IOS开发---菜鸟学习之路--(十七)-利用UITableView实现个人信息界面
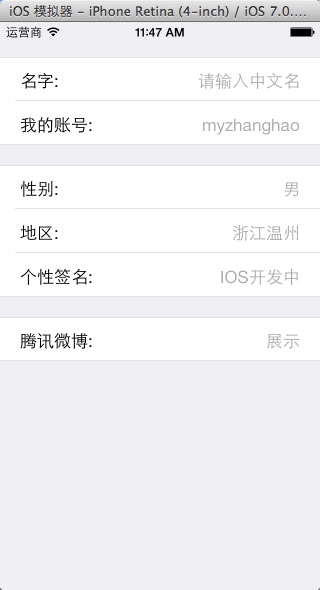
首先来看下我们要实现的效果

需要实现这样的效果
然后我们开始动手吧。
首先选择添加一个新的ViewController

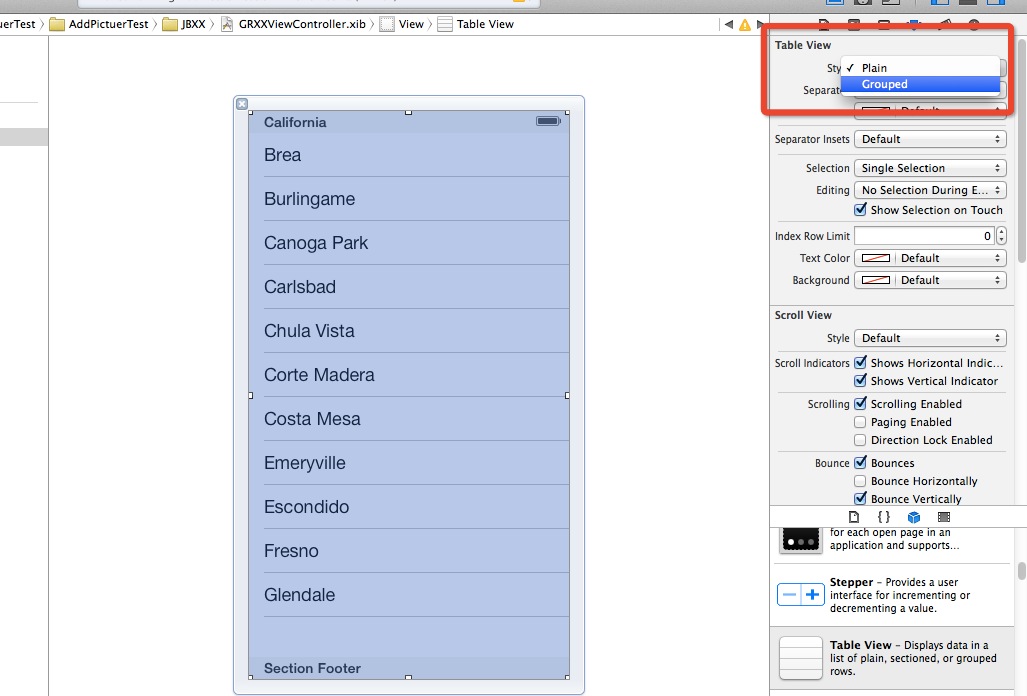
然后打开XIB文件,添加一UITableView 并将样式设置为分组

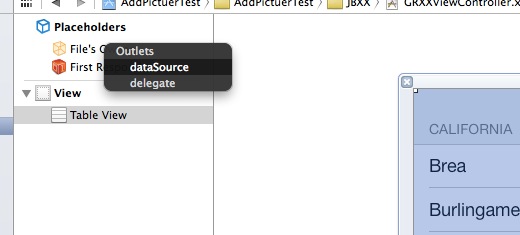
同时将按住CONTROL 链接dataSource与delegate

接着修改.H文件,具体代码如下
#import <UIKit/UIKit.h> @interface GRXXViewController : UIViewController<UITableViewDataSource,UITableViewDelegate>
{
NSString *name;
NSString *uid;
NSString *sex;
NSString *address;
NSString *gxqm;
}
@property(nonatomic,retain) NSString *name;
@property(nonatomic,retain) NSString *uid;
@property(nonatomic,retain) NSString *sex;
@property(nonatomic,retain) NSString *address;
@property(nonatomic,retain) NSString *gxqm;
@end
GRXXViewController.h
然后我们还需要自定义一个CELL来显示相关的样式
具体样式如下

并修改.h文件和.m文件 ,同时将两个label 与代码进行绑定
#import <UIKit/UIKit.h> @interface infoCell : UITableViewCell
{
UILabel *contentlabel;
UILabel *titilelabel;
}
@property(nonatomic,retain) IBOutlet UILabel *contentlabel;
@property(nonatomic,retain) IBOutlet UILabel *titilelabel;
@end
infoCell.h
#import "infoCell.h" @implementation infoCell
@synthesize contentlabel;
@synthesize titilelabel;
- (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
// Initialization code
}
return self;
} - (void)setSelected:(BOOL)selected animated:(BOOL)animated
{
[super setSelected:selected animated:animated]; // Configure the view for the selected state
} @end
infoCell.m
然后 选择GRXXViewController.m 文件
完成
//定义分组数
-(NSInteger) numberOfSectionsInTableView:(UITableView *)tableView
//定义分组行数
-(NSInteger) tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
//设置分组行头
-(NSString *) tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
-(UITableViewCell*) tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
这几个方法
直接上代码
#import "GRXXViewController.h"
#import "infoCell.h"
@interface GRXXViewController () @end @implementation GRXXViewController
@synthesize name;
@synthesize gxqm;
@synthesize sex;
@synthesize uid;
@synthesize address;
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
