S变换
哈哈,这两天在整理时频分析的方法,大部分参考网上写的比较好的资料,浅显易懂,在这谢过各位大神了!
今天准备写下S变换,由于网上资料较少,自己尝试总结下,学的不好,望各位多多指导
由前面的文章可知,傅里叶变换只能作用于收敛信号,短时傅里叶变换的窗函数不可变,小波变换虽然窗函数可变,能进行多分辨率分析,但是其基函数选取困难;S变换介于前两者之间,结合两种方法的优势,可自适应调节分辨率且其逆变换无损可逆。下面详细介绍下S变换:
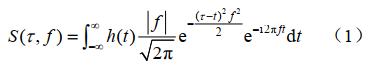
S变换(ST)是地球物理学家Stockwell域1996年提出的一种时频分析方法,其定义为

式中: 为时间,控制窗口函数在时间轴上的位置;
为时间,控制窗口函数在时间轴上的位置; 为分析信号;
为分析信号; 为频率;
为频率; 为变换得到的时频谱矩阵。
为变换得到的时频谱矩阵。
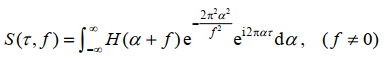
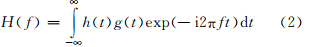
ST可以写成傅里叶频谱 的形式:
的形式:
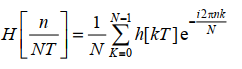
对于离散信号,傅里叶频谱可由式(3)求得。

式中:K为离散的时间点, 为离散信号长度;T为采样时间间隔。
为离散信号长度;T为采样时间间隔。
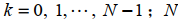
对于离散信号,令 ,最终离散信号的S变换可以表示为
,最终离散信号的S变换可以表示为

ST克服了STFT窗口时宽不变的缺陷,能根据频率的变化自适应的调整分析时宽和提供直观的时间频率特征,且无须选择窗口函数域分析尺度。
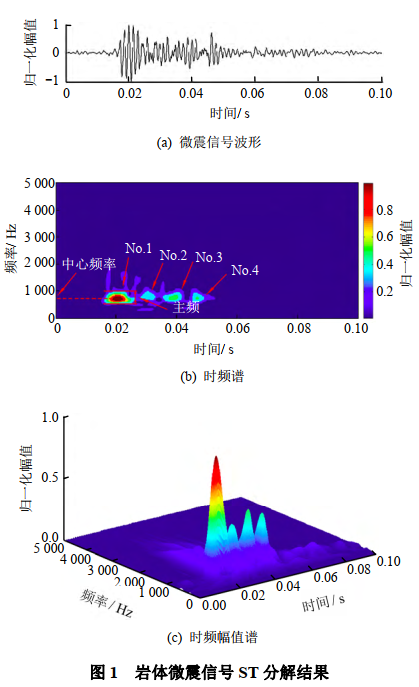
对微震信号进行ST变换,结果如图1所示。图中,振幅采用归一化振幅,其中图1(b)中标出了微震信号频率参数,其中主频为高幅值时频成分对应分布频段,主频段的中心为中心频率

广义S变换公式的推导
对于傅里叶变换,其正变换为

式中: 为待分析的时间信号序列;
为待分析的时间信号序列; 表示频率;
表示频率; 表示时间;
表示时间; 是信号
是信号 的傅里叶变换。
的傅里叶变换。
加入对时间序列 加上一个窗函数
加上一个窗函数 ,则其谱变为
,则其谱变为

对于S变换,首先定义一个高斯窗函数:
 (3)
(3)
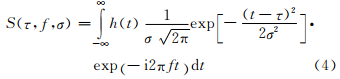
式中: 是高斯函数的方差。对公式(2)中的高斯窗函数进行伸缩与平移,可以得到S变换的公式
是高斯函数的方差。对公式(2)中的高斯窗函数进行伸缩与平移,可以得到S变换的公式

式中: 表示高斯窗函数在时间上的平移量。
表示高斯窗函数在时间上的平移量。
实际上:s变换就是把小波基函数用高斯窗来代替,又被称为“相位正交”的连续小波变换。
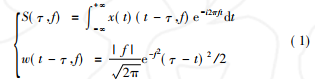
信号 x(t)的S变换 S(
 定义如下:
定义如下:

