从零开始利用vue-cli搭建简单音乐网站(四)
上一篇文章中说到这一篇博客会实现音乐播放功能,只是令我意外的是,如果利用h5的audio标签,几行代码就实现了......先来看一下最终效果吧。

这里直接用了audio标签,样式没有怎么管,能获得音乐文件并且播放就足够了。
所以后面我利用了两天的时间,在看了一遍vue官方文档,然后看了vue-router + vue-resource,再学习了mongodb和mongoose,安装了Mongodb数据库,下载了mongo可视化工具robomongo并且学习使用,最后要实现的效果就是利用node.js的express模块以及mongoose模块,实现从mongodb数据库存储读取数据,并且发送到前台页面刷新。
所有工具的下载链接:
mongodb数据库:https://www.mongodb.com/download-center?jmp=nav#community(各种系统下的安装包都有)
robomongo:https://robomongo.org/download
关于mongodb和robomongo的使用教程,网上也有很多,这里贴出我个人参考的两篇:
mongodb:https://jingyan.baidu.com/article/d5c4b52bef7268da560dc5f8.html(这篇文章比较好的地方是把mongodb设置为一个windows服务了,这样就不用每次都打开命令行然后启动mongodb服务,只需要设置服务自动开启就好了)
robomongo:https://jingyan.baidu.com/article/9113f81b011ee72b3214c78d.html(其实robomongo的教程没有什么特别之处,关键还是在于自己要先学习Mongodb是什么东西,在本地创建了mongodb数据库之后才能使用可视化工具)
接下来就是修改项目部分了,最后实现效果跟以前一样,
MainPage.vue最终效果:

PlayMusic.vue最终效果:

其实效果跟以前是一样的,只是以前是直接require(json)文件,现在是利用mongoose从数据库中获取数据。下面是实现的过程:
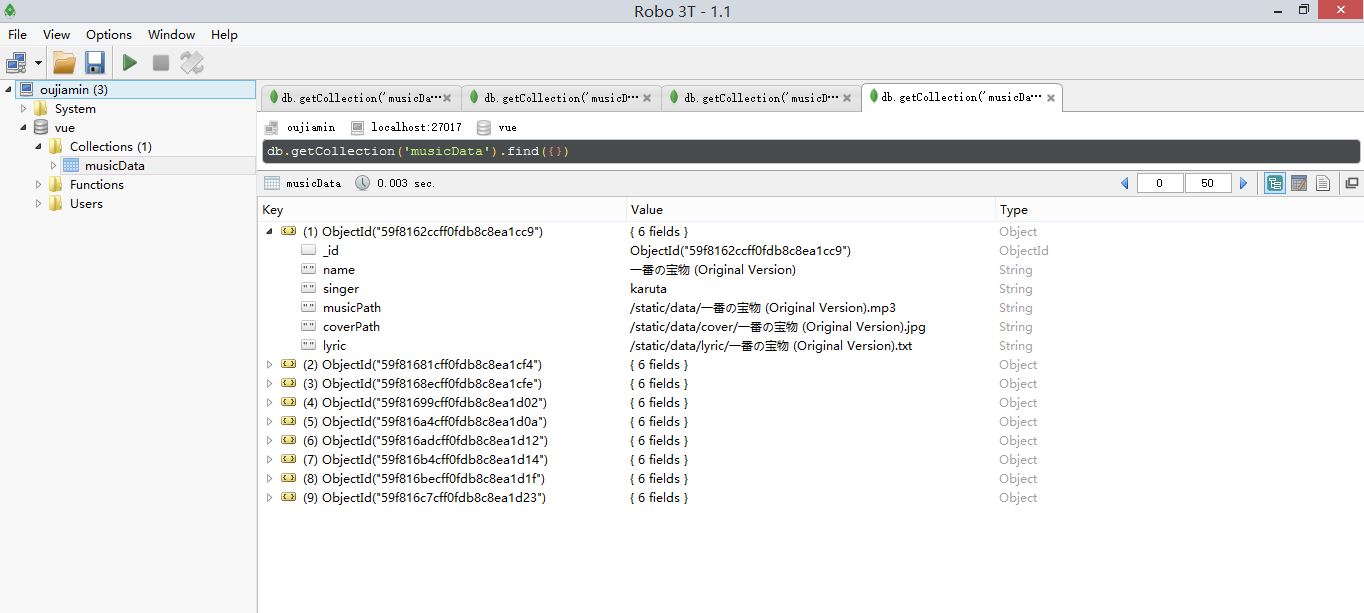
1、在mongodb中创建新数据库"vue",在vue数据库中创建新collection:"musicData",把之前json文件的数据存储进去,效果如下:

2、修改build/dev-server.js文件,实现代码如下:
// 不使用mongoose的情况下,直接请求json文件
//const appData = require("../musicData.json") // 使用mongoose,从mongodb数据库中读取数据
const mongoose = require("mongoose")
// 创建数据库连接,链接vue数据库
const vuedb = mongoose.connect("mongodb://localhost:27017/vue") // 定义一个schema,描述集合中有哪些字段以及字段的类型,链接了"musicData"集合
const musicDataSchema = new mongoose.Schema({
name: {
type: String
},
singer: {
type: String
},
musicPath: {
type: String
},
coverPath: {
type: String
},
lyric: {
type: String
}
}, {
collection: "musicData"
}) // 创建模型,用来操作数据库中的musicData集合,
// 第一个参数是model的名称,可以任意设置,第三个参数是collection名称(如果在schema设置了collection则省略)
const musicDataModel = vuedb.model("musicDataModel", musicDataSchema, "musicData") // 查找集合中的数据
musicDataModel.find({}, function(error, data) {