} - (void)viewDidLoad
{
name=@"请输入中文名";
uid=@"myzhanghao";
sex=@"男";
address=@"浙江温州";
gxqm=@"IOS开发中";
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
} - (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark -
#pragma mark Table View Data Source Methods
//定义分组数
-(NSInteger) numberOfSectionsInTableView:(UITableView *)tableView{
return ;
}
//定义分组行数
-(NSInteger) tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
if(section==)
return ;
else if(section==)
return ;
else
return ;
}
//设置分组行头
-(NSString *) tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section{
// if(section==0)
// return @"基本信息";
// else if(section==1)
// return @"总计";
// else if(section==2)
// return @"与互";
// else if(section==3)
// return @"查询";
// else
return @"";
}
-(UITableViewCell*) tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
if([indexPath section]==)
{
if([indexPath row]==)
{
static NSString *modifyinfoTableIdentifier=@"LookInfoModelCell";
infoCell *cell= (infoCell *)[tableView dequeueReusableCellWithIdentifier:modifyinfoTableIdentifier];
if(cell==nil){
NSArray *nib = [[NSBundle mainBundle] loadNibNamed:@"infoCell" owner:self options:nil];
cell = [nib objectAtIndex:];
}
cell.contentlabel.text=name;
cell.titilelabel.text=@"名字:";
return cell;
}
else
{
static NSString *modifyinfoTableIdentifier=@"LookInfoModelCell";
infoCell *cell= (infoCell *)[tableView dequeueReusableCellWithIdentifier:modifyinfoTableIdentifier];
if(cell==nil){
NSArray *nib = [[NSBundle mainBundle] loadNibNamed:@"infoCell" owner:self options:nil];
cell = [nib objectAtIndex:];
}
cell.contentlabel.text=uid;
cell.titilelabel.text=@"我的账号:";
return cell;
}
}
else if([indexPath section]==)
{
if([indexPath row]==)
{
static NSString *modifyinfoTableIdentifier=@"LookInfoModelCell";
infoCell *cell= (infoCell *)[tableView dequeueReusableCellWithIdentifier:modifyinfoTableIdentifier];
if(cell==nil){
NSArray *nib = [[NSBundle mainBundle] loadNibNamed:@"infoCell" owner:self options:nil];
cell = [nib objectAtIndex:];
}
cell.contentlabel.text=sex;
cell.titilelabel.text=@"性别:";
