HTTPS协议工作流程
被问到了,复习一下HTTPS的工作流程
提到https,不得不提SSL
SSL
1. 安全套接字(Secure Socket Layer,SSL)协议是Web浏览器与Web服务器之间安全交换信息的协议。
2. SSL协议的三个特性
Ø 保密:在握手协议中定义了会话密钥后,所有的消息都被加密。
Ø 鉴别:可选的客户端认证,和强制的服务器端认证。
Ø 完整性:传送的消息包括消息完整性检查(使用MAC)。
3. SSL的位置
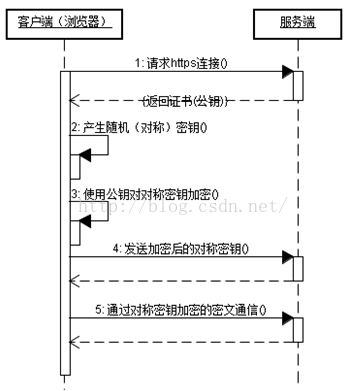
客户端在使用HTTPS方式与Web服务器通信时有以下几个步骤,如图所示。

1) 客户端请求建立SSL连接,并将自己支持的一套加密规则发送给网站。
2) 网站从中选出一组加密算法与HASH算法,并将自己的身份信息以证书的形式发回给浏览器。证书里面包含了网站地址,加密公钥,以及证书的颁发机构等信息
3) 获得网站证书之后浏览器要做以下工作:
Ø 验证证书的合法性
Ø 如果证书受信任,浏览器会生成一串随机数的密码,并用证书中提供的公钥加密。
Ø 使用约定好的HASH计算握手消息,
Ø 使用生成的随机数对消息进行加密,最后将之前生成的所有信息发送给网站。
4) 网站接收浏览器发来的数据之后要做以下的操作:
Ø 使用自己的私钥将信息解密取出密码
Ø 使用密码解密浏览器发来的握手消息,并验证HASH是否与浏览器发来的一致。
Ø 使用密码加密一段握手消息,发送给浏览器
5) 浏览器解密并计算握手消息的HASH,如果与服务端发来的HASH一致,此时握手结束。
6) 使用随机密码和对称加密算法对传输的数据加密,传输。
4. 密与HASH算法如下:
1) 非对称加密算法:RSA,DSA/DSS,用于在握手过程中加密生成的密码。
2) 对称加密算法:AES,RC4,3DES,用于对真正传输的数据进行加密。
3) HASH算法:MD5,SHA1,SHA256,验证数据的完整性。
5. HTTP与HTTPS的区别:
1) https协议需要申请证书。
2) http是超文本传输协议,明文传输;https使用的是具有安全性的SSL加密传输协议。
3) http端口80,;https端口443。
4) http连接简单无状态;https由SSL+HTTP协议构件的可进行加密传输、身份验证的网络协议
HTTPS协议工作流程的更多相关文章
- ARP协议工作流程
地址解析协议,即ARP(Address Resolution Protocol),是根据IP地址获取物理地址的一个TCP/IP协议.主机发送信息时将包含目标IP地址的ARP请求广播到网络上的所有主机, ...
- DHCP(动态主机配置协议)工作流程
一.DHCP的作用 我们先来看一下什么是DHCP,DHCP(Dynamic Host Configuration Protocol,动态主机配置协议)它可以为客户机自动分配IP地址.子网掩码以及缺省网 ...
- HTTPS协议工作原理(SSL数字证书)
目录 HTTPS SSL协议的工作过程 SSL数字证书的查看 HTTPS 我们都知道HTTP协议是明文传输的,并且不能验证对方的身份,而且不能保证数据的完整性.而当我们在网络上进行购物电子交易时,电子 ...
- SSL/TLS协议工作流程
我看了CloudFlare的说明(这里和这里),突然意识到这是绝好的例子,可以用来说明SSL/TLS协议的运行机制.它配有插图,很容易看懂. 下面,我就用这些图片作为例子,配合我半年前写的<SS ...
- XMPP 协议工作流程具体解释
XMPP 要点. 1. client(C) 和server端(S) 通过TCP连接5222port进行全双工通信. 2. XMPP 信息均包括在 XML streams中.一个XMPP会话, 開始于& ...
- https的工作流程
(1)客户端向服务器提出请求,发出SSL握手信号. (2)服务器发出回应,并出示服务器证书(公钥),显示服务器站点身份. (3)客户端验证服务器证书,并生成一个随机的会话密钥,密钥长度达到128位. ...
- https协议了解,以及相关协议的解析
HTTPS简介 HTTPS(全称:Hyper Text Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP通道,简单讲是HTTP的安全版. ...
- http协议与https协议
1.前言 在介绍 HTTP 协议之前,先简单说一下TCP/IP协议的相关内容.TCP/IP协议是分层的,从底层至应用层分别为:物理层.链路层.网络层.传输层和应用层,如下图所示: 2.http协议简介 ...
- https协议的一些杂谈
参考文献:百度运维博客&知乎车小胖的回答 这是拖了很久的一篇记录,项目完结了,也找个时间写完.(额,阅读者最好对http协议有一定了解,否则就没必要浪费时间看下去了)首先来一段百度的解释: H ...
随机推荐
- STM32CUBEMX入门学习笔记3:HAL库以及STM32CUBE相关资料
微雪课堂:http://www.waveshare.net/study/article-629-1.html 之前的正点原子的例程资料 硬石科技stm32cube: 链接:https://pan.ba ...
- build_mem_type_table
该函数设置mem_types结构体数组,结构体定义如下: struct mem_type { unsigned int prot_pte; //二级页表属性 unsigned int prot ...
- LeetCode(220) Contains Duplicate III
题目 Given an array of integers, find out whether there are two distinct indices i and j in the array ...
- python基础学习笔记——网络编程(协议篇)
一 互联网的本质 咱们先不说互联网是如何通信的(发送数据,文件等),先用一个经典的例子,给大家说明什么是互联网通信. 现在追溯到八九十年代,当时电话刚刚兴起,还没有手机的概念,只是有线电话,那么此时你 ...
- navicat for mysql 在win7下设置定时计划之导出数据处理
navicat for mysql 在win7下设置定时计划之导出数据处理 博客分类: mysql navitcatmysql定时任务导出 前两篇记录了,navicat for mysql计划的入门 ...
- 【ajax】全面总结
Ajax 的全面总结 2017-11-03 山外de楼 JavaScript Ajax在前端开发中有着举足轻重的地位,关于Ajax的使用和注意事项一直是一个重要的话题,借此机会,本文希望对Ajax做一 ...
- SVR回归
1.python支持向量机回归svr预测 https://blog.csdn.net/u012581541/article/details/51181041 https://www.cnblogs.c ...
- 关于dispatch_sync死锁问题
首先,我们来看下下面一个例子: 代码:(串行队列里同步线程嵌套) NSLog(@"haha"); dispatch_queue_t queue = dispatch ...
- 第二章 jquery的dom操作
三个方面 dom核心,html-dom和css-dom 一. 1.dom core核心 document.getElementsByTagName("form") 获取表单 ...
- layer弹窗在键盘按回车将反复刷新
条件:弹窗后不做任何点击操作或者聚焦操作对于layer.load,弹出后反复按回车,load层将不断刷新,即使设置了自动消失也只有等不按回车键才会生效.对于layer iframe层有表单就更糟糕 ...

