vue2.0 自定义 饼状图 (Echarts)组件
1.自定义 图表 组件
Echarts.vue
<!-- 自定义 echart 组件 -->
<template>
<div>
<!-- echart表格 -->
<div id="myChart" :style="echartStyle"></div>
</div>
</template> <script>
export default {
props: {
// 样式
echartStyle: {
type: Object,
default(){
return {}
}
},
// 标题文本
titleText: {
type: String,
default: ''
},
// 提示框键名
tooltipFormatter: {
type: String,
default: ''
},
// 扇形区域名称
opinion: {
type: Array,
default(){
return []
}
},
// 提示框标题
seriesName: {
type: String,
default: ''
},
// 扇形区域数据
opinionData: {
type: Array,
default(){
return []
}
},
},
data(){
return {
//
}
},
mounted(){
this.$nextTick(function() {
this.drawPie('myChart')
})
},
methods: {
// 监听扇形图点击
eConsole(param) {
// 向父组件传值
this.$emit("currentEchartData",param.name);
},
// 绘制饼状图
drawPie(id){
this.charts = this.$echarts.init(document.getElementById(id));
this.charts.on("click", this.eConsole);
this.charts.setOption({
title: {
text: this.titleText, // 标题文本
left: 'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/> " + this.tooltipFormatter + ":{c}"
},
legend: {
bottom: 20,
left: 'center',
data: this.opinion // 扇形区域名称
},
series : [
{
name:this.seriesName, // 提示框标题
type: 'pie',
radius : '65%',
center: ['50%', '50%'],
selectedMode: 'single',
data:this.opinionData, // 扇形区域数据
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
})
}
}
}
</script> <style lang="less" scoped>
#myChart{
width: 100%;
}
</style>
2.页面调用
Diagram.vue
<!-- 图表 -->
<template>
<div>
<!-- 标题栏 -->
<mt-header title="图表">
<router-link to="/" slot="left">
<mt-button icon="back">返回</mt-button>
</router-link>
</mt-header>
<!-- 内容 -->
<m-echarts
:echartStyle="s"
:titleText="a"
:tooltipFormatter="b"
:opinion="c"
:seriesName="d"
:opinionData="e"
v-on:currentEchartData="getEchartData"
></m-echarts>
</div>
</template> <script>
import mEcharts from '../components/Echarts' export default {
name: 'Diagram',
components: {
mEcharts
},
data(){
return {
a:'水果销售统计',
b:'销售数量',
c:['香蕉','苹果','橘子'],
d:'销售统计',
e:[
{value:3, name:'香蕉'},
{value:3, name:'苹果'},
{value:3, name:'橘子'}
],
s: {
height: ''
}
}
},
created(){
// 获取屏幕高度
this.s.height = document.documentElement.clientHeight - 44 + 'px';
},
methods: {
getEchartData(val){
console.log(val);
}
}
}
</script> <style lang="less" scoped>
//
</style>
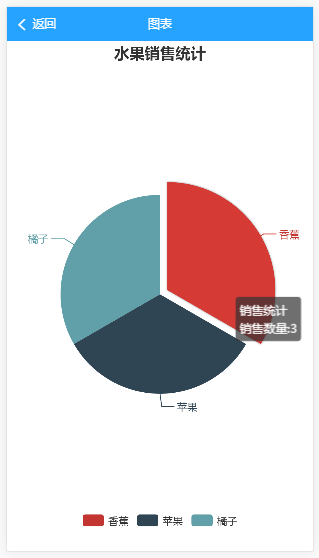
3.效果图

vue2.0 自定义 饼状图 (Echarts)组件的更多相关文章
- Android 自定义饼状图
github 地址:https://github.com/dkest/PieView 简单分析 其实根据我们上面的知识已经能自己制作一个饼状图了.不过制作东西最重要的不是制作结果,而是制作思路. 相信 ...
- vue2.0 自定义 弹窗(MessageBox)组件
组件模板 src/components/MessageBox/index.vue <!-- 自定义 MessageBox 组件 --> <template> <div c ...