式中: 为高斯 窗函数;
为高斯 窗函数; 为时移因子,控制高斯窗在时间轴位置;
为时移因子,控制高斯窗在时间轴位置; 为频率;
为频率;
由式(1)知,高斯窗口克服了短时傅里叶变换窗口高度和宽度固定的缺陷,其随频率而变化。因此,S变换既可以获得某一时刻的频率信息,又可获得在某一频率上信号的幅值信息。
S变换的更多相关文章
- BZOJ 1692: [Usaco2007 Dec]队列变换 [后缀数组 贪心]
1692: [Usaco2007 Dec]队列变换 Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 1383 Solved: 582[Submit][St ...
- Hilbert-Huang Transform(希尔伯特-黄变换)
在我们正式开始讲解Hilbert-Huang Transform之前,不妨先来了解一下这一伟大算法的两位发明人和这一算法的应用领域 Section I 人物简介 希尔伯特:公认的数学界“无冕之王”,1 ...
- 【Win 10 应用开发】三维变换
所谓三维变换,其实是在二维平面上产生三维的视觉效果.前面老周简单提了一下透视效果,如果透视效果不能满需求,那可以考虑用三维变换. UIElement类有一个属性叫Transform3D,它定义的类型为 ...
- CSS3之3d变换与关键帧
3d变换是在transform基础上实现的 transform-style:preserve-3d; 建立3d空间 perspective:; 景深(设置用户看的距离) perspective-ori ...
- 纯CSS3实现多层云彩变换飞行动画
查看效果:http://hovertree.com/texiao/css3/4/效果2 效果图: 代码如下: <!doctype html> <html lang="zh& ...
- CSS3之过渡及2D变换
transition过渡 transition-duration:; 运动时间 transition-delay:; 延迟时间 transition-timing-function:; 运动形式 ea ...
- 为什么FFT时域补0后,经FFT变换就是频域进行内插?
应该这样来理解这个问题: 补0后的DFT(FFT是DFT的快速算法),实际上公式并没变,变化的只是频域项(如:补0前FFT计算得到的是m*2*pi/M处的频域值, 而补0后得到的是n*2*pi/N处的 ...
- 相机变换与Ray-Casting
p { margin-bottom: 0.1in; direction: ltr; line-height: 120%; text-align: justify; orphans: 0; widows ...
- 关于CSS3的小知识点之2D变换
transition过渡 transition-duration:; 运动时间 transition-delay:; 延迟时间 transition-timing-function:; 运动形 ...
- CSS学习笔记2-2d变换和过渡属性
前言:今天又是一个周末,心情不错,趁着闲暇之余,把剩下来的CSS3学习的内容全部整理出来,练习用的源码也稍微整理了一下. 2D转换 transform:translate||rotate||scale ...
随机推荐
- 从零开始的全栈工程师——js篇2.13(案例存放:三重数组渲染)
- Android 浮动按钮的伸缩效果
在做项目时想增加点动感,于是就有如下效果: 实现起来也很简单,通过属性动画和recyclerview 滑动结合就很好实现了. 通过给recycleview添加一个滑动监听:通过滚动的差值来处理动画 m ...
- unity中的动画制作方法
Unity中的动画制作方法 1.DOTween DoTween在5.0版本中已经用到了,到官网下载好插件之后,然后通过在项目中导入头using DG.Tweening;即可. 一些常用的API函数 D ...
- ImportError: No module named PIL
解决方法: 在C:\Python27\Scripts目录下打开命令行,输入: pip install Pillow
- TFS看板的设计
列 产品开发的整个流程如下图,将流程配置到看板的列: 需求池-->就绪-->开发-->测试-->待验收 -->待发布 -->已关闭 一般将Bug和需求放在一块看版上 ...
- 2018.6.7. 云服务器Centos系统使用yum或者rpm安装包时出现问题,安装时报出错误:
当我向终端输入 sudo yum groupinstall chinese-support 语言安装包的时候显示下面的错误 error: rpmdb: BDB0113 Thread/process 3 ...
- java设计模式——单例模式(一)
一. 定义与类型 定义:保证一个类仅有一个实例,并提供一个全局访问点 类型:创建型 二. 适用场景 想确保任何情况下都绝对只用一个实例 三. 优缺点 优点: 在内存里只有一个实例,减少了内存开销 可以 ...
- wing ide 注释
ctrl-.是批量注视 ctrl->向前缩进 ctrl-<向后缩进
- WPF中批量进行验证操作
//ref,out private void CheckTextboxNotEmpty(ref bool isOK, params TextBox[] textboxes) { foreach (Te ...
- axiospost请求向后端提交数据
Axios向后端提交数据容易接收不到原因是传参方式是request payload,参数格式是json,而并非用的是form传参,所以在后台用接收form数据的方式接收参数就接收不到了.post表单请 ...
