关于JS的继承总结
最近都在巩固JS的基础知识,今天组要看的是有关继承方面的,每次看都会加深自己的理解呢
1.借助构造函数实现继承
原理:在子类中改变父类this的指向
function Parent1() {
this.name = 'parent1';
}
function Child1() {
Parent1.call(this); //也可以使用 apply,改变函数运行的上下文;将父级的构造函数的this指向子类的实例
this.type = 'child1';
}
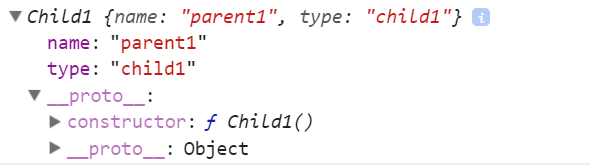
console.log(new Child1());

在控制台打印的信息可以看出,Child1的实例继承了Parent1的name属性
缺点:不能继承父类原型对象上的方法或属性
在原有代码的基础上做如下修改:
function Parent1() {
this.name = 'parent1';
}
Parent1.prototype.say = function () {
console.log('hi');
};
Parent1.prototype.color='red';
function Child1() {
Parent1.call(this);
this.type = 'child1';
}
var s=new Child1();
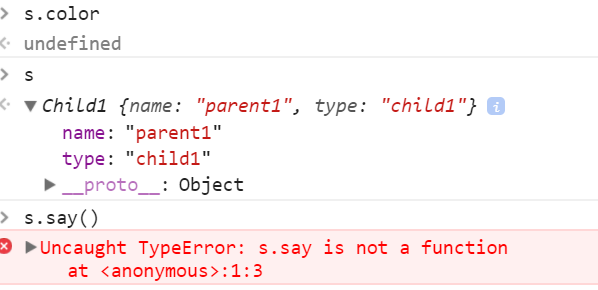
 在控制台进行查看,可以看到s并没有继承color属性和say()方法
在控制台进行查看,可以看到s并没有继承color属性和say()方法
2.借助原型链实现继承
function Parent2() {
this.name = 'parent2';
}
function Child2() {
this.type = 'child1';
}
/**
*原型链继承原理:s1是Child2的实例对象,它的__ptoro__属性指向Child2的原型对象,
*即Child2.prototype;代码中Child2.prototype=new Parent2(),等于Parent2的实例对
*象,因此可以继承Parent2
*/
Child2.prototype=new Parent2(); //重点
var s1 = new Child2();
缺点:原型链上的对象共享;如果父类Parent2中包含引用类型的属性,不同子类上的该属性是共享的,改变任意一个的值都会影响其他。
function Parent2() {
this.name = 'parent2';
this.play = [1, 2, 3];
}
function Child2() {
this.type = 'child2';
}
Child2.prototype = new Parent2(); //重点
var s1 = new Child2();
var s2 = new Child2();
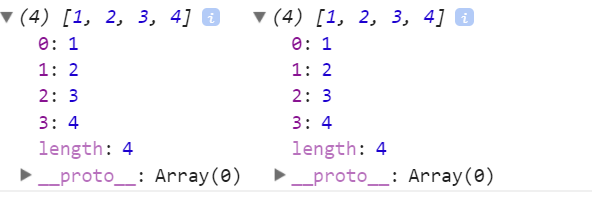
console.log(s1.play, s2.play);
s1.play.push(4);
console.log(s1.play, s2.play);
 虽然只改变了s1的play属性,但s2的也被改变了
虽然只改变了s1的play属性,但s2的也被改变了
3.组合继承方式;构造函数+原型链相结合
function Parent3() {
this.name = 'parent3';
this.play = [1, 2, 3];
}
function Child3() {
