nginx静态资源web服务
静态资源:非服务器动态运行生成的文件
浏览器端渲染:html ,css,js
图片:jpeg,gif,png
视频:flv ,mpeg
文件:txt,等任意下载文件
静态资源服务场景:CDN
文件读取高效: sendfile on|off
在sendfile开启的情况下,提高网络包的传输效率,可以打开下面
tcp_nopush on
在keepalive链接下,提高网络包的传输实时性,采用tcp_nodelay on;
在服务器端进行压缩,在浏览器端进行解压
gizp on
压缩比: gizp_come_level 1;

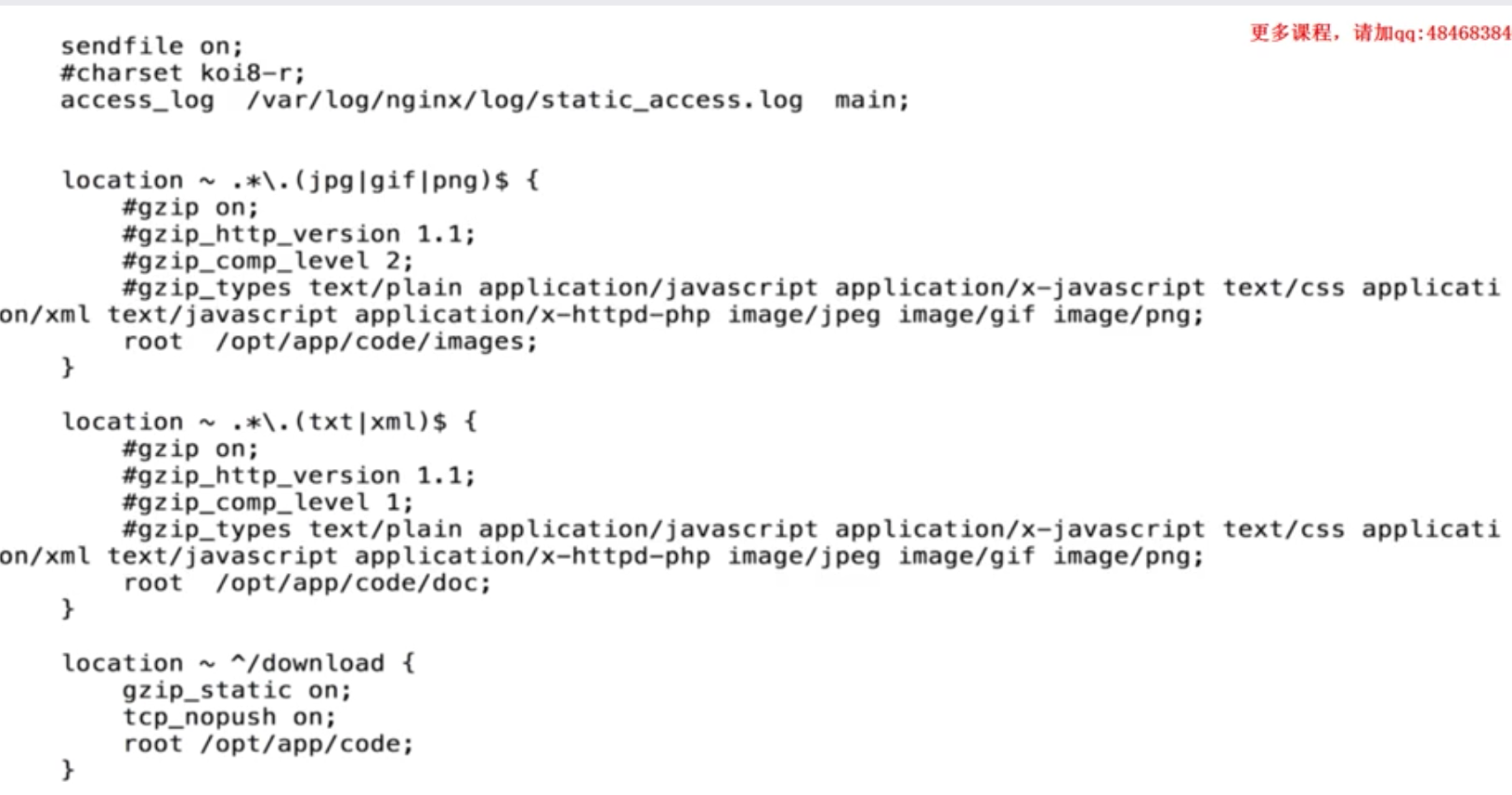
以上的图片是分别对图片,文件,下载进行压缩处理配置
浏览器缓存:
http协议定义的缓存机制(如:expires,cache-control等)
跨站访问
一个浏览器请求服务的时候访问两个域名
这样容易出现CSRF攻击
nginx配置语法
add_header Access-Control-Allow-Origin
举个列子
在/opt/app/code 我有这么一个页面 test_oringin.html
<html lang="en">
<head>
<meta charset = "UTF-8"/>
<title>测试ajax和跨域访问</title>
<script src = "http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$.ajav({
type:"get",
url:"http://jeson.psak.com/1.html",
success:function(data){
alert("success");
},
error:function(){
alert("!error");
}
)};
)};
</script>
<body>
<h1>测试跨域访问</h1>
</body>
</html>
我们需要在服务端进行设置
location ~ .*\.(htm|html)${
add_header Access-Control-Allow-Origin *也可以 (http://www.jesonc.com);
add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS;
root /opt/app/code;
}
}
nginx静态资源web服务的更多相关文章
- nginx 静态资源WEB服务
1.静态资源类型 非服务器动态运行生成的文件 类型种类 浏览器端渲染 HTML.CSS.JS 图片 JPEG.GIF.PNG 视频 FLV.MPEG ...