return cell;
}
else if([indexPath row]==)
{
static NSString *modifyinfoTableIdentifier=@"LookInfoModelCell";
infoCell *cell= (infoCell *)[tableView dequeueReusableCellWithIdentifier:modifyinfoTableIdentifier];
if(cell==nil){
NSArray *nib = [[NSBundle mainBundle] loadNibNamed:@"infoCell" owner:self options:nil];
cell = [nib objectAtIndex:];
}
cell.contentlabel.text=address;
cell.titilelabel.text=@"地区:";
return cell;
}
else
{
static NSString *modifyinfoTableIdentifier=@"LookInfoModelCell";
infoCell *cell= (infoCell *)[tableView dequeueReusableCellWithIdentifier:modifyinfoTableIdentifier];
if(cell==nil){
NSArray *nib = [[NSBundle mainBundle] loadNibNamed:@"infoCell" owner:self options:nil];
cell = [nib objectAtIndex:];
}
cell.contentlabel.text=gxqm;
cell.titilelabel.text=@"个性签名:";
return cell;
} }
else
{
static NSString *modifyinfoTableIdentifier=@"LookInfoModelCell";
infoCell *cell= (infoCell *)[tableView dequeueReusableCellWithIdentifier:modifyinfoTableIdentifier];
if(cell==nil){
NSArray *nib = [[NSBundle mainBundle] loadNibNamed:@"infoCell" owner:self options:nil];
cell = [nib objectAtIndex:];
}
cell.contentlabel.text=@"展示";
cell.titilelabel.text=@"腾讯微博:";
return cell; } }@end
GRXXViewController.m
最后就完成拉
如果还想实现其他效果的 话 就自定义相关的CELL样式 同时在不同条件下使用不同样式就可以了,具体的请参照如何实心新闻页面那一章
IOS开发---菜鸟学习之路--(十七)-利用UITableView实现个人信息界面的更多相关文章
- IOS开发---菜鸟学习之路--(六)-UITableView几个方法的使用说明
对于UITableView的基础使用我这边就不做重复介绍了 我重点就来介绍下如何实现大部分新闻的界面.也就是第一条记录显示大图片下面加一段文字说明 然后剩下来的内容全部显示为文字图片的格式 其实要做到 ...
- IOS开发---菜鸟学习之路--(二十三)-直接利用键值对的方式来处理数据的感想
首先声明,本文纯粹只是做为本人个人新手的理解.文中的想法我知道肯定有很多地方是错的. 但是这就是我作为一个新人的使用方法,对于大牛非常欢迎指导,对于喷子请绕道而行. 由于这是早上跟我学长讨论数据处理时 ...
- IOS开发---菜鸟学习之路--(二十二)-近期感想以及我的IOS学习之路
在不知不觉当中已经写了21篇内容 其实一开始是没有想些什么东西的 只是买了Air后 感觉用着挺舒服的,每天可以躺在床上,就一台笔记本,不用网线,不用电源,不用鼠标,不用键盘,干干脆脆的就一台笔记本. ...
- IOS开发---菜鸟学习之路--(一)
PS(废话): 看了那么多的博客文章,发现大部分人都一直在强调写技术博客的重要性,索性自己也耐着性子写写看吧. 写博客的重要性之类的说明,我就不做复制黏贴的工作了.因为自己没有写过多少,所也不清楚是不 ...
- IOS开发---菜鸟学习之路--(二十一)-利用正则表达式解析URL获取其中的参数
因为项目需要解析URL当中参数的部分,在网上搜索了一下都没有相关的资料. 然后就自己写了一个 其实我就是通过正则表达式来处理URL 进行解析的 好了直接上代码吧 也是非常的简单,大家拷贝过去就可以使用 ...