Parent3.call(this);
this.type = 'child3';
}
Child3.prototype = new Parent3();
var s3 = new Child3();
var s4 = new Child3();
s3.play.push(4);
console.log(s3.play, s4.play);
//注意:s3.constructor是Parent3
组合方式虽然解决了共享的问题,即s3的play值得改变不会影响s4的play值;但是这种方式会使父级的构造函数执行两次,因此可以进行优化。
3-1.组合继承方式的优化1
function Parent4() {
this.name = 'parent4';
this.play = [1, 2, 3];
}
function Child4() {
Parent4.call(this);
this.type = 'child4';
}
Child4.prototype = Parent4.prototype;
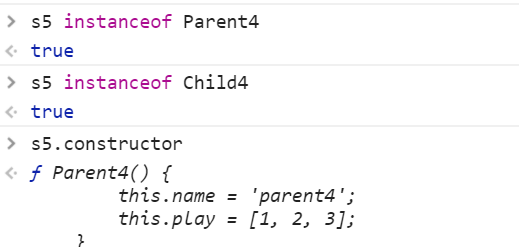
var s5 = new Child4();
var s6 = new Child4();
s5.play.push(4);
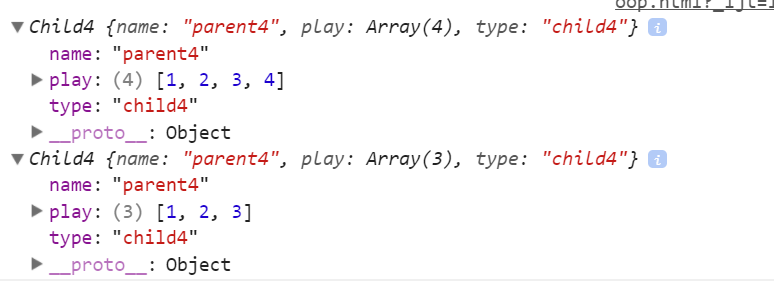
console.log(s5, s6);


不足:无法识别实例是由子类直接实例化还是由父类直接实例化的;s5的constructor是Parent4;因为Child4.prototype = Parent4.prototype;
3.2 组合继承的完美写法
function Parent5() {
this.name = 'parent5';
this.play = [1, 2, 3];
}
function Child5() {
Parent5.call(this);
this.type = 'child5';
}
//Object.create创建一个中间对象,原型对象是父类的原型对象
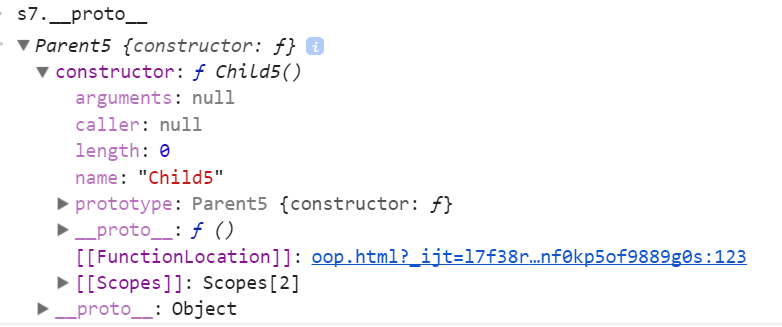
Child5.prototype = Object.create(Parent5.prototype);
Child5.prototype.constructor = Child5
var s7 = new Child5();
var s8 = new Child5();
console.log(s7, s8);

关于JS的继承总结的更多相关文章
- JS对象继承篇
JS对象继承篇 ECMAScript只支持实现继承,而且其实现继承主要是依靠原型链来实现的 原型链 其基本思路是利用原型让一个引用类型继承另一个引用类型的属性和方法 function Person() ...
- js实现继承的5种方式 (笔记)
js实现继承的5种方式 以下 均为 ES5 的写法: js是门灵活的语言,实现一种功能往往有多种做法,ECMAScript没有明确的继承机制,而是通过模仿实现的,根据js语言的本身的特性,js实现继承 ...
- js实现继承的方式总结
js实现继承的5种方式 以下 均为 ES5 的写法: js是门灵活的语言,实现一种功能往往有多种做法,ECMAScript没有明确的继承机制,而是通过模仿实现的,根据js语言的本身的特性,js实现继承 ...
- 【09-23】js原型继承学习笔记
js原型继承学习笔记 function funcA(){ this.a="prototype a"; } var b=new funcA(); b.a="object a ...