- Nginx之静态资源WEB服务
本篇主要记录学习Nginx的静态资源WEB服务的几种常见的功能记录学习 Nginx开发常用的命令 nginx -tc /etc/nginx/nginx.conf vim /etc/nginx/conf ...
- nginx 作为静态资源web服务
Nginx作为静态资源web服务 静态资源web服务-CDN场景 Nginx资源存储中心会把静态资源分发给“北京Nginx”,“湖南Nginx”,“山东Nginx”. 然后北京User发送静态资源请求 ...
- Nginx作为静态资源web服务之防盗链
Nginx作为静态资源web服务之防盗链 首先,为什么需要防盗链,因为有些资源存在竞争对手的关系,比如淘宝的商品图片,不会轻易的让工具来爬虫爬走收集.但是如果使用防盗链,需要知道上一个访问的资源,然后 ...
- Nginx作为静态资源web服务之跨域访问
Nginx作为静态资源web服务之跨域访问 首先了解一下什么是跨域 跨域,指的是浏览器不能执行其他网站的脚本.它是由浏览器的同源策略造成的,是浏览器施加的安全限制. 所谓同源是指,域名,协议,端口均相 ...
- Nginx作为静态资源web服务之文件读取
Nginx作为静态资源web服务之文件读取 文件读取会使用到以下几个配置 1. sendfile 使用nginx作为静态资源服务时,通过配置sendfile可以有效提高文件读取效率,设置为on表示启动 ...
- Nginx作为静态资源web服务之缓存原理
Nginx作为静态资源web服务之缓存原理 大致理一下http浏览器缓存原理: 浏览器第一次请求服务器,此时浏览器肯定没有缓存,则直接调用服务器端,服务器在返回的信息的信息头中添加 ETag和Last ...
- 学习nginx从入门到实践(五) 场景实践之静态资源web服务
一.静态资源web服务 1.1 静态资源 静态资源定义:非服务器动态生成的文件. 1.2 静态资源服务场景-CDN 1.3 文件读取配置 1.3.1 sendfile 配置语法: syntax: se ...
- nginx实践(一)之静态资源web服务
静态资源服务场景CDN 配置语法-文件读取(nginx优势之一sendfile) 配置语法-tcp_nopush 简单的说就是把多个包合并,一次传输给客户端 配置语法-tap_nodelay 配置语法 ...
随机推荐
- jQuery实现全选反选功能
废话不说,直接上代码! <html> <head> <meta http-equiv="Content-Type" content="tex ...
- block size大小
1.用tune2fs查看block size大小: 1 2 tune2fs -l /dev/sda1 |grep "Block size" Block size: 1024 2.用 ...
- STM32空闲中断
收发共存的思路没有经过验证!!! 空闲中断:既可以用来作为不定长接收数据帧的断帧判断/特别是DMA数据的接收,也可以用来指示中断发送的结束. 在需要发送的地方USART_ITConfig(UART5, ...
- CentOS 6.4 中yum命令安装php5.2.17
最近给公司部署服务器的时候发现他们提供的服务器是centos6.4系统的,装好系统和相关服务httpd,mysql,php,一跑代码,发现php5.3中的zend加密不能用,安装Zend Guard ...
- nodejs 中的异步之殇
nodejs 中的异步之殇 终于再次回到 nodejs 异步中,以前我以为异步在我写的文章中,已经写完了,现在才发现,还是有很多的地方没有想清楚,下面来一一说明. 模块同步与连接异步 大家应该,经常使 ...
- 用Node+wechaty写一个爬虫脚本每天定时给女(男)朋友发微信暖心话
wechatBot 微信每日说,每日自动发送微信消息给你心爱的人 项目介绍 灵感来源 在掘金看到了一篇<用Node + EJS写一个爬虫脚本每天定时女朋友发一封暖心邮件>后, 在评论区偶然 ...
- Android笔记--BroadcastReceiver
BroadcastReceiver(一)--用法总结 一. BroadcastReceiver简介 BroadcastReceiver是Android四大组件之一,他的作用是监听并且接受系统或者其他A ...
- Docker学习资料汇总
一.Docker问答录(100问) 链接:https://blog.lab99.org/post/docker-2016-07-14-faq.html 二.Windows 10 如何安装Docker ...
- Html style="visibility:hidden"与style="display:none"的区别
style="visibility:hidden": 使对象在网页上隐藏,但该对象在网页上所占的空间没有改变. style="display:none": 使对 ...
- encryptjs 加密 前端数据(vue 使用 RSA加密、java 后端 RSA解密)
1.index.html引入 <script src="./static/js/jsencrypt.min.js"></script> 或者 npm i j ...