- ECharts学习(2)--饼状图之南丁格尔图
1.上一篇中讲了如何绘制一个简单的柱状图,这次要画的是饼图,饼图主要是通过扇形的弧度表现不同类目的数据在总和中的占比,它的数据格式比柱状图更简单,只有一维的数值,不需要给类目.因为不在直角坐标系上,所 ...
- jquery echarts 饼状图
var myChart = echarts.init(document.getElementById('myChart')); option = { title : { text: '某站点用户访问来 ...
- Echarts生成饼状图、条形图以及线形图 JS封装
1.在我们开发程序中,经常会用到生成一些报表,比方说饼状图,条形图,折线图等.不多说了,直接上封装好的代码,如下Echarts.js所示 以下代码是封装在Echarts.js文件中 /** * Cre ...
- vue中使用echarts画饼状图
echarts的中文文档地址:https://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20EC ...
- echarts中饼状图数据太多进行翻页
echarts饼状图数据太多 echarts 饼状图内容太多怎么处理 有些时候,我们饼状图中echarts的数据可能会很多. 这个时候展示肯定会密密麻麻的.导致显示很凌乱 我们需要'翻页'类似表格展示 ...
- C#+JQuery+.Ashx+百度Echarts实现全国省市地图和饼状图动态数据图形报表的统计
在目前的一个项目中,需要用到报表表现数据,这些数据有多个维度,需要同时表现出来,同时可能会有大量数据呈现的需求,经过几轮挑选,最终选择了百度的echarts作为报表基础类库.echarts功能强大,界 ...
- Echarts 饼状图自定义颜色
今天给饼状图着色问题,找了好久 终于找到了 话不多说直接上代码 $.ajax({ url: "/HuanBaoYunTai/ajax/HuanBaoYunTaiService.ashx&qu ...
随机推荐
- python - log日志
# -*- coding:utf-8 -*- ''' @project: jiaxy @author: Jimmy @file: study_logging.py @ide: PyCharm Comm ...
- 序列化 pickle & json & shelve
把内存数据转成字符,叫序列化,dump,dumps 把字符转成内存数据类型,叫反序列化load,loads dumps:仅转成字符串 dump不仅能把对象转换成str,还能直接存到文件内 json.d ...
- python学习-- 默认urls中 Path converter
默认Path converter Django2.0自带的PathConveter包括: str:匹配除了路径分隔符(/)之外的非空字符串,如果没有转换器,默认使用str作为转换器. int:匹配0及 ...
- hdu3667
Transportation Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)To ...
- Welcome-to-Swift-01基础部分
Swift 是 iOS 和 OS X 应用开发的一门新语言.然而,如果你有 C 或者 Objective-C 开发经验的话,你会发现 Swift 的很多内容都是你熟悉的. Swift 的类型是在 C ...
- google jib容器打包工具
简介 Jib 是 Google 开发的可以直接构建 Java 应用的 Docker 和 OCI 镜像的类库,以 Maven 和 Gradle 插件形式提供. 通过 Jib,Java 开发者可以使用他们 ...
- 在SpringBoot中对SpringSecurity的基本使用
参考文献: Spring Security Architecture What is authentication in Spring Security? Spring Security是一个能够为基 ...
- 【BZOJ2693】jzptab (莫比乌斯反演)
Description 给你$n$,$m$,求 $\sum^n_{i=1} \sum^m_{j=1} \ lcm(x,y)$ 答案对$100000009$取模. 多组数据. Input 第一行有一个正 ...
- JS和CS互访【后台前台代码调用JavaScript变量以及JavaScript调用代码变量】
原文发布时间为:2008-10-13 -- 来源于本人的百度文章 [由搬家工具导入] .如何在JavaScript访问C#函数? 2.如何在JavaScript访问C#变量? 3.如何在C#中访问Ja ...
- Yii框架Yiiapp()的理解
Yii::app() 是一个实例化的对象,是我们在当前框架里边可以直接操作的对象, 我们可以把这个对象理解成请求应用的第一个对象. Yii框架是纯OOP面向对象框架,也就是利用对象调用类 ...
