个元素匹配,只取第一个元素的值)
2、在POST /wordpress/wp-login.php请求,也就是名称为submit login form user${__threadNum}的请求上点右键,选择添加 -> 断言 -> JSR223 Assertion。Language选择javascript, 在Script中输入下面的代码:
welcomeMessage = vars.get("user_name"); //获取刚刚后置处理器定义的变量值
username = welcomeMessage.split(",")[1].trim(); //根据逗号切片、去除空格,获取用户名
vars.put("username", username); //将用户名重新赋值,再放入jmeter的vars里
threadNum = ctx.getThreadNum() + 1; //返回当前线程num
//如果从用户定义变量取出的用户名跟从登陆页面元素里面取出的用户名不一致,就判断没有登陆成功
AssertionResult.setFailure(!(vars.get("user" + threadNum) == username));
AssertionResult.setFailureMessage(username + " 用户登录失败");
升级版断言,能显示出明确登录失败的原因:
welcomeMessage = vars.get("user_name"); // 获取刚刚后置处理器定义的变量值 如嗨,admin的字符串
threadNum = ctx.getThreadNum() + 1; // 获取当前线程的序号
expectLoginUser = vars.get("user" + threadNum); // 获取用户自定义变量user1
if(welcomeMessage === null) { // 如果没有拿到登录后的欢迎消息,那么就是登录失败
AssertionResult.setFailure(true); //直接断言失败
AssertionResult.setFailureMessage(expectLoginUser + " 用户登录失败, 可能是用户名和密码不匹配"); // 设置断言失败的提示信息
} else { // 如果能获取到欢迎消息,证明登进了后台
username = welcomeMessage.split(",")[1].trim(); //根据逗号切片、去除空格,获取用户名
vars.put("username", username); // 调试用
AssertionResult.setFailure(!(expectLoginUser == username)); // 如果登进去的用户不是我们在表单中填入的用户,断言失败
AssertionResult.setFailureMessage(username + " 用户登录失败"); // 设置失败的提示信息
}
注:
jmeter特有变量释疑:
- vars: jmeter的变量,包含了用户自定义变量,文档在这里
- ctx: jmeter上下文,可以通过这个变量拿到当前进程的序号(从0开始,所以代码里都要threadmun+1),具体文档在这里
- AssertionResult: 断言结果,
AssertionResult.setFailure(true)就会使断言失败,具体文档戳这里
四、含断言效果图:

注:Debug Sampler 这个采样器组件会将测试计划中的虽有变量名打印出来,提供调试
二、创建文章
使用jmeter来实现创建博客文章的功能
1、步骤详情:
"""
1、打开jmeter录制功能,浏览器打开wordpress/wp-admin/post-new.php页面,录制创建博客
2、录制完毕后,删除多余节点,保留login事务控制器、新建1个事务控制器,把上面2个请求拖到事务控制器下面去,将事务控制器的名称修改为create post user${__threadNum},将GET /wordpress/wp-admin/post-new.php的名称修改为create post form,将POST /wordpress/wp-admin/post.php的名称修改为submit create post form
在create post form节点上点右键,选择添加 -> 后置处理器 -> CSS/JQuery Extractor
(将名称修改为get user_id、引用名称设置为post_id、CSS/JQuery Expression:#post_ID、Attribute: value、匹配数字: 1、缺省值: NOT FOUND)
3、再新建1个CSS/JQuery Extractor,依然放在create post form下
(将名称修改为get user_id、引用名称设置为user_id、CSS/JQuery Expression:#user-id、Attribute: value、匹配数字: 1、缺省值: NOT FOUND)
4、修改POST /wordpress/wp-admin/post.php请求的请求参数(user_ID: ${user_id}、post_author: ${user_id}、post_title: ${__RandomString(10, abcdefghijklmnopqrstuvwxyz)}、content: ${__RandomString(10, abcdefghijklmnopqrstuvwxyz)}、post_ID: ${post_id}、post_author_override: ${user_id})
5、保存并运行
"""
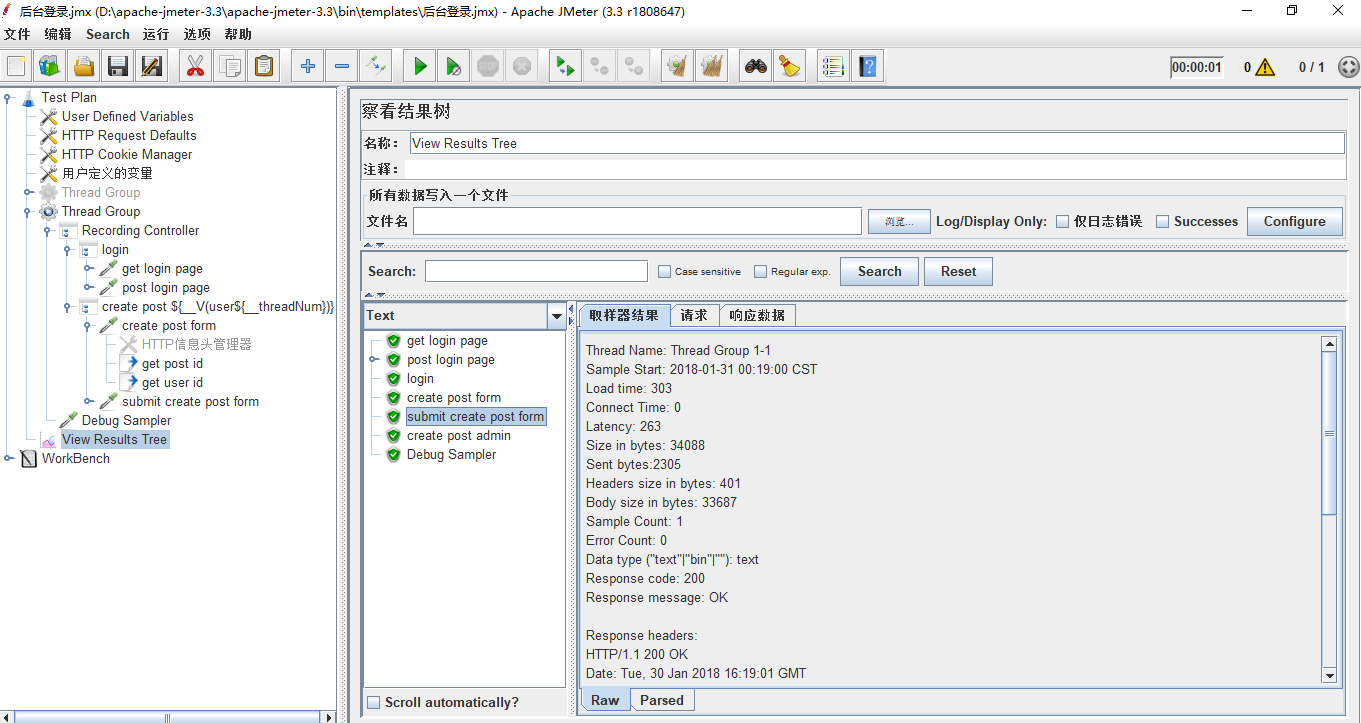
2、效果图:

注:如果创建文章的时候,服务器给返回了403,这是因为:wordpress在处理创建文章请求时会检查1个名为_nonce的请求参数,当我们在浏览器打开创建文章页面的时候_nonce的值才会生成,也就是说如果我们通过jmeter回放请求的话,_nonce的值是没办法跟服务器期望的值对上号的,这是wordpress防止Cross-Site Request Forgery (CSRF)的方式。
解决方式:
找到wordpress的安装目录,找到wp-includes/pluggable.php文件,使用文本编辑器打开,在function wp_verify_nonce( $nonce, $action = -1 ) {函数下,新增一行return 1;,保存。
function wp_verify_nonce( $nonce, $action = -1 ) {
return 1;
$nonce = (string) $nonce;
$user = wp_get_current_user();
$uid = (int) $user->ID;
if ( ! $uid ) {
....
....
....