- js实现继承的两种方式
这是面试时面试官会经常问到问题: js的继承方式大致可分为两种:对象冒充和原型方式: 一.先说对象冒充,又可分为3种:临时属性方式.call().apply(): 1.临时属性方式: 当构造对象son ...
- js实现继承
js是门灵活的语言,实现一种功能往往有多种做法,ECMAScript没有明确的继承机制,而是通过模仿实现的,根据js语言的本身的特性,js实现继承有以下通用的几种方式1.使用对象冒充实现继承(该种实现 ...
- 浅谈JS的继承
JS继承 继承是OO语言中最为人津津乐道的概念,许多OO语言都支持两种方式的继承:接口继承:实现继承. 接口继承:只继承方法签名. 实现继承:继承实际的方法. 由于ES里函数没有签名,所以在ES里面无 ...
- JS类继承常用方式发展史
JS类继承常用方式发展史 涉及知识点 构造函数方式继承 1-继承单个对象 1.1 多步走初始版 1.2 多步走优化版 1.3 Object.create()方式 2-继承多个对象 2.1 遍历 Obj ...
- js实现继承的5种方式
js是门灵活的语言,实现一种功能往往有多种做法,ECMAScript没有明确的继承机制,而是通过模仿实现的,根据js语言的本身的特性,js实现继承有以下通用的几种方式1.使用对象冒充实现继承(该种实现 ...
- JS原型继承与类的继承
我们先看JS类的继承 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> &l ...
随机推荐
- P5136 sequence(矩阵快速幂)
传送门 数列的特征方程和特征根老师上课好像讲过然而我没听--以后老师上数学课要认真听了QAQ 设\(x=\frac{1+\sqrt{5}}{2},y=\frac{1-\sqrt{5}}{2}\),那么 ...
- linux 搭建unixODBC ,并对接 PostgreSQL 9.3.4
环境:suse 11 ,64位的操作系统 unixODBC 版本:2.3.2 PostgreSQL 9.3.4 1 编译安装 unixODBC 下载 unixODBC :http://www.unix ...
- CF446B DZY Loves Modification 【思维/优先队列】By cellur925
题目传送门 题目大意:给一个 \(n*m\) 的矩阵,并进行 \(k\) 次操作,每次操作将矩阵的一行或一列的所有元素的值减 \(p\) ,得到的分数为这次修改之前这一列/一行的元素和,求分数最大值. ...
- js框架:jQuery
· jQuery是一个轻量级的“写的少,做的多”的JavaScript函数库(jQuery版本2以上不支持IE6,7,8) · jQuery 的功能概括: 1.html 的元素选取 2.html的元素 ...
- Linux 根据进程ID查看文件路径(转)
遇到的问题是想要查看进程的启动脚本在哪里,比如自己写的weblogic启动脚本,但忘记放在哪里了,这时候可以用以下方式 1.用ps -ef |grep xxxxx 得到该进程的pid 2.输入ls - ...
- Tyvj1474 打鼹鼠
Description 在这个“打鼹鼠”的游戏中,鼹鼠会不时地从洞中钻出来,不过不会从洞口钻进去(鼹鼠真胆大……).洞口都在一个大小为n(n<=1024)的正方形中.这个正方形在一个平面直角坐标 ...
- [软件工程基础]PhyLab 功能规格说明书
前言 Sigma 团队想要在 PhyLab 上做的增量改进见需求分析.六个功能中只有题库和图文流程需要对界面进行大的改动,剩下的功能在用户看来仅仅是在原有界面上有内容上的扩充,因此不在功能规格说明书的 ...
- Arch Linux 安装记(安装到移动硬盘)
一转眼传说中装起来难于上青天,用起来险如上刀梯(容易滚挂),绰号“洗发水”并被戏称为“邪教”的 Arch Linux 已经用了几个月.某些关于其安装难度和稳定性的传说实在太夸张了,反而觉得这才是适合懒 ...
- Django 的简单ajax
需要通过ajax实现局部刷新 js代码 $('#guo-sou-ajax').click(function(){ #获取id为guo-sou-ajax点击后的信号 console.log($(this ...
- [在读]web前端黑客技术揭秘