var MainPageMusic = []
MainPageMusic = requestMusic(data, 8) //主页面请求热门歌曲 const apiRoutes = express.Router()
apiRoutes.get('/musicData', function(req, res) {
res.send({
errno: 0,
data: MainPageMusic
})
})
app.use('/api', apiRoutes)
console.log("函数内部" + MainPageMusic)
})
// 参数
// data:需要处理的数组
// count: 希望生成数组的元素个数
function requestMusic(arr, count) {
var newArr = []
var arrCopy = arr.concat()
var length = arr.length
for(var i = 0;; i++) {
var randomNum = parseInt(Math.random() * (length))
if(arrCopy[randomNum] != undefined) {
newArr[i] = arrCopy[randomNum]
arrCopy[randomNum] = undefined
} else {
i--
}
if(newArr[count - 1] != undefined) {
break
}
}
return newArr
}
主要实现的步骤:
把从json文件直接请求数据的语句去掉:"const appData = require("../musicData.json")";
引入mongoose模块:“const mongoose = require("mongoose")”;
创建数据库连接:“const vuedb = mongoose.connect("mongodb://localhost:27017/vue")”(这里可以不需要返回值,返回值主要是为了用于判断是否连接成功);
然后创建一个Schema:“const musicDataSchema = new mongoose.Schema({......})”schema作用在于用来描述集合中有哪些字段及其类型,对数据库没有操作能力,只是为了后面创建model提供模板。这里要注意最后的{collection:"musicData"},这是指定使用vue数据库中哪个集合(也就是通常意义上的数据库的表)的第一种方法。
创建一个model:"const musicDataModel = vuedb.model("musicDataModel", musicDataSchema, "musicData")",model拥有对数据库增删查改的能力,注意这里最后的参数"musicData",这是指定使用vue数据库中哪个集合的第二种方法。
如果上述两种方法都不使用的话,mongoose会默认根据model()方法的第一个参数使用集合,如上面的model()将会使用集合“musicdatamodels”(这里所有字母都会变成小写,并且在名称最后添加一个's'),如果找不到的话将会在数据库新建一个集合并使用。
接着就是对数据库的操作了,这里只使用了.find()方法查找数据,find()第二个参数是一个回调函数,函数有两个参数,“error“和”data“,第一个是出错信息,第二个就是返回的数据。
最后在回调函数中处理一下然后把数据通过express.router转发,转发方法改为res.send(),该方法可以发送任意类型的数据。
其余页面的代码还是没有改变,最后成功把数据从数据库读取发送到页面。后面将要实现的功能是提供用户注册登录以及登陆之后的其余操作,收藏、评论音乐,打开我的音乐,添加朋友等等。
从零开始利用vue-cli搭建简单音乐网站(四)的更多相关文章
- 从零开始利用vue-cli搭建简单音乐网站(一)
最近在学习vue框架,练习了一些例子之后,想着搭建一个vue项目,了解到官方有提供一个vue-cli工具来搭建项目脚手架,尝试了一下,写下博客来记录一下. 一.工具环境 1.node.js 6.10. ...
