微信小程序 - 答题进度条
关于进度条的话,我是使用官方原生的progress的.
关于进度progress接受保留2位小数(从后端获取到平均值,再item循环出来)
js

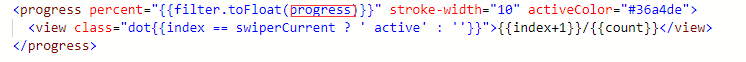
wxml


微信小程序 - 答题进度条的更多相关文章
- 微信小程序 progress 进度条 内部圆角及内部条渐变色
微信小程序progress进度条内部圆角及渐变色 <view class="progress-box"> <progress percent="80&q ...
- 微信小程序 - 时间进度条功能
关于答题类,或者一些游戏环节的小程序需要用到时间进度条,改功能怎么实现看下面源码 <view class='out' style='margin-top:10px'> <view c ...
- 微信小程序答题系统实现随机出题 答题小程序如何实现随机出题 微信小程序 答题系统
最近头脑王者非常火爆,公司也在开发类似头脑王者的答题系统,这个重任交到我这边来了,我们在开发的这个微信小程序答题系统,需要实现随机出题.尤其是一些比如闯关的环节,需要随机从题库里抽取若干道题目,给到用 ...
- 微信小程序答题,怎么设计页面渲染,答完一题,跳到下一题
想要的效果 1.第一页只显示第一道题的内容,如图红框2.答题后,点击下一题,内容显示第二道题的内容 代码 answer.wxml <!--pages/answer/answer.wxml--&g ...
- 微信答题小程序 微信小程序 答题 demo 头脑王者这样的答题小程序开发 答题的微信小程序开发经验 微信答题比赛小程序
最近随着王思聪的我撒币,我快乐,直播答题非常火.同时知乎的答题小程序头脑王者也非常火爆.大家在微信和微信群里玩的不亦乐乎. 好吧,快乐总是属于你们,我却只能埋头写代码... 公司要求赶紧开发一个这样的 ...
- 答题小程序开发之socket编程 微信小程序答题 直播答题开发 直播弹幕使用web socket编程
最近有一个项目很火,那就是直播答题的,接到公司的这个任务,开发直播答题的聊天室功能.在线的人相互聊天.之前做过类似的,当时都是使用的ajax轮询的,这种非常的耗费服务器.所以这次就开始使用socket ...
- 微信小程序 设计理念指南
在此处输入标题 微信小程序的几条开发建议 功能简约,场景贴近随用随走: 操作快捷方便,交互简单: 程序本身代码资源等文件大小限制在1MB之内,这是微信目前的硬限制,目的是为了使得最终到达用户设备上 ...
- 微信小程序组件解读和分析:六、progress进度条
progress进度条组件说明: 进度条,就是表示事情当前完成到什么地步了,可以让用户视觉上感知事情的执行.progress进度条是微信小程序的组件,和HTML5的进度条progress类似. pro ...
- 微信小程序动画之圆形进度条
微信小程序动画之圆形进度条 上图: js: //获取应用实例 var app = getApp() var interval; var varName; var ctx = wx.createCanv ...
随机推荐
- 根据窗口尺寸onresize判断窗口的大小
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- C++ essentials 之 explicit constructor
这篇博客的源起是我下面的一段代码 #include <bits/stdc++.h> using namespace std; int main(){ priority_queue<l ...
- [LOJ#2329]「清华集训 2017」我的生命已如风中残烛
[LOJ#2329]「清华集训 2017」我的生命已如风中残烛 试题描述 九条可怜是一个贪玩的女孩子. 这天她在一堵墙钉了 \(n\) 个钉子,第 \(i\) 个钉子的坐标是 \((x_i,y_i)\ ...
- 序列(seq)
序列(seq) 题目描述 给定 N,A,BN,A,B,构造一个长度为 NN 的排列,使得: 排列长度为 N: 最长上升子序列长度为 A: 最长下降子序列长度为 B. 我们有 SPJ,有解任意给出一组, ...
- 洛谷 [P3388] 割点模版
tarjan 求无向图的割点 割点,即割去此点后原图可变为两个或多个独立的联通块 一个点 x 是割点,当且仅当存在一个x 的子节点 y ,使得 low[y] >= dfn[x] 对于根节点来说, ...
- Xor路
Xor路 (xor.pas/c/cpp)128MB1s 给定一棵有N个点和N-1条边的树,请你求出树中的最长路径,以及总共有多少条最长路径. 这里路径长度是用xor定义的,即若经过的边的权值为a1, ...
- CODEVS【1380】没有上司的舞会
题目描述 Description Ural大学有N个职员,编号为1~N.他们有从属关系,也就是说他们的关系就像一棵以校长为根的树,父结点就是子结点的直接上司.每个职员有一个快乐指数.现在有个周年庆宴会 ...
- 调用Outlook发送邮件
#region 查找与指定文件关联在一起的程序的文件名 /// <summary> /// 查找与指定文件关联在一起的程序的文件名 /// </summary> /// < ...
- [LeetCode] Find Peak Element 二分搜索
A peak element is an element that is greater than its neighbors. Given an input array where num[i] ≠ ...
- LVS高可用集群的配置
网络结构: LVS DR工作原理 LVS集群从客户端上看可以将整个集群看成单个服务器对外提供服务,其IP是集群内部的VIP(虚拟IP).从内部看,转发服务器(DS)其实并没有启动应用层的服务对接口进行 ...