- IOS开发---菜鸟学习之路--(十九)-利用NSUserDefaults存储数据
利用NSUserDefaults的可以快速的进行本地数据存储,但是支持的格式有限, 至于支持什么格式大家可以再自行脑补 我这边直接讲如何使用 NSUserDefaults 分为两部分 一个是存数据 N ...
- IOS开发---菜鸟学习之路--(十三)-利用MBProgressHUD进行异步获取数据
本章将介绍如何利用MBProgressHUD实现异步处理数据. 其实我本来只是像实现一个加载数据时提示框的效果,然后问了学长知道了这个类,然后就使用了 接着就发现了一个“BUG” 再然后就发现原来MB ...
- IOS开发---菜鸟学习之路--(十二)-利用ASIHTTPRequest进行异步获取数据
想要实现异步获取的话我这边了解过来有两个非常简单的方式 一个是利用ASIHTTPRequest来实现异步获取数据 另一个则是利用MBProgressHUD来实现异步获取数据 本章就先来讲解如何利用AS ...
- IOS开发---菜鸟学习之路--(九)-利用PullingRefreshTableView实现下拉刷新
本章主要讲解如何利用PullingRefreshTableView实现下拉(上拉)刷新的操作 PullingRefreshTableView 实现上下拉刷新的例子百度有很多,大家可以自己搜索下,先看下 ...
随机推荐
- js为页面元素添加水印
近期有需求为页面部分区域添加上水印,通过在网上找到了js为页面添加水印的方法,后来经过自己的改进,可以实现为页面部分元素添加水印,最终效果如下图: 代码如下: function watermark(s ...
- FRM-92050错误
使用IE8在打开EBS Form界面时,窗口提示信息“Internet Explorer 已对此页面进行了修改,以帮助阻止跨站脚本.单击此处,获取详细信息...”或者R12 IE8中出"FR ...
- 【Shell脚本学习23】Shell函数参数
在Shell中,调用函数时可以向其传递参数.在函数体内部,通过 $n 的形式来获取参数的值,例如,$1表示第一个参数,$2表示第二个参数... 带参数的函数示例: #!/bin/bash funWit ...
- wpf学习之(IValueConverter)
学习IValueConverter的使用 public class StatuToNullableBoolConverter : IValueConverter { /// <summary ...
- intelij idea相关笔记--持续更新
一.快捷键: Ctrl+F 文件内查找 Ctrl+Shift+F 全局查找 Ctrl+Shift+N 查找文件 Ctrl+Alt+← 返回上一步 Ctrl+Alt+→ 返回下一步 二.编译相关: 如果 ...
- 微信企业号升级企业微信后zabbix告警发不出去
首先看下微信的脚本 #!/bin/bash ###SCRIPT_NAME:weixin.sh### ###send message from weixin for zabbix monitor### ...
- 腾讯云服务器CVM购买详细过程 选择我们需要的腾讯云服务器
腾讯云服务商有云服务器.云数据库.CDN.云存储等产品,其中较多的用户会选择腾讯云服务器,因为用途比较广泛,比如用来软件的运行以及网站建设,如今一般都是用云服务器,而不是用虚拟主机,毕竟虚拟主机的性价 ...
- IOS 绘制图片水印(封装)
- (void)viewDidLoad { [super viewDidLoad]; // -1.加载图片 // UIImage *image = [UIImage imageNamed:@" ...
- 如何着手学习一个新的PHP框架
如今的PHP框架层出不穷,名气也各不相同.如何快速掌握一种框架?看看本文吧~ 如今的PHP框架层出不穷,名气也各不相同.我不是这方面的专家,甚至不能熟练地使用其中的一种,所以就不作推荐了.这里我要讨论 ...
- STL MAP使用注意事项
Hat’s Words A hat’s word is a word in the dictionary that is the concatenation of exactly two other ...