return 1,是让wordpress在校验_nonce的时候,永远返回true,暂时达到一个关闭防止CSRF的作用。
三、访问文章
模拟访客阅读blog里面的文章,实现的逻辑是让访客首先访问blog主页,然后在主页上随机选择一篇文章进行阅读
1、步骤详情:
- 1.1、新建1个build-web-test-plan测试计划
- 1.2、将线程组里面的循环次数换成:1
- 1.3、在home page http请求器中的IP和port换成博客首页地址
- 1.4、在home_page下新建1个CSS/JQuery Extractor,名称修改为
choose a post- 引用名称:
rand_post_href - CSS/JQuery expressions:
.entry-title>a - Attribute:
href - 匹配数字: 0
- 缺省值: NOT FOUND
- 引用名称:
- 1.5、在home_page下新建1个JSR223 PostProcessor,名称修改为
get post id
- Language:
javascript - Script:
var href = vars.get('rand_post_href'); if(href) { var id = href.split('=')[1] vars.put("rand_id", id); }
- 1.6新建1个if控制器,名称修改为
if rand_id exists条件:
${rand_id} != null //如果文章id不为空
- 1.7在if控制器下新建个http请求取样器,名称:
view post ${rand_id},请求器中的IP和port换成博客首页地址
- 请求参数:
p = ${rand_id}(如http://localhost/wordpress/?p=123)里抓取了123,这是随机访问文章的id里抓取了123,这是随机访问文章的id)
- 请求参数:
- 1.8、保存并运行。
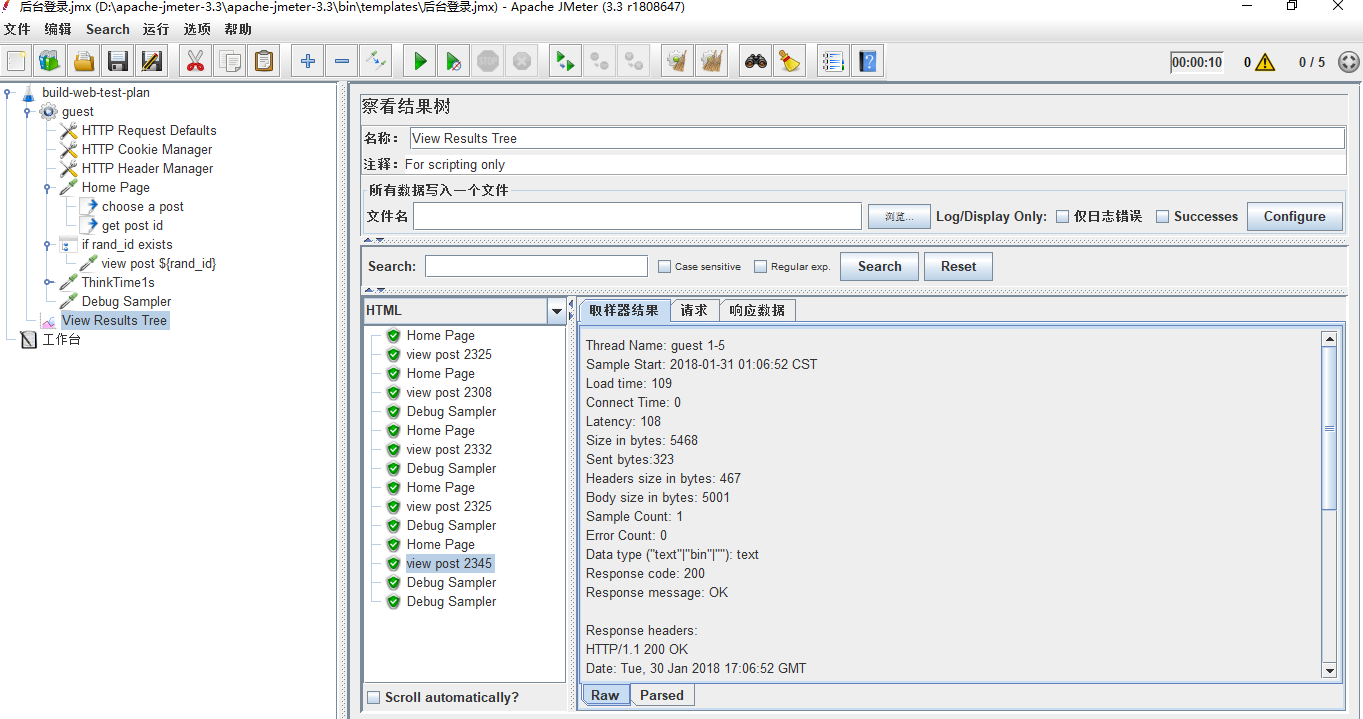
2、效果图:

性能测试--Jmeter之wordpress示例的更多相关文章
- (转)使用JMeter对秒杀示例进行性能测试
背景 秒杀是我们ServiceComb开源团队以领域驱动设计(DDD)为背景,从零开始构建一个微服务架构的示例项目:在<秒杀开发历程>系列博文中提到它作为一个高并发压力场景的应用,采用了C ...
- jmeter 性能测试基本过程及示例
jmeter 为性能测试提供了一下特色: jmeter 可以对测试静态资源(例如 js.html 等)以及动态资源(例如 php.jsp.ajax 等等)进行性能测试jmeter 可以挖掘出系统最大能 ...