- 从零开始利用vue-cli搭建简单音乐网站(七)
这几天完成了歌曲收藏功能,先看最后效果: 新注册用户:“newuser”,进入“我的音乐界面如下所示” 点击新建歌单,输入:“新歌单”,确认,如下: 目前还没有歌曲,打开音乐界面,点击收藏功能,如下, ...
- 从零开始利用vue-cli搭建简单音乐网站(八)
这是完成了预想中的最后两个功能:歌曲评论以及歌曲搜索. 1.评论效果: 用户点击评论按钮,评论框获取焦点. 输入之后点击提交,下方显示评论,用户名称以及日期.相应的用户也可以删除自己评论. 当然只能删 ...
- 从零开始利用vue-cli搭建简单音乐网站(六)
上一篇遗漏了一个简单的效果没写,见下图: 主页面点击热门推荐和更多之后跳转到歌曲列表页面,现在的页面只是简单的把所有歌曲列出来,没有进行排序.实现起来也很简单,在MainPage的两个链接上添加: & ...
- 从零开始利用vue-cli搭建简单音乐网站(五)
上一篇文章讲到的是如何利用mongoose从数据库读取数据然后更新页面,接下来要实现的就是用户注册登录功能,这个功能涉及到的东西太多了,今天只实现了登录功能,登陆之后更新导航条界面,最后效果如下: 登 ...
- 从零开始利用vue-cli搭建简单音乐网站(二)
1.利用vue-router实现页面跳转 程序可以正常运行之后,下面我们需要配置路由实现页面的局部刷新,这一功能将用来实现网站页面的跳转. 打开程序目录,进入"src\router\inde ...
- 从零开始利用vue-cli搭建简单音乐网站(三)
1.利用router-link在组件之间传递数据 如上图,MainPage.vue中主要有8个推荐曲目数据,主要实现方式是建立好主页面模板,然后用v-for循环获取返回的music对象,然后分别绑定曲 ...
- Django搭建博客网站(四)
Django搭建博客网站(四) 最后一篇主要讲讲在后台文章编辑加入markdown,已经在文章详情页对markdown的解析. Django搭建博客网站(一) Django搭建博客网站(二) Djan ...
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
随机推荐
- 转C++的一点点
为什么突然放些这么水的东西?我还是个C++小萌新,XD [一 litTLE经验值] 1. 注意 C++里 自带pow(x,y) 使用是没问题,尤其是pow(x,0.333333)这种时候很有用.但是 ...
- codevs 1497取余运算
1497 取余运算 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 钻石 Diamon 题目描述 Description 输入b,p,k的值,编程计算bp mod k的值. ...
- ftp主要流程
判断是否是root用户,若不是则提示并退出. 建立server socket. 等待用户连接,并建立相应用户的子进程.
- SSE2介绍及其简单用法举例
http://blog.csdn.net/fengbingchun/article/details/18515241
- appium版本之谜
关于appium网上提到的版本是一头雾水,现解释如下: 首先,官网下载的 appium-desktop-Setup-1.3.1.exe是appium桌面版,将appium服务器配置可视化. 而网上提到 ...
- <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Login.aspx.cs" Inherits="Login" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Login.aspx.cs&qu ...
- awk用法总结
简介 awk的命名来自于他的三位创始人Alfred Aho .Peter Weinberger 和 Brian Kernighan 的姓氏的首字母. 有多种版本:New awk(nawk),GNU a ...
- opencv surf特征点匹配拼接源码
http://blog.csdn.net/huixingshao/article/details/42672073 /** * @file SURF_Homography * @brief SURF ...
- iOS中UIWebView使用JS交互
iOS中偶尔也会用到webview来显示一些内容,比如新闻,或者一段介绍.但是用的不多,现在来教大家怎么使用js跟webview进行交互. 这里就拿点击图片获取图片路径为例: 1.测试页面html & ...
- 编译keepalived 方法
作者的环境: redhat 6.5 64 位版 在编译keepalived 前,需要提前给环境安装两个依赖包--zlib和openssl 编译 zlib 库 参考作者之前的博客 http://www. ...