- 使用jmeter进行性能测试-Jmeter教程及技巧汇总 (转)
http://www.jmeter.cf/loadtesting-jmeter.html 为什么使用jmeter, 它免费开源, 不断发展, 功能逐渐强大. 可以做功能,负载, 性能测试.一套脚本可以 ...
- 性能测试—JMeter 常用元件(二)
性能测试—JMeter 常用元件(二) <零成本web性能测试>第三章 Web性能测试脚本录制与开发中JMeter常用测试元件 测试计划描述了JMeter运行时将会执行的一系列步骤,一个完 ...
- Jmeter接口测试图文示例
Jmeter接口测试图文示例 以getObjectByCode接口为例,用jmeter2.13来进行接口测试. 测试前准备: 测试工具及版本:jmeter 2.13 r1665067(须包含__MD5 ...
- Meter - 连续性能测试 - JMeter + ANT + Jenkins集成 - 第1部分
目标: 创建包含性能测试流程的持续交付管道, 以尽早检测任何与性能相关的问题. 通常,全面的性能测试将在分段/预生产环境中完成,该环境可能与您的生产环境相同.在完成QA功能/回归验证后,将代码推送到分 ...
- 性能测试--Jmeter录制、回放
Jmeter录制.回放 在jmeter2.1版本之前,jmeter应该是不支持录制和回放功能的,那时候如果需要录制jmeter的性能测试脚本的话,就需要使用第三方工具——badboy.现在jmeter ...
- (转)在Kubernetes集群中使用JMeter对Company示例进行压力测试
背景 压力测试是评估应用性能的一种有效手段.此外,越来越多的应用被拆分为多个微服务而每个微服务的性能不一,有的微服务是计算密集型,有的是IO密集型. 因此,压力测试在基于微服务架构的网络应用中扮演着越 ...
- 接口性能测试--JMeter
1.JMeter Java Sampler介绍 setupTest做些初始化的工作,每个线程只执行一次 teardownTest做些清理工作,每个线程只执行一次 1.JMeter Java Sampl ...
随机推荐
- Factory Method 和AbstractFactory
对应慕课视频的连接:https://www.imooc.com/video/5316 1,工厂模式的应用场景 有一组类似的对象需要被创建 在编码时不能预见需要被创建哪种类的实例 在系统需要考虑扩展性的 ...
- ThinkPHP 中M方法和D方法的具体区别
M方法和D方法的区别 ThinkPHP 中M方法和D方法都用于实例化一个模型类,M方法 用于高效实例化一个基础模型类,而 D方法 用于实例化一个用户定义模型类. 使用M方法 如果是如下情况,请考虑使用 ...
- mac使用xampp中自带phpmyadmin连接单独安装mysql
1 在xampp安装目录中找到phpadmin目录,编辑config.inc.php权限,赋予读写权限 2 打开config.inc.php $cfg['Servers'][$i]['user'] = ...
- ZRender实现粒子网格动画实战
注:本博文代码基于ZRender 3.4.3版本号开发,相应版本号库地址:ZRender 库. 效果 实现分析 通过上面显示的效果图,能够看出,这样的效果就是在Canvas中生成多个可移动的点,然后依 ...
- DesignSurface简介
The Perfect Host: Create And Host Custom Designers With The .NET Framework 2.0 Dinesh Chandnani - 三月 ...
- C# Graphics
Graphics.FillPie 方法 填充由一对坐标.一个宽度.一个高度以及两条射线指定的椭圆所定义的扇形区的内部. Graphics.FillPie (Brush, Int32, Int32, I ...
- hdu2955 Robberies (01背包)
转载请注明出处:http://blog.csdn.net/u012860063 题目链接:pid=2955">http://acm.hdu.edu.cn/showproblem.php ...
- 【MVC2】发布到IIS上User.Identity.Name变成空
VS中运行时通过User.Identity.Name能取到用户名,发布到IIS上后,该值为空. 调查后发现在网站设定→[认证]中同时打开了[Windows认证]和[匿名认证], 关掉[匿名认证]后就能 ...
- UNP学习笔记(第二十五章 信号驱动式I/O)
信号驱动式I/O是指进程预先告知内核,使得当某个描述符发生某事时,内核使用信号通知相关进程. 套接字的信号驱动式I/O 针对一个套接字使用信号驱动式I/O(SIGIO)要求进程执行以下3个步骤: 1. ...
- 转:static关键字的总结
static关键字的总结 C++的static有两种用法:面向过程程序设计中的static和面向对象程序设计中的static.前者应用于普通变量和函数,不涉及类:后者主要说明static在类中的作用. ...
